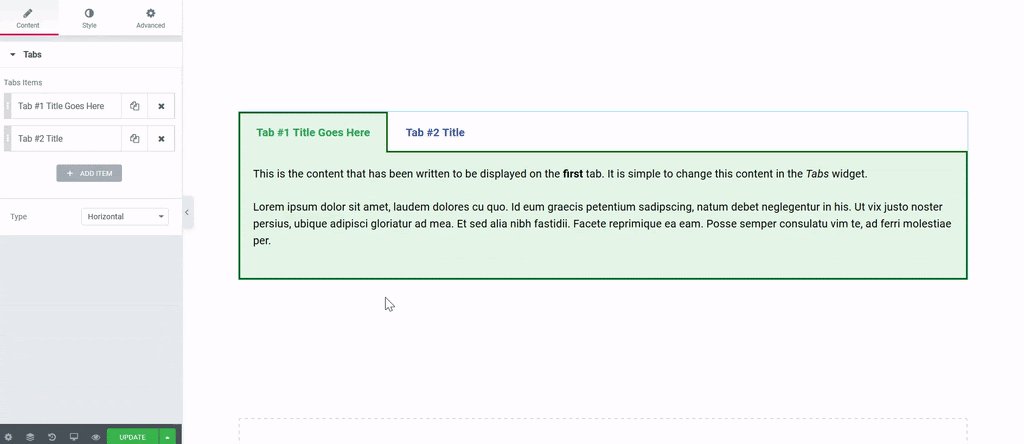
Le widget Onglets vous permet de diviser votre contenu en onglets, horizontalement ou verticalement

Contenu
- Éléments d’onglets : saisissez un titre et un contenu pour chaque onglet
- Ajouter un élément : cliquez sur le bouton Ajouter un élément pour ajouter un autre onglet
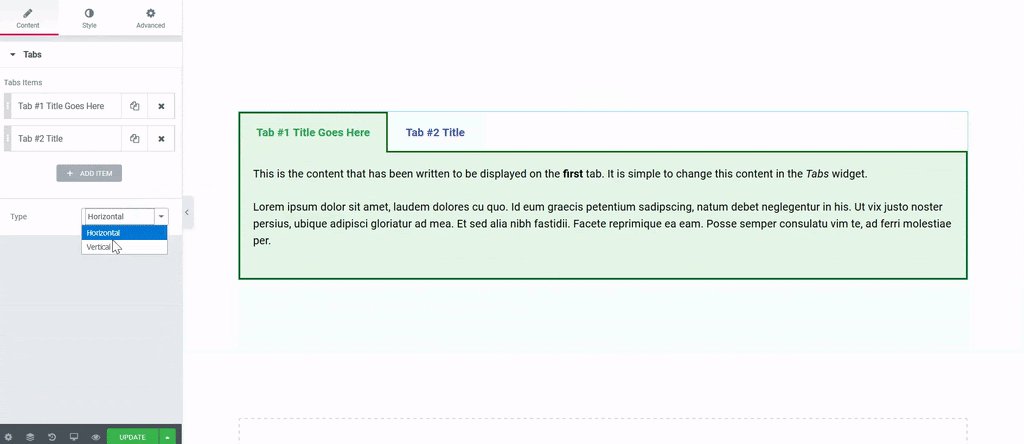
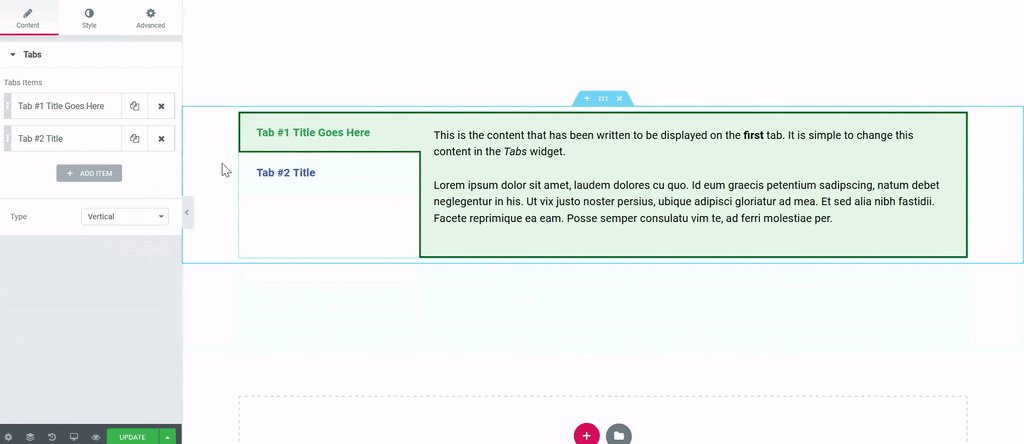
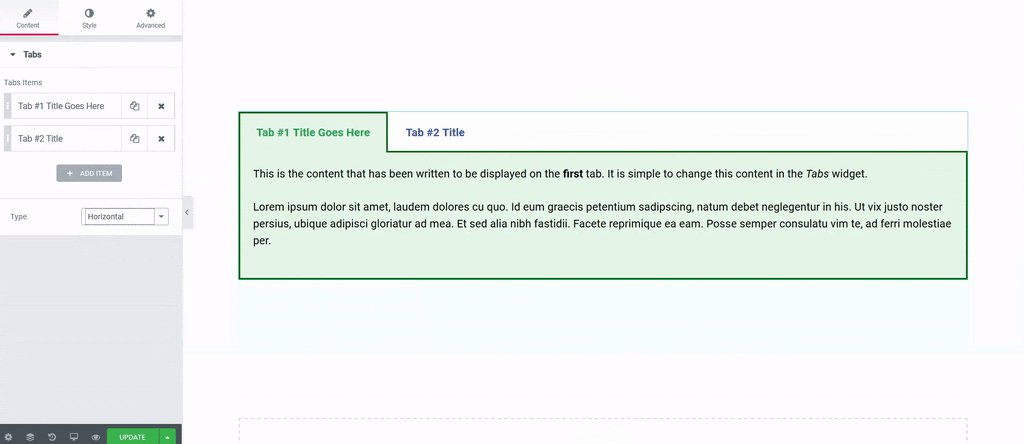
- Type : choisissez les onglets Horizontal ou Vertical
Conseil : les éléments peuvent être déplacés vers le haut ou vers le bas dans la liste en utilisant simplement la méthode glisser-déposer.
Style
Onglets
- Largeur de la bordure : définissez l’épaisseur de la bordure autour des onglets
- Couleur de la bordure : choisissez une couleur pour la bordure
- Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour les onglets
Titre
- Couleur du titre : choisissez la couleur du titre des onglets
- Couleur active : choisissez la couleur du titre de l’onglet actuellement sélectionné
- Typographie : définissez les options de typographie pour le titre
Contenu
- Couleur : choisissez la couleur du contenu
- Typographie : définissez les options de typographie pour le contenu
Avancée
Définissez les options avancées applicables à ce widget
Comment ajouter un widget dans un widget Onglets
Vous pouvez insérer un autre élément dans un onglet de cette façon:
- Créez l’élément que vous souhaitez insérer dans un onglet et enregistrez-le en tant que widget global .
- Accédez à votre bibliothèque de modèles et copiez le shortcode du widget global concerné.
- Dans le widget Onglets , cliquez sur le bouton Ajouter un élément pour créer un nouvel onglet.
- Dans la zone de texte de l’onglet, collez le shortcode que vous avez précédemment copié.
Remarque : l’utilisation de codes courts de modèle Elementor dans le widget peut parfois fonctionner, mais ce n’est pas une fonctionnalité prise en charge.

