Les styles globaux vous permettent de définir des styles à l’échelle du site pour les éléments de vos pages. Cela vous permet de modifier facilement l’apparence de votre conception pour l’ensemble du site Web à la fois.
Si un élément n’a pas de styles créés spécifiquement pour lui, les styles globaux seront utilisés.
Les styles globaux peuvent être modifiés à partir de Gérer> Paramètres> Styles globaux.
COULEURS
Définissez des palettes de couleurs à l’échelle du site. Modifier une couleur ici la mettra à jour partout où elle est utilisée.
Voir Couleurs globales pour plus de détails.
POLICES
Choisissez les polices utilisées sur votre site Web.
Voir Polices globales pour plus de détails.
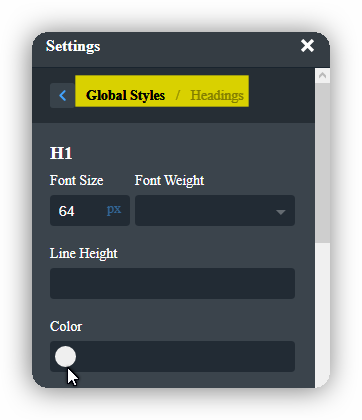
TITRES
Vous pouvez spécifier des styles globaux pour les en-têtes ( h1, h2, h3, h4, h5 et h6).
Pour chaque étiquette de titre, vous pouvez personnaliser les éléments suivants :
- Taille de police
- Poids de la police
- Hauteur de la ligne
- Couleur

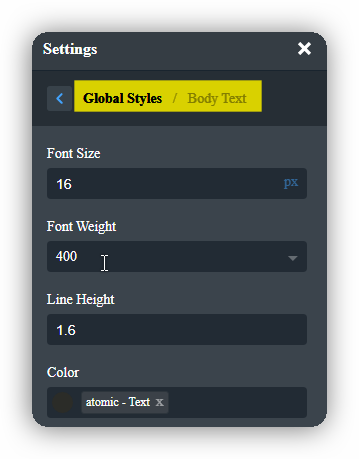
LE CORPS DU TEXTE
Le corps du texte correspond à tout le texte de votre site. Les paramètres définis pour les en-têtes remplacent les styles du corps du texte.
Pour le corps du texte, vous pouvez configurer les éléments suivants :
- Taille de police
- Poids de la police
- Hauteur de la ligne
- Couleur

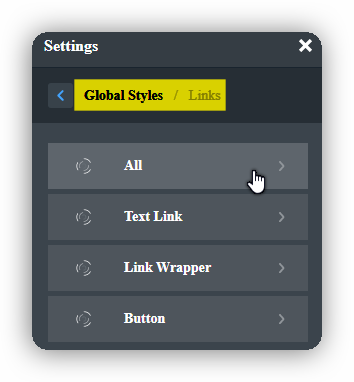
LIENS
Dans Oxygen, il existe trois éléments de lien : Lien de texte, Wrapper de lien et Bouton.
Les paramètres dans Tout (All) s’appliquent à tous les types d’éléments de lien, ainsi qu’aux liens créés en dehors d’Oxygen – par exemple, les liens dans le contenu des articles de blog.

Paramètres de lien de texte et de wrapper de lien
- Couleur
- Poids de la police
- Décoration de texte (souligné)
- Couleur de survol
- Décoration de texte de survol
Paramètres des boutons
- Poids de la police
- Rayon de la bordure
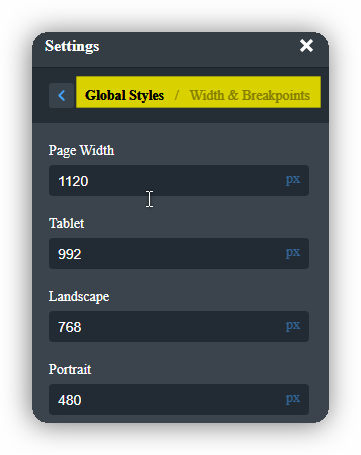
LARGEURS ET POINTS D’ARRÊT
Largeur de page : définissez la largeur de page du site.
Tablette : définissez le point d’arrêt de la tablette.
Paysage : définissez le point d’arrêt du paysage.
Portrait : définissez le point d’arrêt du portrait (mobile).

Vous devez régénérer le cache CSS d’Oxygen via Oxygen> Paramètres> Cache CSS après avoir modifié ces points d’arrêt.
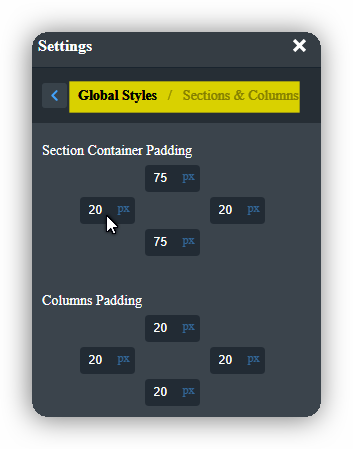
SECTIONS
Contrôlez les rembourrages des conteneurs pour les éléments de la section. Les valeurs par défaut sont 75 pixels pour les bords supérieur et inférieur et 20 pixels pour les bords gauche et droit.

L’élément Header Builder utilisera les rembourrages gauche et droit, mais ignorera le haut et le bas.
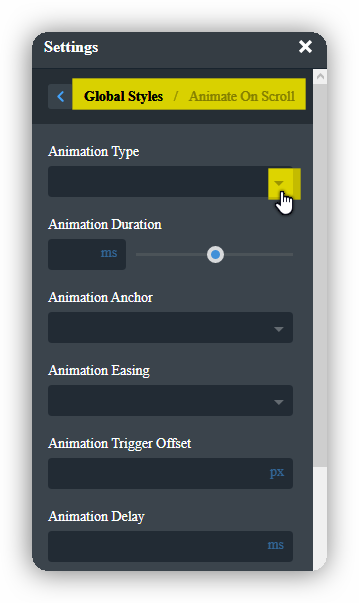
ANIMER SUR DÉFILEMENT
Configurez les animations déclenchées lors du défilement à l’aide de la bibliothèque Animate on Scroll. Les paramètres choisis ici deviendront les paramètres d’animation par défaut pour tout élément pour lequel les animations sont activées. Ces paramètres d’animation globaux peuvent être remplacés par élément.

- Type d’animation – Détermine le type d’animation qui sera utilisé, tel que retournement, diapositive ou fondu.
- Durée de l’animation – Détermine le nombre de millisecondes pendant lesquelles l’animation a lieu.
- Ancrage d’animation – Définit la position de l’élément, par rapport à la fenêtre, qui doit déclencher l’animation.
- Animation Easing – Définit la courbe de vitesse de l’animation. La facilité d’entrée-sortie, par exemple, entraînera une animation plus lente au début et à la fin et plus rapide au milieu.
- Décalage du déclencheur d’animation – Définit le décalage du point de déclenchement de l’animation (par rapport à la position de défilement de la fenêtre) en px. Une valeur positive peut être utilisée pour s’assurer que tout l’élément est dans la fenêtre avant que l’animation ne soit déclenchée, tandis qu’une valeur négative peut être utilisée pour déclencher l’animation avant que l’élément n’entre dans la fenêtre.
- Délai d’animation – Détermine la durée entre le déclenchement de l’animation et le début de l’animation.
- Animer une seule fois – Par défaut, un élément quittant la fenêtre réinitialise l’animation et la déclenche à nouveau lorsque l’élément entre à nouveau dans la fenêtre. Vous pouvez désactiver ce comportement en choisissant «Oui».
- Désactiver activé – Cela vous permet de choisir une largeur de fenêtre en dessous de laquelle les animations seront désactivées. C’est une bonne idée de désactiver les animations pour les appareils mobiles pour améliorer les performances.
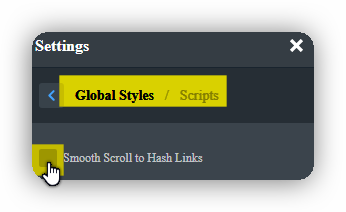
LES SCRIPTS
Activez des fonctionnalités supplémentaires via des scripts.
Faire défiler en douceur jusqu’aux liens de hachage
Le script Smooth Scroll to Hash Links provoque des liens de hachage, qui est un lien où l’URL fait référence à l’ID d’un élément sur votre page, pour faire défiler en douceur la fenêtre jusqu’à l’élément ciblé. Pour l’activer, cochez la case « Smooth Scroll to Hash Links ».

- Temps de défilement – Le nombre de millisecondes nécessaire pour que la fenêtre défile jusqu’à l’élément ciblé.


