Vous pouvez appliquer ce simple extrait de code jQuery à n’importe quel élément de contenu WooCommerce.
Dans cet exemple, nous verrons comment tronquer la brève description du produit unique WooCommerce et placer un lien «en savoir plus» pour révéler le contenu caché… mais vous pouvez également l’appliquer à la description longue, à un onglet de produit personnalisé, à la galerie de produits, et tout ce qui peut être tronqué.

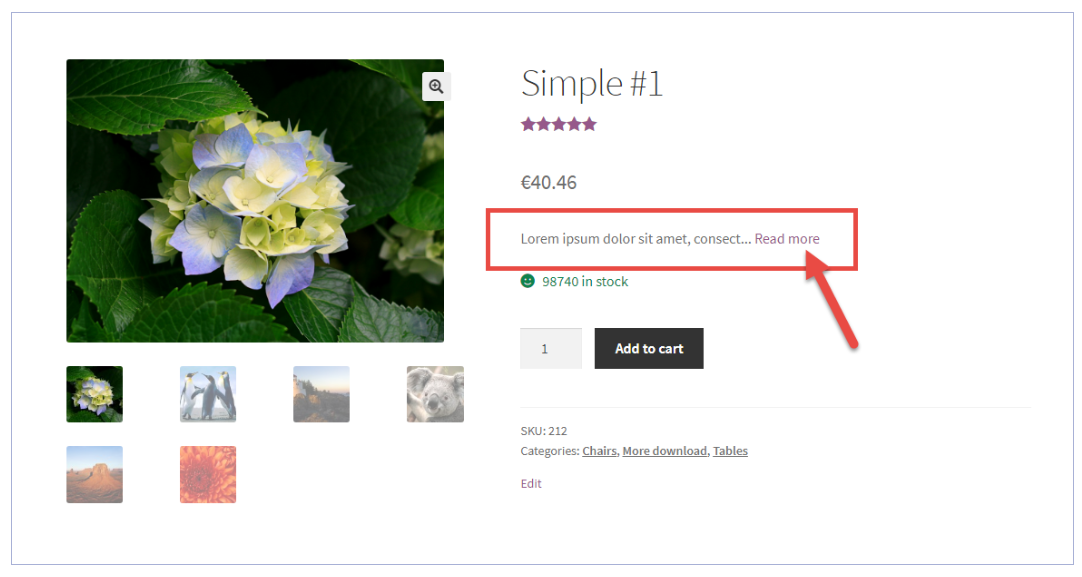
Après avoir appliqué le code ci-dessous, une… longue «description courte» est désormais limitée à 40 caractères et un tout nouveau lien «En savoir plus» apparaît. Au clic, le texte masqué est révélé.
Extrait de code PHP: tronquer la description courte par programme et remplacer par « Lire la suite » Lien @ WooCommerce Page produit unique
Remarque: la variable « show_char » définit le nombre de caractères visibles de la description courte. Dans l’exemple ci-dessous, j’utilise 40.
/**
* @snippet Truncate Short Description @ WooCommerce Single
* @how-to Get CustomizeWoo.com FREE
* @author Rodolfo Melogli
* @compatible WooCommerce 3.9
* @donate $9 https://businessbloomer.com/bloomer-armada/
*/add_action( ‘woocommerce_after_single_product’, ‘bbloomer_woocommerce_short_description_truncate_read_more’ );
function bbloomer_woocommerce_short_description_truncate_read_more() {
wc_enqueue_js(‘
var show_char = 40;
var ellipses = « … « ;
var content = $(« .woocommerce-product-details__short-description »).html();
if (content.length > show_char) {
var a = content.substr(0, show_char);
var b = content.substr(show_char – content.length);
var html = a + « » + ellipses + « Read more« ;
$(« .woocommerce-product-details__short-description »).html(html);
}
$(« .read-more »).click(function(e) {
e.preventDefault();
$(« .woocommerce-product-details__short-description .truncated »).toggle();
});
‘);
}
Où ajouter cet extrait?
Vous pouvez placer des extraits PHP au bas de votre fichier de thème enfant functions.php (avant « ?> » Si vous l’avez). CSS, d’autre part, va dans votre fichier style.css de thème enfant. Assurez-vous de savoir ce que vous faites lors de la modification de ces fichiers
Source : https://www.businessbloomer.com/woocommerce-truncate-short-description-with-read-more-toggle/
Des questions? Retour d’information? Soutien? Laissez votre commentaire maintenant!