Si vous recherchez des conseils sur la façon d’augmenter les taux de conversion sur votre site Web, vous trouverez probablement plusieurs bonnes pratiques. Des améliorations élémentaires telles que l’optimisation de la vitesse et du mobile, la suppression des distractions, l’ajout de fenêtres contextuelles (sans spam) ou le polissage de la copie fonctionnent vraiment. Mais il y a un aspect de vos pages Web sur lequel vous devriez passer un peu plus de temps: les boutons d’appel à l’action .
Mais pourquoi les CTA sont-ils si importants?
Eh bien, le secret réside dans leur objectif. En règle générale, les conversions sont définies comme des événements lorsque les visiteurs du site Web effectuent une action spécifique prédéfinie. Cela peut être n’importe quoi, du remplissage d’un formulaire, de l’inscription à une newsletter , de l’inscription à votre service, du téléchargement de votre application, à l’ajout d’un article à leur panier. Désormais, le seul moyen pour vos visiteurs Web de passer de votre page d’accueil ou de votre page de destination à l’objectif que vous avez défini comme destination est de suivre un chemin délibéré. Et c’est là que les boutons CTA entrent en jeu.
En optimisant vos appels à l’action, vous pouvez augmenter considérablement vos taux de conversion. De plus, vous pouvez obtenir un meilleur retour sur investissement de vos efforts de marketing , sans avoir à augmenter vos dépenses.
Donc, si c’est un concept qui vous convient, voici les meilleures pratiques pour les boutons CTA que vous devriez absolument essayer de suivre.
1. Objet
La principale caractéristique des CTA qui convertissent est qu’ils doivent avoir un objectif clair. De plus, il doit y avoir une logique derrière cet objectif, de sorte que le bouton soit, essentiellement, une extension du chemin que vos clients ont emprunté jusqu’à présent.
Alors, comment rendre vos boutons CTA logiques?
Eh bien, d’une part, vous devez vous assurer qu’ils sont au bon endroit (plus d’informations sur le placement dans un peu). Cela signifie que vous avez considéré le parcours de votre client et que vous avez placé le bouton dans une section du site Web qui complète le contenu qu’il a vu jusqu’à présent.
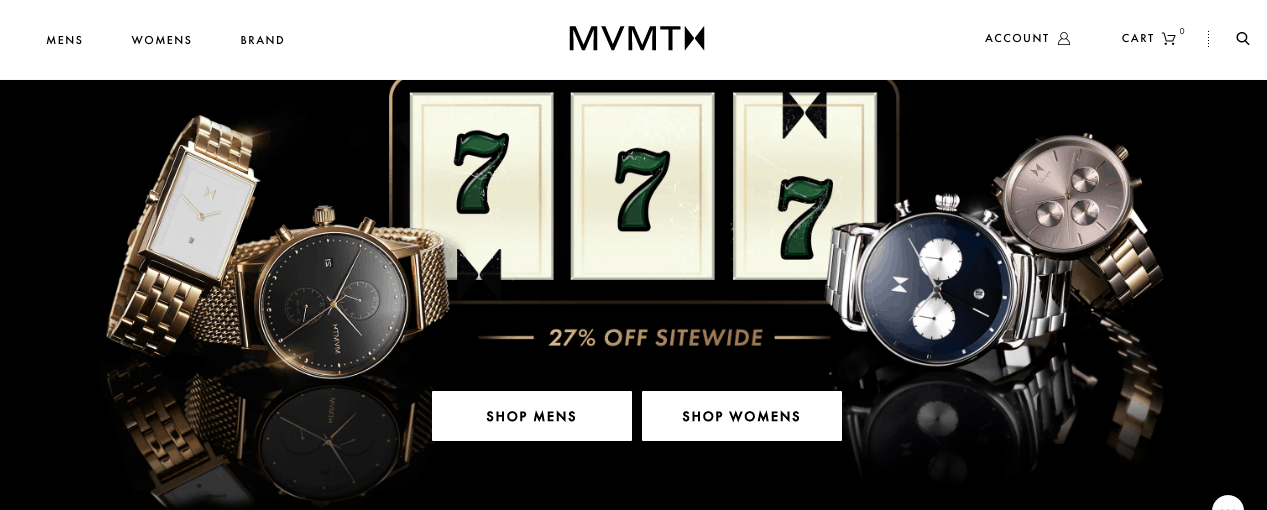
Prenons l’exemple de la société horlogère MVMT . Leur page d’accueil comprend deux boutons CTA qui dirigent les clients potentiels vers différentes parties du site Web. L’un est pour les hommes et l’autre pour les femmes. De cette façon, le client a la possibilité de se diriger directement vers la section du site qui l’intéresse, sans avoir à passer par une page collective qui lui fait perdre du temps, au risque d’un rebond.
 Deuxièmement, un bon bouton CTA doit offrir une solution à un problème client. Heureusement, vous avez déjà défini les points faibles des clients lors de la phase de développement de votre produit, ce qui signifie finalement que vous savez déjà ce que vous proposez.
Deuxièmement, un bon bouton CTA doit offrir une solution à un problème client. Heureusement, vous avez déjà défini les points faibles des clients lors de la phase de développement de votre produit, ce qui signifie finalement que vous savez déjà ce que vous proposez.
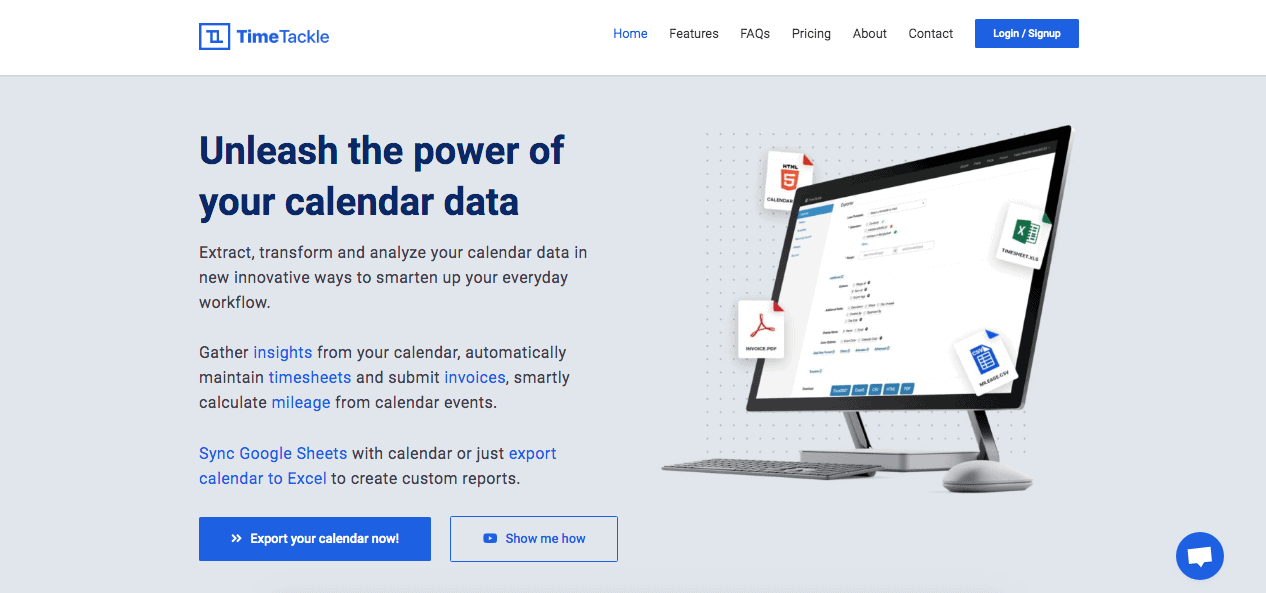
À titre d’exemple d’entreprise résolvant un problème client, TimeTackle propose de l’aide . Ils savent déjà que les visiteurs de leur site Web incluent des personnes qui recherchent un logiciel de calendrier puissant avec de multiples intégrations. Leur stratégie consiste donc à les encourager à tirer le meilleur parti de leurs données de calendrier existantes.

2. Placement
Évidemment, vos boutons CTA doivent être situés sur les parties de vos pages les plus facilement accessibles. Nous avons déjà couvert le fait que tout bouton doit être placé de manière logique. Mais il y a aussi la question de la visibilité.
Dans l’ensemble, vous devez viser à faire des boutons CTA les fonctionnalités les plus importantes de vos pages Web. Cela signifie qu’ils doivent occuper une position centrale et avoir une place désignée dans vos menus et sections avantages.
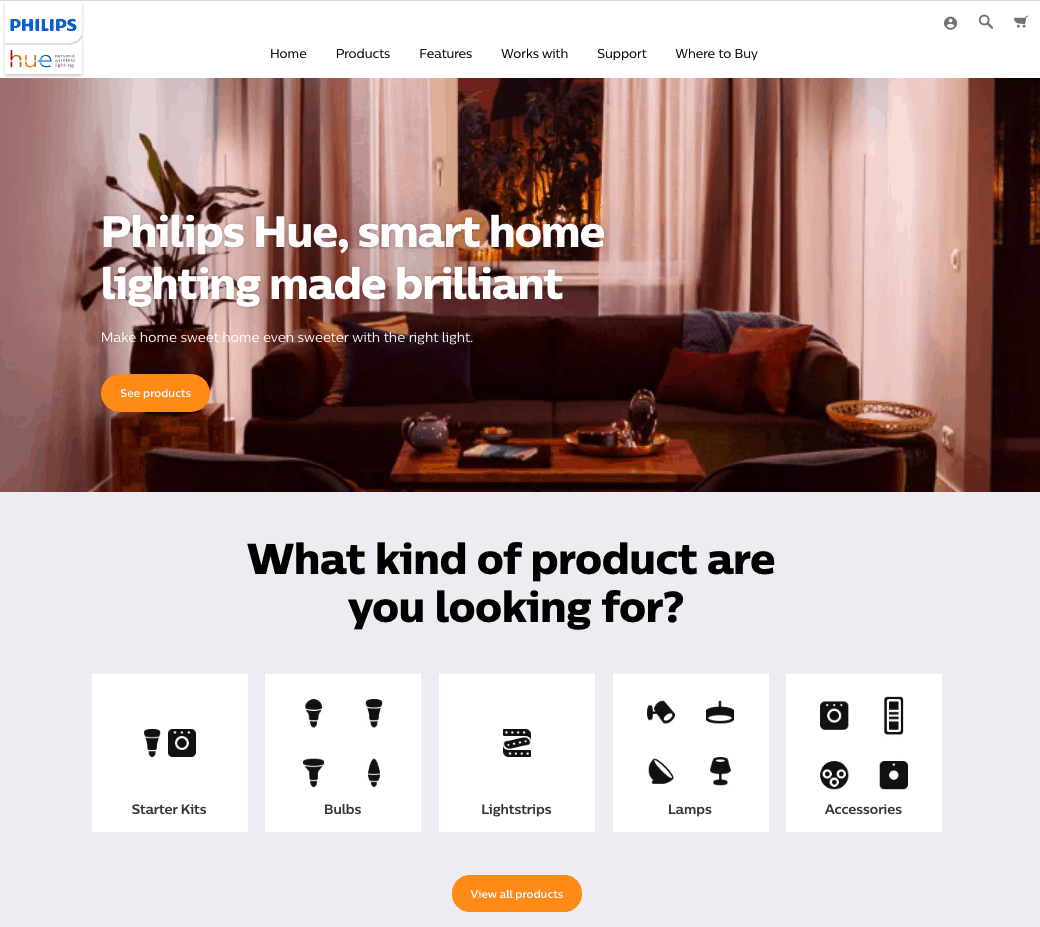
À titre d’exemple, vous pouvez prendre la page d’accueil Philips Hue . Il affiche trois boutons CTA différents, mais ils mènent tous au même endroit.
- Le premier bouton «Voir les produits» est présenté dans l’en-tête principal. Les clients qui connaissent déjà les produits de l’entreprise sont susceptibles de se rendre directement à cet emplacement, car ils voudront se rendre au magasin et effectuer leur achat en fonction de recherches ou d’expériences antérieures.
- Quelqu’un qui ne fait que naviguer est susceptible d’utiliser le bouton « Afficher tous les produits » dans la section suivante, car il est situé juste en dessous d’une série d’icônes montrant différents produits Philips Hue.
- Enfin, un client en haut de l’entonnoir de vente est susceptible de faire défiler la page d’accueil, de se familiariser avec les offres de l’entreprise et de cliquer sur le dernier CTA.
 Une autre chose à noter à propos du site Web de Philips Hue est que la plupart des boutons utilisent une belle quantité d’espace blanc autour d’eux, pour une visibilité maximale. Cependant, le placement est légèrement court sur l’image d’en-tête, où l’orange vif du CTA entre en conflit avec les couleurs de l’arrière-plan. C’est certainement un domaine sur lequel l’équipe de conception de l’entreprise pourrait s’améliorer.
Une autre chose à noter à propos du site Web de Philips Hue est que la plupart des boutons utilisent une belle quantité d’espace blanc autour d’eux, pour une visibilité maximale. Cependant, le placement est légèrement court sur l’image d’en-tête, où l’orange vif du CTA entre en conflit avec les couleurs de l’arrière-plan. C’est certainement un domaine sur lequel l’équipe de conception de l’entreprise pourrait s’améliorer.
3. Couleur
Une autre chose qui déterminera si les visiteurs du site Web cliquent sur vos boutons CTA est la façon dont ils sont conçus. Les espaces blancs sont toujours une bonne idée, mais vous pouvez aussi faire beaucoup de choses en changeant simplement leur couleur. Cela a été mieux démontré par un test effectué par Hubspot.
Ils ont effectué un test A / B sur une page, où la seule différence entre les deux versions était la couleur des boutons, l’un étant rouge et l’autre vert. Ils ont découvert que le bouton rouge surpassait le bouton vert de 21% . Maintenant, cela ne veut pas dire que tout le monde devrait simplement rendre ses boutons CTA rouges. Non, c’est une indication de l’importance de prendre des décisions de conception qui conviennent le mieux à votre marque, ainsi que de toujours étayer vos choix avec des preuves .
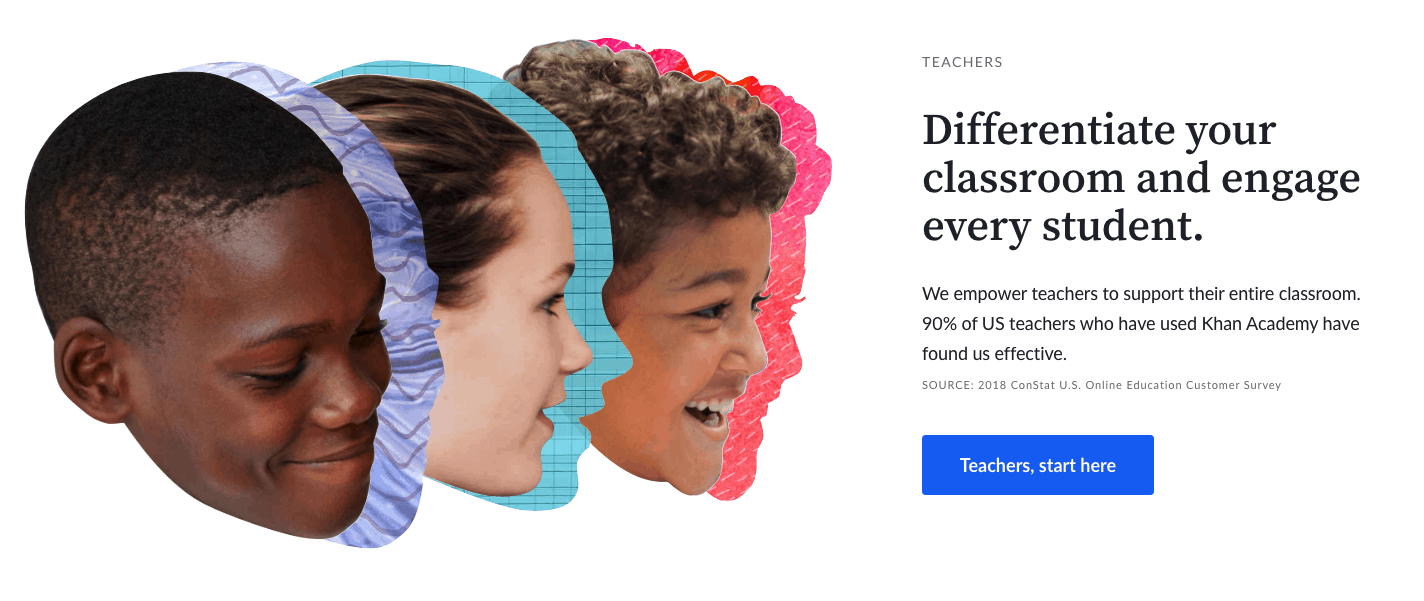
Si vous regardez cet exemple de Khan Academy , vous constaterez que leurs choix de conception ne correspondent pas nécessairement à toutes les meilleures pratiques répertoriées ici. Cependant, ils sont totalement en phase avec la mission et les valeurs de l’entreprise, ce qui en fait finalement le meilleur choix.

4. Copier
En plus de prendre les bonnes décisions esthétiques, vous devez vous rappeler que les bons boutons CTA reposent également sur une copie de haute qualité. En règle générale, un appel à l’action réussi:
a) Soyez bref
Comme vous travaillez avec un espace limité, vous devez vous rappeler qu’un bon bouton CTA doit conserver sa visibilité et sa lisibilité sur toutes les tailles d’écran. Cela signifie qu’il doit contenir cinq mots ou moins.
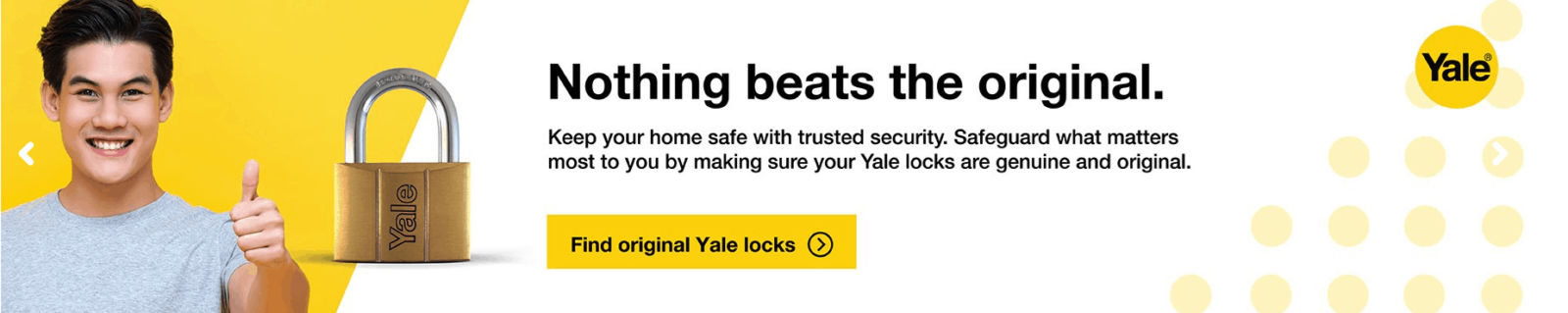
Bien sûr, vous n’avez pas besoin d’utiliser les expressions standard «Rejoignez maintenant», «Inscrivez-vous» et d’autres expressions courantes (bien qu’il n’y ait rien de mal à les utiliser). Vous pourriez très bien proposer quelque chose d’original, comme le montre Yale Locks . Mais assurez-vous de vérifier que la copie est facilement lisible et tout aussi convaincante, qu’elle soit consommée via un ordinateur de bureau ou un petit écran de smartphone.

b) Utilisez des mots convaincants
Les recherches suggèrent que certains mots sont particulièrement efficaces non seulement pour attirer l’attention des gens, mais aussi pour leur faire prendre une certaine action. En plus des prétendants évidents de «sauvegarder» et de «gratuit», ce n’est pas non plus une mauvaise idée que vos CTA incluent des verbes pédagogiques. Des mots tels que découvrir, apprendre, garantir, réserver, etc. sont plus susceptibles d’entraîner une conversion, alors voyez si vous pouvez en faire une partie de votre copie.
c) Engagez directement les visiteurs Web
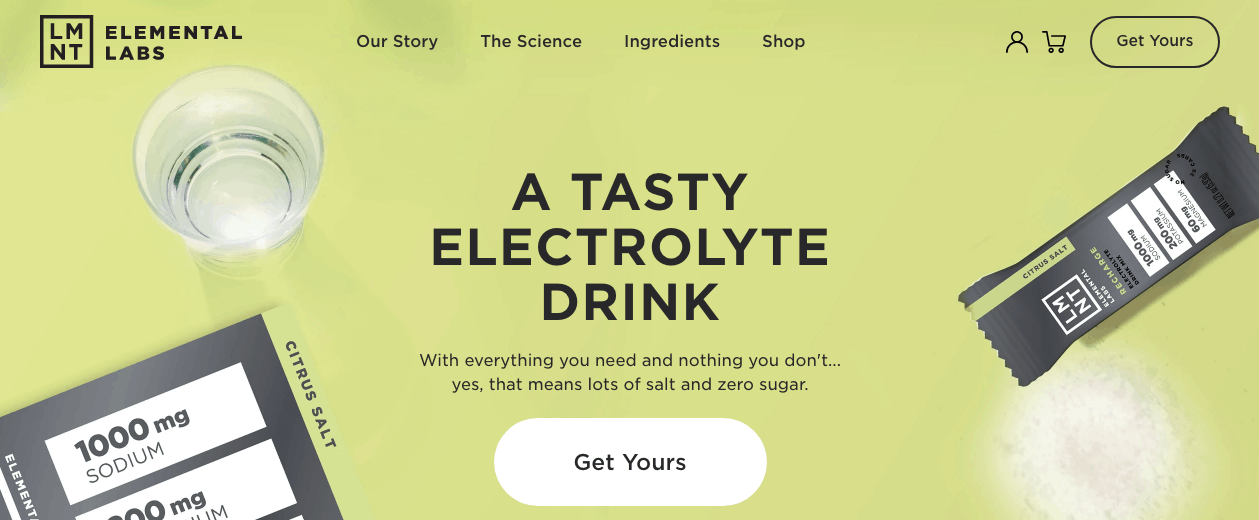
N’oubliez jamais que la clé d’une entreprise prospère est une approche axée sur le client. Et cela s’étend également à vos appels à l’action. Comme vous pouvez le voir dans les exemples ci-dessous, il existe deux façons de procéder. Suivant la méthode la plus courante pour s’adresser aux visiteurs, Elemental Labs utilise des pronoms à la deuxième personne . Dans la plupart des cas, ce sera le meilleur choix, car il semblera plus naturel.
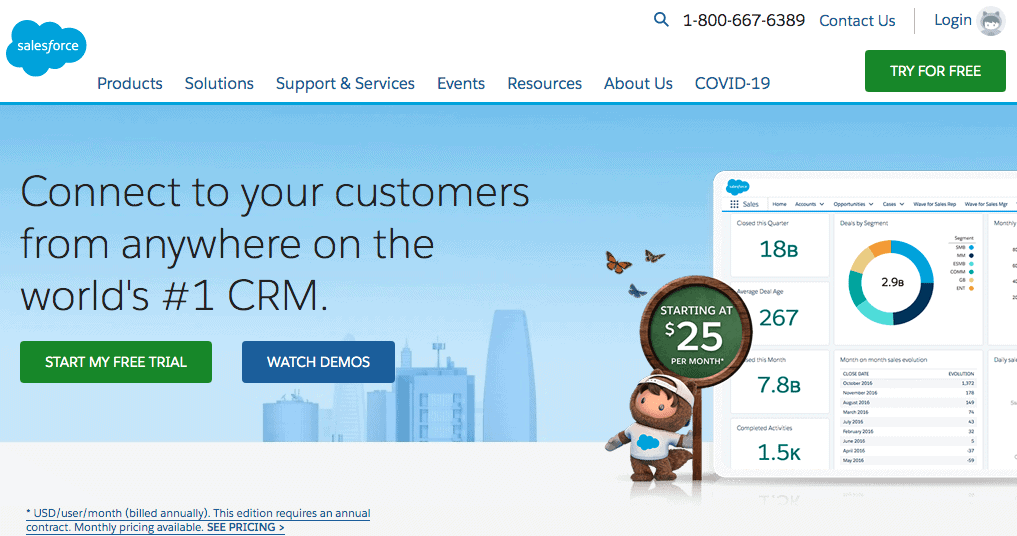
 Cependant, il existe certains cas dans lesquels vous pouvez utiliser des pronoms à la première personne comme le fait Salesforce sur leur page d’accueil . C’est un excellent moyen de personnaliser l’expérience utilisateur, ce qui peut, en fait, entraîner une probabilité plus élevée de conversion.
Cependant, il existe certains cas dans lesquels vous pouvez utiliser des pronoms à la première personne comme le fait Salesforce sur leur page d’accueil . C’est un excellent moyen de personnaliser l’expérience utilisateur, ce qui peut, en fait, entraîner une probabilité plus élevée de conversion.

d) Créer un sentiment d’urgence
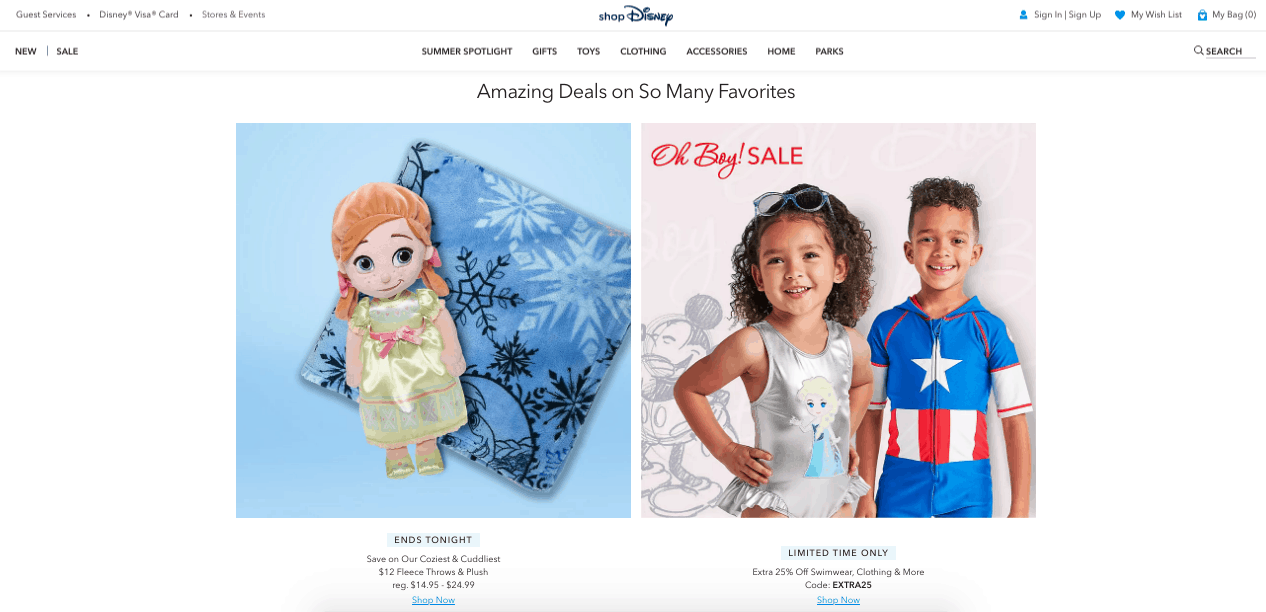
Enfin, n’oubliez pas que votre copie CTA doit fonctionner immédiatement, pas dans trois mois. C’est pourquoi ce n’est pas une mauvaise idée de créer un sentiment d’urgence. Il existe plusieurs façons de procéder. Vous pouvez ajouter le mot «maintenant» à vos CTA. Vous pouvez également choisir que vos CTA incluent un minuteur ou soient précédés d’une phrase telle que «Durée limitée uniquement», comme illustré dans l’exemple ci-dessous .

Considérations finales
Lors de la conception de boutons CTA pour votre site Web, suivre ces meilleures pratiques est l’un des meilleurs moyens d’assurer les conversions. Mais il est tout aussi important de se rappeler que ce qui fonctionne le mieux pour votre entreprise dépendra de votre marque et de votre public cible. Ainsi, en plus de suivre les conseils ci-dessus, assurez-vous toujours d’effectuer des tests et de suivre vos indicateurs clés. De cette façon, vous serez en mesure d’apporter les modifications nécessaires et de tirer le meilleur parti de vos pages de destination.
Source : https://wpnewsify.com/