Une entreprise active dans le secteur du commerce électronique vise à parvenir à un taux de conversion élevé, cela représentant votre capacité à tirer parti des visiteurs de votre site. Si votre taux de conversion est faible, cela signifie qu’un grand nombre de vos utilisateurs vont et viennent sans rien vous apporter. Vous devriez donc vous assurer de mettre en œuvre des stratégies visant à améliorer votre conversion.
L’un des domaines que l’on tient souvent pour acquis, mais qui devrait faire l’objet d’une plus grande attention, est la navigation. La navigation est un élément essentiel de la conception de votre site et un facteur influant sur la conversion.
Voici sept erreurs de navigation que vous devriez éviter pour améliorer votre taux de conversion :
1- Des étiquettes et des en-têtes qui n’entraînent aucune conversion
Vos en-têtes sont ce que les visiteurs de votre site voient en premier. Si ces éléments n’ont pas réussi à attirer leur attention, alors vous auriez encore plus de mal à les convertir. Vous devez vous assurer de mettre en valeur les pages importantes, surtout celles qui concernent les éléments essentiels.
Cette erreur peut est commise en mettant en valeur des éléments qui ne sont pas liés aux conversions, comme les postes vacants dans votre entreprise. Bien qu’il soit important de les mettre sur votre site, vous ne devriez pas leur donner autant d’importance que vos produits ou services en les mettant au même niveau dans la barre de menu.
L’essentiel est de mettre en valeur les pages qui favorisent la conversion au lieu de celles qui n’ont pas d’importance pour vos clients. Vous pouvez vérifier l’efficacité de chaque page grâce à l’analyse de commerce électronique.
2- Utilisation d’une interface non standardisée
Vous devez avoir plusieurs pages sur votre site, mais votre schéma de navigation doit être cohérent sur l’ensemble de votre site. Sinon, cela entraînera pas mal de confusion chez les visiteurs de votre site. Vous devez maintenir un unique schéma de navigation intuitif à travers les différentes pages de votre site Web.
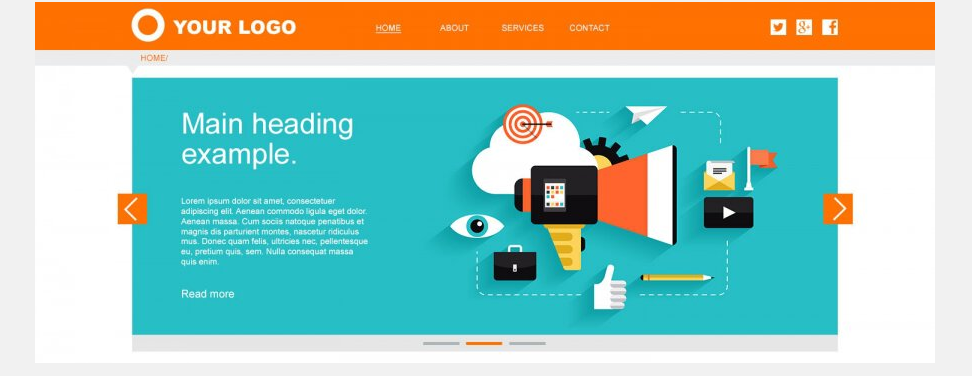
Interface de navigation du site Web
Exemple d’une interface de menu simple et efficace

De cette façon, vos utilisateurs n’auront aucune difficulté à passer à la page suivante ou à une autre page.
Certaines des directives permettant de créer une interface de navigation efficace sont les suivantes :
- Le menu doit être situé en haut de l’écran
- La taille de police de l’en-tête doit permettre une lecture facile.
- Les sous-en-têtes doivent être courts et pertinents.
- Les boutons d’appel à l’action (CAT) doivent aussi être similaires.
Si votre interface était différente sur chaque page, il serait compliqué de parcourir votre site. Assurez-vous donc que votre interface est standardisée.
3- Des CAT conflictuels (Call to action / Appel à action )
Les appels à l’action devraient être utilisés de façon stratégique. Les CTA représentent l’action que vous voulez que vos utilisateurs prennent. Mais certains finissent par mettre le désordre dans leur CTA en utilisant généralement trop de boutons de CTA qui n’ont aucun rapport entre eux.
Assurez-vous d’utiliser le bon CAT sur la bonne page. Vous n’obtiendrez les résultats escomptés qu’en utilisant les CTA de manière stratégique.
4- Trop d’encombrement
Une autre erreur de navigation consiste à avoir des pages très désordonnées, en particulier celles qui mettent un grand nombre d’éléments dans un petit bien immobilier numérique. Cela rendrait votre page très désorganisée et peut nuire considérablement à vos conversions.
Vous devez vous assurer que votre contenu, et tous les éléments que vous mettez dans votre site, sont tous correctement organisés. Vous devriez également utiliser suffisamment d’espaces blancs pour permettre à vos pages de respirer.
Cela rendra votre site plus accueillant et vous aidera à réaliser plus de conversions contrairement aux pages trop encombrées.
5- Ne pas tenir compte du défilement
Avant, les pages étaient créées de manière à s’ajuster à la taille de l’écran, ne nécessitant ainsi aucun défilement. Les sites adoptent maintenant une interface plus étendue et le défilement est devenu essentiel. Mais lors du défilement, assurez-vous de toujours mettre les éléments essentiels au-dessus du pli afin que l’utilisateur puisse les voir, même s’il ne fait pas défiler la page. Il en va de même pour les boutons CTA.

Défilement de site Web
Veillez à ce que les éléments importants soient visibles même lors du défilement.
Assurez-vous de tenir compte du fait que tout le monde ne fera pas défiler la page vers le bas et qu’il se peut que certains éléments essentiels de votre page, comme les boutons CTA, ne soient pas visibles. Vous devriez donc afficher correctement vos pages, surtout si vous adoptez également des formes plus longues.
6- Processus de paiement compliqué
Un autre aspect de la navigation qui est parfois négligé est le paiement. Votre processus de paiement devrait être assez simple pour vous assurer que vos clients ne désisteront pas au dernier moment. La dernière chose que vous souhaitez, c’est de perdre une vente juste avant que le client passe au paiement.
Votre processus de paiement doit être simple, et ne doit poser que les questions pertinentes qui sont nécessaires pour identifier l’acheteur, obtenir son adresse et ses informations de paiement. D’autres questions seraient inutiles.
Il est également suggéré d’autoriser le paiement en tant qu’invité afin de ne pas obliger les clients à s’inscrire. De nombreux utilisateurs abandonnent leur chariot en raison de l’inscription où on leur demande habituellement beaucoup d’informations qu’ils trouveraient assez douteuses.
Paiement en ligne

Ne compliquez pas le processus de paiement
7- Ne pas tenir compte des utilisateurs mobiles
La dernière erreur de navigation consiste à ignorer utilisateurs mobiles. Les utilisateurs mobiles utilisent un écran plus petit avec un matériel différent. Il est donc conseillé de veiller à ce que votre site mobile soit conçu correctement. Vous pouvez facilement y parvenir en adoptant un design Web réactif qui s’adapte automatiquement à l’écran de l’appareil à partir duquel vous accédez à votre site.

Gardez toujours à l’esprit que l’on accorde beaucoup d’importance au mobile et qu’il est donc essentiel que vous travailliez sur votre site mobile de manière à ce que la navigation ne soit pas un problème.
Améliorez votre conversion en évitant ces erreurs de navigation
La navigation est un facteur essentiel de l’expérience utilisateur, ce qui affecte considérablement la conversion. Il est nécessaire que vous fournissiez à vos utilisateurs une navigation fluide et intuitive. Éviter les sept erreurs de navigation ci-dessus est un excellent moyen pour vous d’y parvenir, et en y faisant attention, vous serez en mesure d’augmenter considérablement vos conversions.
Sources : https://tidyrepo.com/increase-conversion-rates-by-avoiding-navigation-mistakes/