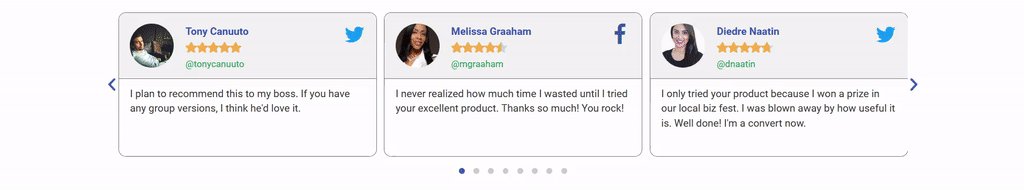
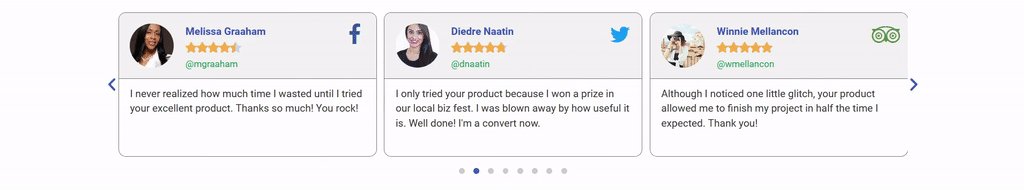
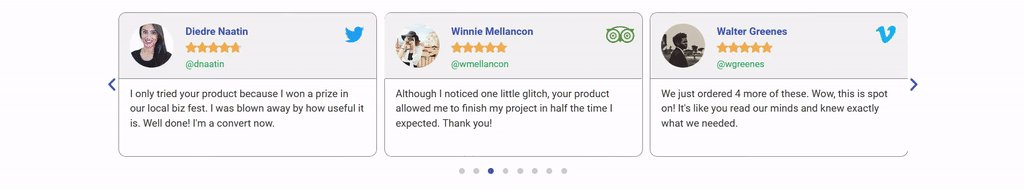
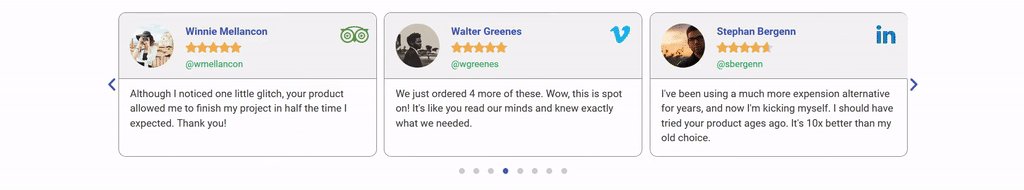
Le widget Avis affiche un carrousel glissant d’avis d’utilisateurs.
Contenu
Diapositives
Articles
Affiche une liste de tous les éléments de la diapositive. Vous pouvez les faire glisser et les déposer pour modifier leur ordre. Cliquez sur le bouton Ajouter un élément pour ajouter un autre élément à la liste.
Conseil : dupliquez ou supprimez rapidement des éléments en cliquant sur l’icône Dupliquer ou Supprimer d’un élément 
- Image : téléchargez ou choisissez l’image de l’évaluateur
- Nom : saisissez le nom du réviseur
- Titre : saisissez le titre du poste du réviseur
- Note : attribuez une note numérique, de 0,0 à 5,0
- Icône : choisissez le type d’icône à utiliser, soit Font Awesome ou Unicode
- Lien : associez l’avis à une URL
- Avis : saisissez le texte de l’avis
- Diapositives par vue : sélectionnez le nombre de diapositives à afficher à la fois, de 1 à 10
- Diapositives à faire défiler : sélectionnez le nombre de diapositives à faire défiler par balayage, de 1 à 10
- Largeur : définissez la largeur du carrousel, en pourcentage ou en pixels
Options additionelles:
- Flèches : afficher ou masquer les flèches de navigation
- Pagination : sélectionnez le style de pagination du carrousel, soit Aucun, Points, Fraction ou Progression.
- Durée de la transition : définissez le temps entre le mouvement de la diapositive, en millisecondes
- Lecture automatique: faites glisser vers OUI pour que le carrousel glisse automatiquement
- Vitesse de lecture automatique: définissez la vitesse à laquelle le carrousel glissera, en millisecondes
- Boucle infinie : réglé sur OUI pour que le carrousel continue de glisser, indéfiniment
- Pause lors de l’interaction : définissez sur OUI pour que la lecture automatique soit suspendue lorsque le carrousel est survolé avec une souris ou cliqué
- Taille de l’image : définissez la taille de l’image, de la miniature à la taille complète, ou entrez une taille personnalisée
Style
Diapositives
- Espace entre : contrôlez l’espace entre les éléments de révision
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de la carte d’évaluation
- Taille de la bordure : définissez l’épaisseur de la bordure autour de la carte de révision
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Couleur de la bordure : choisissez une couleur pour la bordure
- Rembourrage : définissez le rembourrage dans la bordure de la boîte de la carte de révision
Entête
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de l’en-tête de la fiche d’évaluation
- Gap : contrôle l’espace entre l’ en- tête et le texte d’ examen
- Séparateur : choisissez d’afficher ou de masquer la ligne de séparation entre l’en-tête et le texte de révision
- Couleur : choisissez la couleur de la ligne de séparation
- Taille : définissez la hauteur de la ligne de séparation
Texte
Nom / Titre / Avis
- Couleur : choisissez la couleur du nom / titre / avis
- Typographie : modifiez les options de typographie pour le nom / titre / avis
Image
- Taille de l’image : ajustez la taille de l’image du critique
- Image Gap : contrôlez l’espace entre l’image et les informations de profil du critique
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
Icône
- Couleur : définissez la couleur de l’icône sociale. Choisissez soit la couleur officielle du réseau social, soit définissez une couleur personnalisée de votre choix
- Taille : ajustez la taille de l’icône sociale
Évaluation
- Icône : choisissez le type d’icône à utiliser, soit Font Awesome ou Unicode
- Style non marqué : choisissez Solide ou Contour pour les icônes non marquées
- Taille : définissez la taille des étoiles de notation
- Espacement : ajustez la quantité d’espace entre chaque étoile
- Couleur : choisissez la couleur des étoiles de notation
- Couleur non marquée: choisissez la couleur de la partie non marquée des étoiles
La navigation
Flèches / Pagination
- Taille : ajustez la taille des flèches de navigation
- Couleur : choisissez la couleur des flèches de navigation

Source : https://docs.elementor.com/article/442-reviews-widget

