Le widget Galerie d’images vous permet d’ajouter et de styliser facilement des galeries d’ images complexes et belles sur votre page.
Contenu
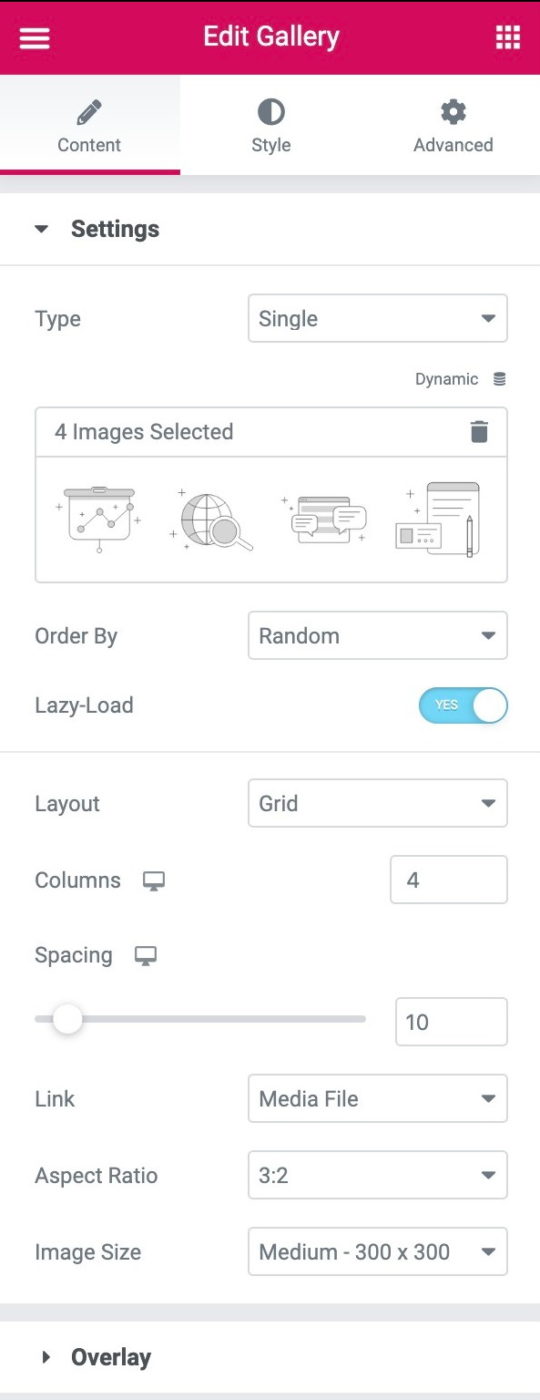
Paramètres
- Type : Sélectionnez le type de galerie, en choisissant parmi Unique ou Multiple . Multiple vous permet d’avoir une galerie d’images filtrables de style portfolio.
- Ajouter des images : choisissez plusieurs images de la bibliothèque multimédia à insérer dans votre galerie et saisissez un titre pour la galerie.
- Trier par : choisissez l’ ordre par défaut ou aléatoire
- Lazy-Load : Réglez sur Oui pour utiliser Lazy Load pour améliorer la vitesse de chargement.
- Disposition : choisissez entre Grille , Justifiée ou Maçonnerie . La grille est basée sur un rapport hauteur / largeur de votre choix. Justifié vous permet de définir la hauteur de chaque ligne et de s’ajuster à différentes largeurs par image. La maçonnerie conserve la même largeur d’image et s’adapte à différentes hauteurs.
- Colonnes : définissez le nombre de colonnes affichées par ligne, de 1 à 24. Non disponible si la mise en page justifiée est sélectionnée.
- Hauteur de ligne : définissez la hauteur de chaque ligne, en pixels. Uniquement disponible si la mise en page justifiée est choisie.
- Espacement : contrôlez la quantité d’espace entre chaque image dans une ligne.
- Lien : définissez le lien pour les images sur Aucun, Fichier multimédia ou URL personnalisée
- Rapport hauteur / largeur : choisissez le rapport hauteur / largeur, en choisissant parmi 1: 1, 3: 2, 4: 3, 9:16, 16: 9 et 21: 9. Uniquement disponible pour la mise en page Grille.
- Taille de l’image : définissez la taille de l’image, de la miniature à la taille complète, ou entrez une taille personnalisée.
Si Type: Multiple est choisi, les options supplémentaires suivantes de la barre de filtre deviennent disponibles:
Barre de filtre (disponible uniquement si le type Multiple est choisi)
- Filtre «Tous» : sélectionnez Oui pour inclure le filtre «Tous» ou Non pour l’exclure.
- Étiquette de filtre «Tous» : si cette option est définie sur Oui, saisissez l’étiquette souhaitée. «Tout» est la valeur par défaut.
- Pointeur : sélectionnez le pointeur utilisé lors du survol de chaque étiquette de filtre. Choisissez parmi Aucun, Souligné, Surligné, Double ligne, Encadré, Arrière-plan ou Texte.
- Animation : définissez le style d’animation du pointeur. Choisissez entre Fondu, Glisser, Agrandir, Abandonner, Abandonner ou Aucun.
Recouvrir
- Arrière – plan : sélectionnez Oui pour qu’une superposition apparaisse lors du survol de chaque image, ou Non pour aucune superposition.
- Titre : choisissez le méta-attribut à afficher comme titre de la superposition. Sélectionnez parmi le Titre, la Légende, la Alt, la Description ou Aucun de l’image.
- Description : choisissez le méta-attribut à afficher comme description de la superposition. Sélectionnez parmi le Titre, la Légende, la Alt, la Description ou Aucun de l’image.

Style
Image
- Couleur de la bordure : choisissez la couleur de la bordure de l’image, pour les états Normal et Survol
- Largeur de la bordure : choisissez l’épaisseur de la bordure pour l’état Normal uniquement.
- Rayon de la bordure : contrôle l’arrondi des coins de la bordure de l’image, pour les états Normal et Survol.
- Filtres CSS : définissez les filtres CSS, en sélectionnant Flou, Luminosité, Contraste et Saturation pour les états Normal et Survol.
- Animation de survol : choisissez l’animation de l’image lors du survol, en sélectionnant Aucun, Zoom avant, Zoom arrière, Déplacer vers la gauche, Déplacer vers la droite, Déplacer vers le haut ou Déplacer vers le bas, pour les états Normal et Survol.
- Durée de l’animation (ms) : définissez la durée de l’animation, en millisecondes.
Recouvrir
- Superposition : sélectionnez le type de superposition (classique ou dégradé) pour les états Normal et Survol des images.
- Couleur : définissez la couleur de superposition ou les couleurs de dégradé pour les états Normal et Survol des images.
- Mode de fusion : choisissez parmi plusieurs effets de calque, notamment Normal, Multiplier, Écran, Superposition, etc. Voir la démo du mode de fusion
- Animation de survol : choisissez l’animation d’entrée ou de sortie de la superposition lors du survol. Faites votre choix parmi Glisser vers la droite, Glisser vers la gauche, Glisser vers le haut, Glisser vers le bas, Zoom avant, Zoom arrière et Fondu avant. Si Animation d’entrée est choisie, les images sont affichées en pleine opacité à l’état Normal, la superposition recouvrant l’image lors du survol. Si l’option Quitter l’animation est sélectionnée, la superposition recouvre l’image à l’état Normal et est supprimée lors du survol.
- Durée de l’animation (ms) : définissez la durée de l’animation, en millisecondes.
Contenu
- Alignement : alignez le contenu à gauche, à droite ou au centre
- Position verticale : alignez le contenu en haut, au milieu ou en bas
- Padding : ajustez le remplissage du contenu
Titre
- Couleur : choisissez la couleur du titre
- Typographie : définissez les options de typographie pour le titre
- Espacement : définissez la quantité d’espace entre le titre et la description
La description
- Couleur : choisissez la couleur de la description
- Typographie : définissez les options de typographie pour la description
- Animation de survol : choisissez l’ animation d’entrée, de réaction ou de sortie du contenu lors du survol. Pour l’animation d’entrée, sélectionnez entre Glisser vers la droite, Faire glisser vers la gauche, Faire glisser vers le haut, Faire glisser vers le bas, Zoom avant, Zoom arrière et Fondu avant. Pour l’animation de réaction, sélectionnez Agrandir, Réduire, Déplacer vers la gauche, Déplacer vers la droite, Déplacer vers le haut ou Déplacer vers le bas. Pour quitter l’animation, sélectionnez entre Glisser vers la droite, Glisser vers la gauche, Faire glisser vers le haut, Faire glisser vers le bas, Zoom avant, Zoom arrière et Fondu arrière.
- Durée de l’animation : définissez la durée de l’animation, en millisecondes.
- Animation séquencée : sélectionnez Oui pour que le titre et la description soient animés en séquence. Réglez sur Non pour que le titre et la description soient animés en même temps.
Barre de filtre
Ces options supplémentaires de la barre de filtre ne sont disponibles que si Type: Multiple a été sélectionné.
- Couleur du texte : choisissez la couleur du texte de la barre de filtre pour les états Normal, Survol et Actif.
- Typographie : définissez les options de typographie pour le texte de la barre de filtre.
- Couleur du pointeur : choisissez la couleur du pointeur de la barre de filtre. Uniquement disponible dans les états Hover ou Active.
- Largeur du pointeur : sélectionnez l’épaisseur du pointeur.
- Espace entre : contrôlez la quantité d’espace entre les éléments de texte du filtre.
- Gap : contrôle la quantité d’espace entre le texte du filtre et les images de la galerie.
Source : https://docs.elementor.com/article/597-gallery-widget


