Le widget Carrousel de témoignages vous permet d’afficher un carrousel coulissant de témoignages de clients dans une variété de conceptions.

Contenu
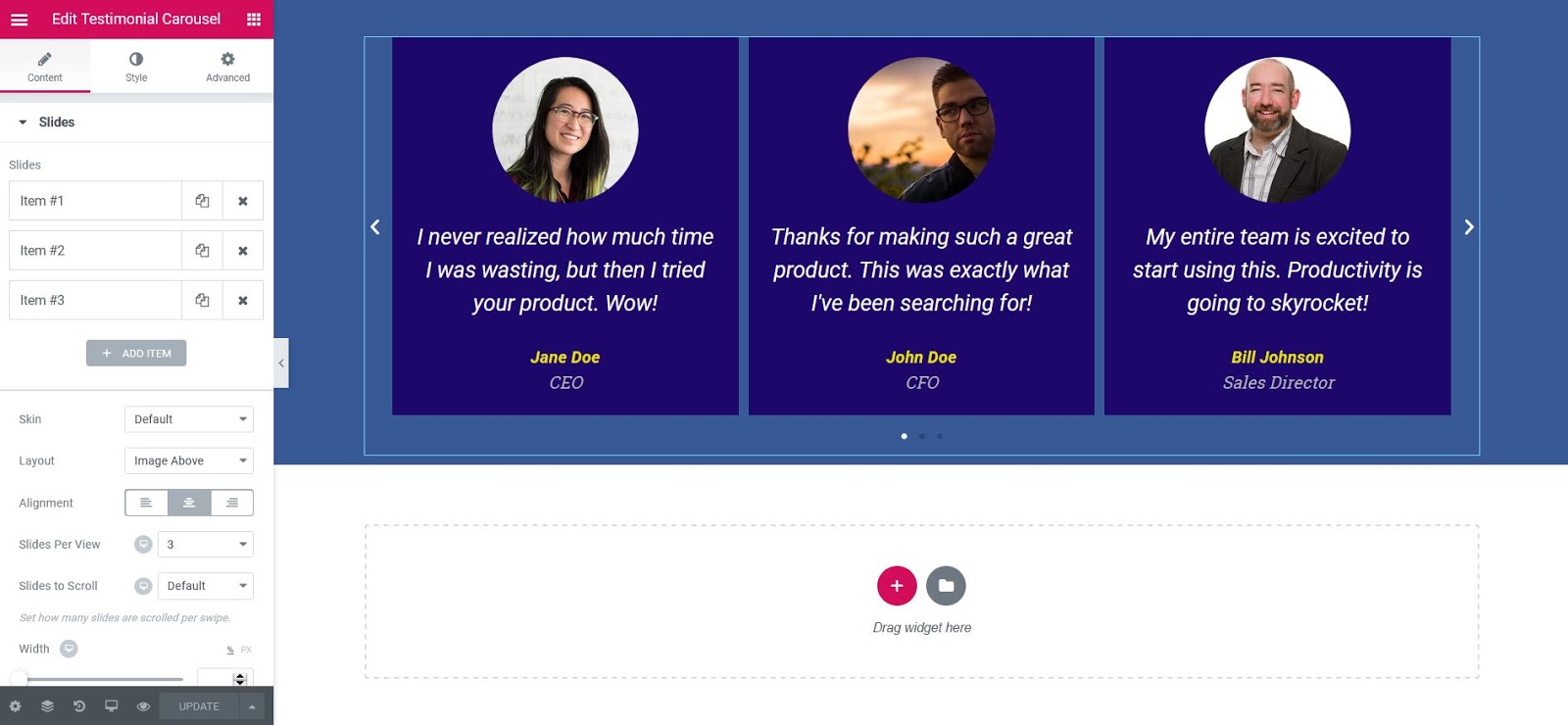
Diapositives
Articles
Affiche une liste de tous les éléments de la diapositive. Vous pouvez les faire glisser et les déposer pour modifier leur ordre. Cliquez sur le Ajouter un élément bouton pour ajouter un autre élément à la liste.
Conseil: dupliquez ou supprimez rapidement des éléments en cliquant sur l’ icône Dupliquer ou Supprimer d’ un élément .![]()
- Contenu : saisissez le texte du témoignage
- Image : téléchargez ou choisissez une image dans la médiathèque
- Nom : saisissez le nom du client
- Titre : saisissez le titre du client
- Peau : sélectionnez une peau prédéfinie, par défaut ou bulle
- Disposition : Choisissez parmi Image en ligne, Image empilée, Image ci-dessus, Image gauche, Image droite
- Alignement : alignez le témoignage à gauche, au centre ou à droite
- Diapositives par vue : sélectionnez le nombre de diapositives à afficher à la fois, de 1 à 10
- Diapositives à faire défiler : sélectionnez le nombre de diapositives à faire défiler par balayage, de 1 à 10
- Largeur : définissez la largeur du widget
Options additionelles:
- Flèches : afficher ou masquer les flèches de navigation
- Pagination : sélectionnez le style de pagination du carrousel, soit Aucun, Points, Fraction ou Progression.
- Durée de la transition : définissez le temps entre le mouvement de la diapositive, en millisecondes
- Lecture automatique: faites glisser vers OUI pour que le carrousel glisse automatiquement
- Vitesse de lecture automatique: définissez la vitesse à laquelle le carrousel glissera, en millisecondes
- Boucle infinie : réglé sur OUI pour que le carrousel continue de glisser, indéfiniment
- Pause lors de l’interaction : définissez sur OUI pour que la lecture automatique soit suspendue lorsque le carrousel est survolé avec une souris ou cliqué
- Taille de l’image : définissez la taille de l’image, de la miniature à la taille complète, ou entrez une taille personnalisée
Style
Diapositives
- Espace entre : contrôlez l’espace entre les diapositives
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan des diapositives
- Taille de la bordure : définissez l’épaisseur de la bordure autour de chaque diapositive
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Couleur de la bordure : choisissez une couleur pour la bordure
- Remplissage : définissez le remplissage à l’intérieur de la bordure de chaque diapositive
Contenu
- Gap : contrôlez l’espace entre l’image et le texte du témoignage
- Couleur du texte : choisissez la couleur du texte du témoignage
- Typographie : modifiez les options de typographie pour le texte du témoignage
Nom
- Couleur du texte : choisissez la couleur du nom
- Typographie : modifiez les options de typographie du nom
Titre
- Couleur du texte : choisissez la couleur du titre
- Typographie : modifiez les options de typographie du titre
Image
- Taille : ajustez la taille de l’image
- Espace : si Image Inline est sélectionné, l’écart contrôle l’espace entre l’image et le nom et le titre
- Bordure : faites glisser vers OUI pour placer une bordure autour de l’image
- Couleur de la bordure : si la bordure est définie sur OUI, choisissez la couleur de la bordure
- Largeur de la bordure : si la bordure est définie sur OUI, définissez l’épaisseur de la bordure autour de l’image
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins. Cette option est disponible même si Bordure est définie sur NON
La navigation
Flèches
- Taille : ajustez la taille des flèches de navigation
- Couleur : choisissez la couleur des flèches de navigation
Pagination
- Taille : ajustez la taille de la pagination
- Couleur : choisissez la couleur de la pagination
Bulle (Options disponibles uniquement si vous utilisez le skin Bubble)
- Couleur d’arrière-plan : choisissez la couleur de l’arrière-plan de la bulle
- Rembourrage : définissez le rembourrage dans la bulle
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins. Cette option est disponible même si Bordure est définie sur NON.
- Bordure : faites glisser vers OUI pour placer une bordure autour de la bulle
- Couleur de la bordure : si la bordure est définie sur OUI, choisissez la couleur de la bordure
- Largeur de la bordure : si Bordure est définie sur OUI, définissez l’épaisseur de la bordure autour de la bulle
Remarque : la lecture automatique est affectée par la politique de lecture automatique de Google sur les navigateurs Chrome.
Source : https://docs.elementor.com/article/447-testimonial-carousel


