Parfois, on doit ajouter des CSS ou JS personnalisés dans WordPress juste pour changer l’apparence d’un élément par exemple. Il arrive aussi que pour pousser plus loin la personnalisation de notre CMS, et de ses plugins, on ait recours aux CSS et JS. Bien sûr, on peut le faire avec WordPress depuis la version 4.7, mais il existe aussi plusieurs plugins pour cela. Aujourd’hui, je vous montrerais comment ajouter du CSS ou du JS facilement à l’aide du plugin Simple Custom CSS and JS.
À propos de Simple Custom CSS and JS
Simple Custom CSS and JS est un plugin WordPress, permettant aux utilisateurs d’ajouter des CSS et JS personnalisés dans WordPress. Ce plugin facilite l’ajout ou la customisation de CSS et de JS dans WordPress avec un éditeur qui met en valeur et en couleur les syntaxes. Simple Custom CSS and JS compte plus de 300 000 installations actives et se positionne parmi les stars de sa catégorie avec une note globale de 4.5 étoiles.
Ajoutez du CSS ou du JS à votre site WordPress avec Simple Custom CSS and JS
Nous allons commencer par l’installation du plugin. Rendons-nous à la page d’ajout d’extension de WordPress pour le faire.
Installation de Simple Custom CSS and JS
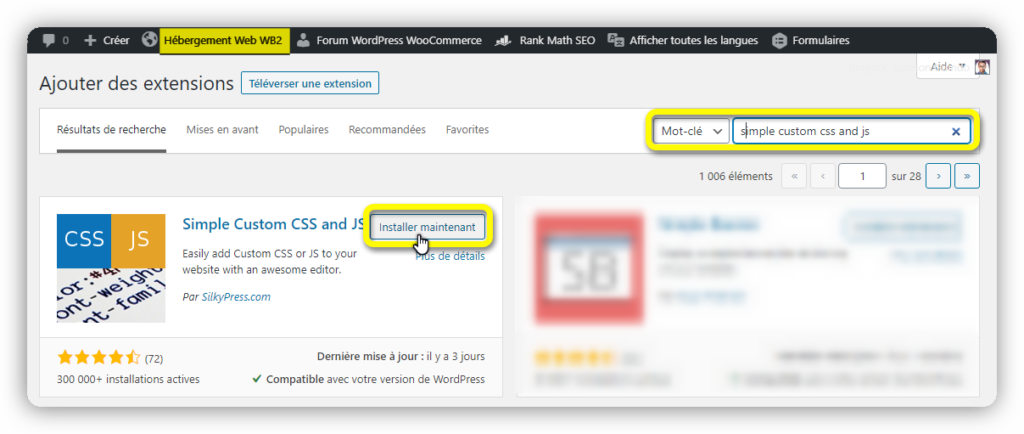
Une fois sur la page d’ajout d’extension de votre back-office, réalisez une recherche avec les mots-clés « simple custom css and js » via la barre de recherche. Cliquez ensuite sur le bouton « Installer maintenant » afin de lancer l’installation.

N’oubliez pas d’activer le plugin après son installation.
Utilisation de Simple Custom CSS and JS dans WordPress
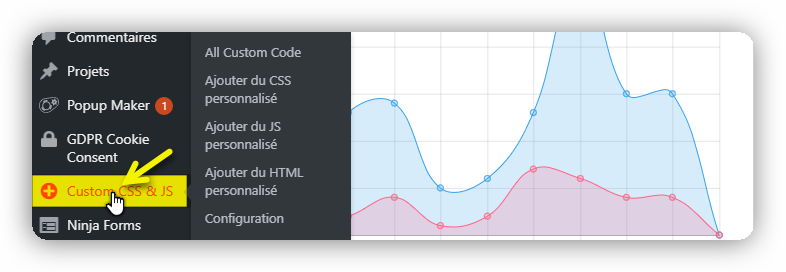
Simple Custom Plugin est l’un des plugins les plus simples d’utilisation que j’ai testés. Pour accéder au plugin, rendez-vous dans votre barre d’administration WordPress et cliquez sur le menu « Custom CSS and JS » qui vient de s’ajouter.

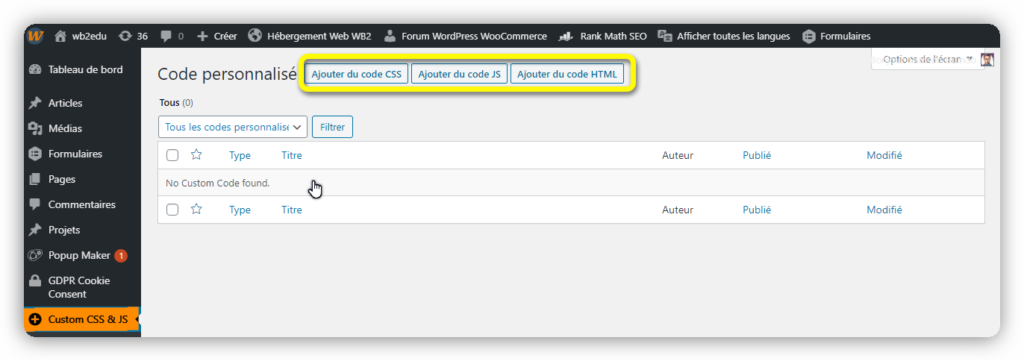
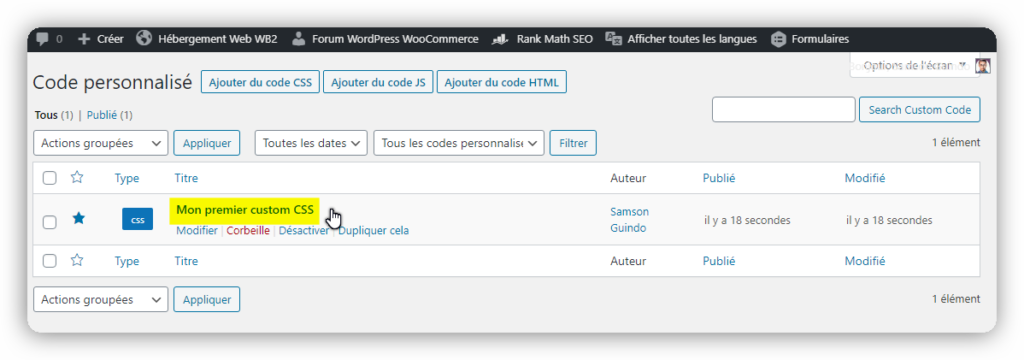
Vous allez directement atterrir sur la page contenant la liste des CSS et JS que vous avez déjà ajouter avec Simple Custom CSS and JS.

Évidement comme nous n’avons pas encore ajouté de code personnalisé à notre site éducation hébergée par WB2. Pour en ajouter, cliquez simplement sur l’un des 3 boutons selon le type de code personnalisé que vous voulez ajouter à votre site WordPress.

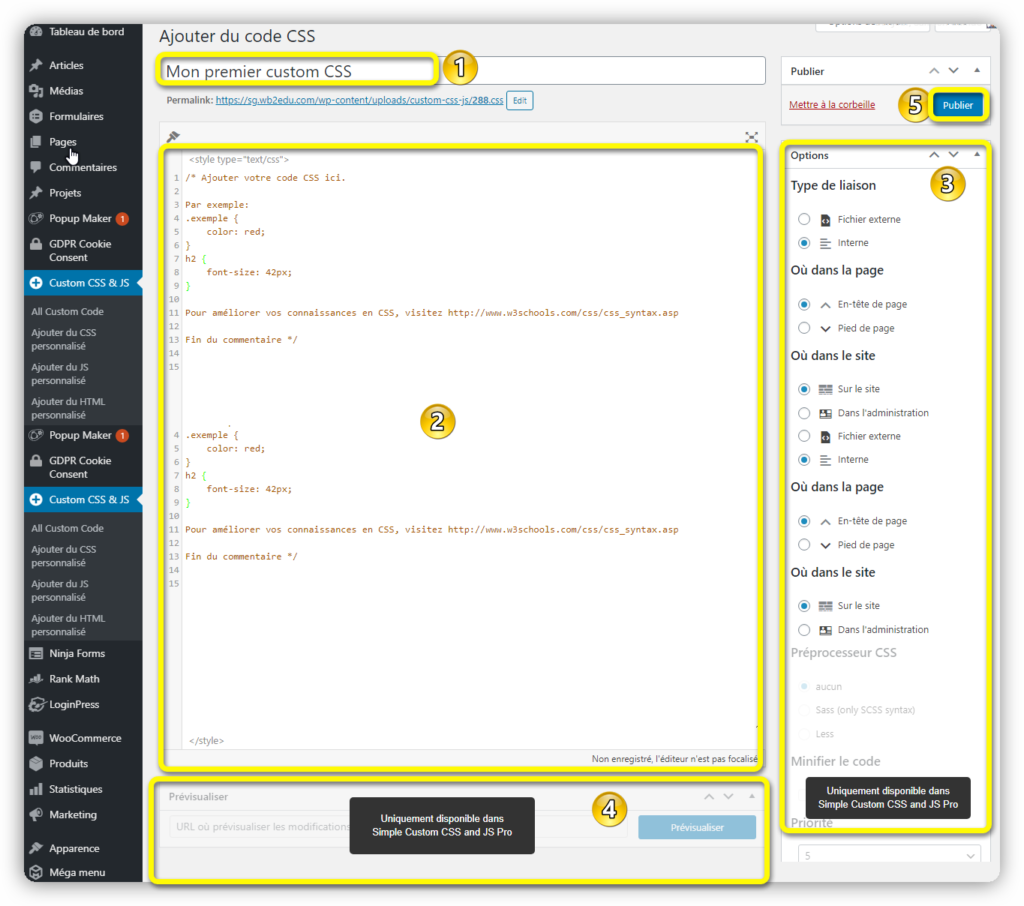
Sur cette page d’ajout de CSS, JS ou HTML personnalisés, vous avez :
1-un champ pour le nom du code personnalisé que vous allez ajouter ;
2-un éditeur de codes avec les couleurs de mise en évidence des variables ;
3-des options supplémentaires, notamment le choix si le code est un fichier externe ou interne, le choix s’il est dans l’en-tête ou le pied de page, et où il va sur le site Web (sur le front, le back ou la page de connexion.
4- une option de prévisualisation et de filtre sur l’URL où le code s’appliquera.
5-un bouton « Publier » pour sauvegarder votre code et l’appliquer sur votre site WordPress.

Il est à noter que toutes les options de cette page ne sont disponibles que si vous passez à la version pro du plugin, proposé à partir de 48.5$.
CONCLUSIONS
Et voilà, vous pouvez vous amuser à personnaliser votre site ou blog WordPress avec des CSS ou JS avec Simple Custom CSS and JS. La version gratuite est intéressante, mais la version pro est bien plus pratique avec des fonctionnalités complémentaires. À vous de trouver des exemples de CSS et JS qui sont par millier dans le Web. D’ailleurs je vous invite à lire notre article « Les 7 meilleurs sites Web pour trouver des extraits de code en CSS » afin de trouver les meilleurs CSS pour customiser votre site.
















Bonjour Samson, merci pour cet article, j’ai trouvé encore plus simple pour utiliser le code JavaScript sur mon blog
Je me permet de partager avec toi, cette petite astuce de débutant
https://stephanelafaye.com/ajouter-du-code-javascript-dans-wordpress/