Si vous n’êtes pas nouveau dans WordPress, vous devriez déjà savoir à quel point les thèmes enfant WordPress sont importants. Ils permettent au propriétaire de gérer son thème WordPress en toute sécurité. Il vous permet également de personnaliser votre thème et d’assurer que vos modifications ne sont pas perdues lorsqu’une nouvelle mise à jour du thème parent est publiée.
Dans cet article, nous allons faire un tutoriel sur la façon de créer un thème enfant WordPress. Mais d’abord, nous devons comprendre ce qu’un thème enfant représente vraiment.
Qu’est-ce qu’un thème enfant (Child Thème) ?
Un thème enfant est une copie du thème parent avec une différence : il reste indépendant du thème parent. Il peut être simplement appelé un « reflet » qui est utilisé pour s’assurer que les modifications apportées au thème original ou thème parent et celles apportées au thème enfant ne se chevauchent pas.
Comme les développeurs ont tendance à personnaliser leur site Web, il leur arrive de créer un thème enfant. S’ils ne créent pas un thème enfant, ils peuvent perdre entièrement leur personnalisation lorsqu’une nouvelle mise à jour pour le thème parent est publiée.
En bref, un thème enfant constitue la meilleure façon de modifier un thème et de préserver les modifications même lorsque de nouvelles mises à jour sont publiées. Il permet également aux développeurs ou au propriétaire du site Web de revenir au thème parent si quelque chose ne va pas.
La personnalisation du thème est stockée dans le répertoire « /themes/themename/ ». Donc, si une mise à jour est publiée, toutes les modifications sont perdues. La configuration d’un thème enfant est sauvegardée dans un autre répertoire qui n’est pas affecté par une mise à jour ou une réinstallation.
Alors, comment créer un thème enfant WordPress ? Commençons tout de suite.
Un thème enfant peut être créé de deux façons. La première méthode est un processus manuel et est recommandée dans la plupart des cas. Si vous ne savez pas comment coder ou n’êtes pas familier avec le fonctionnement interne de WordPress, nous vous recommandons d’utiliser un plugin. Nous allons couvrir les deux méthodes, et vous pouvez choisir celle qui vous convient le mieux.
Création manuelle d’un thème enfant
La création d’un thème enfant WordPress n’est pas si compliquée pour la plupart des débutants. Si vous connaissez un peu le codage et pouvez organiser des dossiers, vous pouvez vous lancer. Le processus manuel de création d’un thème enfant ne comporte que deux étapes : la création d’un dossier, puis d’un fichier. Passons en revue chacune des étapes ci-dessous.
Pour vous assurer que vous pouvez créer un thème enfant en premier lieu, nous vous recommandons de lire les commentaires sur l’hébergement Web ou de contacter directement votre support d’hébergement pour plus d’informations concernant la personnalisation.
Étape 1 : Création du dossier
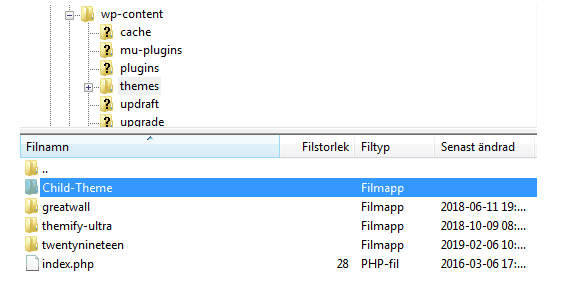
La première étape de la création d’un thème enfant WordPress consiste à lui créer un dossier. Vous pouvez le faire soit en vous rendant sur le backend de l’hébergeur, soit via FTP. Nous recommandons FTP, car il offre un meilleur contrôle et un meilleur affichage du système de dossiers de votre site Web. Une fois que vous êtes connecté à votre site Web à l’aide de FTP tel que FileZilla, vous devez maintenant naviguer vers un dossier spécifique. Il devrait être intitulé « wp-content/themes/ ».
Une fois que vous y êtes, vous devriez voir les dossiers qui s’y trouvent. Ces dossiers représentent les thèmes qui sont installés sur votre site Web.
Maintenant, nous devons créer un nouveau dossier. Le nom du dossier dépend de votre choix. Cependant, nous vous recommandons d’utiliser un nom facilement reconnaissable, même par quelqu’un d’autre. Nous vous recommandons d’utiliser « thème-nom-enfant » ou « thème-enfant-nom » et ainsi de suite.
La première étape consiste à créer un dossier.

Étape 2 : Création du fichier du thème enfant
L’étape suivante consiste à créer un fichier de thème enfant, c’est-à-dire un fichier style.css. Ce fichier est nécessaire pour créer un thème enfant WordPress. Le nom du fichier doit être « style.css » et rien d’autre. Comme vous l’aurez deviné par son nom, c’est un fichier CSS où la personnalisation est stockée pour le thème enfant.
Pour rendre le fichier fonctionnel, vous devez ajouter des informations dans le fichier. L’information est essentielle et ne peut donc pas être ignorée. Pour ajouter les informations, vous devez ouvrir le fichier dans votre éditeur préféré.

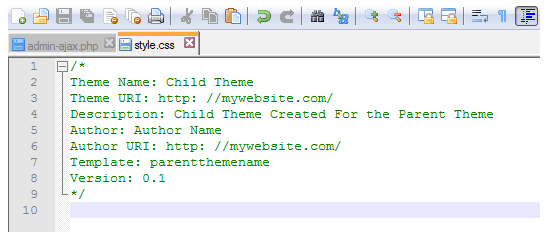
Ouvrez le fichier dans votre éditeur préféré et éditez-le.
Comme vous pouvez le voir, nous avons ajouté les informations ci-dessus. Ces informations ne sont pas toutes vitales et peuvent donc être ignorées. Cependant, il y a des informations importantes que vous ne devriez pas enlever à n’importe quel prix.
La variable « Template » doit être présente puisqu’elle relie le thème enfant à son thème parent. Cela signifie que vous devez définir correctement la valeur de la variable « Template ».
Vous devez également ajouter le fichier style.css du thème parent dans le fichier CSS de votre thème enfant. Le principal motif ici est de s’assurer que le site est rendu correctement lorsqu’il détecte le thème enfant pour la première fois. Pour ce faire, vous devez ajouter la ligne suivante au fichier style.css de votre thème enfant.
@import url(“../parenttheme/style.css”);
Ici, vous devez vous assurer que vous entrez correctement le nom du thème parent. Tout cela fait, vous êtes prêt à utiliser votre thème enfant et à le personnaliser en fonction de vos besoins.
Pour activer votre thème enfant, vous devez aller dans « Apparences > Thèmes », puis sélectionner le nouveau thème enfant.
Création d’un thème enfant à l’aide d’un plugin
Ne vous inquiétez pas si vous ne savez pas comment coder, car vous pouvez toujours utiliser un plugin pour faire le travail pour vous. Vous pouvez utiliser l’un des plugins suivants pour créer un thème enfant WordPress. L’utilisation d’un plugin est particulièrement utile si vous créez un blog pour la toute première fois.
Child Theme Configurator

Vous pouvez facilement créer un thème enfant avec Child Theme Configurator.
Avec le plugin WordPress Child Theme Configurator, vous pouvez facilement créer des thèmes enfant à partir de vos thèmes parent existants.
Child Theme Wizard

Avec le plugin Child Theme Wizard, vous pouvez créer un thème enfant.
Child Theme Wizard est un autre plugin WordPress gratuit. Sélectionnez un thème parent, personnalisez les options et cliquez sur Créer un thème enfant. C’est tout !
Child Theme Creator by Orbisius

Créez des thèmes enfants avec le plugin Child Theme Creator by Orbisius.
Le plugin Child Theme Creator by Orbisius vous permet de créer des thèmes enfants à partir de n’importe quel thème que vous avez installé sur votre site WordPress.
Vous pouvez également découvrir d’autres générateurs de thèmes enfants ici.
Conclusion
Nous sommes à la fin de notre tutoriel. Nous y avons parcouru un guide complet sur la façon de créer un thème enfant WordPress. Nous avons couvert deux méthodes, l’une manuelle et l’autre par le biais de plugins. Alors, quelle méthode allez-vous utiliser ? Faites-nous part de vos commentaires ci-dessous. Nous sommes à l’écoute







Bonjour Fred,
Merci pour cet article.
Dans le cas où l’on a déjà installé un plugin (DiviChildren) pour ce fameux thème enfant, comment procède-t-on si l’on préfère en fin de compte l’installer manuellement, comme vous l’avez montré plus haut ?
Merci à vous !
Franck