Avez-vous déjà entendu parler du 12ème homme ? Ceux qui suivent le football savent que seulement 11 joueurs de chaque équipe sont autorisés sur le terrain à n’importe quel moment. Toutefois, les fans ont été déclarés comme le « 12ème homme » à cause de l’effet profond de leur présence vocale et le support qu’ils apportent
C’est de cette manière-là que nous voyons les sites Web. ils sont une partie très importante des efforts de ventes, du marketing, et de la relation avec la clientèle. (Un de mes client vient de me rapporter que 60% de sa clientèle lui venais de son site web…)
Lorsqu’il est bien fait, un site Web WordPress aidera les entreprises à atteindre un certain nombre de ces objectifs. Bien que les objectifs puissent varier selon le type d’entreprise ou les services offerts, il y a un objectif universel que tout site web cherche à atteindre: la génération de prospects. Et pour générer des prospects, vous avez besoin d’offrir un moyen aux clients de s’engager avec
vous, que ce soit à travers un appel téléphonique, email, chat en direct, enquête sur média social, ou par remplissage d’un formulaire. C’est sur ce dernier point que nous allons nous concentrer aujourd’hui.
La logique derrière les formulaires de contact
Le consommateur d’aujourd’hui préfère une approche de communication multicanal. Qu’est-ce que cela signifie exactement? Eh bien, les consommateurs veulent des options. Fini les jours de recherches dans l’annuaire téléphonique dans le but de trouver les coordonnées d’une entreprise. Il y a maintenant plus d’options disponibles – et les consommateurs s’attendent à y avoir accès.
Voilà pourquoi un site Web est un point de contact essentiel pour toute entreprise, du blogueur indépendant au détaillant multi-chaîne.
Lorsque des personnes entrent sur Google le type de service ou d’information qu’ils recherchent et trouvent votre site Web, c’est la première étape pour eux en tant que client. C’est alors votre travail de les guider à travers le reste de cette étape jusqu’à l’objectif final: vous contacter. Peu importe la manière dont les visiteurs préfèrent communiquer sur votre site WordPress, il est important d’avoir des formulaires de contact sous la main. Et lorsque ceux-ci sont correctement planifiés, l’aboutissement de ces conversions sera un morceau de gâteau.
7 raisons pour lesquelles vous avez besoin de formulaires de contact
Chaque entreprise, et par conséquent, tous les sites Web, veulent réaliser la même chose. Ils veulent atteindre la bonne audience – l’audience qui a besoin de leurs services, informations, ou produits et sont prêts à vous contacter pour en savoir plus. Il y a beaucoup de travail pour conduire la bonne audience vers votre site, mais une fois qu’elle est là, c’est votre travail de l’appeler à l’action.
Les formulaires de contact sont une forme très populaire de CTA, étant donné que leur nature inhérente est d’aider les entreprises et les clients (ou prospects) à s’engager plus facilement les uns les autres. Et à cause de cela, il y a un certain nombre d’avantages auquel vous pouvez vous attendre en utilisant les formulaires de contact sur votre site WordPress:
· Rendre tout facile:
En incluant des formulaires simples qui requièrent un minimum d’informations de contact, en échange de ce que les visiteurs veulent, que vous leur donnez une solution sans tracas pour vous joindre.Cela met aussi la responsabilité sur vous pour passer ce coup de fil ou envoyer ce mail, où de nombreux clients trouveront une option attrayante.
· Vous protéger:
Les spammeurs et robots spammeurs sont connus pour balayer les sites Web à la recherche de mailto: tags, alors publier votre adresse email sur votre site Web peut vous exposer à un certain nombre de vulnérabilités. Pour vous épargner les tracas (et possibles menaces de sécurité), les formulaires de contact sont une excellente alternative pour les visiteurs qui veulent vous écrire en ligne.
· Gagner du temps:
Il existe de nombreuses façons pour les formulaires de contact d’aider les entreprises à gagner du temps:
1) Moins de besoin pour les appels à froid.
2) Moins de saisie de données lorsque les formulaires de contact sont liés à un CMS.
3) Moins de va-et-vient lorsque la FAQ et les prochaines étapes peuvent être partagées pendant ou après le processus de soumission du formulaire de contact.
· Recueillir des informations cohérentes:
Quelle que soit l’information dont on a besoin un visiteur (information générale de contact ou peut-être des réponses plus complètes au sujet de leurs besoins), les
formulaires de contact veillent à ce que les entreprises collectent les mêmes informations chez tout le monde, à chaque fois.
· Rester organisé:
Les formulaires de contact sont un excellent moyen pour aider les entreprises à garder les informations de leurs clients et leurs prospects, organisés avec les dossiers électroniques de chaque
soumission.
· Générer des prospects:
Même si vous utilisez des formulaires cadeaux publicitaires, enquêtes ou pour d’autres raisons plus créatives, les formulaires de contact vous offrent un moyen de recueillir de
nouvelles informations de prospects pour une utilisation future. (Par exemple s’ils se sont inscrits pour un livre blanc dans le passé, ils pourront être intéressés par vos services lorsque vous les contacterez à l’avenir).
· Accroître l’engagement:
S’il y a quelque chose que les médias sociaux nous ont appris, c’est que les consommateurs veulent s’engager avec les marques. Un formulaire de contact leur offre un moyen facile de le
faire et montre à vos visiteurs que vous serez là quand ils seront prêts à franchir cette prochaine étape.
Rappelez-vous: Lorsqu’ils sont utilisés correctement, les formulaires de contact peuvent être un outil de vente et de marketing très puissant; c’est-à-dire votre 12ème homme. Maintenant
il est temps de comprendre quel type de formulaire fonctionnera le mieux pour votre site.
Choisir le bon formulaire de contact
De nombreux sites Web utiliseront un mélange de formulaires de contact afin de convertir les visiteurs à travers différents moyens. Ce que vous finissez par choisir
pour votre site Web dépendra de ce que vous avez à offrir. Considérer ce qui suit:
Formulaire de contact basique
Ceci est le formulaire générique que vous trouverez sur tous les sites Web. Il apparaît généralement sur la page de contact, mais sera également présent après les billets
du blog et au bas des landing pages spéciales qui veulent que les visiteurs exécutent une action spécifique. Si votre but est d’inciter les visiteurs à vous
contacter, c’est le formulaire à utiliser.
Formulaire cadeau publicitaire
Le formulaire cadeau publicitaire est pour les entreprises ou les marketeurs qui peuvent donner quelque chose gratuitement et obtenir les coordonnées des
visiteurs en échange de ça. Donc, pour les marketeurs, vous voyez habituellement cela sous la forme d’un «Livre blanc gratuit » qui demande une adresse électronique en échange de la pièce garantie.
Pour d’autres entreprises, le parfait exemple de ceci est lorsqu’un site Web offre une chance de gagner un voyage gratuit [cadeau, évaluation, etc.] en échange de l’adresse e-mail du candidat comme un «droit d’entrée ». Ou comme dans l’exemple ci-dessus de Hubspot, vous pouvez vous inscrire pour recevoir un bref Template créatif gratuit.
Formulaire de commande
Tout site Web spécialisé dans la vente de biens ou de services en ligne aura un formulaire de commande. Selon l’ampleur du processus de commande, ces types de formulaires peuvent devenir assez longs et c’est généralement là où vous trouverez des formulaires multi-pages à utiliser.
Formulaire calculatrice
Quand les vendeurs s’adressent aux clients sur la façon dont leurs produits les aideront à économiser un montant X de dollars chaque mois, ils ont presque toujours une formule expérimentale mise en place pour appuyer cela. Donc pour les sites Web espérant décrocher des ventes (ou tout simplement commencé la conversation), avoir un formulaire calculatrice sur le site est un excellent moyen d’obtenir ces interactions avec les prospects, découvrir ce qu’ils peuvent tirer de ces services (ou perdre sans eux), et finalement tendre la main pour plus d’informations.
Formulaire de connexion
Pour les sites Web qui offrent des adhésions ou un accès spécial à des parties de leur site Web aux partenaires, clients, fournisseurs, etc., un formulaire d’inscription et de connexion est un fragment nécessaire de ce processus.
Formulaire d’enquête
Les formulaires d’enquête peuvent servir à plusieurs fins. Ils peuvent servir comme moyen d’obtenir des visiteurs engagés avec un sujet intéressant ou informatif. Ils peuvent servir comme moyen de vous aider à recueillir des informations pour monter des études de cas et des rapports. Et ils peuvent servir comme moyen d’en savoir plus sur ce que votre public veut et vous aident à ajuster vos modèles d’affaires en conséquence.
Formulaire d’abonnement
Les sites Web qui produisent des mises à jour régulières de leur contenu offriront généralement de courts formulaires d’abonnement. Donc pour quelqu’un qui produit beaucoup de billets de blog ou un bulletin d’information régulier, ce formulaire est une excellente façon d’entretenir les visiteurs, étant donné que de nouvelles mises à jour sont faites tout en collectant des informations pour
une utilisation future.
Formulaire Google
Il y a des chances que vous ayez vu un formulaire Google récemment. Ils sont très faciles à mettre en place et très flexible en terme de type d’information que vous voulez recueillir (les demandes d’emploi, enquêtes, demandes de service, etc.). Stockés dans le cloud avec toutes vos autres documentations Google, ces formulaires équipent les sites Web avec un moyen gratuit pour recueillir des informations auprès des clients (par opposition à un CMS) et conservent tout à un seul endroit.
Formulaire Pop-up
Pour ceux qui essaient de maintenir une conception minimale de site Web ou pour ceux qui veulent tout simplement mettre un formulaire à un emplacement difficile àmanquer, les Formulaires Pop-up sont une excellente alternative.
Formulaire multi-pages
La plupart des types des formulaires ci-dessus pourraient potentiellement être mis sur plusieurs pages (en particulier tout ce qui a à voir avec le processus de commande). Le but ultime est la diffusion d’une soumission de formulaire à travers de nombreuses pages, et rendre le processus de remplissage de nombreux champs un peu moins intimidant pour les clients. Il contribue également à les soulager à travers différentes (mais logiques) phases afin d’atteindre l’objectif final.
Pour plus d’informations sur la façon d’ajouter ou de mettre à jour les formulaires sur votre site WordPress, et découvrir quelques outils utiles qui vous donneront plus de souplesse et de créativité dans vos formulaires de contact,
Un guide étape par étape pour la création de formulaires dans WordPress
Les formulaires de contact doivent toujours être le reflet de ce que votre entreprise fait, et de quelle genre d’information vous avez besoin des visiteurs afin de bien anticiper les prochaines étapes dans la construction d’une relation avec eux.
Peu importe l’ampleur de vos besoins, le guide suivant étape par étape et les outils proposés vous aideront à tirer le meilleur parti des formulaires de contact sur votre site WordPress.
Etape 1 : Sélectionner un plug-in de formulaire pour WordPress
Si vous voulez créer un formulaire de contact, la meilleure façon de s’y prendre pour le faire est d’utiliser un plug-in. Vous voudrez d’abord identifier le type de formulaire dont vous avez besoin. Voici quelques plug-ins que nous vous recommandons:
· WordPress Form Maker (Pour la démo je vais utiliser celui là)

Si vous recherchez un peu plus de punch dans la configuration de votre formulaire et que vous voulez quelque chose qui va grandir, étant donné que votre formulaire (et votre
entreprise) a besoin grandir, alors consultez le WordPress Form Maker. Ce plugin s’adaptera à toutes sortes de besoins de formulaire de contact, y compris les formulaires multi-pages, l’intégration de paiement, et les réglages d’enquête. Il dispose également d’un certain nombre d’intégrations (comme Google Drive, MailChimp et Calculator) pour ajouter des filtres supplémentaires de complexité à votre conception de formulaire.
Intéressé par WordPress Form Maker?
·
Google Drive Embedder

Si vous cherchez à utiliser des formulaires Google à la place de formulaires natifs WordPress, alors vous aurez besoin d’un plugin comme Google Drive Embedder.
Bien que cet outil ne vous aide pas à concevoir les formulaires actuels, il vous donnera la possibilité d’intégrer facilement ces formulaires ou un lien sur toute page Web ou billet de blog.
Intéressé par Google Drive Embedder?
· Slide In

Si vous voulez faire preuve de créativité avec vos formulaires Pop-up, le plugin Slide In vous offrira une façon créative de le faire. Si vous voulez impressionner vos visiteurs avec une animation et une messagerie accrocheuses, ce plugin introduira des Pop-ups d’une manière nouvelle.
· Calculated Fields Form

Pour ceux d’entre vous qui veulent impressionner et autoriser les visiteurs
avec un formulaire calculatrice, le constructeur Calculated Fields Form le fera
parfaitement. Le plug-in fonctionne avec des chiffres, des dates, des figures
financières, du texte, et plus encore. Comme bonus, il inclue également un
échantillon de calculatrices pour vous aider à démarrer.
Intéressé par Calculated Fields Form?
Etape 2: Ouvrez l’outil Form Maker
(Rappel j’utillise WordPress Form Maker pour la démo)

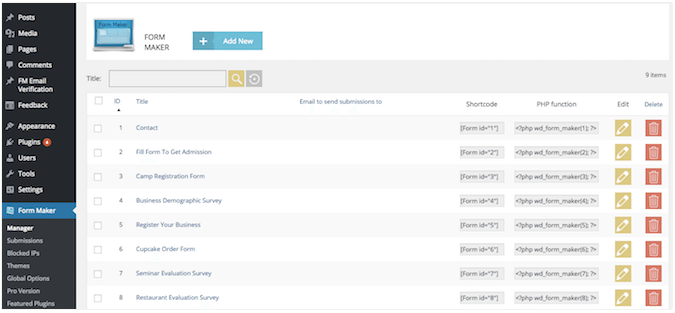
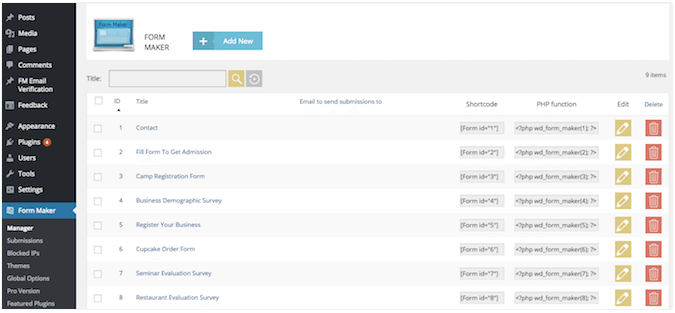
Avec votre plugin installé et activé, vous voudrez vérifier la barre latérale dans WordPress pour trouver où le plugin est stocké. Pour les besoins de cet exemple, nous allons utiliser le plug-in WordPress Form Maker.
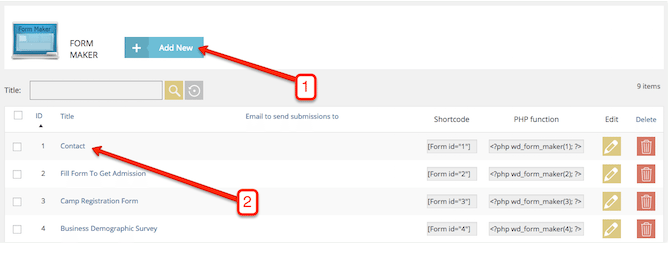
Etape 3: Choisissez une configuration de formulaire

Une fois que vous avez trouvé le plugin, consultez le gestionnaire ou les paramètres de sorte que vous pouvez commencer à mettre en place votre premier formulaire.
Vous avez deux options une fois que vous arrivez sur cet écran: mettre en place un formulaire à partir de zéro ou travaillez avec l’un des modèles prédéfinis.
Selon vos besoins, il peut être plus facile de commencer avec l’un des modèles – spécialement le modèle générique de formulaire de contact. De cette façon, ce sera juste une question d’édition et de personnalisation des champs,plutôt que de configurer totalement un modèle.
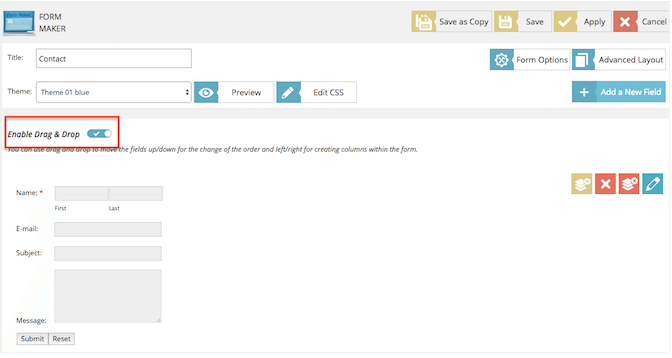
Etape 4: Sélectionnez votre style d’édition

Rappelez-vous que la plupart des plugins ces jours-ci offrent une interface drag-and-drop, qui peut être un gain de temps énorme! Si vous préférez des mises à jour manuelles de champ ou même une édition CSS, c’est aussi très bien. Assurez-vous juste que vous avez sélectionné le bon style d’édition avant de commencer.
Etape 5: Créez et personnalisez votre formulaire de contact

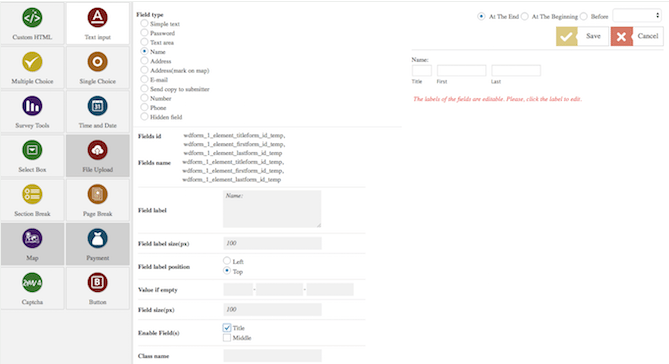
Avant de créer tout formulaire de contact, assurez-vous que vous avez identifié les informations que vous avez besoin de recueillir, ainsi que ce que votre but ultime sera en ajoutant le formulaire à votre site Web. Cela vous aidera à affiner les champs qui seront absolument nécessaires, ainsi que le type de formulaire dont vous aurez besoin pour atteindre votre objectif.
Vous pouvez alors commencer à créer et personnaliser votre formulaire de contact en conséquence. La mise en page, la couleur, et la messagerie doivent tous être pris en considération dans cette étape.

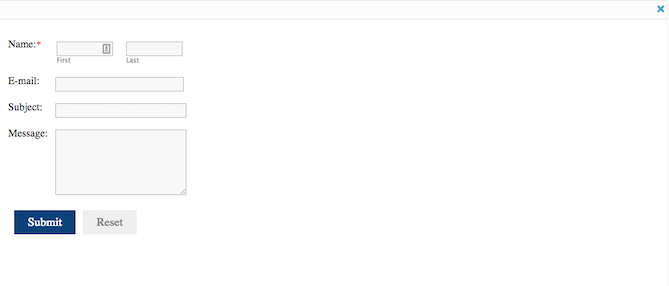
Lorsque vous avez terminé, regardez l’aperçu du formulaire pour vous assurer qu’il ressemble à ce que vous souhaitiez.
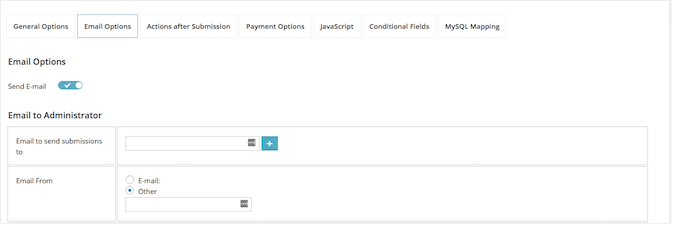
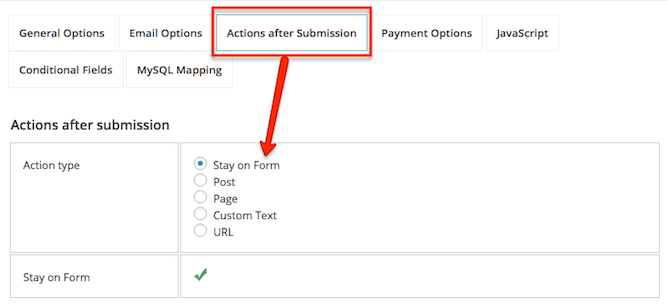
Etape 6 : Configurations de mise-à-jour du formulaire

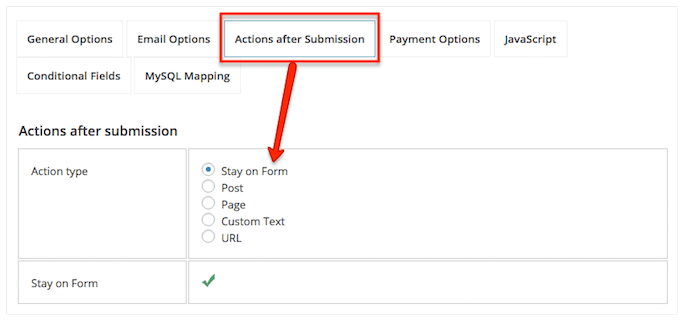
Par qui voulez-vous que les soumissions d’email soient complétées? Où voulez-vous que les visiteurs soient redirigés une fois que le formulaire a été rempli? Avez-vous besoin de relier votre passerelle CMS ou de paiement au formulaire à des fins de collecte d’informations? Il y a un certain nombre de paramètres que vous aurez envie de prédéfinir avant de terminer la configuration de votre formulaire de contact, pour vous assurer que vous ne perdrez pas d’informations … ou de prospects.
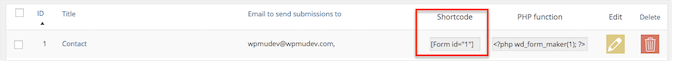
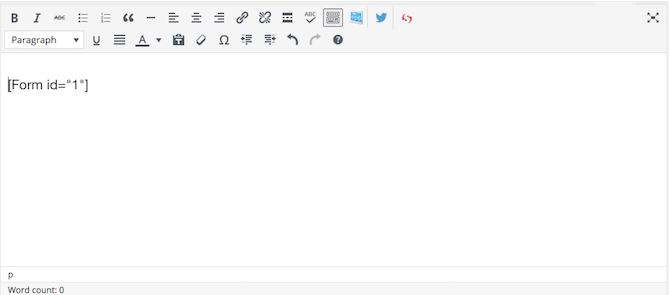
Etape 7 : Insérez un shortcode dans votre site Web

Trouvez le shortcode attribué à votre nouveau formulaire de contact.

Insérez le shortcode dans la page, le billet, la barre latérale, ou une autre zone widget dans laquelle vous souhaitez qu’il apparaisse sur le site. Assurez-vous de prévisualiser et tester le formulaire avant de le publier sur le site.
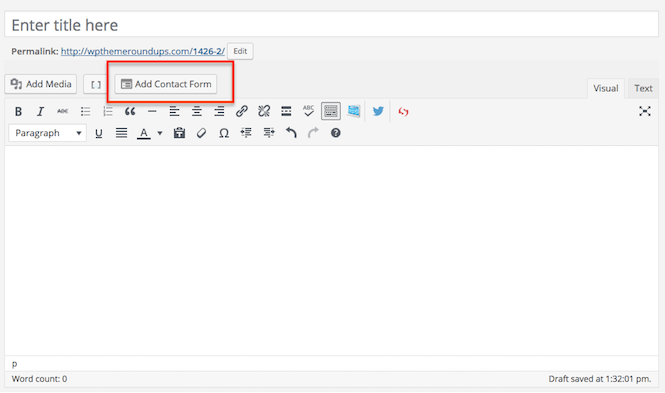
Option alternative : Ajoutez directement le formulaire dans la page

Pour ceux d’entre vous qui ne veulent pas s’embêter avec des plug-ins (ou ne doivent pas parce que vous utilisez Google pour créer vos formulaires), il y a une autre façon d’ajouter des formulaires à vos pages Web et à vos billets.
Aller directement à la page ou au billet où vous voulez placer un formulaire.

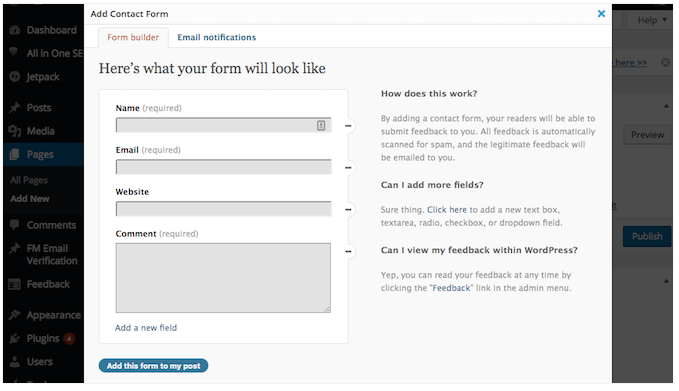
Cliquez sur le bouton commencer le formulaire de contact (ou Ajouter un fichier Drive pour les formulaires Google). Vous aurez envie de personnaliser les noms de champs, faites glisser et déposez les champs à l’endroit où vous voulez les placer, et ajouter ou supprimer des champs au besoin.

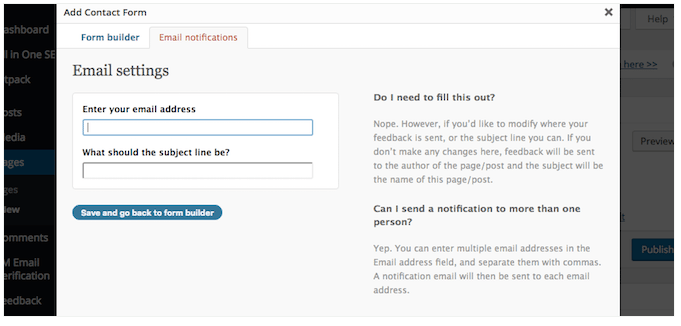
Avant d’ajouter le formulaire dans votre page, assurez-vous de mettre à jour les paramètres de notification par e-mail en conséquence. Il va automatiquement par défaut à la personne qui a créé la page, de sorte que vous aurez envie de vous assurer que vous avez les informations de contact propre d’une personne en place là-bas.

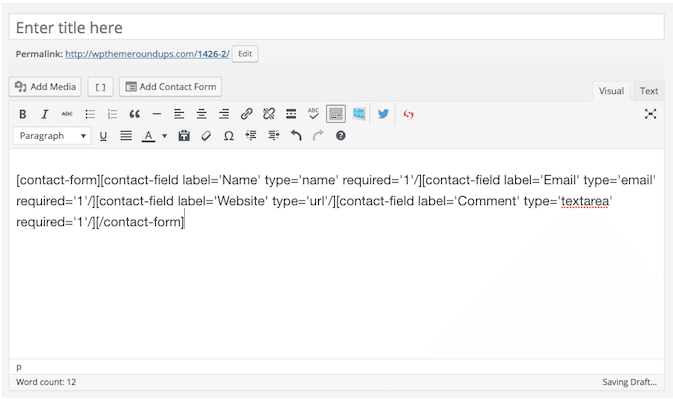
Une fois que vous avez terminé, le code du formulaire de contact sera collé dans la zone de texte de la page. Si vous décidez que vous voulez le déplacer vers un autre emplacement, copiez et collez le code dans son intégralité à un autre endroit (il ne devrait pas être nécessaire de le construire à partir de zéro à nouveau). Idem pour le montage: mettez en surbrillance le code du formulaire et appuyez à nouveau sur le bouton de formulaire « Ajouter un contact » pour mettre à jour les informations (ou vous pouvez simplement mettre à jour le code).
Etape 8 : Enregistrez vos modifications
Rappelez-vous toujours d’enregistrer votre travail et de regarder l’aperçu de la page pour vérifier que tout ressemble et fonctionne comme prévu.
Etape 9 : Fermez la boucle


La dernière étape dans la mise en place d’un formulaire quelconque est de vous assurer que vous avez fourni une expérience de qualité pour les visiteurs de votre site, du début à la fin. Donc, cela ne signifie pas seulement avoir un formulaire entièrement fonctionnel qui leur fournit le produit, le service, ou l’appel téléphonique qu’ils étaient en train de chercher. Cela signifie qu’une fois qu’ils soumettent ce formulaire, ils sont redirigés vers une autre page bien pensée.
Est-ce que le formulaire de contact laissera les visiteurs se demander quelle est la prochaine étape? Redirigez-les à une page d’atterrissage qui explique les prochaines étapes ou qui contient une FAQ complète. Est-ce que le formulaire complète un achat? Redirigez-les à une page de confirmation. Ou est-ce que le formulaire est juste un abonnement à votre blog? Alors, redirigez-les vers une page de remerciement ou un billet de blog qui peut être intéressant. Vous avez passé tellement de temps à la conception d’un grand site Web. Il n’y a aucune raison de perdre l’intérêt de vos visiteurs une fois que vous avez leurs infos.
Pour conclure
En fin de compte, le but d’un formulaire de contact est de donner aux visiteurs une chance de vous atteindre quand ils sont prêts. Quel que soit le type de formulaire (ou formulaires) que vous utilisez, gardez à l’esprit ce qui suit avant de commencer à en concevoir un :
· Essayez d’avoir un seul formulaire sur une page donnée. Trop de concurrents CTA peuvent créer une expérience déroutante et négative pour les visiteurs.
· Maintenez le nombre de champs de formulaire à un minimum. Moins de travail les visiteurs ont à faire, plus réceptifs ils seront pour vous donner leurs informations.
· Créez des messages forts, mais simples, dans le formulaire. Vous voulez attirer leur attention et les maintenir jusqu’à ce qu’ils soumettent leurs informations.
· Une partie de la raison pour laquelle vous utilisez des formulaires est de réduire la quantité d’entrée de données requis par vous, alors assurez-vous de lier vos formulaires à un CMS ou un processus de paiement pour la collecte de données facile, et le traitement.
· Pour certains de ces formulaires (comme la page Formulaire de contact), vous aurez envie d’inclure une autre information de contact à côté de lui afin que vos visiteurs soient toujours présentés avec une variété d’options de contact.
· En termes d’où placer votre formulaire, vous n’allez vraiment pas savoir ce qui fonctionne le mieux jusqu’à ce qu’il soit sur votre site. Alors que les formes ci-dessus semblent mieux fonctionner, ce n’est pas toujours le cas. Envisagez d’utiliser des A/B tests pour trouver le point optimal.
· Si jamais vous collectez les informations de la clientèle, assurez-vous que vous avez une déclaration de confidentialité mise en place et que vous avez fourni une preuve d’elle, se rapprochant de la forme.
· Toujours, toujours, assurez-vous toujours qu’il soit sensible. Si votre formulaire de contact ne fonctionne pas correctement sur les appareils mobiles, vous raterez une énorme opportunité de convertir.
Voilà,
j’espère que cet article sur les formulaire de contact WordPress vous aura apporté quelque chose,
si vous avez apprécié, merci de partager sur les réseaux sociaux.
<——– là 😉
Et / Ou laisser votre commentaire
là, plus bas… 😉
↓
A bientôt pour d’autres nouvelles du web !
Fred
D’après un aticle original : wpmudev