Tutoriel video : Configurer WordPress
Passons à la configuration générale de votre site. Nous peaufinons ici quelques réglages essentiels. Tout tourne autour de l’élément de menu Réglages et des sous-menus correspondants.
Avez-vous déjà cliquer en bas à gauche sur l’élément de menu Réglages ?
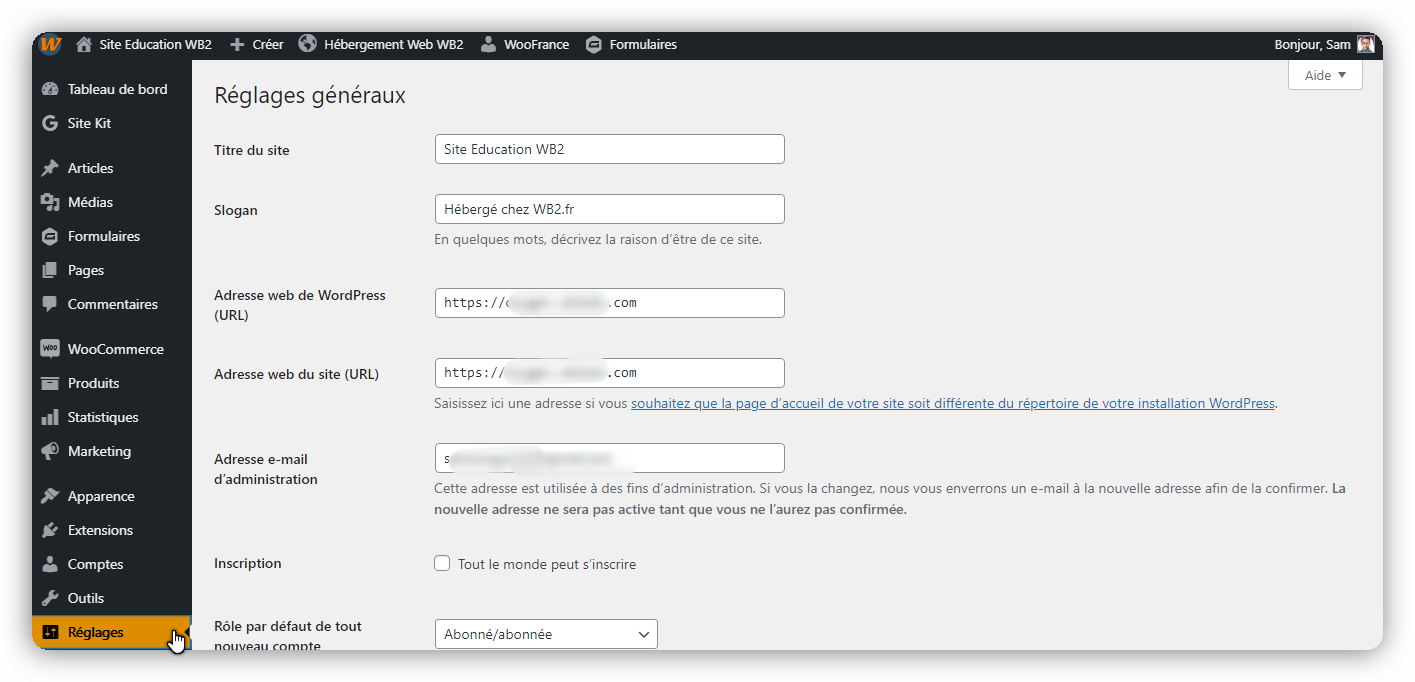
Vous accédez alors automatiquement au sous-menu Général
Titre du blog,slogan … (menu « Général »)


Un formulaire assez volumineux apparaît. Mais en y regardant de plus près, vous remarquez que la plupart des paramètres sont compréhensibles et bien expliqués :
La majorité des options du sous-menu « Général » s ’expliquent d ’elles-mêmes.
Le titre de votre blog ne vous convient pas ? Modifiez-le directement dans le premier champ.
Le deuxième champ est prévu pour le sous titre / slogan du blog. Vous pouvez également l’adapter à votre guise.
WordPress a déjà complété correctement pour vous les champs suivants. Vous ne devez rien modifier.
À quoi servent les champs restants ?
Le champ Adresse e-mail vous permet de vérifier et de modifier l’adresse email indiquée dans WordPress. Il s‘agit de l’adresse à laquelle WordPress vous envoie de temps à autre des messages système ainsi que des indications relatives aux nouveaux commentaires, consultez-la régulièrement.

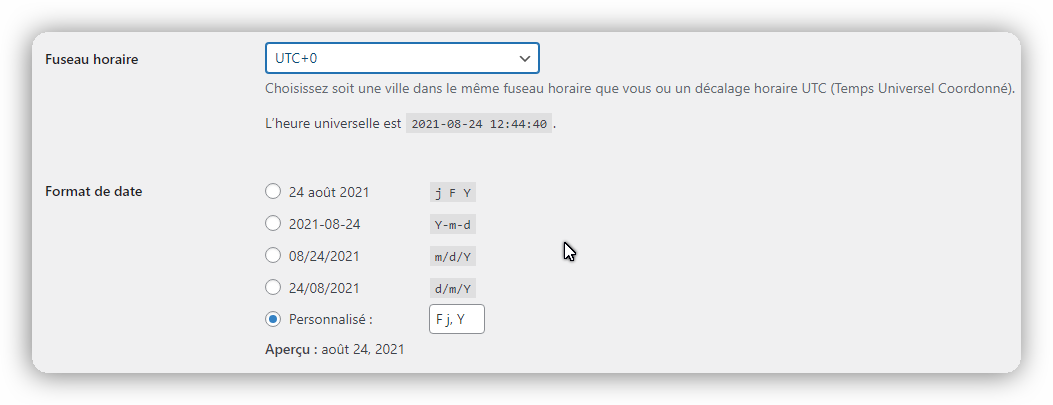
Format de la date, format de l’heure et début de semaine :
Là encore, WordPress trouve généralement les bons réglages. Modifiez ces paramètres uniquement si l’un des ces formats ne vous convient pas.


Seul le fuseau horaire peut nécessiter une éventuelle modification. Vérifiez que WordPress utilise la bonne heure.
Berlin et Paris font partie du même fuseau horaire.
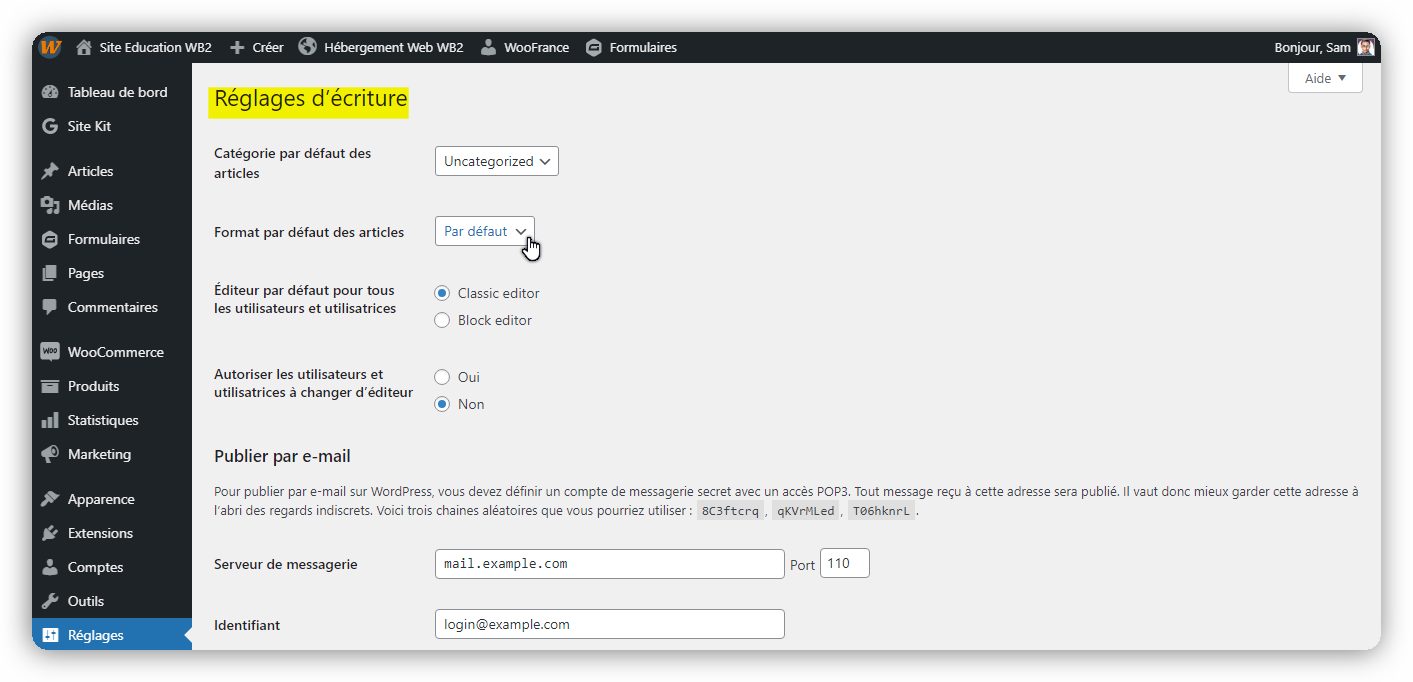
Menu Écriture :
Les préréglages de WordPress sont souvent judicieux.
 C’est ici que vous trouverez les réglages concernant l’écriture de contenu WordPress. Vous pouvez par ailleurs modifier la catégorie par défaut des articles et des liens. Vous avez également la possibilité de choisir le format par défaut des articles en choisissant parmi les formats proposés (E passant, Discussion, Vidéos,Galerie, etc.).
C’est ici que vous trouverez les réglages concernant l’écriture de contenu WordPress. Vous pouvez par ailleurs modifier la catégorie par défaut des articles et des liens. Vous avez également la possibilité de choisir le format par défaut des articles en choisissant parmi les formats proposés (E passant, Discussion, Vidéos,Galerie, etc.).
Par la même occasion, choisissez votre éditeur entre l’éditeur en bloc appelé aussi Gutenberg, ou l’éditeur classique.







