Le contenu dynamique exploite le contenu du site Web ou des pages actuelles.
Le widget Titre du message est un bon exemple. Ce widget affiche le titre d’une page ou d’un article. Il est dynamique car il change en fonction de la page ou du message sur lequel il est utilisé.
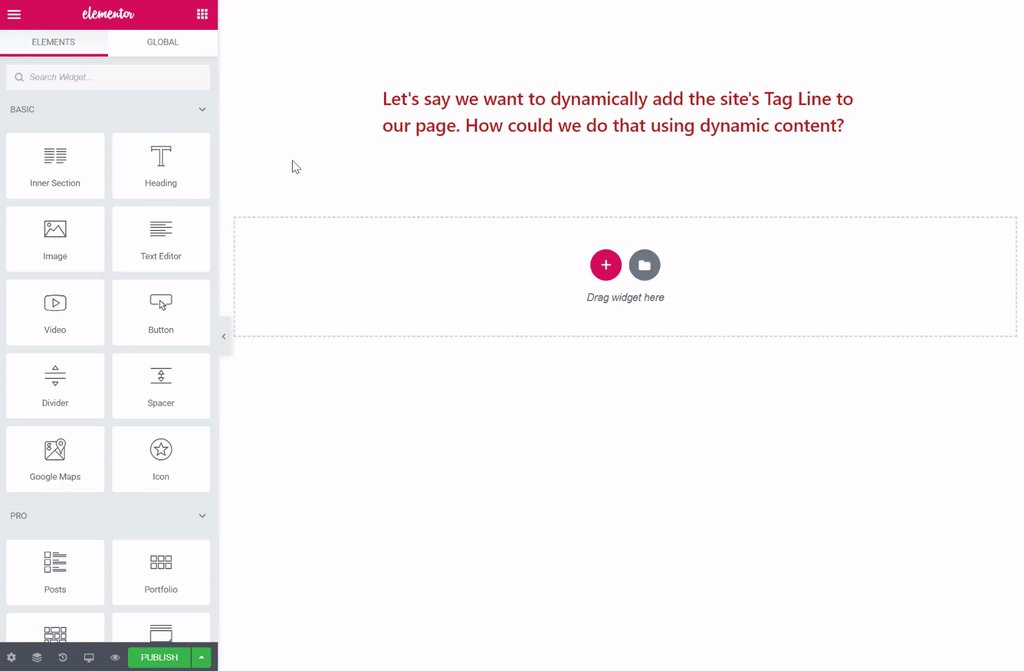
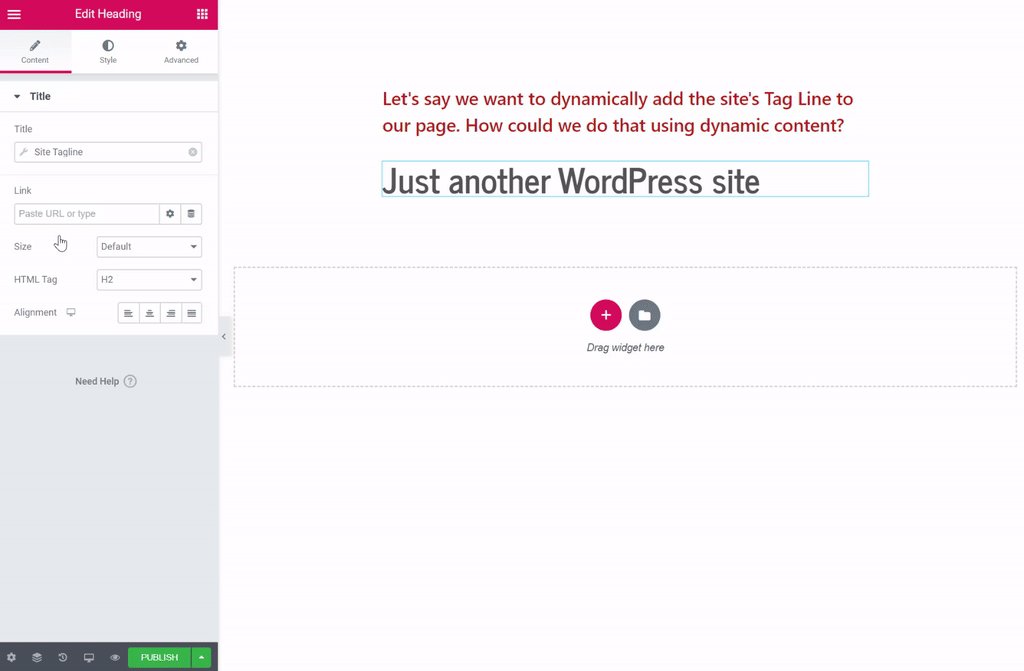
Prenons un autre exemple. Disons que nous voulons ajouter le slogan du site à notre page. Voici comment nous pourrions le faire de manière dynamique.
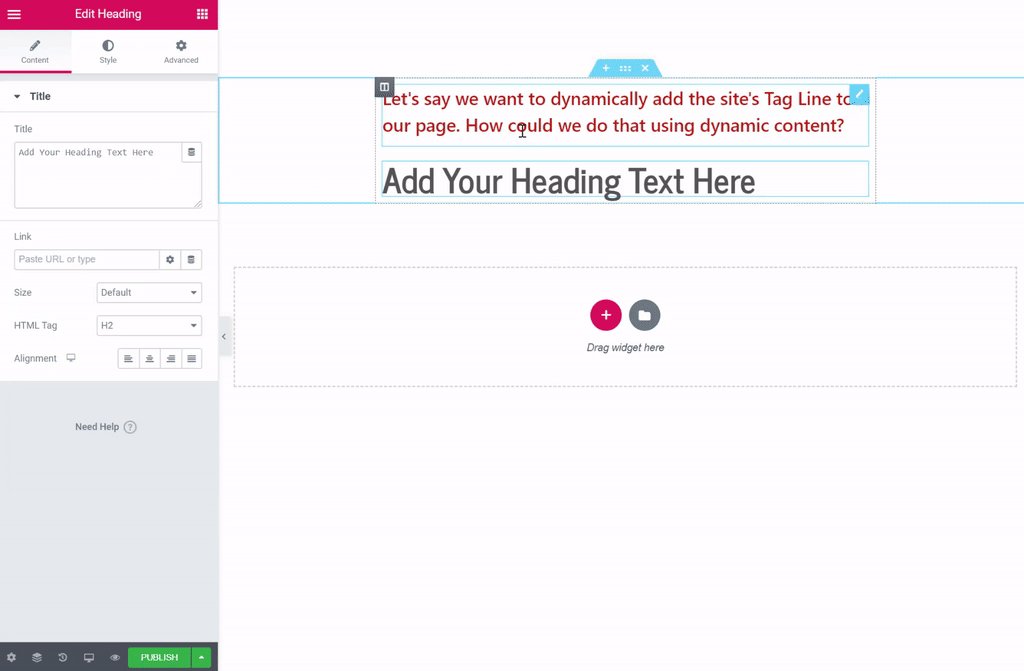
- Faites glisser un widget Titre sur l’écran.
- Cliquez sur l’ icône Dynamique dans le coin supérieur droit du champ.
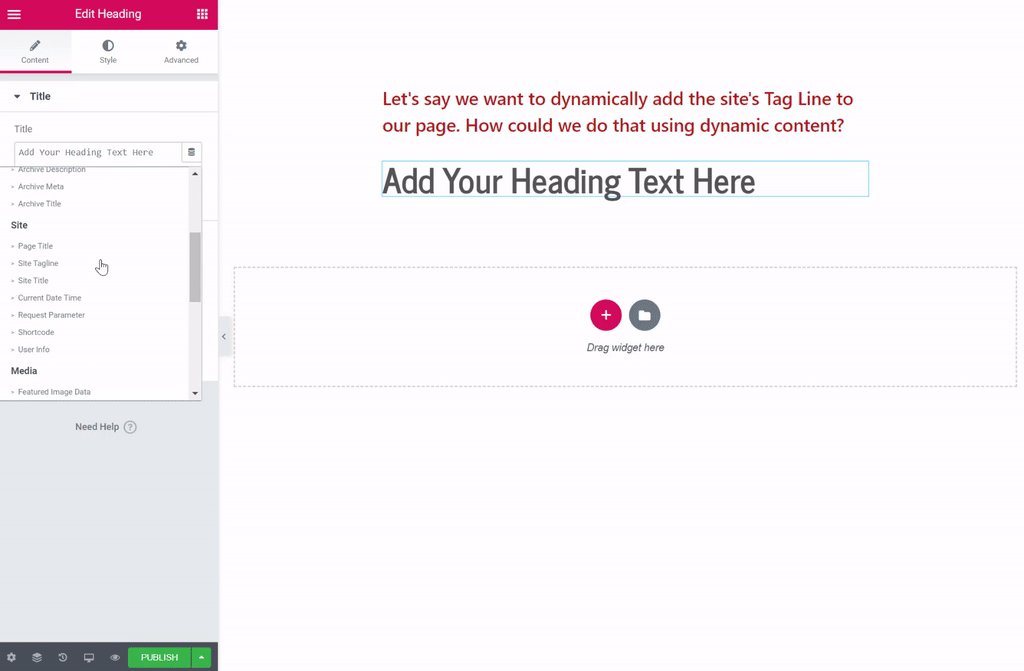
- Sélectionnez Slogan du site dans la liste déroulante et regardez le texte du titre par défaut changer immédiatement pour refléter le slogan de votre site.

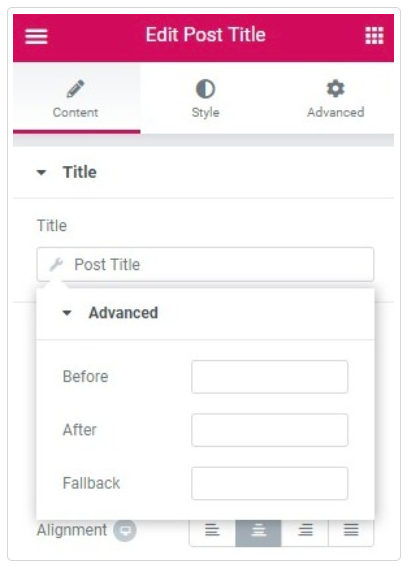
Champs avant, après et Fallback Fields
Vous avez la possibilité d’ajouter du contenu Avant, Après et Fallback à chaque élément dynamique. Ceci est utile pour ajouter du contenu statique avant ou après le contenu dynamique. Utilisez le champ Fallback pour définir le contenu par défaut à utiliser si l’élément n’a pas de contenu ou n’existe pas.
- Cliquez sur l’ icône de clé à molette en regard du type de contenu dynamique pour ouvrir les options du type de contenu. Pour certains types de contenu dynamique, vous trouverez ces options dans un onglet Avancé , en particulier si d’autres options sont disponibles pour le type spécifique de contenu dynamique choisi.

Contenu dynamique – pas seulement pour le texte
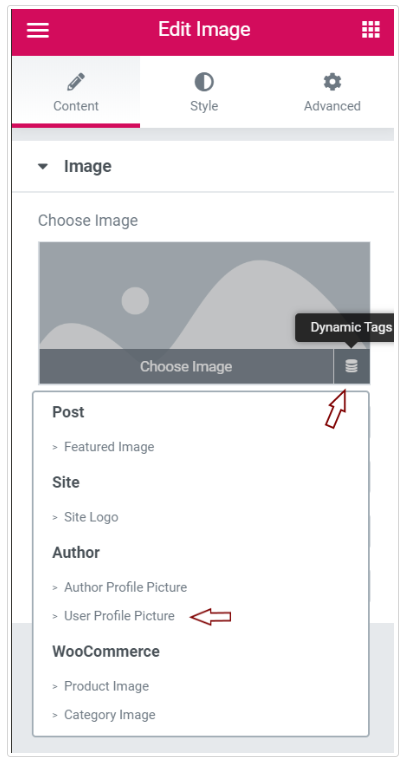
Le texte n’est pas le seul contenu dynamique disponible à utiliser. Les capacités dynamiques peuvent également être utilisées avec les éléments classiques tels que les images, la vidéo, etc. – partout où vous voyez cette icône. Cliquer sur l’icône fera passer le contenu du widget de statique à dynamique.
Photos de profil utilisateur
Par exemple, vous pouvez créer des pages dynamiques centrées sur l’utilisateur qui peuvent générer dynamiquement l’image de profil d’un utilisateur, en utilisant simplement les données dynamiques Image de profil utilisateur.

Commandes numériques dynamiques
À partir d’Elementor Pro 2.7, les commandes numériques telles que celles trouvées sur les widgets Counter, les widgets Price Table, les widgets Star Rating, etc. peuvent désormais utiliser des nombres dynamiques pour activer des fonctionnalités créatives et avancées.
Touches de champ personnalisées
À partir d’Elementor Pro 2.7, des touches de champ personnalisées peuvent être utilisées pour remplir les commandes dynamiques. Certains champs personnalisés n’apparaissent normalement pas dans la zone d’édition de WordPress. Dans de tels cas, vous pouvez utiliser la clé de champ personnalisé dans l’option Dynamique pour « Clé personnalisée ».
Prévisualiser le contenu dynamique dans des modèles uniques et d’archive
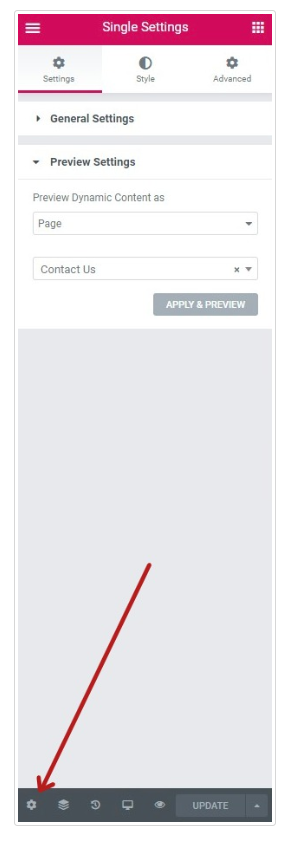
Lorsque vous travaillez sur des modèles uniques et d’archive, il est utile de pouvoir choisir le contenu que vous verrez lorsque vous concevez et modifiez le modèle. Bien que le modèle soit probablement appliqué à plusieurs pages, vous pouvez choisir n’importe quelle page spécifique comme contenu d’aperçu afin que vous puissiez voir à quoi ressemblera le modèle lorsqu’il sera appliqué à cette page spécifique lors de la modification. Choisissez différentes pages à tout moment pendant l’édition pour prévisualiser l’apparence de votre modèle sur ces pages.
Panneau de prévisualisation
- Cliquez sur l’ icône d’engrenage en bas à gauche du panneau Widgets .
- Prévisualiser le contenu dynamique en tant que : sélectionnez le type de contenu à prévisualiser, tel que publication, page, média, etc., puis sélectionnez la page, la publication, etc. spécifique à utiliser comme contenu à afficher lors de l’édition du modèle.