Pourquoi utiliser Elementor avec les PODS
PODS offre des possibilités illimitées pour ajouter des données supplémentaires au contenu WordPress en créant des champs personnalisés. Elementor vous permet d’insérer dynamiquement les données de champ personnalisé PODS directement dans vos conceptions Elementor avec toutes les options de style que vous attendez d’Elementor.
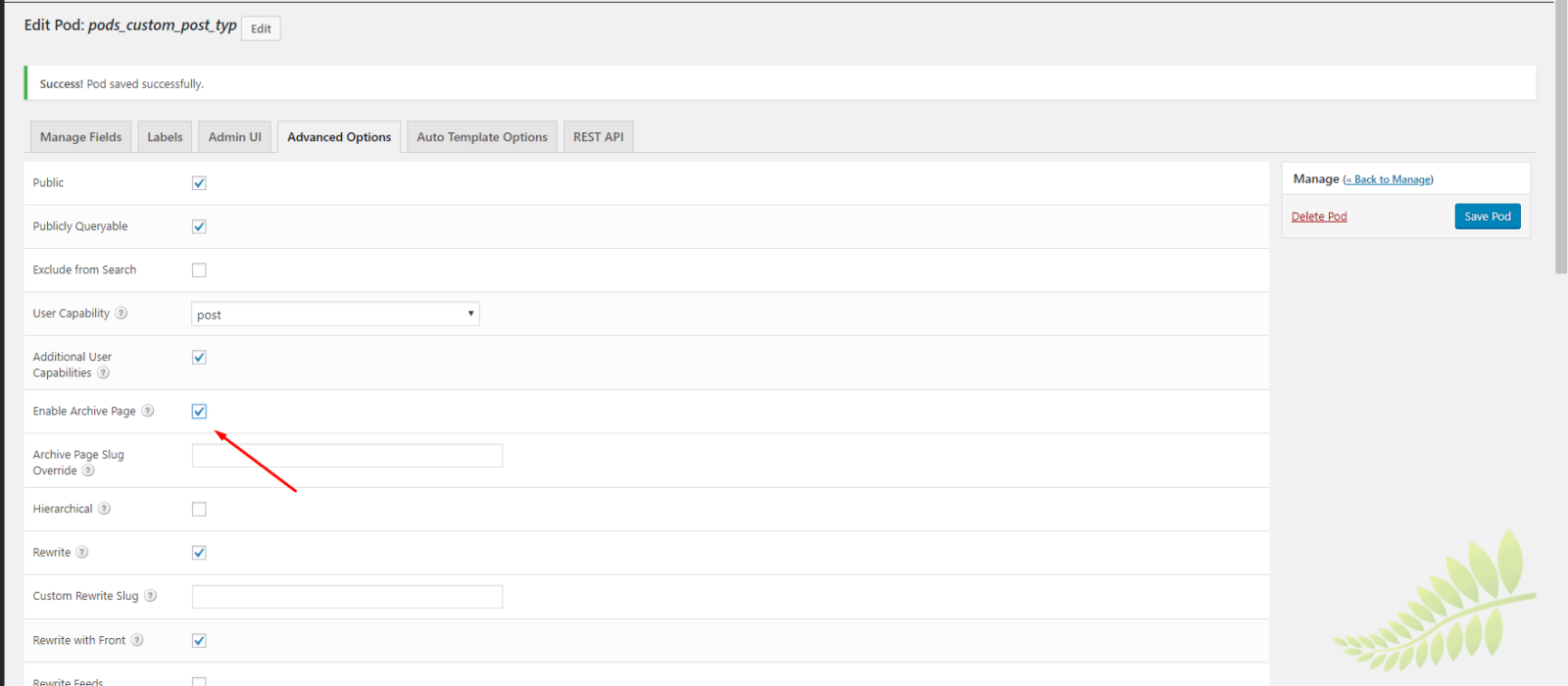
Remarque: “Activer la page d’archive” doit être coché dans les paramètres de type de publication personnalisé des pods, comme indiqué ci-dessous.

Comment ajouter des champs personnalisés PODS à un modèle de publication unique
- Accédez à Modèles> Générateur de thèmes> Unique > Ajouter un nouveau
- Choisissez Type de modèle > Unique . Nommez votre modèle et cliquez sur Créer un modèle
- Cliquez sur l’ icône d’engrenage Paramètres du document
 située en bas à gauche du panneau
située en bas à gauche du panneau - Cliquez sur l’ onglet Paramètres d’aperçu
- Sous Aperçu du contenu dynamique, sélectionnez le type de publication que vous souhaitez prévisualiser
- Faites glisser un widget qui utilise du contenu dynamique (par exemple, un widget de texte )
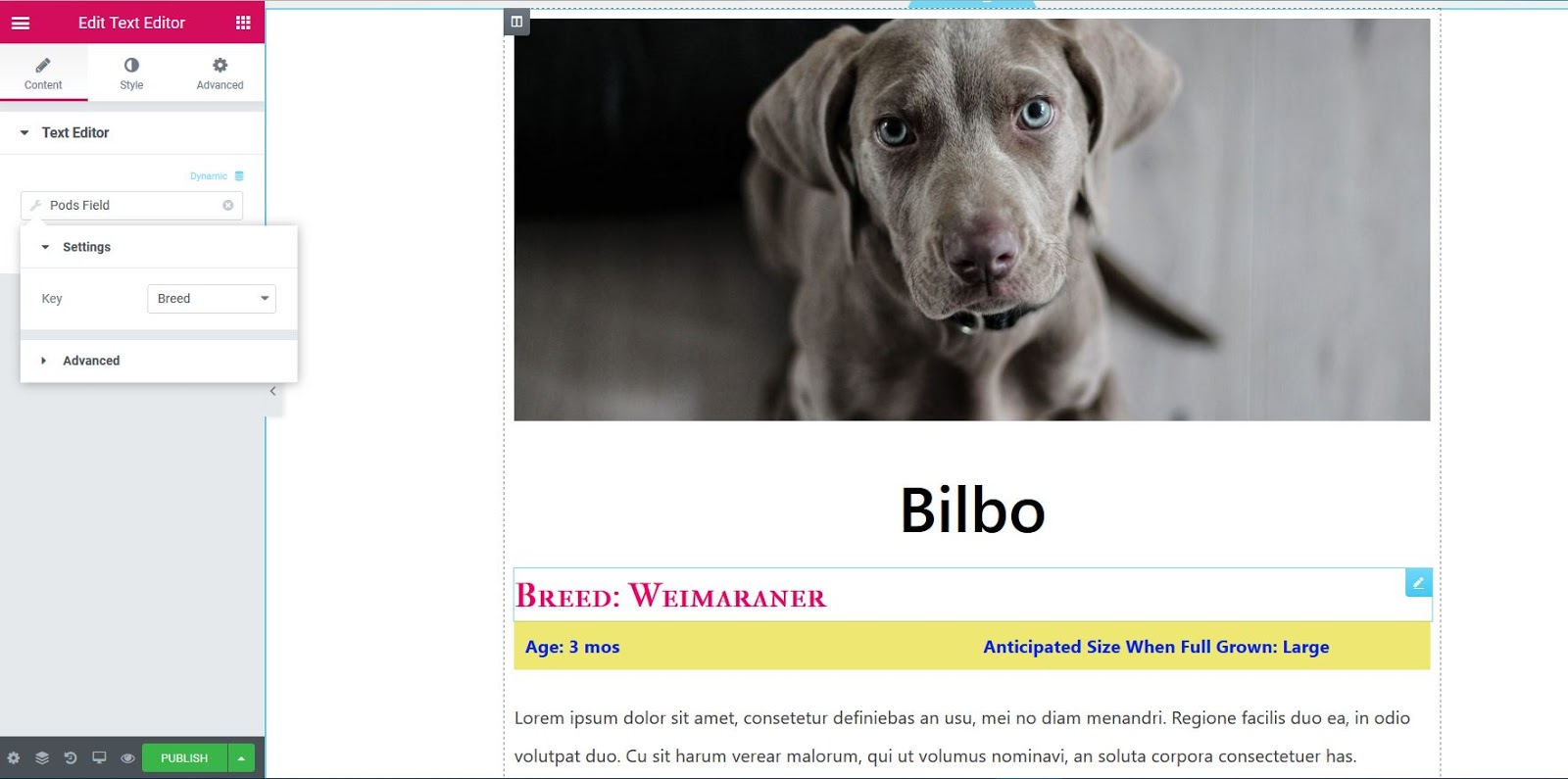
- Cliquez sur l’ icône Dynamique

- Choisissez le champ PODS
- Une fois sélectionné, cliquez à nouveau sur le champ PODS
- Dans Paramètres > Clé , sélectionnez le champ personnalisé que vous souhaitez afficher
- Les options de l’ onglet Avancé sont facultatives. Les options incluent:
Avant : Texte à apparaître automatiquement avant les données de champ personnalisé
Fallback : Texte à afficher si le champ personnalisé n’a pas de données
Après : Texte à apparaître automatiquement après les données de champ personnalisé - Stylisez le widget de champ personnalisé comme vous le feriez normalement, en utilisant l’ onglet Style du widget .
Champs PODS personnalisés que nous prenons en charge:
Remarque : les champs PODS non inclus dans cette liste ne sont pas pris en charge pour le moment
Texte:
“texte”,
“téléphone”,
“paragraphe”,
“relation (sélectionner)”,
“choisir”,
“e-mail”, “oembed”,
“google_address”,
“wysiwyg”
Date:
‘datetime’,
‘date’
URL:
email ‘,
‘ fichier ‘,
‘ site Web ‘,
‘ téléphone ‘
Image:
fichier: type-images
Image:
Fichier: type-images: multiple: vrai
Exemple d’utilisation
Annonces de sauvetage pour animaux de compagnie
Un site Web de sauvetage pour animaux de compagnie doit répertorier tous les animaux disponibles pour adoption. Des champs personnalisés tels que Race, Âge et Taille peuvent être nécessaires pour décrire avec précision chaque animal. PODS facilite la création des champs personnalisés, tandis qu’Elementor apporte la magie nécessaire pour afficher magnifiquement les données sur le front-end.

Source : https://docs.elementor.com/article/385-elementor-integration-with-pods


