Pourquoi utiliser Elementor avec Toolset
Toolset offre des possibilités illimitées pour ajouter des données supplémentaires au contenu WordPress en créant des champs personnalisés. Elementor vous permet d’insérer dynamiquement les données de champ personnalisé Toolset directement dans vos conceptions Elementor avec toutes les options de style que vous attendez d’Elementor.
Comment ajouter des champs personnalisés Toolset à un modèle de publication unique
- Accédez à Modèles> Générateur de thèmes> Unique > Ajouter un nouveau
- Choisissez Type de modèle > Unique . Nommez votre modèle et cliquez sur Créer un modèle
- Cliquez sur l’ icône d’engrenage Paramètres du document
 située en bas à gauche du panneau
située en bas à gauche du panneau - Cliquez sur l’ onglet Paramètres d’aperçu
- Sous Aperçu du contenu dynamique, sélectionnez le type de publication que vous souhaitez prévisualiser
- Faites glisser un widget qui utilise du contenu dynamique (par exemple, un widget de texte )
- Cliquez sur l’ icône Dynamique

- Choisissez le champ Toolset
- Une fois sélectionné, cliquez à nouveau sur le champ Toolset
- Dans Paramètres > Clé , sélectionnez le champ personnalisé que vous souhaitez afficher.
- Les options de l’ onglet Avancé sont facultatives. Les options incluent:
Avant : Texte à apparaître automatiquement avant les données de champ personnalisé
Fallback : Texte à afficher si le champ personnalisé n’a pas de données
Après : Texte à apparaître automatiquement après les données de champ personnalisé - Stylisez le widget de champ personnalisé comme vous le feriez normalement, en utilisant l’ onglet Style du widget .
Champs de jeu d’outils personnalisés que nous prenons en charge:
Remarque : les champs de l’ensemble d’outils non inclus dans cette liste ne sont pas pris en charge pour le moment
Texte:
‘textfield’,
‘phone’,
‘textarea’,
‘checkbox’,
‘select’,
‘numeric’,
’email’,
’embed’,
‘google_address’,
‘wysiwyg’,
‘radio’
URL:
« email »,
« image »,
« fichier »,
« audio »,
« url »
Date : date
image : image: unique
galerie : image: multiple
Exemple d’utilisation
Membres de l’équipe
Un site Web d’entreprise peut souhaiter afficher une liste des membres de l’équipe. Toolset peut être utilisé pour configurer plusieurs champs personnalisés, notamment le titre du poste, l’adresse e-mail et le numéro de téléphone. Toolset facilite l’ajout de ces données à la liste de chaque membre de l’équipe, tandis qu’Elementor apporte la magie nécessaire pour afficher magnifiquement les données sur le front-end.

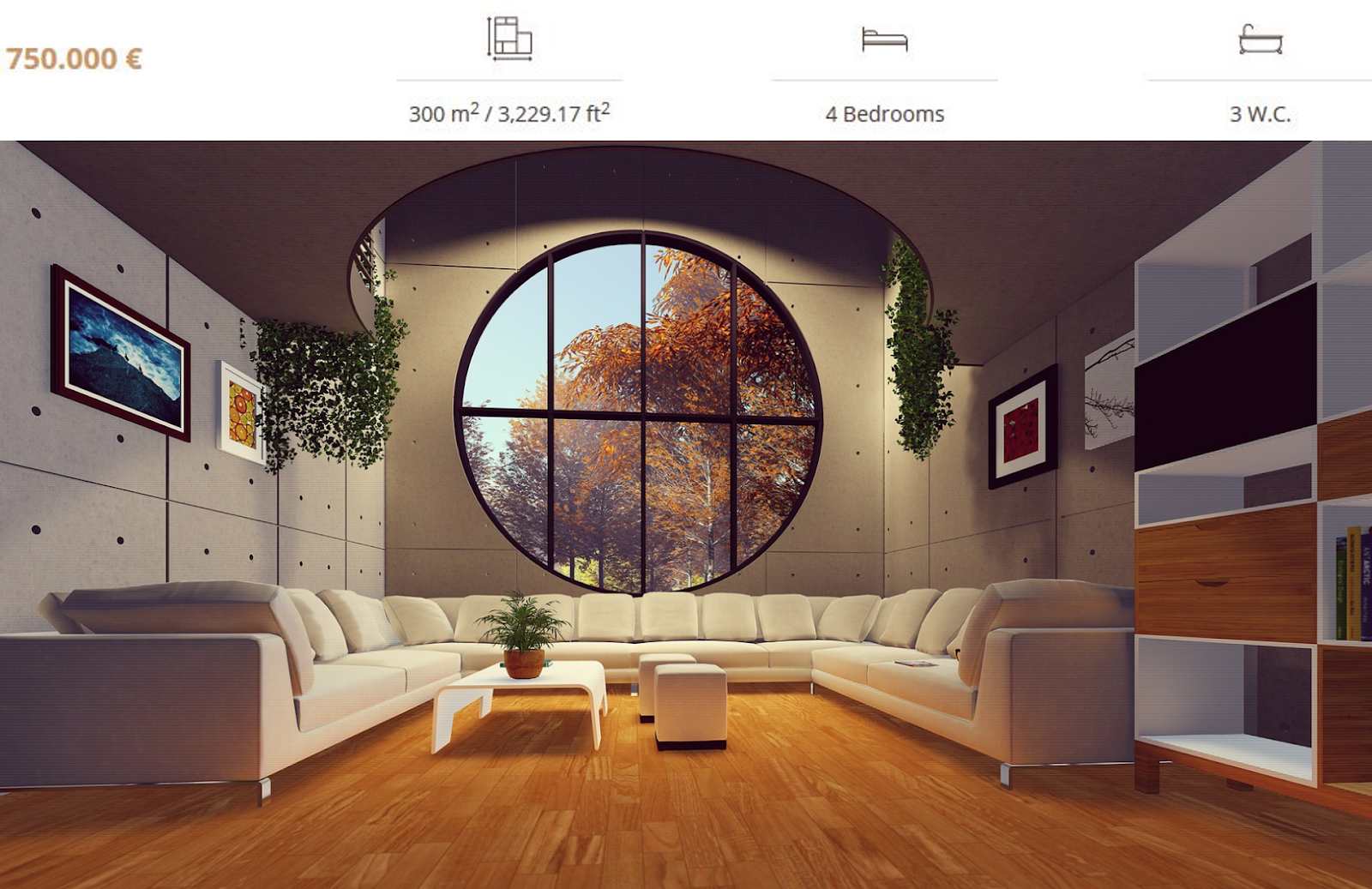
Annonces immobilières
Les sites Web immobiliers ont généralement besoin d’utiliser des champs personnalisés pour leur permettre d’afficher des annonces immobilières, qui doivent afficher des données telles que le nombre de chambres, le nombre de bains, la taille de la maison et le prix. Grâce à l’intégration d’Elementor avec Toolset, ces données peuvent être affichées avec style sur chaque liste, sans codage requis.