Le widget Media Carousel vous permet de créer un curseur de vidéos et d’images.
Le widget comprend 3 skins:
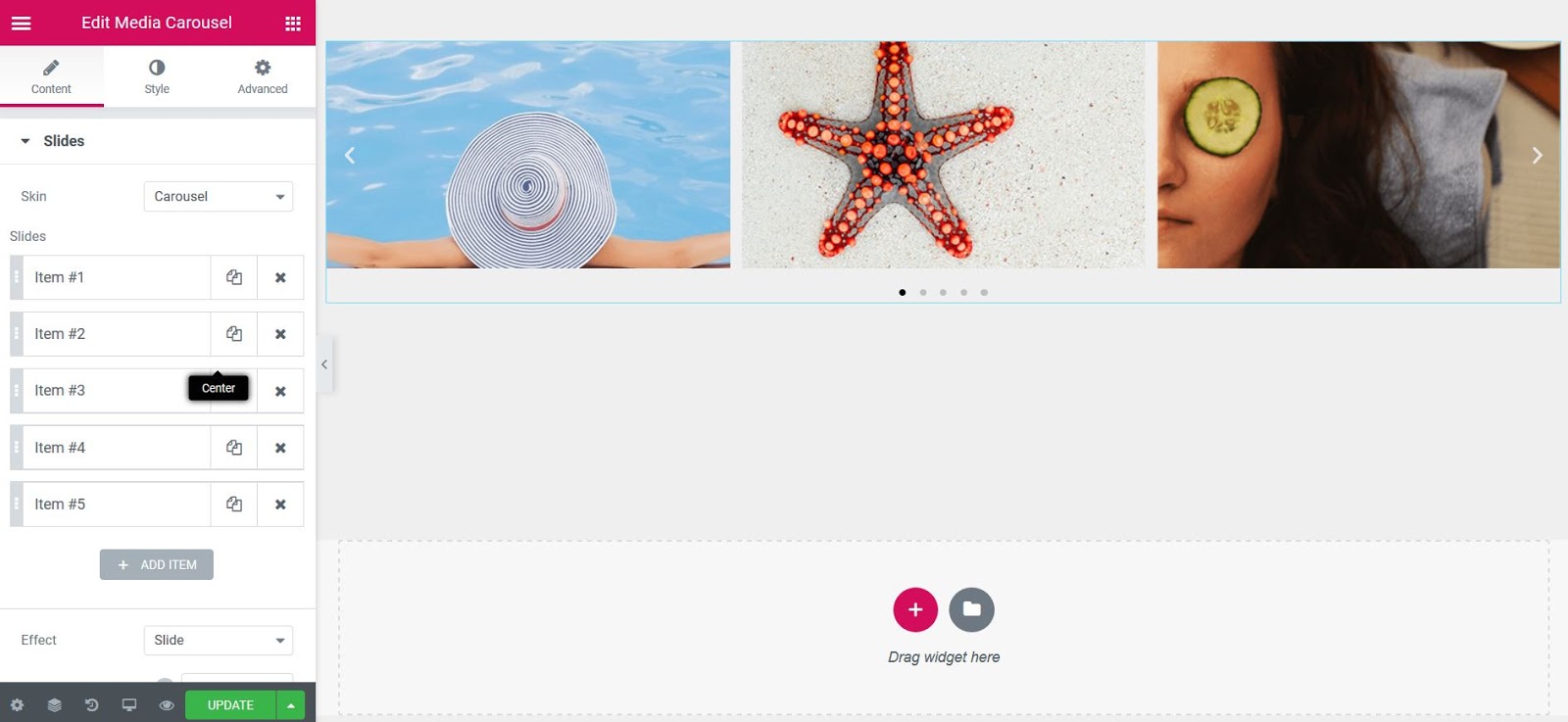
- Le carrousel est l’habillage de carrousel rotatif standard qui affiche un nombre personnalisé d’images ou de diapositives vidéo par vue.
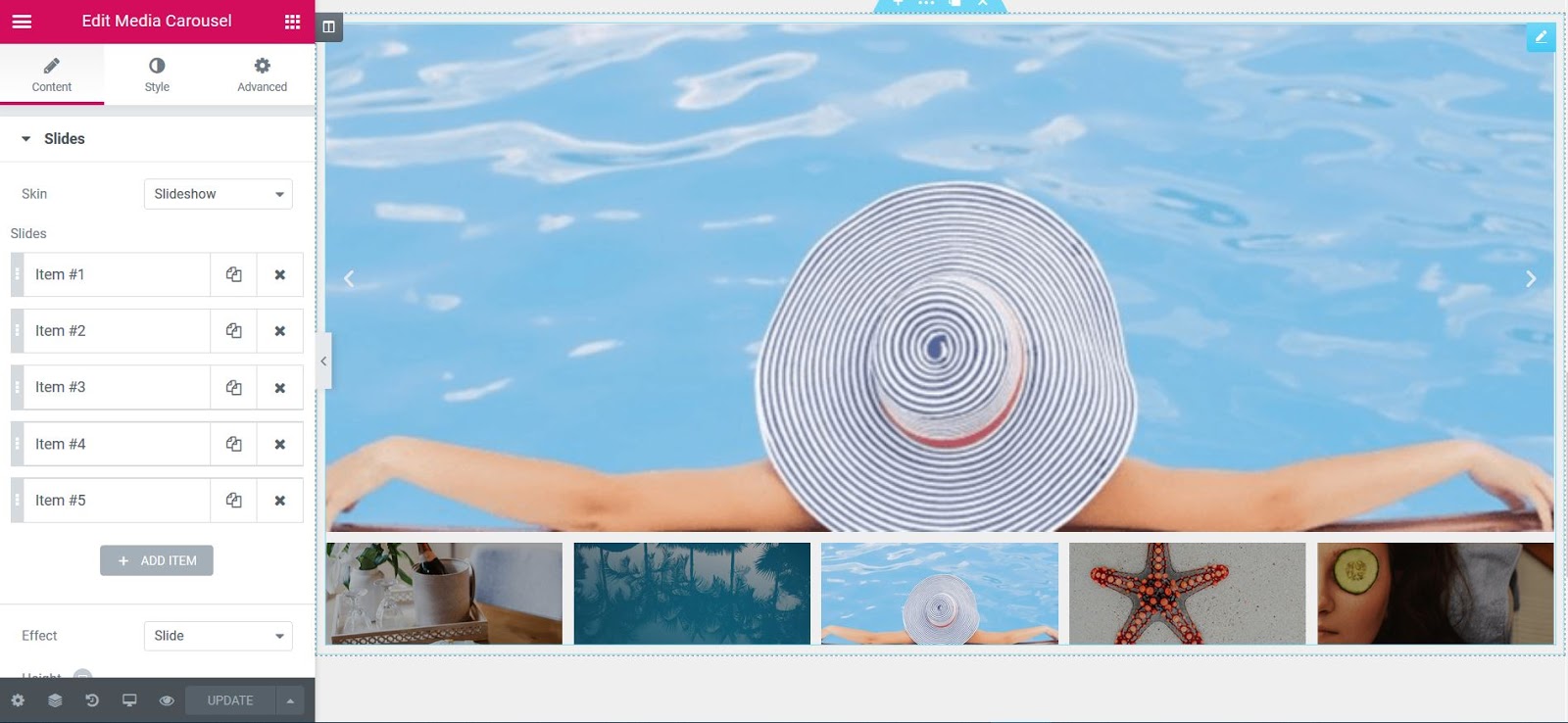
- Le diaporama est un habillage de curseur qui affiche une diapositive principale et de petites vignettes d’image ci-dessous.
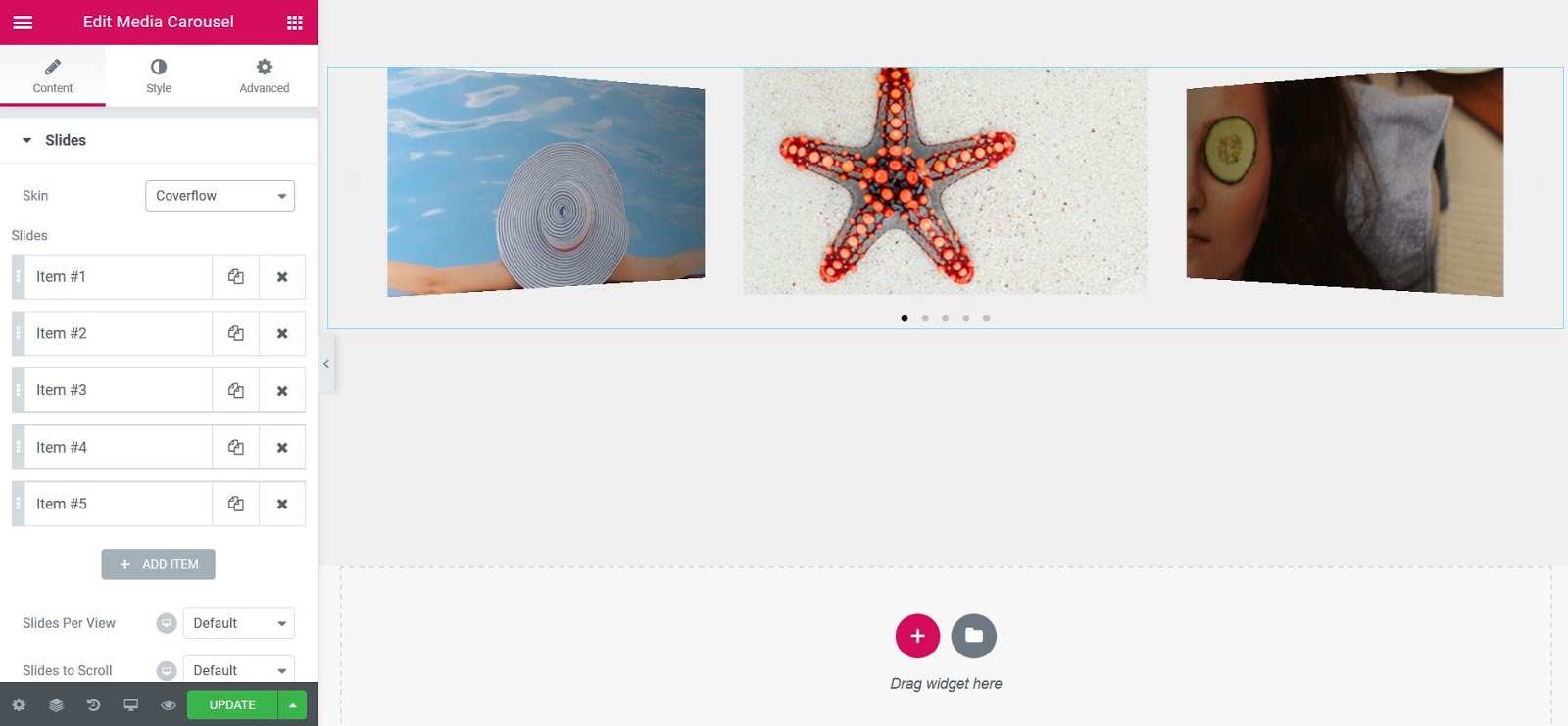
- Coverflow est une peau de curseur qui montre une glissière centrale à l’avant et deux glissières latérales à l’arrière.
À l’intérieur de chaque diapositive, vous pouvez ajouter l’image ou la vidéo et la créer un lien vers son fichier multimédia ou un lien externe. Le carrousel peut afficher un mélange d’images et de vidéos à la fois.
Si vous avez activé Lightbox , cela sera également disponible pour ce widget.
Le widget Media Carousel propose également des options pour un affichage optimal sur les appareils mobiles.
Peau de carrousel

Contenu
Diapositives
- Peau : carrousel
- Diapositives : choisissez l’image ou la vidéo à afficher et définissez l’URL vers laquelle créer un lien
- Effet : choisissez le mode de transition de chaque diapositive, soit Slide, Fade ou Cube
- Diapositives par vue : définissez le nombre de diapositives à afficher à la fois, maximum de 10
- Diapositives à défiler : définissez le nombre de diapositives à faire défiler par balayage, maximum de 10
- Hauteur : définir la hauteur du carrousel
- Largeur : définir la largeur du carrousel
Options additionelles
- Flèches : choisissez d’afficher ou de masquer les flèches de navigation
- Pagination : sélectionnez Aucun, Points, Fraction ou Progression
- Durée de la transition : définissez le temps nécessaire à chaque diapositive pour apparaître. Ce temps est en millisecondes, donc 1000 ms équivaut à 1 seconde.
- Lecture automatique : afficher ou masquer
- Vitesse de lecture automatique : définissez le temps entre chaque diapositive. Ce temps est en millisecondes, donc 1000 ms équivaut à 1 seconde.
- Boucle infinie : affichez le carrousel en boucle continue, à l’infini. Oui ou non
- Mettre en pause lors de l’interaction : indiquez si vous souhaitez ou non suspendre la lecture automatique lorsqu’un utilisateur interagit avec le carrousel. Oui ou non
- Superposition : sélectionnez le type de superposition lorsque l’utilisateur survole une diapositive. Aucun, texte ou icône
- Taille de l’image : sélectionnez la taille de l’image, de la miniature à pleine ou personnalisée
- Ajustement de l’image : sélectionnez la façon dont l’image s’insère dans son conteneur, soit Cover, Contain, ou Auto
Peau de diaporama

Contenu
- Peau : diaporama
- Diapositives : choisissez l’image ou la vidéo à afficher et définissez l’URL vers laquelle créer un lien
- Effet : choisissez le mode de transition de chaque diapositive, soit Slide, Fade ou Cube
- Hauteur : définir la hauteur du carrousel
- Miniatures :
Diapositives par vue : Nombre de diapositives, par vue, maximum de 10
Rapport : Sélectionnez entre 1: 1, 4: 3, 16: 9 ou 21: 9
Options additionelles
- Flèches : choisissez d’afficher ou de masquer les flèches de navigation
- Durée de la transition : définissez le temps nécessaire à chaque diapositive pour apparaître. Cette durée est en millisecondes, donc 1000 ms équivaut à 1 seconde
- Lecture automatique : afficher ou masquer
- Vitesse de lecture automatique : définissez le temps entre chaque diapositive. Cette durée est en millisecondes, donc 1000 ms équivaut à 1 seconde
- Boucle infinie : affichez le carrousel en boucle continue, à l’infini. Oui ou non
- Mettre en pause lors de l’interaction : indiquez si vous souhaitez ou non suspendre la lecture automatique lorsqu’un utilisateur interagit avec le carrousel. Oui ou non
- Taille de l’image : sélectionnez la taille de l’image, de la miniature à pleine ou personnalisée
- Ajustement de l’image : sélectionnez la façon dont l’image s’insère dans son conteneur, soit Cover, Contain, ou Auto
Peau Coverflow

Contenu
- Peau : Coverflow
- Diapositives : choisissez l’image ou la vidéo à afficher et définissez l’URL vers laquelle créer un lien
- Diapositives par vue : définissez le nombre de diapositives à afficher à la fois, maximum de 10
- Diapositives à défiler : définissez le nombre de diapositives à faire défiler par balayage, maximum de 10
- Hauteur : définir la hauteur du carrousel
- Largeur : définir la largeur du carrousel
Options additionelles
- Flèches : choisissez d’afficher ou de masquer les flèches de navigation
- Pagination : sélectionnez Aucun, Points, Fraction ou Progression
- Durée de la transition : définissez le temps nécessaire à chaque diapositive pour apparaître. Ce temps est en millisecondes, donc 1000 ms équivaut à 1 seconde.
- Lecture automatique : afficher ou masquer
- Vitesse de lecture automatique : définissez le temps entre chaque diapositive. Ce temps est en millisecondes, donc 1000 ms équivaut à 1 seconde.
- Boucle infinie : affichez le carrousel en boucle continue, à l’infini. Oui ou non
- Mettre en pause lors de l’interaction : indiquez si vous souhaitez ou non suspendre la lecture automatique lorsqu’un utilisateur interagit avec le carrousel. Oui ou non
- Superposition : aucune, texte ou icône
- Si Texte est choisi:
Légende : choisissez le texte à afficher comme légende – Titre, Légende ou Description
Animation : Choisissez entre Fondu, Glisser vers le haut, Glisser vers le bas, Glisser à droite, Glisser à gauche, Zoom avant - Si l’ icône est choisie:
Icône : choisissez parmi une icône de recherche, plus l’icône, l’icône en forme d’œil ou l’icône de lien - Animation : choisissez entre fondu, glisser vers le haut, glisser vers le bas, glisser vers la droite, glisser vers la gauche, zoom avant
- Taille de l’image : sélectionnez la taille de l’image, de la miniature à pleine ou personnalisée
- Ajustement de l’image : sélectionnez la façon dont l’image s’insère dans son conteneur, soit Cover, Contain, ou Auto
Style
Diapositives
- Espace entre : définir l’espace entre les diapositives
- Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour le carrousel
- Taille de la bordure : contrôlez l’épaisseur de la bordure
- Couleur de la bordure : choisissez une couleur pour la bordure
- Padding : définir le rembourrage
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
La navigation
Flèches
- Taille : échelle de la taille de la flèche vers le haut ou vers le bas
- Couleur : choisissez la couleur des flèches
Pagination (non disponible sur le type de diaporama)
- Position : placer la pagination à l’extérieur ou à l’intérieur des diapositives
- Taille : Augmente ou diminue la taille de la pagination
- Couleur : définir la couleur de la pagination
Icône de lecture (vous devez avoir des vidéos dans les diapositives pour les voir)
- Couleur : définissez la couleur de l’icône de lecture vidéo
- Taille : définissez la taille de l’icône de lecture vidéo
- Ombre du texte : définissez l’ombre du texte de l’icône de lecture vidéo
Superposition (non disponible sur le type de diaporama)
Si Texte a été choisi pour la superposition:
- Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour la superposition
- Couleur du texte : choisissez la couleur du texte de superposition
- Typographie : modifiez les options de typographie pour le texte de superposition
Si l’icône a été choisie pour la superposition:
- Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour la superposition
- Couleur du texte : choisissez la couleur de l’icône de superposition
- Taille de l’icône : redimensionne la taille de l’icône de superposition vers le haut ou vers le bas
Boite à lumière
- Couleur : choisissez la couleur d’arrière-plan de la lightbox
- Couleur de l’interface utilisateur : choisissez la couleur de l’interface utilisateur. Cela affecte la flèche de la lightbox et les navigations de points et l’icône de fermeture X.
- Couleur de survol de l’interface utilisateur : choisissez la couleur de survol de l’interface utilisateur. Cela affecte la flèche de la lightbox et les navigations de points et l’icône de fermeture X lorsque l’utilisateur survole chacun d’eux.
- Largeur de la vidéo : définissez la largeur de la vidéo
Remarque : la lecture automatique est affectée par la politique de lecture automatique de Google sur les navigateurs Chrome.
Remarque : l’utilisation de codes courts de modèle Elementor dans le widget peut parfois fonctionner, mais ce n’est pas une fonctionnalité prise en charge.
Avancée
Définissez les options avancées applicables à ce widget
Source : https://docs.elementor.com/article/279-media-carousel

