Le widget Archive des publications affiche une liste de toutes les publications dans les modèles d’archive, qui sont créés dans Modèles> Générateur de thèmes> Archiver .

Remarque: le nombre d’articles par page est contrôlé à partir des paramètres de lecture de WordPress (Tableau de bord> Paramètres> Lecture )
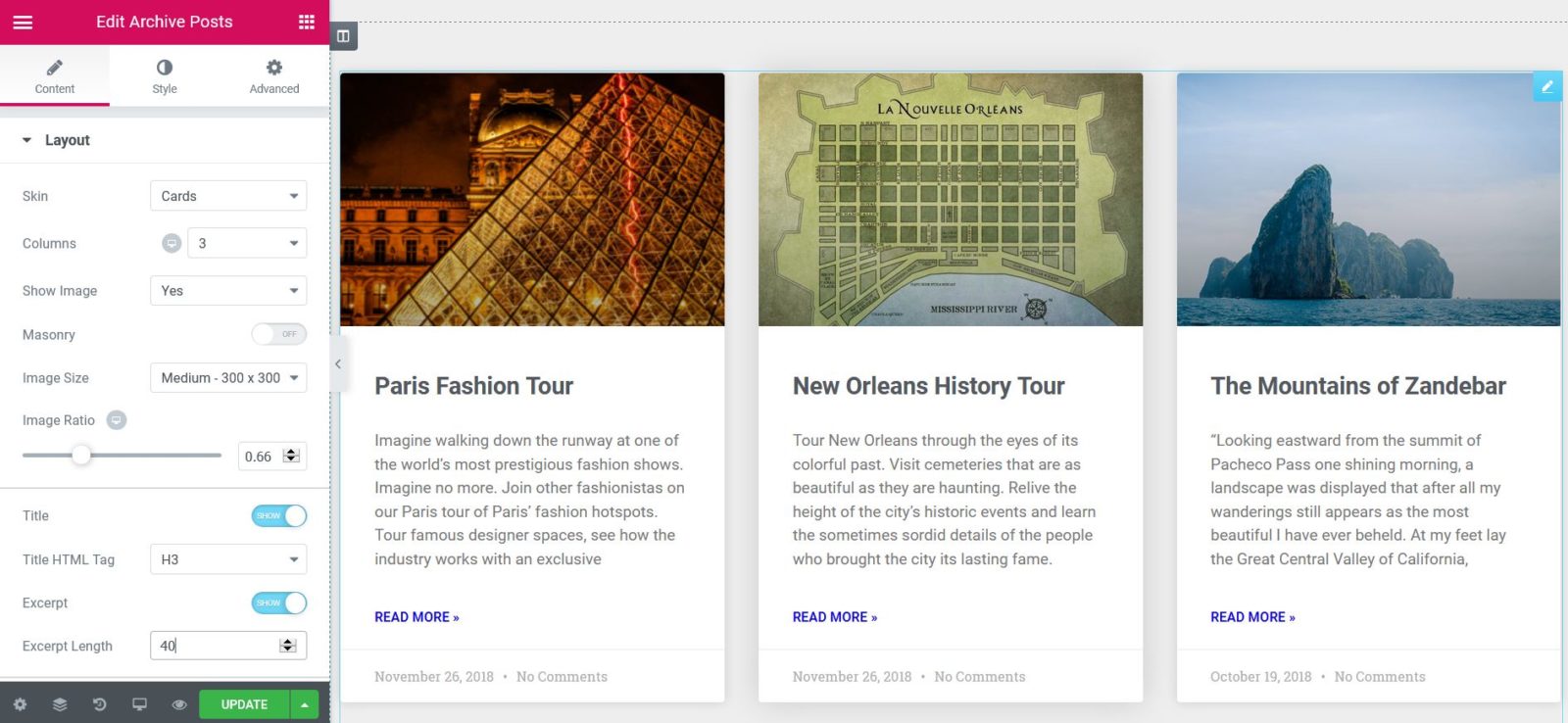
Contenu
Disposition
- Apparence : sélectionnez une apparence prédéfinie, classique ou cartes
- Colonnes : définissez le nombre de colonnes à afficher, de 1 à 6
- Position de l’image: définissez la position de l’image par rapport au contenu. Les options incluent: Haut / gauche / droite / aucun
- Maçonnerie : glissez ou désactivez
- Taille de l’image : définissez la taille de l’image, de la miniature au plein
- Rapport d’image : définissez le rapport exact des images
- Largeur de l’image : définissez la largeur exacte des images
- Titre : choisissez d’afficher ou de masquer le titre
- Balise HTML du titre : sélectionnez la balise HTML à utiliser pour le titre, de H1 à H6, ou div, span ou p
- Extrait : choisissez d’afficher ou de masquer l’extrait
- Longueur de l’extrait : choisissez la longueur de l’extrait, en définissant la quantité exacte de mots affichés
- Méta-données : sélectionnez les métadonnées à afficher dans le widget. Un clic sur le champ ouvre la liste des options. Les options incluent l’auteur, la date, l’heure et les commentaires
- En savoir plus : afficher ou masquer le bouton Lire la suite
- Lire la suite de texte : personnaliser le texte Lire la suite
- Badge (uniquement disponible si le skin Cartes est sélectionné): faites glisser vers OUI pour afficher le badge
- Taxonomie des badges (uniquement disponible si le skin Cartes est sélectionné): Sélectionnez la taxonomie à utiliser pour le badge, en choisissant parmi Catégories, Tags, etc.
- Avatar (disponible uniquement si le skin Cartes est sélectionné): Afficher ou masquer l’avatar de l’auteur
Remarque : lorsque Elementor affiche un article, s’il n’a pas d’extrait, Elementor génère automatiquement un extrait du contenu de l’article. L’ option Longueur de l’extrait vous permet de contrôler la longueur de cet extrait généré automatiquement. Cependant, la longueur de l’extrait ne s’applique qu’aux articles dans lesquels aucun extrait manuel n’a été saisi. La longueur spécifiée dans le widget Elementor est ignorée s’il existe un extrait généré manuellement pour une publication.
Pagination
- Pagination : choisissez la manière dont vous souhaitez paginer les résultats. Les options incluent Aucun, Nombres, Précédent / Suivant ou Nombres + Précédent / Suivant
- Limite de page : limitez la pagination au nombre que vous entrez ici.
- Raccourcir : s’il y a beaucoup de pages de résultats, cela ajoute une ellipse (…) entre les premières pages et les dernières pages. ie 1 2 3 …. 8 9
- Étiquette précédente / Étiquette suivante : saisissez le texte à utiliser pour les étiquettes précédente et suivante. L’option n’est disponible que si Précédent / Suivant ou Numéros + Précédent / Suivant a été choisi pour la pagination.
- Alignement : alignez la pagination à gauche, à droite ou au centre
Avancée
- Message Rien trouvé : saisissez le texte à afficher lorsqu’il n’y a pas de messages à afficher.
Style
Disposition
- Écart de colonnes : définissez l’écart exact entre les colonnes
- Écart de lignes : définissez l’écart exact entre les lignes
- Alignement : définissez l’alignement du contenu du widget sur la gauche, le centre ou la droite
Carte (affichée uniquement si le skin Cartes est choisi)
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de la carte
- Couleur de la bordure : choisissez la couleur de la bordure de la carte
- Largeur de la bordure : définissez l’épaisseur de la bordure autour de la carte
- Rayon de la bordure : définissez la rondeur des coins de la bordure de la carte
- Remplissage horizontal : définissez le remplissage horizontal du contenu de la carte
- Remplissage vertical : définissez le remplissage vertical du contenu de la carte
- Ombre de boîte : choisissez Oui pour appliquer une ombre de boîte prédéfinie à la carte
- Effet de survol : sélectionnez un effet de survol, Aucun ou Dégradé
- Couleur de la bordure méta: choisissez la couleur de la bordure au-dessus des métadonnées
Image
- Espacement : définissez l’espacement exact entre l’image et le contenu
- Filtres CSS : ajustez le style d’image en modifiant les échelles de filtre CSS pour les paramètres de flou, de luminosité, de contraste, de saturation et de teinte
Badge (disponible uniquement si le skin Cartes est choisi)
- Position du badge : alignez le badge à gauche ou à droite de la carte
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du badge
- Couleur du texte : choisissez la couleur du texte du badge
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Taille : définissez la taille du badge
- Marge : contrôler la distance du badge du haut et du côté de la carte
- Typographie : définir la typographie du texte du badge
Avatar (disponible uniquement si le skin Cartes est choisi)
- Taille : définissez la taille de l’avatar.
Contenu
Titre
- Couleur : définissez la couleur des titres
- Typographie : définir la typographie des titres
- Espacement : définissez l’espacement entre le titre et le contenu
Meta (uniquement disponible si le skin Cartes est choisi)
- Couleur : définissez la couleur des métadonnées
- Couleur du séparateur : définissez la couleur du séparateur de métadonnées
- Typographie : définir la typographie des métadonnées
Extrait
- Couleur : définir la couleur de l’extrait
- Typographie : définir la typographie de l’extrait
- Espacement : définissez l’espacement entre l’extrait et la suite
Lire la suite
- Couleur : définissez la couleur de la suite
- Typographie : définir la typographie du texte en savoir plus
- Espacement : définissez l’espacement entre le texte en savoir plus et le bas de la boîte aux lettres
Pagination
- Typographie : définir la typographie du texte de pagination
- Couleur : choisissez la couleur du texte de pagination pour les états Normal, Survol et Actif
- Espace entre : définissez l’espacement entre les éléments de pagination
Aucun message trouvé
- Couleur : choisissez la couleur du message
- Typographie : définir la typographie du message

