Le widget de connexion facilite la création d’une page de connexion personnalisée, au lieu de la page de connexion WordPress par défaut.
Comment ajouter une page de connexion à WordPress
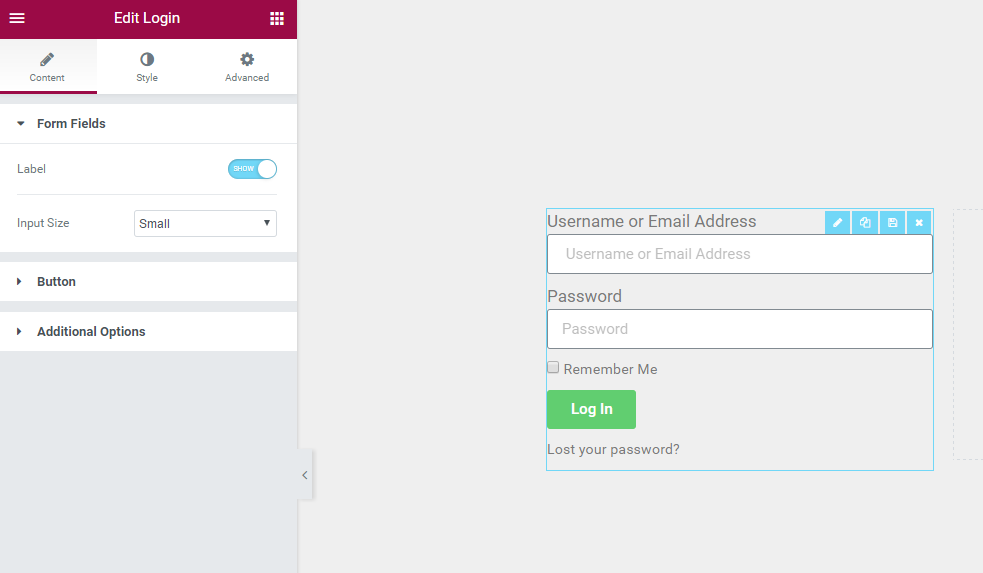
Créez une nouvelle page et ajoutez le widget de connexion

Champs de formulaire
- Libellé : afficher ou masquer le libellé du formulaire
- Taille d’entrée : choisissez la taille d’entrée des champs de formulaire.
Bouton
- Texte : saisissez le texte du bouton
- Taille : choisissez la taille du bouton
- Alignement : définir l’alignement du bouton
Options additionelles
- Rediriger après la connexion : sélectionnez ON ou OFF.
- Mot de passe perdu : choisissez d’afficher ou non le lien «Mot de passe perdu»
- Se souvenir de moi : choisissez d’afficher ou non la case à cocher « Se souvenir de moi »
- Message connecté : choisissez d’afficher ou non un message pour un utilisateur connecté
- Libellé personnalisé : modifiez le libellé du formulaire par défaut et le texte de l’espace réservé
Style
Forme
- Espace entre les lignes : définissez l’écart exact entre chaque ligne
- Couleur des liens : choisissez la couleur des liens
- Couleur de survol des liens : choisissez la couleur des liens lorsqu’ils sont survolés
Étiquette
- Espacement : définissez l’écart exact entre l’étiquette et son champ correspondant
- Couleur du texte : choisissez la couleur du texte de l’étiquette
- Typographie : définissez les options de typographie pour le texte de l’étiquette
Des champs
- Couleur du texte : choisissez la couleur du texte dans les champs
- Typographie : définissez les options de typographie pour le texte dans les champs
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan des champs
- Couleur de la bordure : choisissez la couleur de la bordure des champs
- Largeur de la bordure : définissez l’épaisseur de la bordure autour des champs
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins des champs
Bouton
Normal | Flotter
Les options suivantes peuvent être définies indépendamment pour les états normal et survolé.
- Couleur du texte : choisissez la couleur du texte du bouton
- Typographie : définissez les options de typographie pour le texte du bouton
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du bouton
- Type de bordure : sélectionnez le type de bordure, en choisissant entre aucune, solide, double, pointillée, pointillée ou rainurée
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins du bouton
- Remplissage de texte : définissez la quantité de remplissage autour de chaque côté du texte dans le bouton
Avancée
Définissez les options avancées applicables à ce widget
Remarque: utilisez vos informations de connexion WordPress régulières avec le widget de connexion

