Le widget Panier de menu vous permet de placer une icône de panier WooCommerce dans votre menu ou n’importe où sur votre page.

Contenu
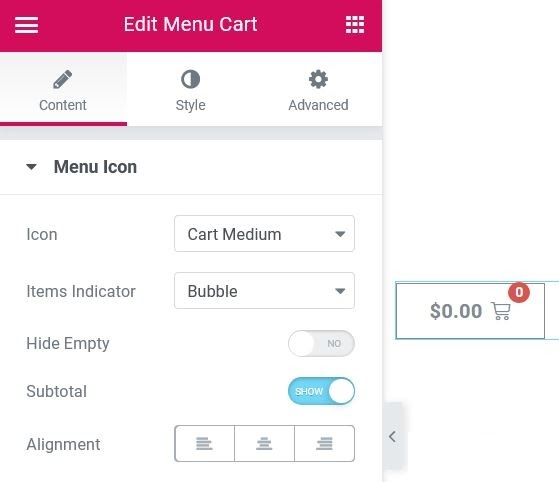
Icône de menu
- Icône : sélectionnez l’icône à afficher, en choisissant parmi Panier, Panier ou Sac, dans des motifs légers, moyens ou solides.
- Indicateur d’articles : sélectionnez le type d’indicateur à utiliser pour le nombre d’articles dans le panier, en choisissant parmi Aucun, Bulle ou Simple
- Masquer le vide : faites glisser vers OUI pour masquer l’indicateur d’articles si le panier est vide
- Sous – total : afficher ou masquer le sous-total actuel du panier
- Alignement : alignez le panier de menu à gauche, à droite ou au centre
Style
Icône de menu
Normal | Flotter
- Couleur du texte : choisissez la couleur du texte du sous-total
- Couleur de l’icône : choisissez la couleur de l’icône du panier
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du conteneur de widgets
- Couleur de la bordure : choisissez la couleur de la bordure du conteneur de widget
- Largeur de la bordure : contrôlez l’épaisseur de la bordure autour du conteneur de widget
- Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
- Typographie : modifiez les options de typographie pour le texte du sous-total
Icône
- Taille : ajustez la taille de l’icône du panier
- Espacement : ajustez la quantité d’espace entre l’icône du panier et le texte du sous-total
- Remplissage : modifiez les paramètres de remplissage du conteneur de widgets
Indicateur d’articles
- Couleur du texte : choisissez la couleur du nombre d’éléments dans l’indicateur d’éléments
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan de l’indicateur d’éléments
- Distance : définissez la distance entre l’indicateur d’icônes et le texte du sous-total
Remarque: lorsque vous cliquez sur le panier de menus, une superposition de panier s’ouvre. Les options suivantes contrôlent les aspects de conception de la superposition du chariot.

Chariot
- Diviseur : affichez ou masquez la ligne de séparation après chaque article dans la superposition du panier
- Supprimer l’icône d’article : affichez ou masquez l’icône qui permet aux utilisateurs de supprimer un article du panier
Total
- Couleur : choisissez la couleur du texte du sous-total dans la superposition du panier
- Typographie : modifiez les options de typographie pour le texte du sous-total dans la superposition du panier
Des produits
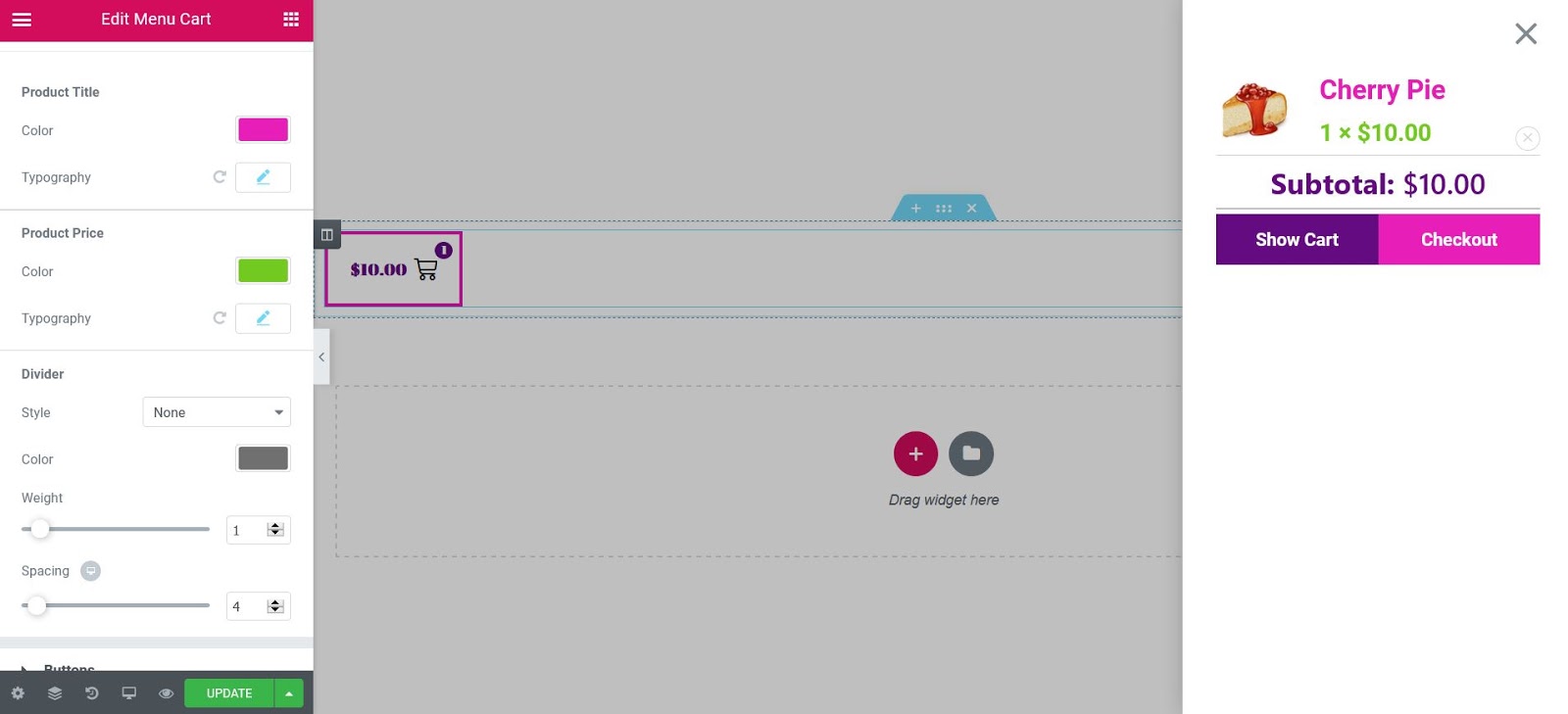
Titre du produit
- Couleur : choisissez la couleur du titre du produit dans la superposition du panier
- Typographie : modifiez les options de typographie pour le titre du produit dans la superposition du panier
Prix du produit
- Couleur : choisissez la couleur du prix du produit dans la superposition du panier
- Typographie : modifiez les options de typographie pour le prix du produit dans la superposition du panier
Diviseur
- Style : sélectionnez le style du séparateur au-dessus et en dessous du sous-total dans la superposition du panier, en choisissant parmi aucun, plein, double, pointillé, pointillé ou rainuré
- Couleur : choisissez la couleur du diviseur de sous-total dans la superposition du panier
- Poids : définissez l’épaisseur du diviseur de sous-total
- Espacement : définissez l’espacement entre les diviseurs de sous-total et le texte du sous-total
Boutons
- Disposition : choisissez la disposition des boutons dans la superposition du panier, en ligne ou empilés.
- Espace entre : définissez la quantité d’espace entre les boutons de superposition du chariot
Voir le panier
- Couleur du texte : choisissez la couleur du texte du bouton Afficher le panier dans la superposition du panier
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du bouton Afficher le panier dans la superposition du panier
- Couleur de la bordure : choisissez la couleur de la bordure du bouton Afficher le panier dans la superposition du panier
- Largeur de la bordure : contrôlez l’épaisseur de la bordure autour du bouton Afficher le panier dans la superposition du panier
Check-out
- Couleur du texte : choisissez la couleur du texte du bouton de paiement dans la superposition du panier
- Couleur d’arrière-plan : choisissez la couleur d’arrière-plan du bouton Commander dans la superposition du panier
- Couleur de la bordure : choisissez la couleur de la bordure du bouton Commander dans la superposition du panier
- Largeur de la bordure : contrôlez l’épaisseur de la bordure autour du texte du bouton Commander dans la superposition du panier
- Typographie : modifiez les options de typographie pour les deux boutons de la superposition du panier
- Rayon de la bordure : définissez le rayon de la bordure des deux boutons de la superposition du panier
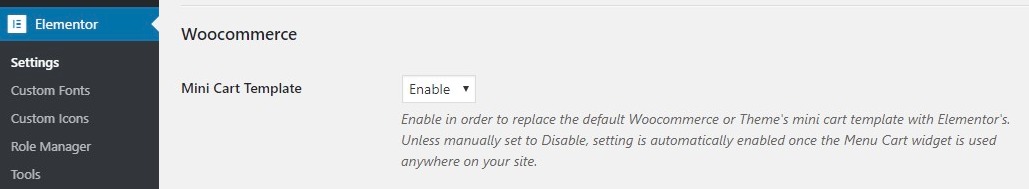
Mini chariot
Pour éviter les conflits avec les plugins ou les thèmes WooCommerce qui peuvent utiliser leurs propres modèles de mini-panier, Elementor vous donne la possibilité d’activer ou de désactiver la version d’Elementor du modèle de mini-panier. Si WooCommerce est activé, suivez ces étapes pour activer ou désactiver le modèle Mini Cart d’Elementor.
- Allez dans Elementor> Paramètres> Intégrations> WooCommerce
- Choisissez Activer pour cette option afin de remplacer le modèle de mini-panier WooCommerce par défaut ou le modèle de mini-panier de votre thème par le modèle d’Elementor. À moins d’être défini manuellement sur Désactiver, ce paramètre est automatiquement activé une fois que le widget Panier de menu est utilisé n’importe où sur votre site.
- Choisissez Désactiver pour désactiver l’ utilisation du modèle Mini Cart d’Elementor.

Source : https://docs.elementor.com/article/456-menu-cart-widget

