Le widget Flip Box vous aide à créer des boîtes animées qui basculent de l’autre côté, une fois que le visiteur les survole.
Contenu
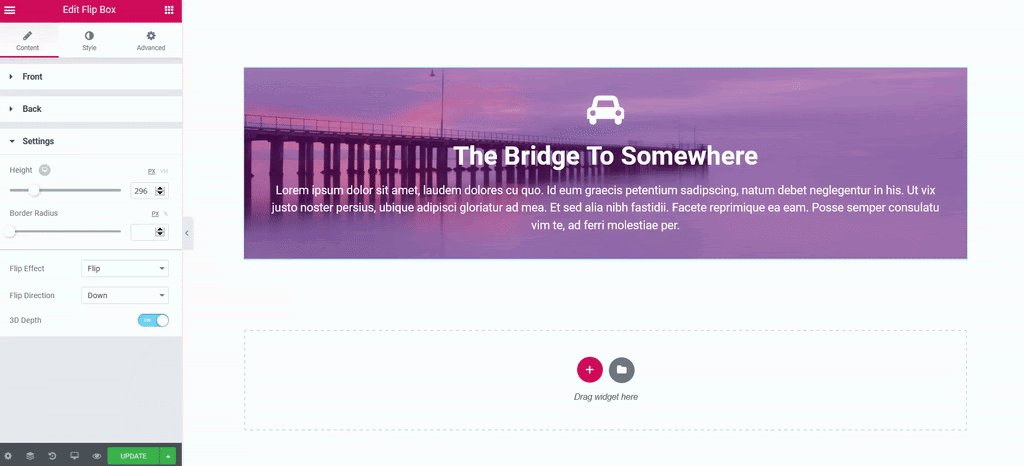
De face
Contenu
Cet onglet contrôle le contenu de la face avant du flip box.
- Élément graphique : choisissez entre Aucun, Image ou Icône pour afficher un élément graphique à l’avant du flip box
- Si l’image est sélectionnée comme élément graphique:
Choisissez l’image : sélectionnez ou téléchargez une image
Taille d’image : définissez la taille de l’image, de la miniature à la taille complète, ou définissez une taille personnalisée - Si Icône est sélectionné comme élément graphique:
Icône : Sélectionnez une icône dans la bibliothèque FontAwesome
Vue : Choisissez la vue par icône par défaut, ou sélectionnez
Forme empilée ou encadrée : Si Empilé ou Encadré est choisi, choisissez Cercle ou Carré - Titre et description : choisissez le titre et la description qui apparaissent à l’avant du flip box
Contexte
Cet onglet contrôle l’arrière-plan de la face avant du flip box.
Type d’arrière-plan : choisissez Couleur, Image ou Dégradé comme arrière-plan de l’avant du flip box.
Si vous choisissez un arrière – plan d’image , les options suivantes deviennent disponibles:
- Position : sélectionnez la position de l’image, par exemple en haut au centre, en haut à droite, au centre, etc.
- Pièce jointe : sélectionnez par défaut, par défilement ou fixe
- Répéter : choisissez entre Par défaut, Aucune répétition, Répéter, Répéter-x ou Répéter-y
- Taille : sélectionnez par défaut, Auto, Couverture ou Contient
- Superposition d’arrière-plan : choisissez une couleur pour la superposition
Si vous choisissez Fond dégradé , les options suivantes deviennent disponibles:
- Couleur : sélectionnez la couleur principale du dégradé
- Emplacement : sélectionnez l’emplacement de la couleur principale
- Deuxième couleur : sélectionnez la deuxième couleur du dégradé
- Emplacement : sélectionnez l’emplacement de la deuxième couleur
- Type : choisissez linéaire ou radial
- Angle : définissez l’angle du dégradé
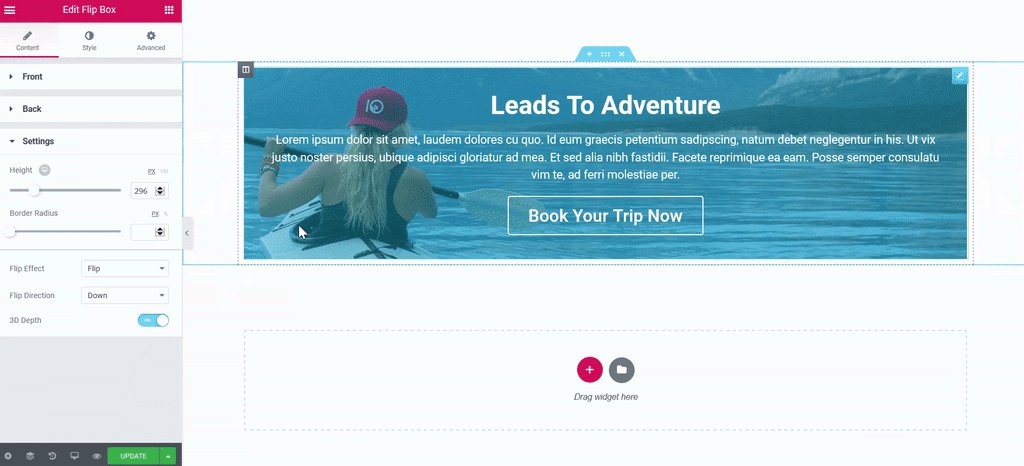
Arrière
La face arrière de la boîte à rabat comporte les mêmes éléments que la face avant listée ci-dessus, à l’exception de l’élément graphique qui n’apparaît que sur la face avant. La face arrière comprend également un bouton.
- Texte du bouton: choisissez le texte qui apparaît à l’intérieur du bouton
- Lien: choisissez où pointe le bouton. Le lien doit inclure l’URL entière (y compris http / https)
- Appliquer le lien sur: choisissez d’appliquer le lien cliquable au bouton uniquement ou à l’ensemble de la zone
Paramètres
- Hauteur: contrôlez la hauteur du flip box
- Rayon de la bordure: définissez le rayon de la bordure de la boîte à rabat et arrondissez ses coins
- Effet de retournement : choisissez entre les effets de retournement, y compris le retournement, le glissement, la poussée, le zoom avant, le zoom arrière ou le fondu
- Inverser la direction: si vous choisissez les effets de retournement ou de diapositive, vous pouvez faire basculer la boîte à bascule vers la droite, la gauche, le haut ou le bas
- Profondeur 3D: faites glisser sur Activé pour donner au flip box un effet d’animation 3D

Remarque: le navigateur Safari est partiellement incompatible avec l’effet Profondeur 3D sur mobile. Si la profondeur 3D est utilisée, des parties de la boîte à bascule peuvent apparaître dans la liste déroulante du menu de navigation. Il n’est pas possible d’utiliser le widget 3D Flip Box et le widget Nav Menu avec IOS en raison de problèmes avec Safari ne pouvant pas prendre en charge cette option. Nous vous conseillons de modifier le contenu pour mobile dans ce cas avec l’ option « masquer la section » dans l’onglet Avancé de la section dans Responsive> Visibliity .
Style
Face avant
- Rembourrage : ajoutez un rembourrage à la zone de contenu de l’avant de la boîte à rabat
- Alignement : choisissez d’aligner le contenu du flip box à gauche, à droite ou au centre du flip box
- Position verticale : alignez le contenu du flip box sur le haut, le centre ou le bas du flip box
- Type de bordure : définissez une bordure sur l’ensemble du flip box
- Largeur : si un type de bordure est choisi, définissez une largeur pour la bordure
- Couleur : si un type de bordure est choisi, sélectionnez une couleur pour la bordure
Icône
- Espacement : contrôlez l’espace entre l’icône et le titre
- Couleur primaire : choisissez la couleur principale de l’icône
- Couleur secondaire : choisissez la couleur secondaire de l’icône
- Taille de l’icône : choisissez la taille de l’icône
- Remplissage d’icône : définissez la quantité de remplissage autour de l’icône
- Icône Rotation : Rotation sur l’icône pour tous les angles
- Largeur de la bordure : définissez la largeur de la bordure de l’icône
- Rayon de la bordure : définissez le rayon de la bordure de l’icône pour contrôler l’arrondi des coins
Image
- Espacement : contrôlez l’espace entre l’image et le titre
- Opacité : choisissez l’opacité de l’image
- Type de bordure : choisissez une bordure pour l’image: Aucune, Solide, Double, Pointillée, Pointillée ou Rainure
- Rayon de la bordure: contrôlez le rayon de la bordure de l’image
Titre
- Espacement: contrôlez l’espace entre le titre et la description
- Couleur du texte: choisissez la couleur du titre
- Typographie: définissez les paramètres de typographie du titre
La description
- Couleur du texte: choisissez la couleur de la description
- Typographie: définissez les paramètres de typographie de la description
Face arrière
Pour la face arrière de la boîte à rabat, vous obtenez toutes les options répertoriées précédemment pour la face avant, moins les paramètres des éléments graphiques. Vous contrôlez également les paramètres des boutons.
Bouton
- Taille : choisissez une taille pour le bouton (très petit, petit, moyen grand et très grand)
- Typographie : personnalisez la typographie du texte du bouton
- Couleur du texte : choisissez la couleur du texte du bouton
- Couleur d’arrière-plan : choisissez la couleur de l’arrière-plan du bouton
- Couleur de la bordure : contrôlez la couleur de la bordure du bouton
- Largeur de la bordure : contrôler la largeur de la bordure du bouton
- Rayon de la bordure: contrôler le rayon de la bordure du bouton

