Widget Lottie (Pro)
Les widgets Lottie sont de petits éléments animés qui sont rendus à partir de fichiers .json. Téléchargez ou référencez simplement un fichier .json externe et ajustez-le comme vous le souhaitez.
Contenu
Lottie
- Source : sélectionnez la source du fichier Lottie, soit un fichier multimédia, soit une URL externe
- Télécharger le fichier JSON : si Media File est choisi comme source, cliquez ici pour télécharger le fichier .json depuis votre ordinateur.
- URL externe : si l’URL externe est choisie comme source, saisissez l’URL ici
- Alignement : alignez le widget à gauche, à droite ou au centre
- Légende : sélectionnez la légende à utiliser, qui a été attribuée au fichier dans la bibliothèque multimédia, en choisissant Aucun, Titre, Légende ou Personnalisé. Si Personnalisé est sélectionné, vous pouvez saisir votre propre légende ici.
- Lien : sélectionnez URL personnalisée si vous souhaitez entrer un lien pour l’élément ou sélectionnez Aucun pour aucun lien.
Paramètres
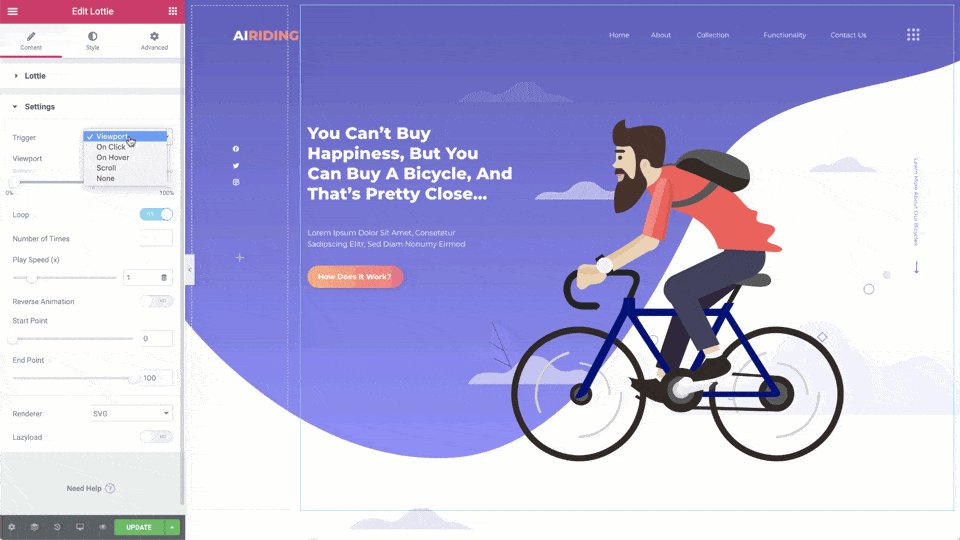
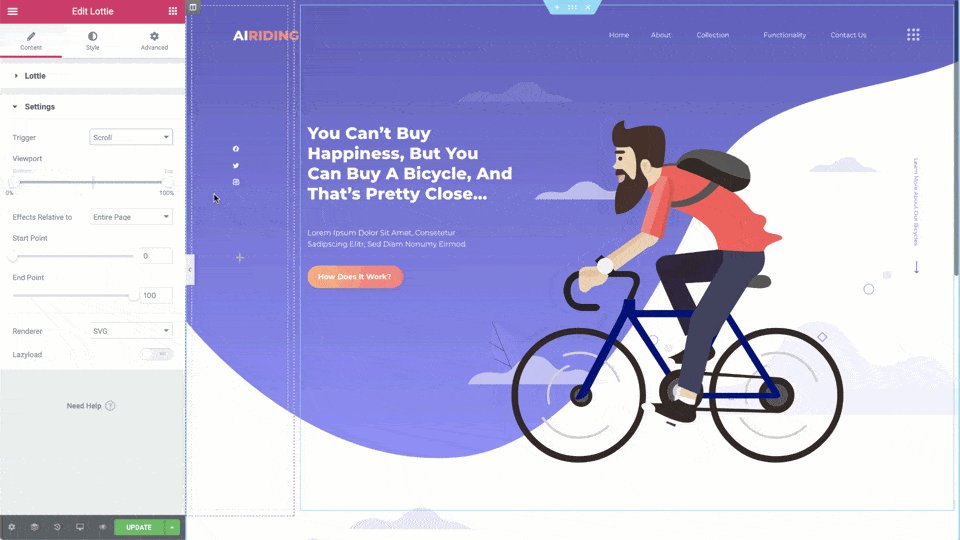
- Déclencheur : choisissez ce qui déclenchera l’animation pour commencer, en sélectionnant dans Fenêtre, Au clic, Au survol, Défilement ou Aucun.
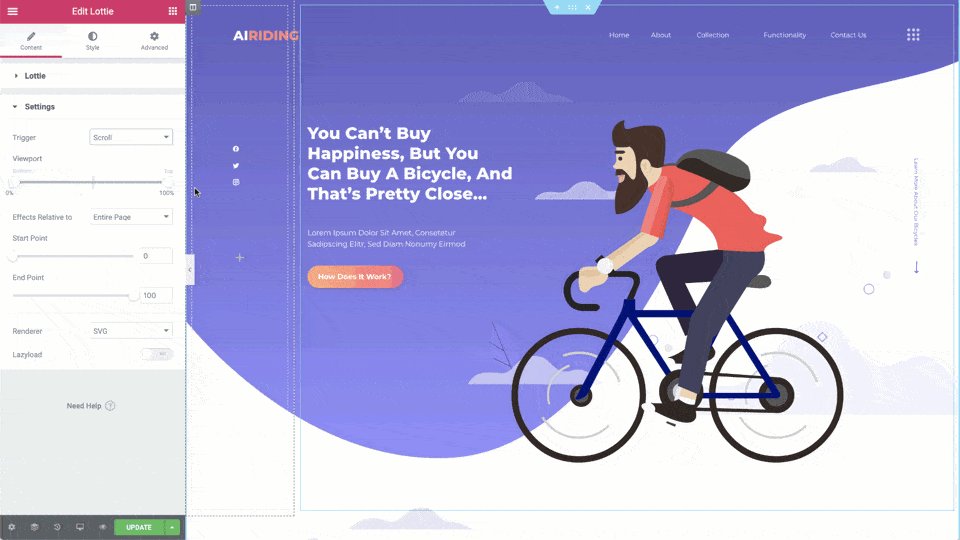
- Fenêtre : cette option n’est disponible que si Fenêtre ou Défilement est sélectionné comme déclencheur. Sélectionnez la position dans la fenêtre à laquelle l’élément apparaîtra et quand il disparaîtra.
- Effets relatifs au défilement : cette option n’est disponible que si le défilement est sélectionné comme déclencheur. Sélectionnez si la position de défilement est relative à la fenêtre d’affichage ou à la page entière.
- Boucle : choisissez Non ou Oui pour boucler en continu l’animation
- Nombre de fois : cette option n’est disponible que si Oui est sélectionné pour Boucle. Entrez le nombre de fois que vous souhaitez avoir la boucle d’animation avant de vous arrêter.
- Vitesse de lecture (x) : augmente ou diminue la vitesse de lecture de l’animation
- Inverser l’animation : sélectionnez Oui pour inverser l’animation
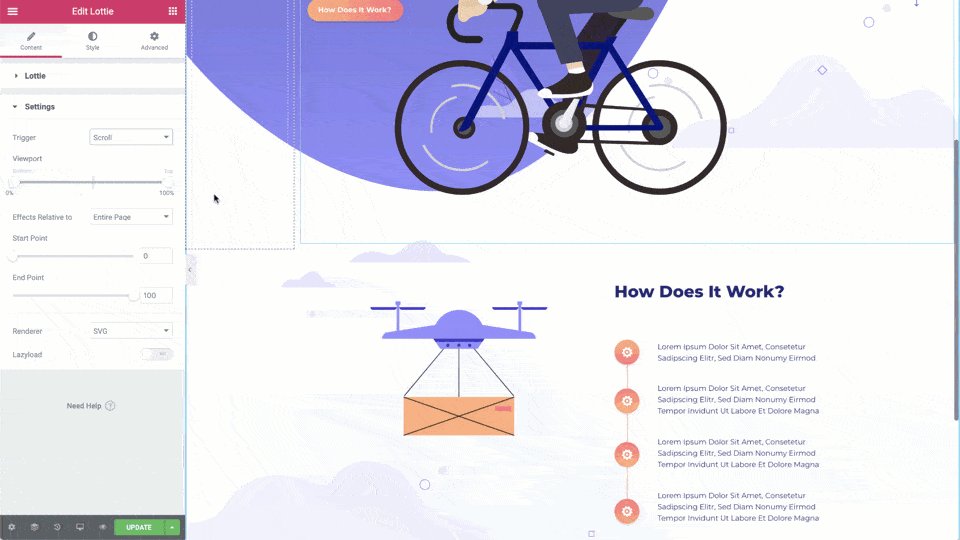
- Point de départ : sélectionnez le point de début de l’animation
- Point final: sélectionnez le point de fin de l’animation
- Renderer : sélectionnez SVG ou Canvas pour rendre les graphiques.
- Lazy Load : Sélectionnez Oui pour charger cet élément paresseusement ou Non pour le charger immédiatement
Style
Lottie
- Largeur : définir la largeur de l’élément
- Largeur maximale : définissez la largeur maximale de l’élément
- Opacité : définissez l’opacité pour les états Normal et Survol
- Filtres CSS : définissez les filtres CSS: Flou, Luminosité, Contraste et Saturation pour les états Normal et Survol
- Durée de la transition : définissez la durée avant que la transition de survol ne prenne effet, en millisecondes
Note de sécurité: veuillez faire attention lorsque vous téléchargez des fichiers JSON Lottie à partir d’une source inconnue. Les fichiers JSON peuvent potentiellement inclure du contenu malveillant. Elementor lance des actions pour nettoyer les fichiers, mais il y a néanmoins des risques impliqués. Assurez-vous de ne télécharger que des fichiers approuvés et n’autorisez pas l’option de télécharger des fichiers non filtrés, sauf si vous comprenez les risques encourus.