Le widget Plan du site crée un plan du site HTML structuré, organisé et accessible de votre site Web, qui offre aux utilisateurs et aux moteurs de recherche un accès facile en un clic aux pages de votre site.
Contenu
Plan du site
Articles
- Type : sélectionnez le type de publication ou la taxonomie
- Source : choisissez Articles, Pages ou tout type de publication personnalisé disponible si le Type de publication a été sélectionné. Choisissez Catégories, Balises, Format ou toute taxonomie personnalisée disponible si Taxonomie a été sélectionnée.
- Titre : entrez un titre
- Trier par : choisissez comment commander les liens. Pour la sélection du type de publication, choisissez parmi Date, Titre, Ordre des menus ou Aléatoire. Pour la sélection de la taxonomie , choisissez ID ou Nom.
- Ordre : choisissez de lister les liens par ordre croissant (ASC) ou décroissant (DESC)
- Masquer vide : si le type choisi est Taxonomie , cette option est disponible. Défini sur OUI pour masquer si la taxonomie est vide
- Vue hiérarchique : sélectionnez OUI pour afficher la vue hiérarchique (parents et enfants).
- Profondeur maximale : si la vue hiérarchique est définie sur OUI, cette option devient disponible. Sélectionnez la profondeur de la hiérarchie à afficher, de 1 à 6, ou TOUT.
- Colonnes : ajustez le nombre de colonnes, de 1 à 6
- Balise HTML de titre : définissez la balise Title sur H1-H6, Div, Span ou Paragraph
- Ajouter nofollow : faites glisser vers OUI pour ajouter rel = « nofollow » à tous les liens du plan du site
Options additionelles
- Exclure : choisissez d’exclure la publication actuelle ou recherchez et sélectionnez manuellement une publication à exclure
- Éviter les doublons : choisissez Oui pour éviter d’afficher des articles en double qui pourraient apparaître dans plusieurs catégories
- Messages protégés : choisissez de masquer ou d’afficher les messages protégés
Style
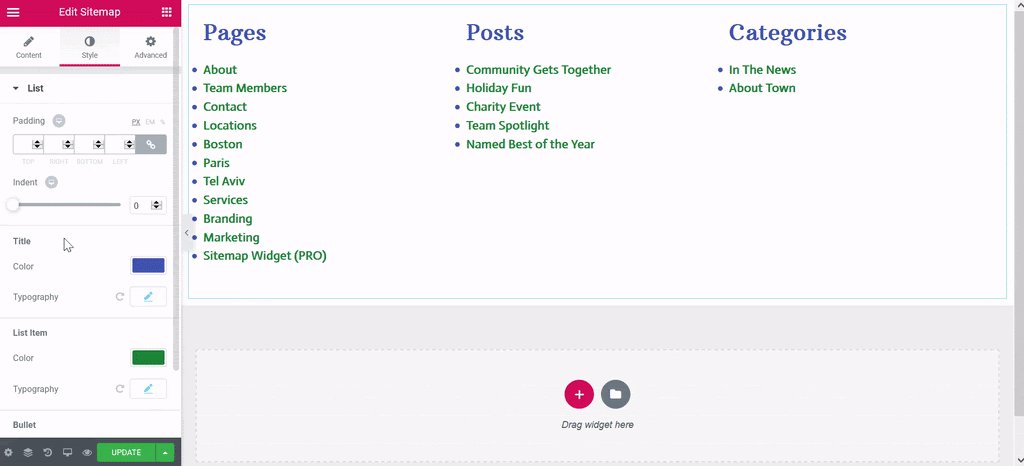
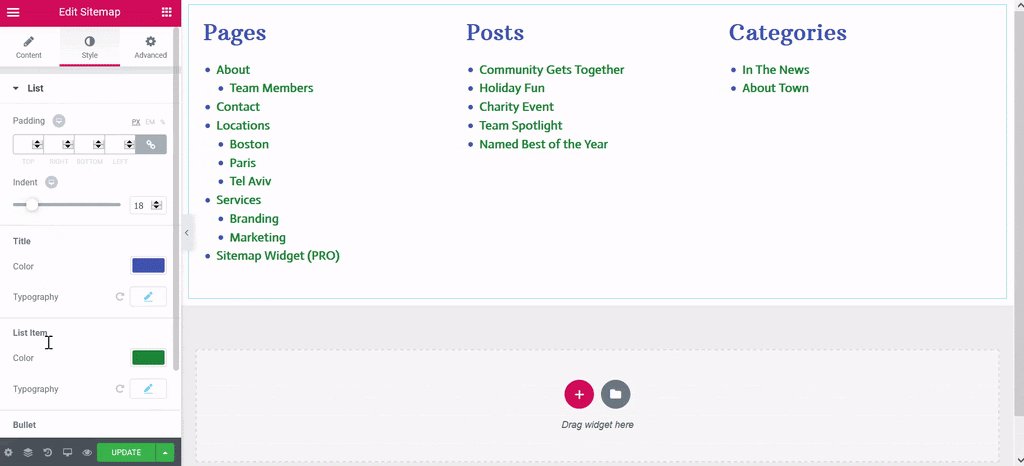
liste
- Indentation : définissez la quantité d’indentation dans les listes
- Remplissage : définissez le remplissage autour des colonnes du plan de site
Titre
- Couleur : choisissez la couleur du texte du titre
- Typographie : modifiez les options de typographie du titre
Élément de liste
- Couleur : choisissez la couleur des liens de page
- Typographie : modifiez les options de typographie pour les liens de page
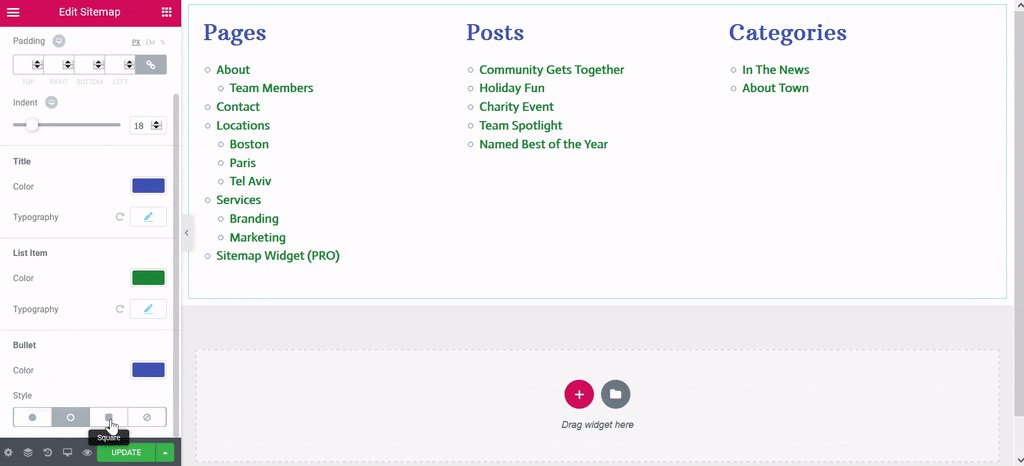
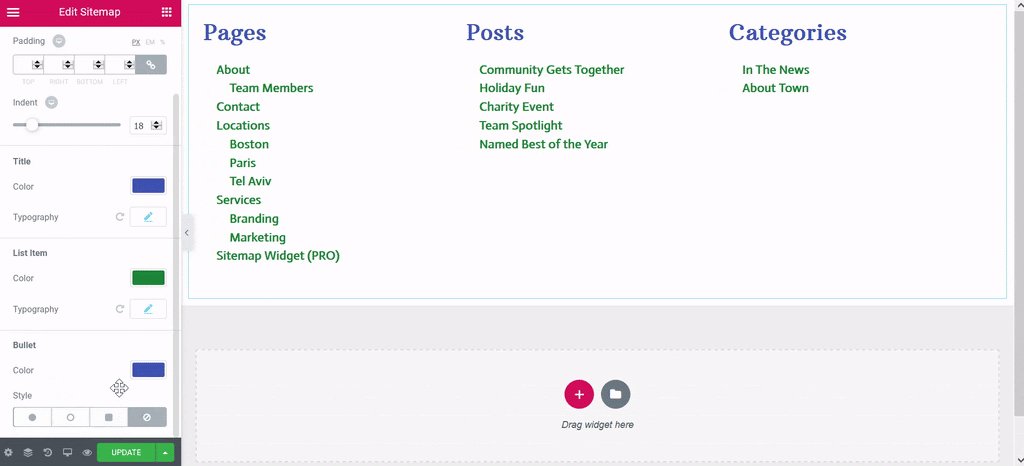
Balle
- Couleur : choisissez la couleur des puces de la liste
- Style : sélectionnez le type de puce de liste, en choisissant entre Disque, Cercle, Carré ou Aucun