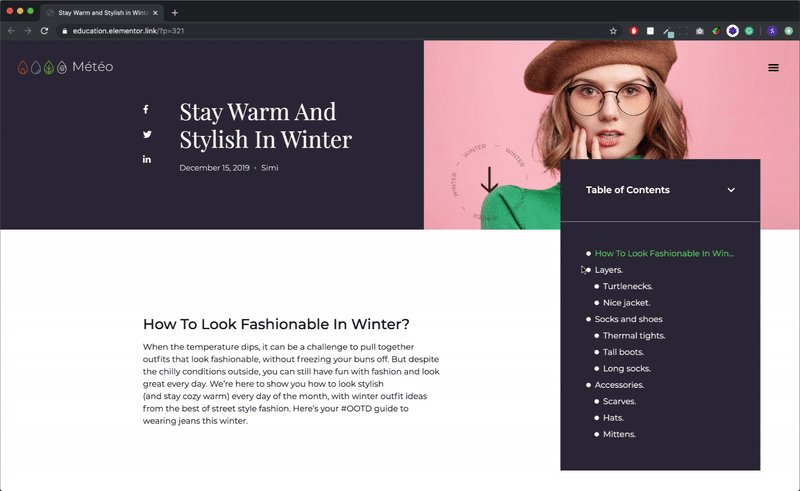
Le widget Table des matières de Elementor Pro organise automatiquement le contenu de votre page en fonction des niveaux de hiérarchie H1 à H6. Bien que le processus soit automatique, vous avez beaucoup de contrôle sur ce qui est inclus et ce qui est exclu de l’affichage.
Contenu
Table des matières
Titre : saisissez le texte du titre affiché au-dessus de la table des matières
Balise HTML : sélectionnez la balise HTML à utiliser pour le titre, de H2 à H6, ou div
Inclure | Exclure
Comprendre
Ancres par balises : cliquez pour sélectionner les balises H1-H6 de la page à inclure automatiquement
Conteneur : ce contrôle limite la table des matières aux éléments de titre sous un conteneur spécifique
Exclure
Ancres par sélecteur : entrez les sélecteurs CSS à exclure, dans une liste séparée par des virgules
Affichage des marqueurs : choisissez d’afficher des numéros ou des puces à côté des éléments de la liste
Icône : (disponible uniquement si la vue Marqueur est définie sur Puces) . Cliquez sur la bibliothèque d’icônes pour choisir une icône ou sur Aucun pour n’utiliser aucune icône de puce.
Options additionelles
Word Wrap : faites glisser vers Oui pour activer Word Wrap, pour habiller le texte lorsque la largeur de colonne ne peut pas accueillir de texte long sur une ligne
Réduire la zone : faites glisser vers Non pour afficher la table des matières entièrement développée ou Oui pour forcer un clic pour développer une zone de table des matières réduite
Icône : cliquez sur la bibliothèque d’icônes pour choisir une icône dans la bibliothèque d’icônes qui s’affichera lorsque le widget est réduit pour indiquer que l’utilisateur doit cliquer pour développer le widget. Cliquez sur Aucun pour ne pas afficher d’icône. Cliquez sur Télécharger SVG pour télécharger votre propre icône SVG.
Réduire l’icône : cliquez sur la bibliothèque d’icônes pour choisir une icône dans la bibliothèque d’icônes qui s’affichera lorsque le widget est complètement développé pour indiquer que l’utilisateur doit cliquer pour réduire le widget. Cliquez sur Aucun pour ne pas afficher d’icône. Cliquez sur Télécharger SVG pour télécharger votre propre icône SVG.
Minimisé Activé (disponible uniquement si Minimize Box est défini sur Oui) : sélectionnez cette option pour réduire sur mobile , tablette ou aucun
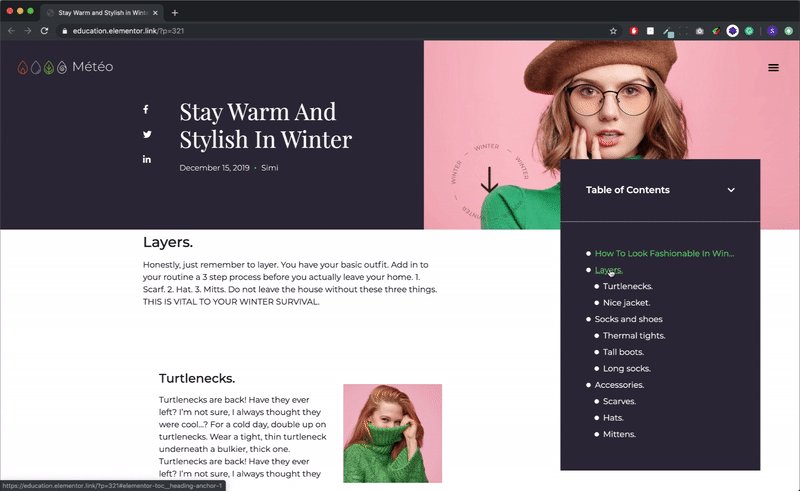
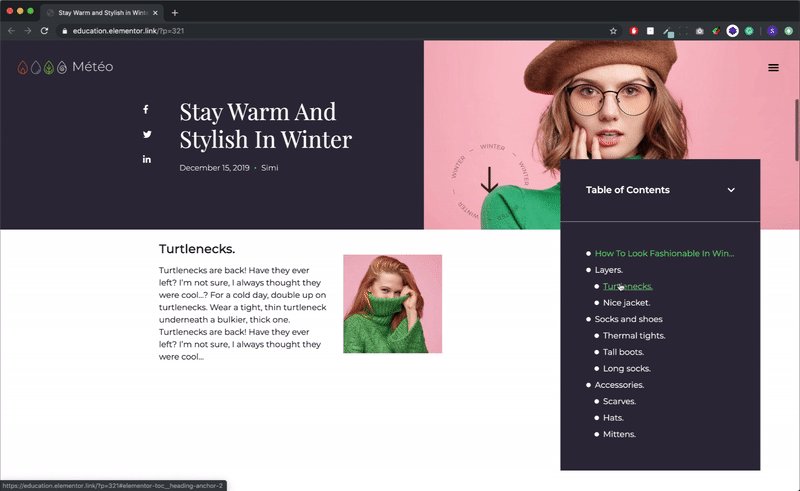
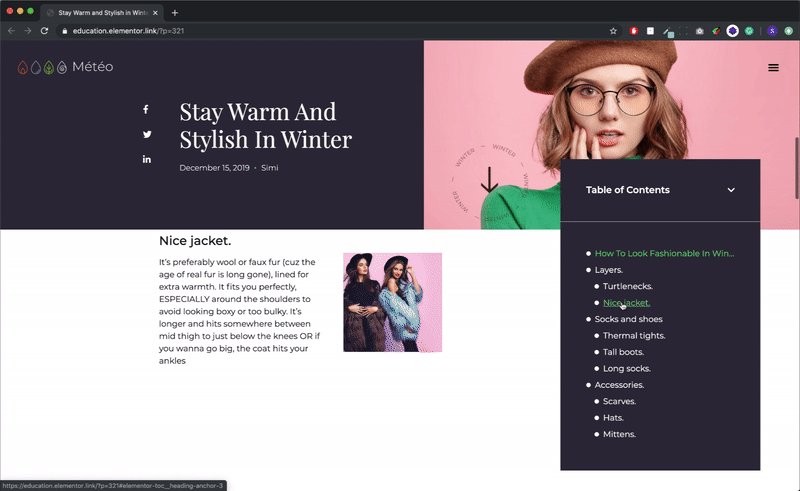
Vue hiérarchique : faites glisser vers Oui pour afficher les éléments de la liste avec indentation basée sur la hiérarchie des balises
Réduire les sous-éléments : (disponible uniquement si la vue hiérarchique est définie sur Oui) L’option « Réduire » ne doit être utilisée que si la table des matières est rendue collante. Faites glisser vers Oui pour réduire les listes imbriquées et n’afficher que les éléments de niveau supérieur

Style
Boîte
Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour l’ensemble de la zone Table des matières
Couleur de la bordure : choisissez une couleur pour la bordure de la boîte
Largeur de la bordure : définissez la largeur de la bordure de la boîte
Rayon de la bordure : définissez le rayon de la bordure pour contrôler l’arrondi des coins
Remplissage : modifiez les paramètres de remplissage du widget
Hauteur minimale: définissez la hauteur minimale du widget
Ombre de boîte : définir les options d’ombre de boîte
Entête
Couleur d’arrière-plan : choisissez une couleur d’arrière-plan pour l’en-tête
Couleur du texte : choisissez une couleur pour le texte de l’en-tête
Typographie : modifiez les options de typographie pour le texte d’en-tête
Couleur de l’icône : choisissez la couleur de l’icône Développer / Réduire
Largeur du séparateur : définissez l’épaisseur de la bordure inférieure de l’en-tête du widget
liste
Typographie : modifiez les options de typographie pour le texte des ancres
Indentation : définissez le niveau de retrait des ancres
Normal | Hover | actif
Les options suivantes peuvent être définies indépendamment pour les états normal, survolé et actif.
Couleur du texte : choisissez une couleur pour le texte d’ancrage
Souligner : sélectionnez Oui pour souligner le texte d’ancrage
Marqueur
Couleur : choisissez une couleur pour le marqueur
Taille : modifiez la taille du marqueur si vous souhaitez qu’il soit d’une taille différente de celle du texte
Source : https://docs.elementor.com/article/615-table-of-content-pro

