Contrôlez le style et la mise en page de votre titre d’archive WooCommerce
Contenu
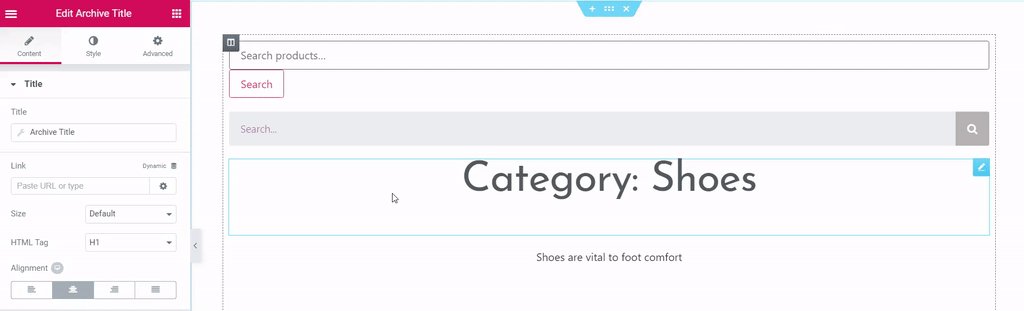
- Titre : généré automatiquement et dynamiquement
- Lien : saisissez l’URL du lien de l’élément. Cliquez sur le rouage Options de lien
 pour ajouter rel = nofollow au lien ou pour ouvrir le lien dans une nouvelle fenêtre.
pour ajouter rel = nofollow au lien ou pour ouvrir le lien dans une nouvelle fenêtre. - Taille : choisissez par défaut, petit, moyen, grand, XL, XXL
- Balise HTML : sélectionnez la balise HTML à utiliser pour le titre, de H1 à H6, ou div, span ou p
- Alignement : alignez le titre à gauche, à droite, au centre ou justifié
Style
- Couleur du texte : choisissez la couleur du texte
- Typographie : modifiez les options de typographie du texte
- Ombre du texte : ajoutez une ombre et un flou au texte
- Mode de fusion : choisissez parmi plusieurs effets de calque, notamment Normal, Multiplier, Écran, Superposition, etc. Voir la démo du mode de fusion
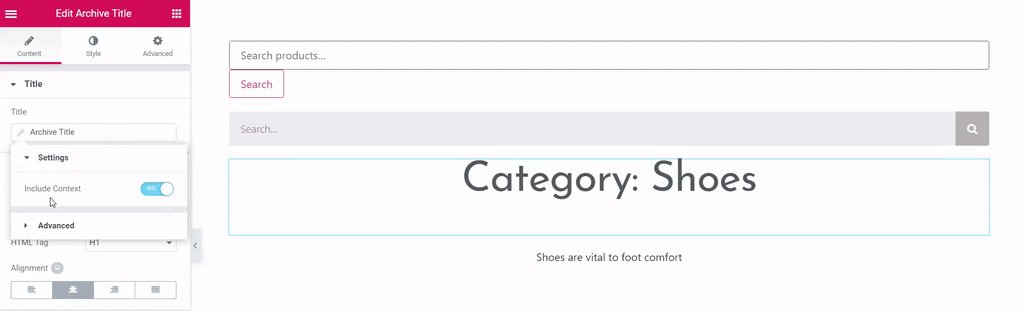
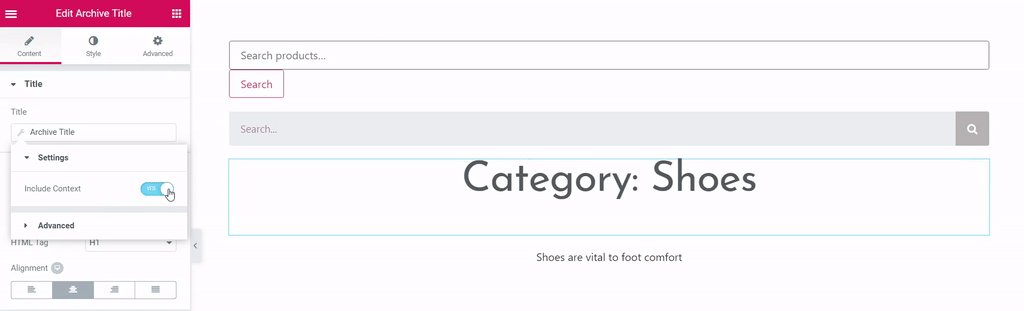
Conseil: vous souhaitez masquer le nom de la catégorie? Cliquez sur le titre pour ouvrir les options de paramètres. Faites glisser Inclure le contexte sur Non.

Source : https://docs.elementor.com/article/539-woocommerce-archive-title

