Vous recherchez un bon plugin multidevise pour votre boutique WooCommerce ? Vous êtes sur le bon article. Par défaut, dans WooCommerce, nous avons les prix en Euros. Cependant, de nos jours, il est plus judicieux d’afficher les prix dans la devise native des utilisateurs pour satisfaire leur besoin et viser ainsi une audience à l’échelle mondiale. Pour vous faciliter la tâche et garantir un le confort de vos clients, je vous montre à travers cet article comment ajouter un Widget convertisseur de devises dans WooCommerce. Nous allons nous servir du plugin premium WooCommerce Currency Converter Widget pour le faire.
WooCommerce Currency Converter Widget, c’est quoi ?
WooCommerce Currency Converter Widget est un plugin premium permettant facilement d’offrir un convertisseur de devises dynamique pour afficher les prix et les totaux des produits aux utilisateurs. Le plugin utilise money.js et l’API Open Source Exchange Rates, ce qui lui permet de saisir dynamiquement les derniers taux de change et de substituer les prix affichés en temps réel. Tous les prix de la boutique sont mis à jour avec les totaux. Toutefois, le paiement est toujours effectué en utilisant la devise de base de votre magasin, mais le prix converti est également stocké pour votre référence.
Tarif : à partir de 29 $
Offrez un Widget convertisseur de devises à vos client WooCommerce
Avant toute chose, commençons par l’installation de l’extension WooCommerce Currency Converter Widget.
Installation
Ce plugin s’installe comme tout plugin prémium, pour l’installer, procédez comme suit :
-
- Téléchargez le fichier zipde l’extension sur l’ordinateur,
- Allez dans « Extensions > Ajouter » depuis WordPress,
- Cliquez sur le bouton « Téléverser une extension »,
- Choisissez le fichier Zip de l’extension et cliquez sur le bouton « Installer Maintenant ».
- Activez-le.
Mise en place de WooCommerce Currency Converter Widget
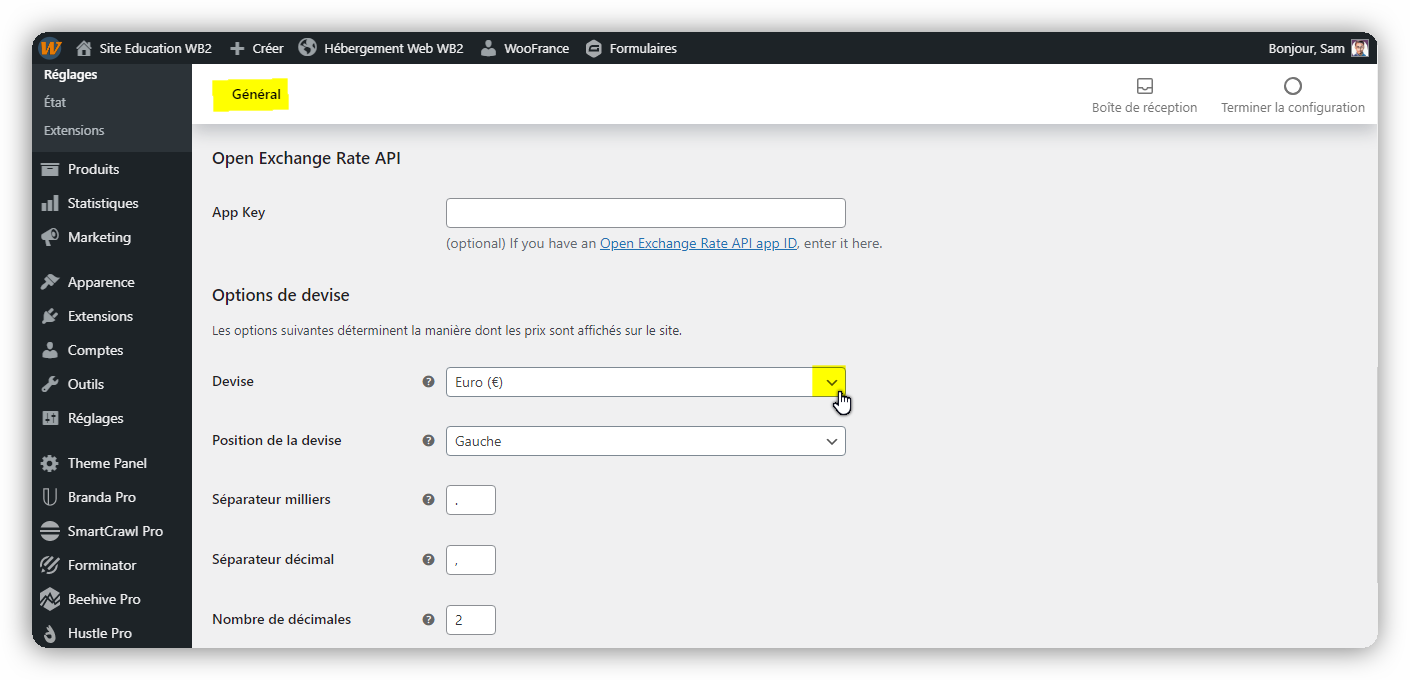
Une fois que vous avez installé et activé l’extension, rendez-vous dans WooCommerce > Réglages > Général et descendez dans la section « Open Exchange Rate API » pour la configuration.

Comme nous avons vu précédemment, la conversion des devises est effectuée à l’aide des taux de l’API Open Exchange Rate. Par défaut, le plugin est fourni avec une clé API, mais vous pouvez également vous inscrire et utiliser la vôtre ici.
Ajouter un Widget convertisseur de devise à WooCommerce
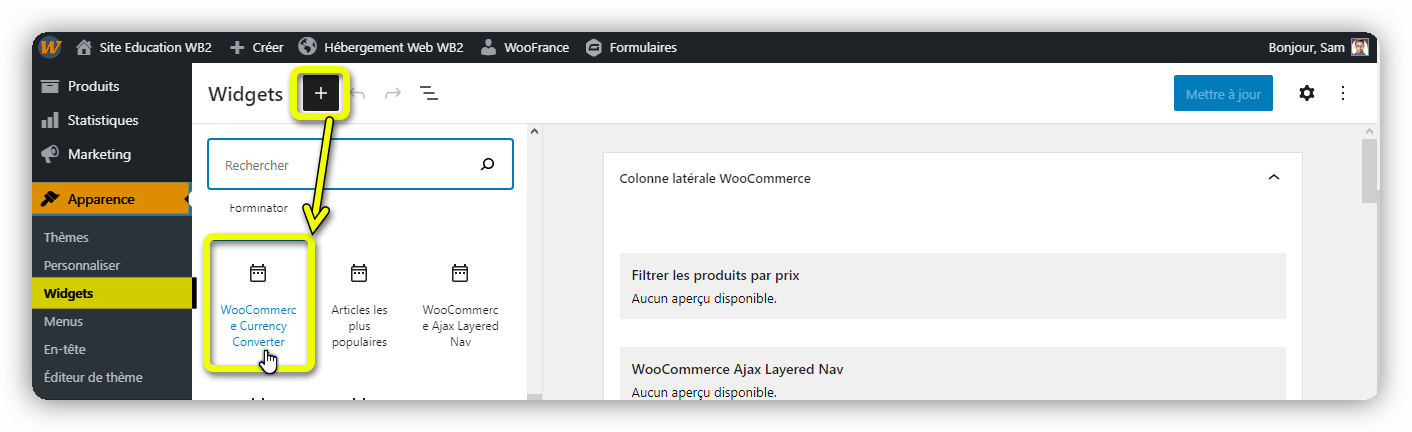
Pour ajouter le Widget convertisseur de devise, rendez-vous dans Apparence > Widgets.

Cherchez le Widget « WooCommerce Currency Converter » et ajoutez-le dans une zone Widgetisable.

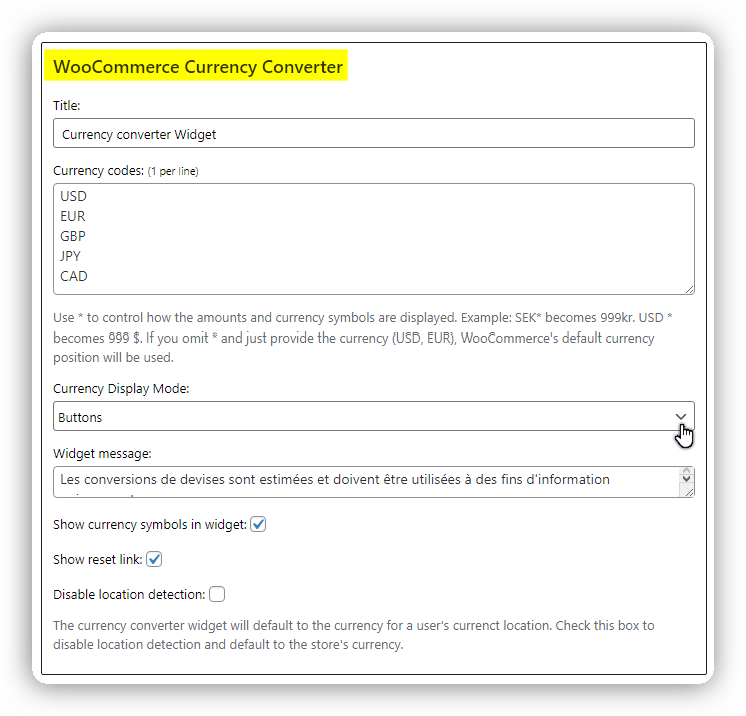
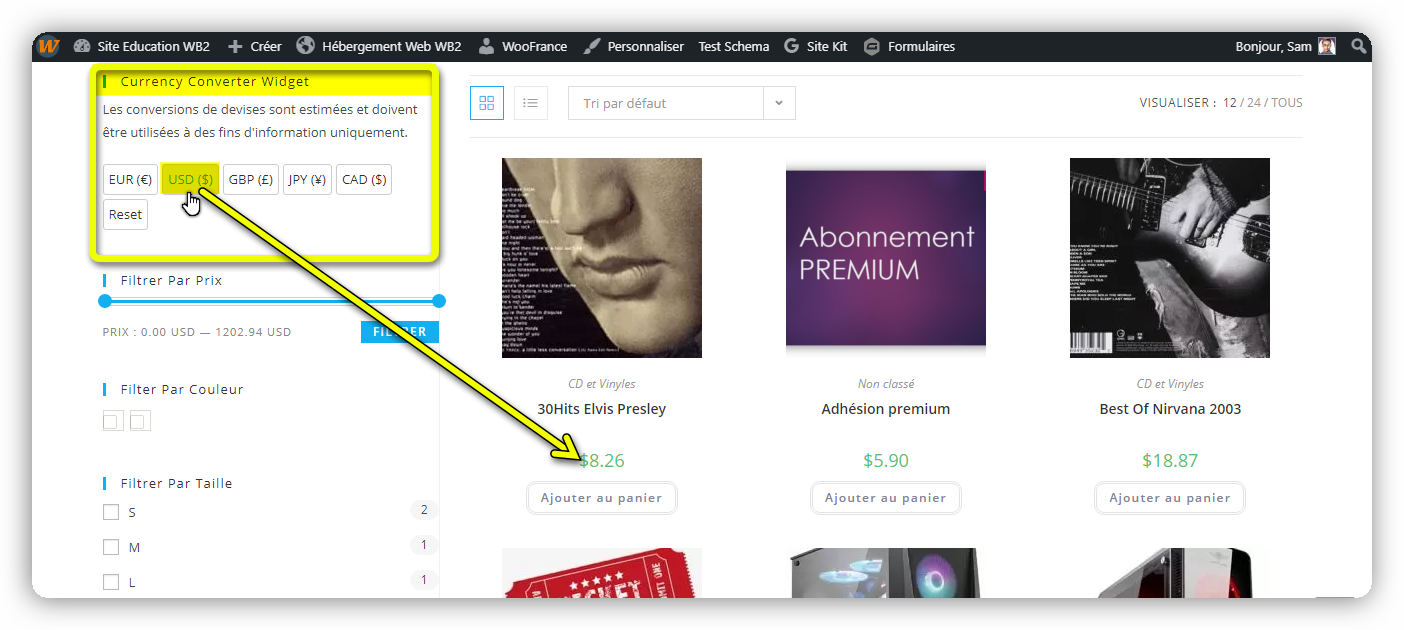
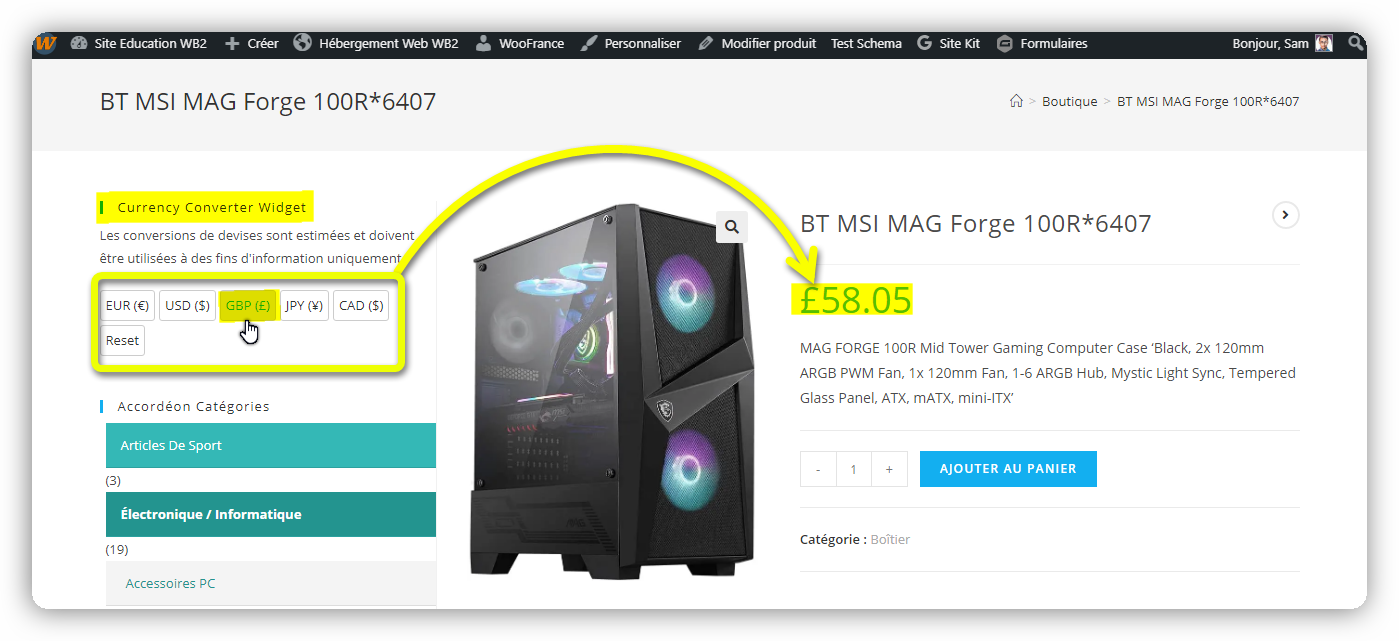
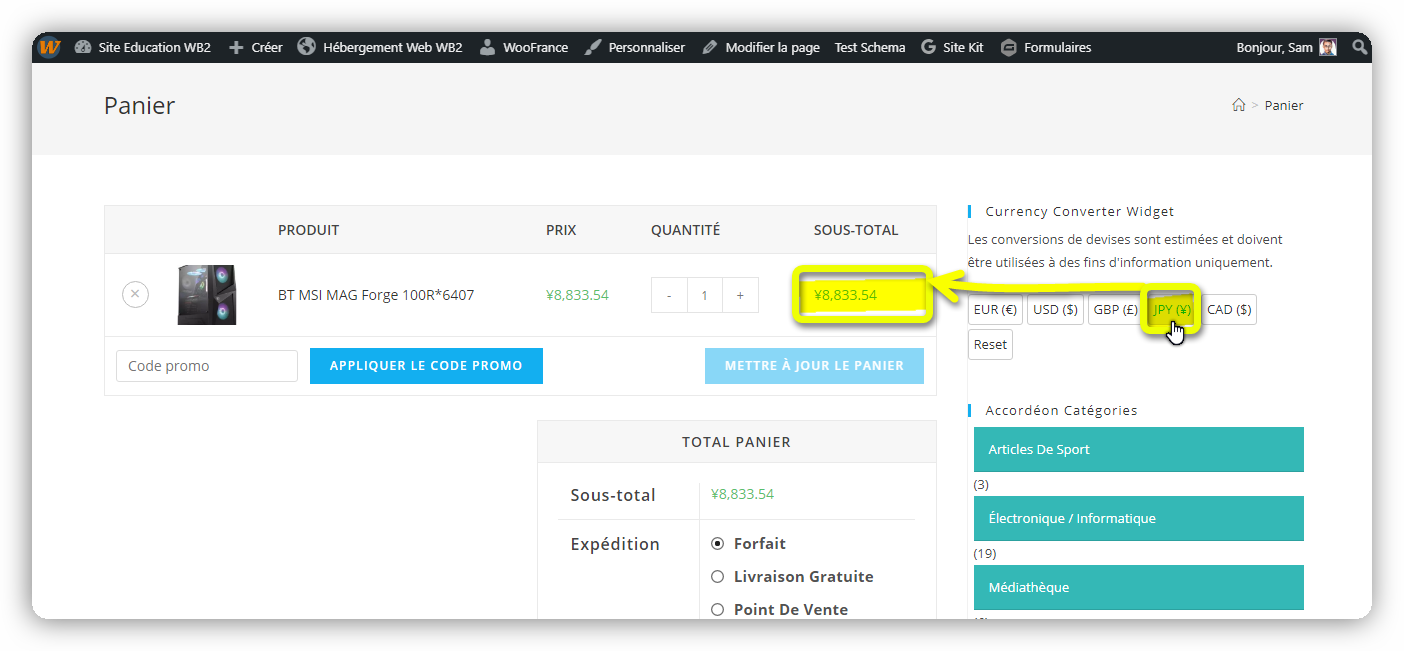
Ajoutez un titre à votre Widget et renseignez les codes devises que vous souhaitez mettre à la disposition de vos visiteurs. Choisissez maintenant le type d’affichage des codes devises ainsi que les symboles. Vous pouvez également ajouter un bouton de réinitialisation de conversion si besoin. Enregistrez les modifications et c’est tout, vous avez maintenant un convertisseur de devise qui fonctionne partout dans votre boutique WooCommerce.



DERNIÈRES PENSÉES
Si vous souhaitez offrir à vos clients une excellente expérience, il est plus pratique d’afficher les prix dans leur devise locale. De cette façon, ils ont un meilleur aperçu en utilisant une devise plus familière. Et pour leur facilité la tâche rien de mieux qu’un simple Widget convertisseur de devise. C’est pour cela que je mets WooCommerce Currency Converter Widget dans ma liste de plugins incontournables pour vendre à l’international avec WooCommerce. Le plugin est léger et à la fois facile à mettre en place. Bref, pour moi c’est un excellent plugin de devise pour une boutique WooCommerce.















