Contrairement à l’option de conversion WebP du CDN Smush, vous ne verrez pas le format .webp apparaître dans le code sourcedu fait que les images ne sont pas servies via un CDN avec cette fonctionnalité.
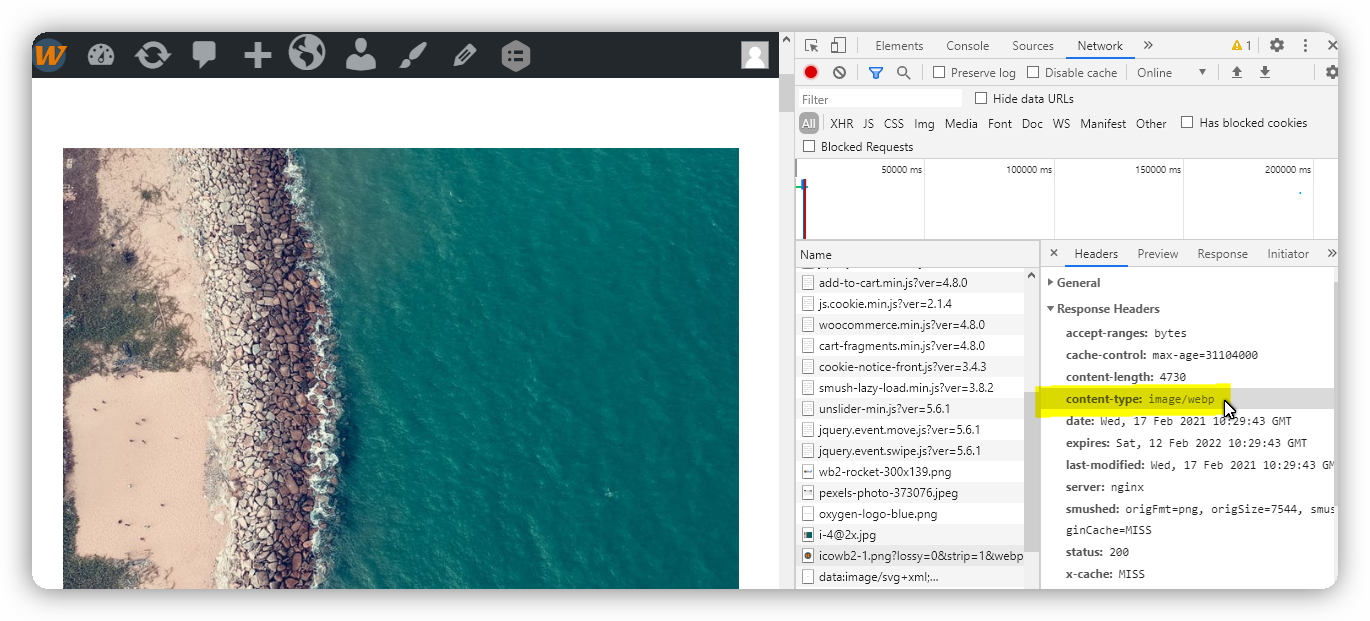
Au lieu de cela, si vous souhaitez vérifier que les images sont bien servies en tant que webp, vous devez ouvrir les outils de développement de votre navigateur et cliquer sur l’onglet Réseau. Ensuite, rechargez la page pour obtenir de nouvelles données et vérifiez les en-têtes de réponse pour n’importe quelle image. Si vous voyez “content-type: image / webp” ici, cela vous indique que le navigateur sert effectivement la version webp de l’image.