Si vous utilisez Elementor, vous pouvez masquer les titres en un seul clic, sans utiliser de code ni aucun autre plugin.
Suivez ces étapes:
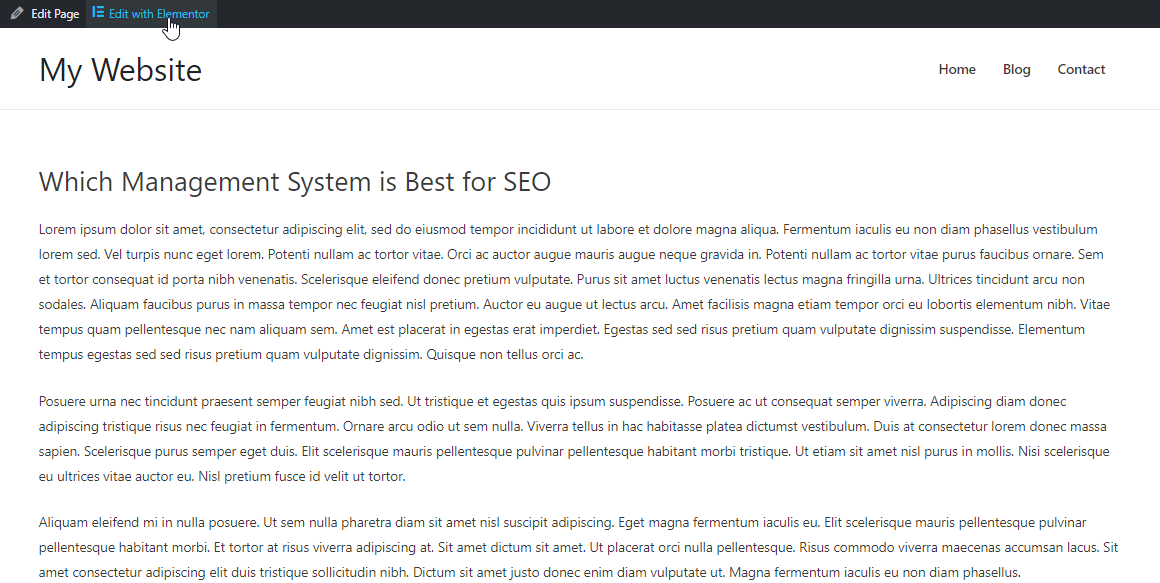
1. Allez sur votre page et cliquez sur « Modifier avec Elementor . Ici, nous avons préparé une page qui a un titre que nous allons cacher.

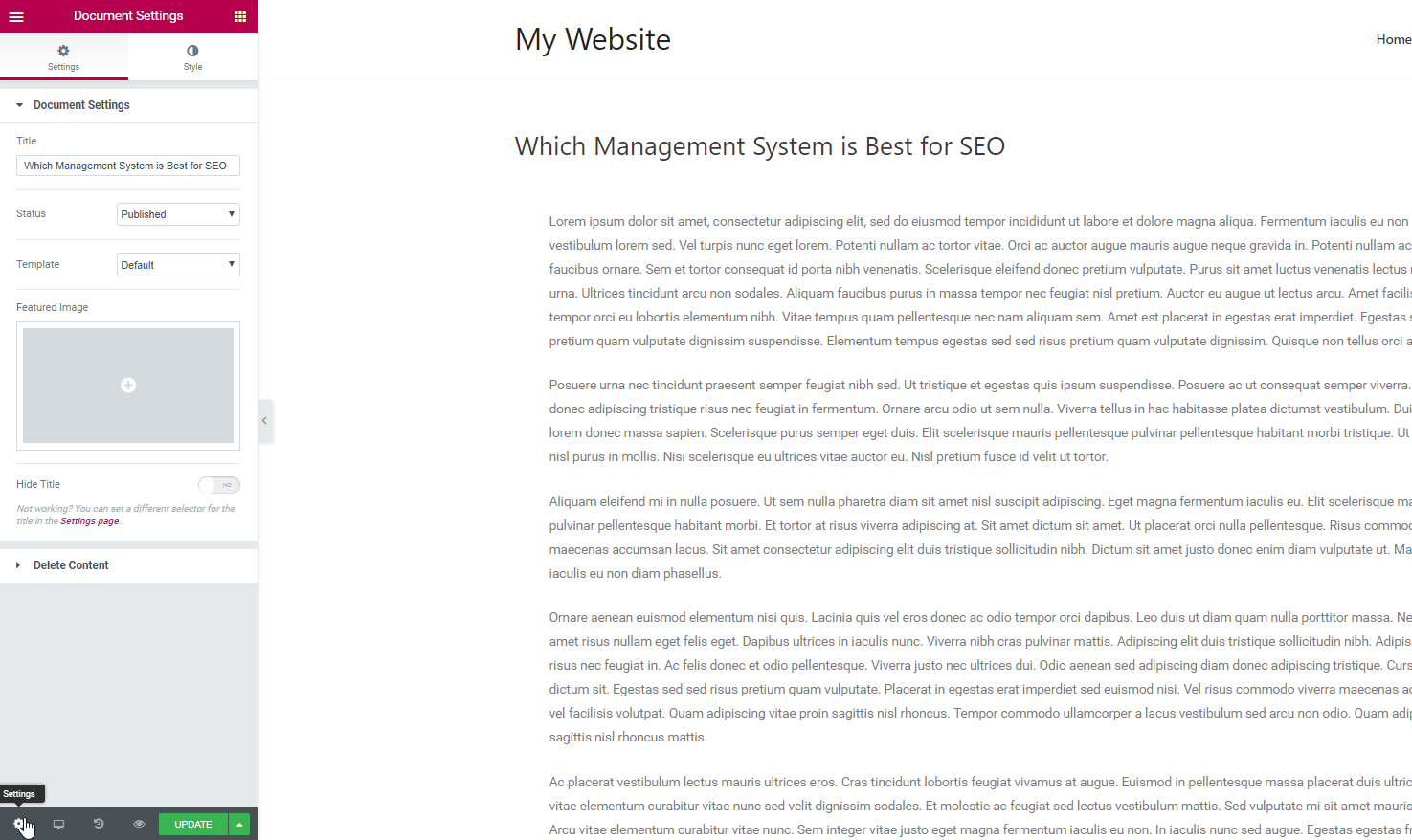
2. Cliquez sur l’icône d’engrenage pour les paramètres du document en bas à gauche du panneau de widgets.

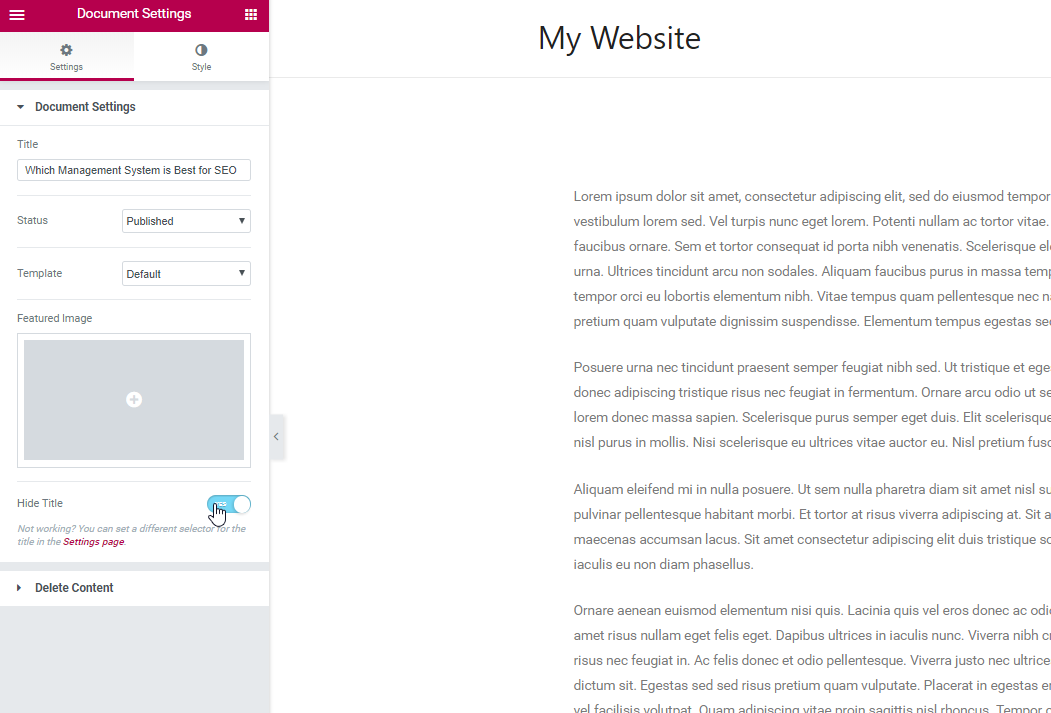
3. Activez » Masquer le titre »

4. C’est fait! Aucun codage et vous avez réussi à cacher le titre.
Que faire si le titre ne peut pas être masqué
Notez que si votre thème utilise une classe différente pour le titre, cette option ne fonctionnera pas automatiquement et vous devrez la définir manuellement.
La classe par défaut pour la plupart des thèmes est:
<h1 class = "entry-title"> Titre </h1>
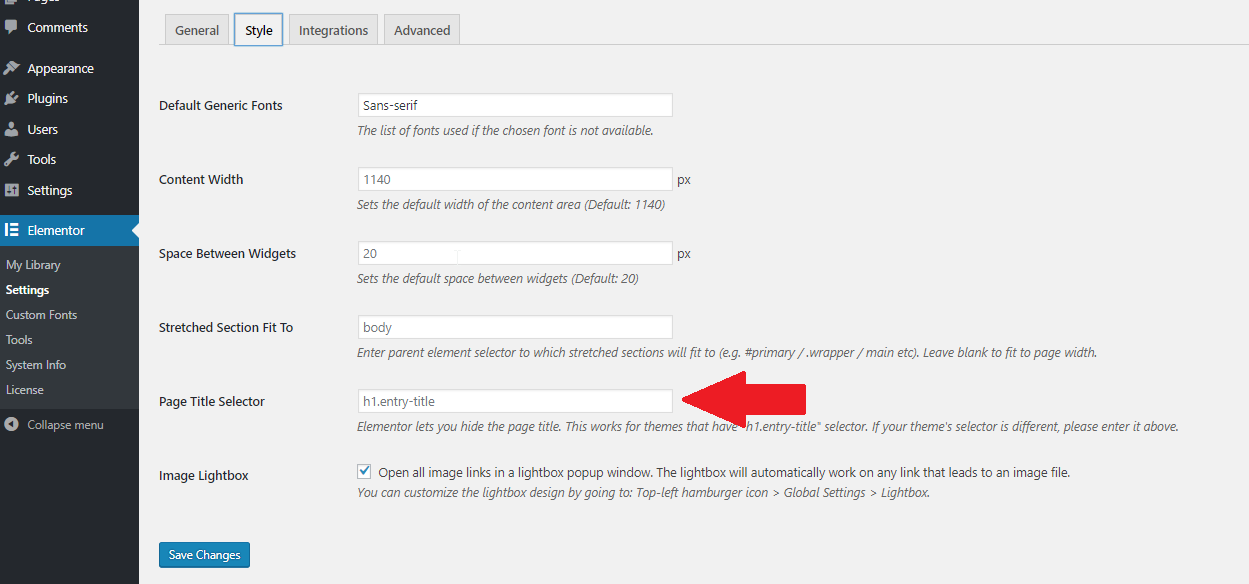
Si votre thème utilise une classe différente, allez dans le tableau de bord, et sous Elementor> Paramètres , vous trouverez le contrôle: Sélecteur de titre de page

Vous verrez également la description:
Comment savoir quel nom de classe est utilisé pour le titre H1?

Si le nom de la classe est « abc-page-title » par exemple, alors vous devez taper h1.abc-page-title dans le sélecteur de titre de page dans la zone Elementor> Settings> Style mentionnée ci-dessus.
Source : https://docs.elementor.com/article/290-hide-page-titles-in-wordpress

