Les formulaires Elementor peuvent facilement être ajustés pour afficher les champs de formulaire dans 2 colonnes horizontales ou plus, à l’aide de l’option intégrée Largeur de colonne. Les champs sont définis sur une largeur de colonne de 100% par défaut, mais vous pouvez sélectionner une largeur différente pour chaque champ, de 20% à 100%.

Contenu
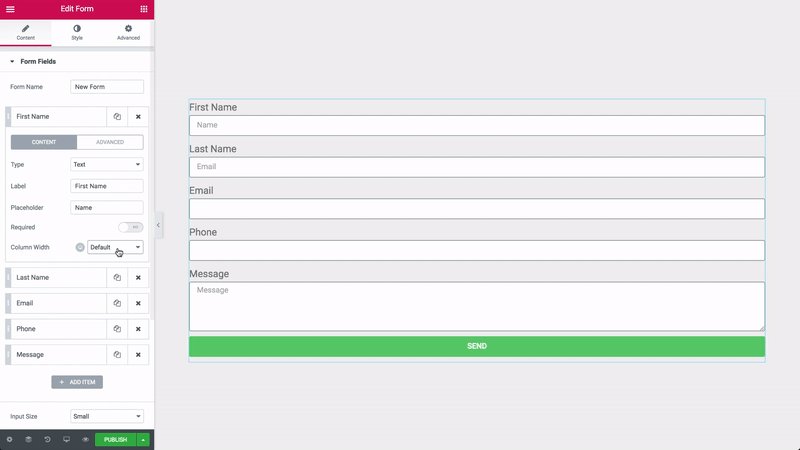
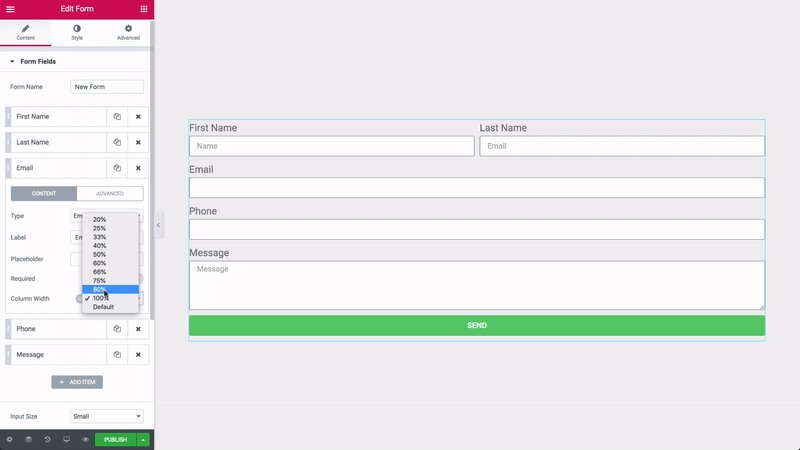
Champs de formulaire
- Allez dans Contenu> Champs de formulaire et sélectionnez un champ qui a besoin d’une largeur différente
- Largeur de colonne : sélectionnez une largeur, en choisissant entre 20% et 100%
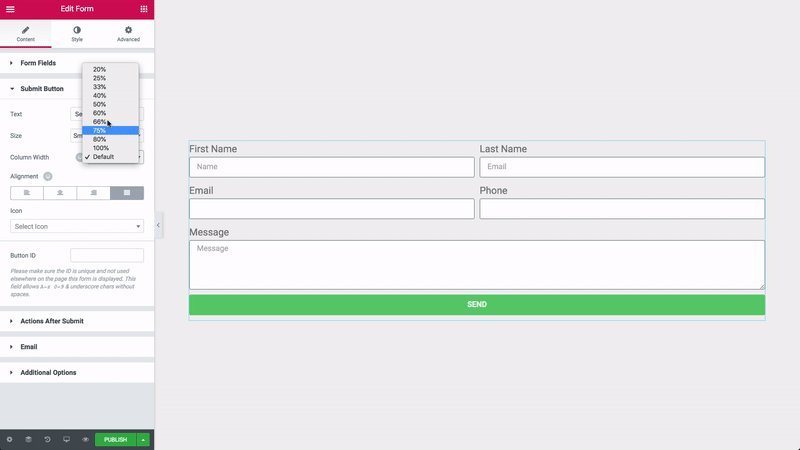
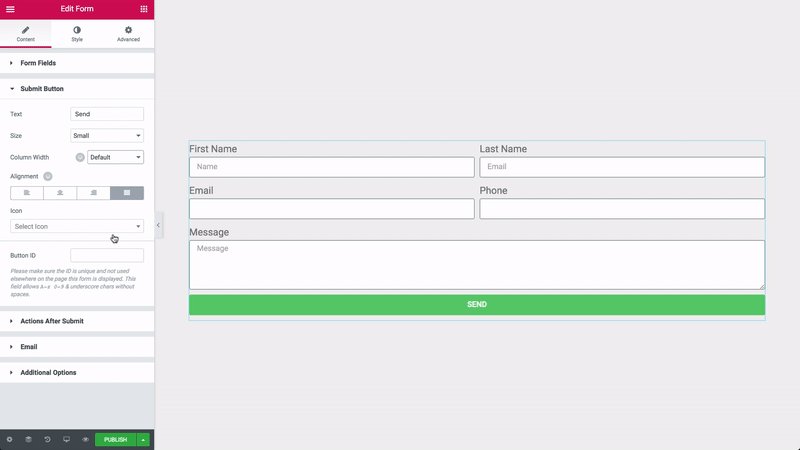
Conseil : vous pouvez modifier la largeur du bouton Soumettre de la même manière.
Remarque : cliquez sur l’icône d’édition mobile de la largeur de colonne  pour choisir également différentes largeurs pour mobile et tablette.
pour choisir également différentes largeurs pour mobile et tablette.
source : https://docs.elementor.com/article/424-how-to-create-a-multi-column-form


