Créez un effet d’en-tête transparent collant cool en utilisant la classe CSS d’Elementor.
Vous apprendrez à:
- Rendez votre en-tête collant transparent
- Utilisez CSS pour créer une transition d’animation
- Changer la hauteur minimale lors du défilement
- Accédez à Modèles> Générateur de thèmes> En – tête et modifiez votre modèle d’en-tête.
- Cliquez avec le bouton droit sur la poignée de section de l’en-tête pour modifier la section.
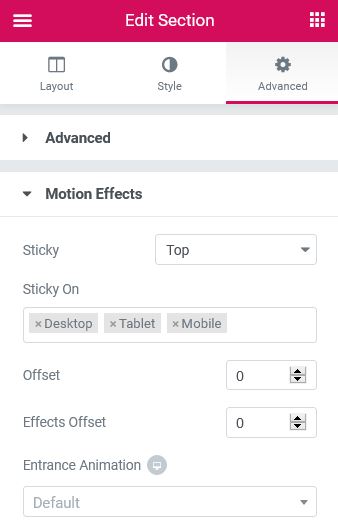
- Dans le panneau, accédez à Avancé> Effets de mouvement .

Avancée
Effets de mouvement
- Collant : cliquez sur Haut pour choisir de coller l’en-tête vers le haut. Les autres options incluent Bas ou Aucun.
- Sticky On : choisissez les appareils sur lesquels coller l’en-tête, y compris les ordinateurs de bureau, les tablettes et les mobiles.
- Décalage : définissez le nombre de pixels défilés avant que l’en-tête ne devienne collant.
- Décalage des effets : définissez le nombre de pixels qui défilent avant que les effets d’en-tête ne se produisent.
Remarque : les options Effets de décalage ne fonctionnent que lorsque CSS personnalisé est appliqué.
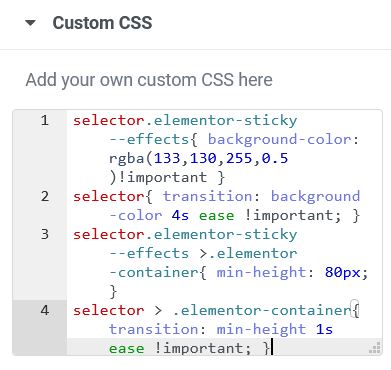
CSS personnalisé
Ajoutez votre propre CSS personnalisé ici. Vous trouverez ci-dessous un exemple de CSS qui modifie la couleur d’arrière-plan, la transparence et la hauteur de l’en-tête, avec un effet d’animation facilitant.
selector.elementor-sticky--effects{ background-color: rgba(133,130,255,0.5) !important }
selector{ transition: background-color 4s ease !important; }
selector.elementor-sticky--effects >.elementor-container{ min-height: 80px; }
selector > .elementor-container{ transition: min-height 1s ease !important; }

Remarque : ce CSS entrera en vigueur lorsque l’utilisateur aura fait défiler le nombre de pixels spécifié dans les options de décalage.
Source : https://docs.elementor.com/article/459-how-to-create-a-sticky-header


