Dans ce didacticiel pas à pas, je vais vous montrer le processus simple de création de pages de destination avec Elementor, tout en créant un exemple en direct d’une page de destination élégamment conçue.
Remarque! Certaines fonctionnalités mentionnées dans ce didacticiel, comme le widget Formulaires, ne sont disponibles que dans Elementor Pro. Si vous ne l’avez toujours pas fait, nous vous recommandons fortement de passer à Pro .
Vous apprendrez pourquoi les concepteurs professionnels choisissent Elementor comme solution préférée pour créer des pages de destination et des sites Web complets.
Ce dont vous avez besoin avant de commencer
- Une installation WordPress active
- Installez Elementor
- Installez Elementor Pro
Configurer votre page de destination
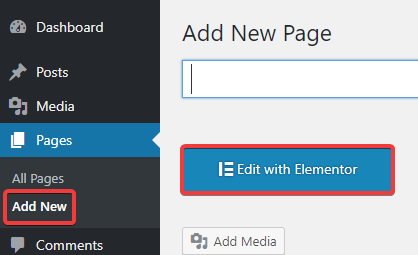
- Tout d’abord, dans le tableau de bord WordPress, cliquez sur Pages> Ajouter un nouveau
- Cliquez sur Modifier avec Elementor

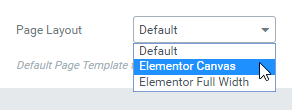
- Aller à l’icône d’engrenage en bas à gauche
- Basculer la mise en page sur Elementor Canvas , afin de travailler sur une page de destination vierge

Ajout des éléments de votre page de destination
1. Cliquez sur l’icône du dossier pour ajouter un modèle
2. Cliquez sur l’onglet Blocs
3. À l’aide du menu déroulant de sélection, commencez à ajouter les différents blocs qui constitueront votre page de destination. Une structure de page de destination possible que vous pouvez suivre est:
En – tête – Pour les pages de destination, nous minimisons généralement l’en-tête. Dans cet exemple, nous afficherons uniquement le logo du site, centré au milieu.

Hero – C’est, sans aucun doute, la partie la plus importante de votre page de destination. Elle est parfois appelée la section «Au-dessus du pli», car c’est la première chose que voit votre visiteur avant de faire défiler la page. Pour cette raison, nous placerons ici les éléments les plus importants. Titre, sous-titre et formulaire d’inscription.
Services – Nous allons ici plus en détail, décrivant les principaux services ou fonctionnalités fournis par notre entreprise.
Témoignage – La section témoignage montre la preuve sociale que votre clientèle actuelle est satisfaite du service qu’elle a reçu de votre part.
Portfolio – Montrez aux visiteurs des exemples de votre travail afin qu’ils sachent si vous correspondez à ce qu’ils recherchent.
Pied de page – Parce que vos visiteurs ont déjà fait défiler la page, vous souhaitez leur proposer un autre appel à l’action, pour les encourager à faire ce que vous voulez qu’ils fassent.
En fermant la page, nous terminons par le pied de page, qui comprend généralement votre politique de confidentialité et vos conditions d’utilisation.
Personnalisation de chaque bloc – Défiez-vous!
Passez en revue chaque bloc et apportez les modifications nécessaires pour le rendre personnel.
Voici quelques exemples de changements:
- Modifier le contenu du titre – Essayez de modifier le texte pour l’adapter à la description de votre entreprise
- Modifier les images – Essayez de modifier les images de la section Portfolio pour vos propres
- Changer les couleurs – Choisissez 3 couleurs avec lesquelles vous souhaitez travailler et appliquez-les sur toute la page
- Changer les arrière – plans – Changez l’image d’arrière-plan dans la section des héros pour la vôtre
Personnaliser pour mobile
Tous les blocs sont pré-conçus pour répondre à 100% aux mobiles. Même dans ce cas, vous pouvez passer à l’affichage mobile et commencer à personnaliser les marges, les rembourrages et d’autres paramètres pour les appareils mobiles et tablettes.
Consultez ce didacticiel pour savoir comment.
Aperçu du résultat et publication de votre page de destination
Avant de lancer la publication, une bonne règle de base consiste à prévisualiser le résultat et à vous assurer que tout semble en ordre.
Pour ce faire, cliquez sur l’icône en forme d’œil en bas à gauche.

Ensuite, publiez l’article. Vous remarquerez que le bouton de publication vert devient gris Mise à jour.
Source : https://docs.elementor.com/article/372-create-a-landing-page

