Catégories de Produits
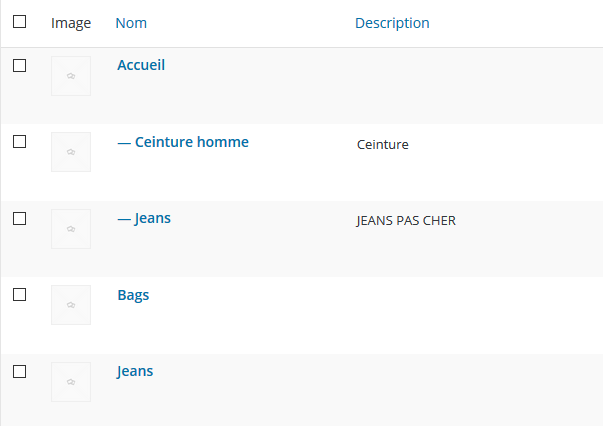
Similaires aux catégories sur vos posts dans WordPress, vous pouvez ajouter, supprimer et éditer vos catégories de produits à cet endroit. Il y a quelques options ajoutées en plus des champs de catégories normaux. Vous pouvez aussi télécharger une image à associer à la catégorie :
Les catégories sont gérées à partir de l’écran Produits > Catégories.


Les catégories peuvent aussi être réorganisées par glisser-déposer – cet ordre sera utilisé par défaut sur le frontend (frontal) à chaque fois que les catégories seront listées. Cela inclut à la fois les widgets et la visualisation des sous-catégories sur la page des produits.
La taxonomie est “product_cat” (“produit_cat”).
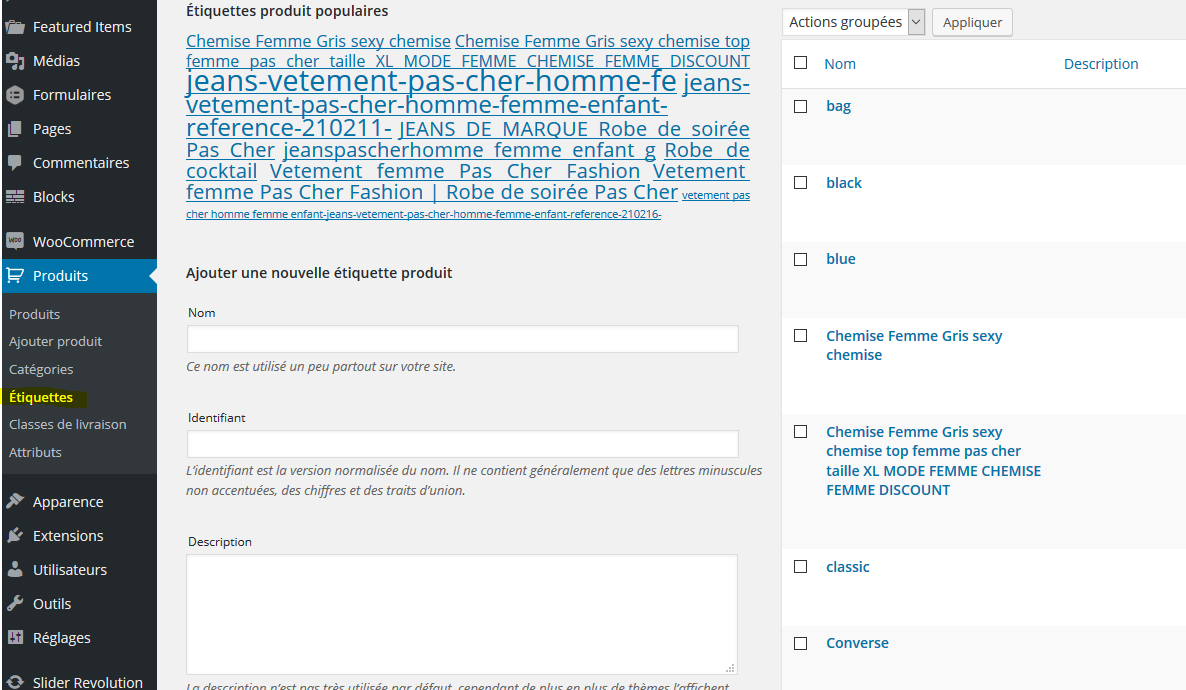
Tags de produits / etiquettes

Les tags de produits fonctionnent exactement de la même façon que les tags de posts. Voir http://codex.wordpress.org/Posts_Tags_Screen
La taxonomie est “product_tag” (“produit_tag”).
Attributs de produits
Les attributs sont des données qui peuvent ajouter plus d’informations techniques à un produit et qui aident les utilisateurs à affiner le catalogue pendant la navigation/la recherche.

Créer un ensemble d’attributs se fait de la même façon que pour une catégorie (expliqué plus tard). Pour l’instant, nous allons décrire les attributs et leur avantage premier à l’aide d’un exemple hypothétique.
De plus, les attributs sont un composant clé des produits de création variables.
Scénario d’utilisation
Imaginons que vous soyez en train d’ouvrir une boutique de vêtements et vendiez toutes les dernières tendances. Dans ce cas, une catégorie de produits de haut niveau sera très certainement Vêtements, à l’intérieur de laquelle la majorité de votre catalogue résidera.
A partir de là,vous pourriez très aisément créer des sous-catégories pour différentes tailles, couleurs etc., mais ces informations conviennent mieux en tant qu’attributs. Pourquoi ? Parce qu’un utilisateur peut sélectionner simultanément des attributs lorsqu’il affine sa recherche.Navigation hiérarchique pour l’attribut “Couleur”.
Exemple : Un client cherche tous les vêtements noirs. Il suffit de sélectionner l’attribut “Noir” à partir d’un wigdet dans la barre latérale. Comme convenu, cela rafraîchira la page afin que seuls les vêtements liés à l’attribut noir soient affichés.
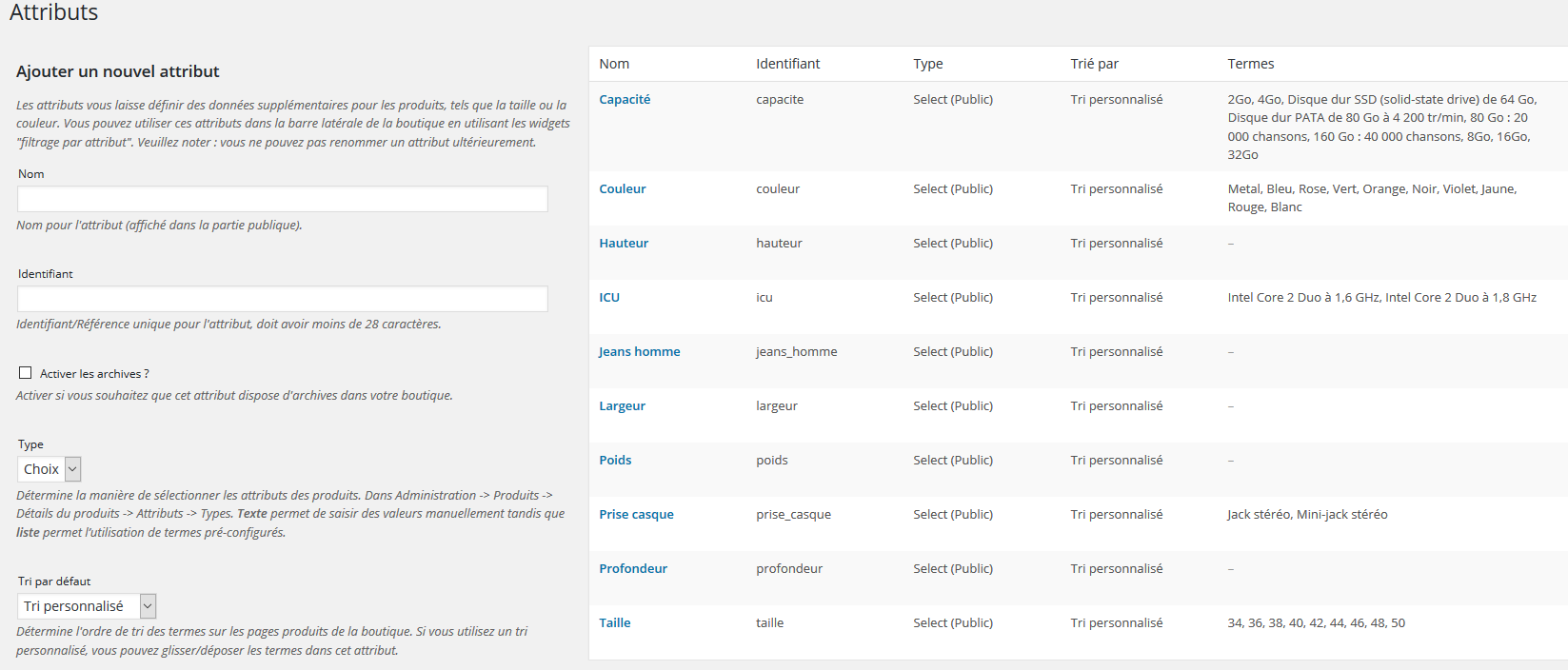
Ajouter des attributs à votre boutique
Configurer les attributs nécessite une interface avec laquelle vous êtes familière. Il est recommandé que chaque attribut que vous utiliserez régulièrement soit configuré de cette façon. Allez dans Produits > Attributs où vous trouverez l’écran suivant :Ici vous pouvez rapidement et aisément ajouter des attributs et leurs termes.

Vous avez aussi l’option de créer des attributs en fonction du produit. Cela est utile si vous voulez afficher des informations supplémentaires sur un produit qui ont peu de chances d’être appliquées à un autre. Par exemple, vous pourriez vendre de façon ponctuelle un jeu japonais à un public anglais. Vous pourriez créer un attribut “Langue” pour ce produit-là et l’afficher dans la section des données de produits dans le frontend.
Trier les Attributs
Les termes des attributs peuvent être rangés par Nom, Nom (Numérique), Term ID ou basés sur un ordre personnalisé que vous choisissez (en cliquant-déposant les termes dans la liste lorsque vous configurez les termes).



Bonjour,
Comment faire pour mettre des photos aux termes d’attributs ? de manière générale je veux dire , c’est à dire sans aller dans:
– produit
– variation d’attribut
J’ ai des centaines de photos à rentrer pour toutes mes variations , et j’aimerai pouvoir les rentrer qu’une seule fois et pas pour chaque variation de produit …
Exemple:
non de l’attribut : couleur
termes de l’attribut: noir , noir ebene, gris souris, gris éléphant, rose barbie, rose pale, rose gold, etc..
Si vous avez un plugin, j’en serai vraiment soulagé !
Merci,