Lors de la conception avec Elementor, vous remarquerez peut-être que certains éléments ont des options de dimensionnement, vous permettant de choisir PX, EM, REM,%, VW ou VH . Mais que signifient réellement ces options et quand devriez-vous les utiliser plutôt que les autres?

Commençons par les bases.
En CSS, vous pouvez spécifier des tailles ou des longueurs d’éléments en utilisant différentes unités de mesure. Les unités de mesure que vous trouverez dans certaines options Elementor incluent PX, EM, REM,%, VW et VH , bien qu’il y en ait plusieurs autres disponibles en CSS. Tous les éléments Elementor n’offrent pas toutes ces unités. Elementor ne présente que les options qui ont le plus de sens pour l’élément donné.
L’aspect le plus important pour en savoir plus sur les différentes unités est que certaines unités, telles que PX, sont des unités absolues et d’autres sont des unités relatives.
Unités absolues
PX : Les pixels (px) sont considérés comme des unités absolues, bien qu’ils soient relatifs au DPI et à la résolution de l’appareil de visualisation. Mais sur l’appareil lui-même, l’unité PX est fixe et ne change pas en fonction d’un autre élément. L’utilisation de PX peut être problématique pour les sites réactifs, mais ils sont utiles pour maintenir un dimensionnement cohérent pour certains éléments. Si vous avez des éléments qui ne doivent pas être redimensionnés, utiliser PX est un bon choix.
Unités relatives
EM : par rapport à l’élément parent
REM : par rapport à l’élément racine (balise HTML)
% : Par rapport à l’élément parent
VW : par rapport à la largeur de la fenêtre
VH : par rapport à la hauteur de la fenêtre
Contrairement à PX, les unités relatives telles que%, EM et REM sont mieux adaptées à une conception réactive et aident également à respecter les normes d’accessibilité . Les unités relatives s’adaptent mieux sur différents appareils car elles peuvent augmenter et diminuer en fonction de la taille d’un autre élément.
Regardons un exemple simple.
Dans la plupart des navigateurs, la taille de police par défaut est de 16 px. Les unités relatives calculent la taille à partir de cette base. Si vous modifiez cette base en définissant une taille de base pour la balise HTML via CSS, cela devient la base du calcul des unités relatives dans le reste de la page. De même, si un utilisateur ajuste sa taille de police, cela devient alors la base du calcul des unités relatives.
Alors, que signifient ces unités lorsqu’il s’agit de la valeur par défaut de 16px?
Le nombre que vous spécifiez multipliera ce nombre par la taille par défaut.
1em = 16px (1 * 16)
2em = 32px (2 * 16)
.5em = 8px (.5 * 16)
1rem = 16px
2rem = 32px
.5rem = 8px
100% = 16 px
200% = 32 px
50% = 8 px
Ok, super, mais que se passe-t-il si vous ou l’utilisateur modifiez la taille par défaut? Étant donné qu’il s’agit d’unités relatives, les valeurs de taille finales seront basées sur la nouvelle taille de base. Bien que la valeur par défaut soit 16px, si vous ou l’utilisateur l’avez changée en 14px, les tailles calculées finiraient par être:
1em = 14px (1 * 14)
2em = 28px (2 * 14)
.5em = 7px (.5 * 14)
1rem = 14 px
2rem = 28px
.5rem = 7px
100% = 14 px
200% = 28px
50% = 7 px
Cela donne à l’utilisateur la liberté d’ajuster la taille de police par défaut de son navigateur, tout en conservant l’échelle relative de chaque élément que vous avez spécifié.
Quelle est la différence entre EM et REM?
En regardant le graphique ci-dessus, il montre EM et REM qui ont exactement la même apparence. Alors, en quoi diffèrent-ils?
En termes simples, ils diffèrent en fonction de l’héritage. Comme mentionné, REM est basé sur l’élément racine (HTML). Chaque élément enfant qui utilise REM utilisera alors la taille racine HTML comme point de calcul, indépendamment du fait qu’un élément parent ait ou non des tailles différentes spécifiées.
EM d’autre part, est basé sur la taille de police de l’élément parent. Si un élément parent a une taille différente de celle de l’élément racine, le calcul EM sera basé sur l’élément parent, et non sur l’élément racine. Cela signifie que les éléments imbriqués qui utilisent EM pour le dimensionnement peuvent parfois avoir une taille que vous n’aviez pas anticipée. D’un autre côté, cela vous donne un contrôle plus fin si vous en avez besoin pour spécifier la taille d’une zone particulière d’une page.
Alors qu’en est-il de%, VW et VH? De quoi s’agit-il?
Alors que PX, EM et REM sont principalement utilisés pour le dimensionnement des polices,%, VW et VH sont principalement utilisés pour les marges, le remplissage, l’espacement et les largeurs / hauteurs.
Pour rappel, VH signifie «hauteur de la fenêtre», qui est la hauteur de l’écran visible. 100VH représenterait 100% de la hauteur de la fenêtre, ou la hauteur totale de l’écran. Et bien sûr, VW signifie « largeur de la fenêtre », qui est la largeur de l’écran visible. 100VW représenterait 100% de la largeur de la fenêtre, ou la largeur totale de l’écran. % reflète un pourcentage de la taille de l’élément parent, quelle que soit la taille de la fenêtre.
Regardons quelques exemples où Elementor donne les options%, VW et VH.
Largeurs de colonne : Si vous modifiez la disposition d’une colonne Elementor, vous remarquerez qu’il n’y a qu’une seule unité de dimensionnement de largeur disponible -%. Les largeurs de colonne ne fonctionnent bien et de manière réactive que lors de l’utilisation de pourcentages, aucune autre option n’est donc donnée.
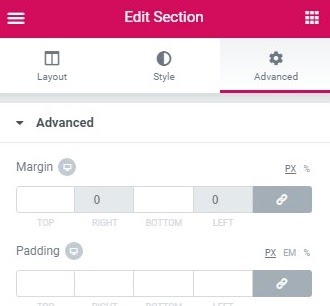
Marges : les marges d’ une section peuvent être spécifiées en PX ou en%. L’utilisation de% est généralement préférable pour garantir que les marges ne dépassent pas le contenu lors de la réduction pour un appareil mobile, par exemple. En utilisant un pourcentage de la largeur de l’appareil, vos marges resteront relatives à la taille du contenu, ce qui est presque toujours préférable.
Remplissage : le remplissage d’une section peut être spécifié dans PX, EM ou%. Comme pour les marges, il est souvent préférable d’utiliser EM ou% pour que le remplissage reste relatif à mesure que la taille de la page est mise à l’échelle.
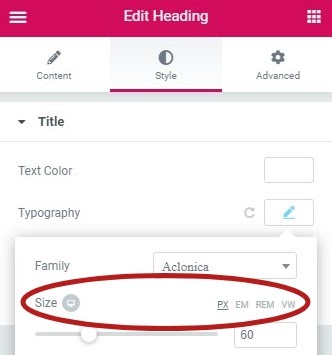
Taille de la police : Si vous modifiez la typographie d’un élément, tel qu’un titre, vous verrez quatre choix: PX, EM, REM et VH

Avez-vous déjà créé un grand titre et admiré à quel point il était beau sur le bureau, pour vous rendre compte qu’il était beaucoup trop grand sur mobile? (Reconnaissance de culpabilité: je l’ai fait plus d’une fois).
La clé pour résoudre ce problème avec élégance est d’utiliser EM, REM ou VW au lieu de PX. Le choix que vous choisissez dépend de votre situation particulière. Je choisis généralement EM parce que je veux que la taille soit relative au parent du titre. Mais si vous préférez que la taille soit relative à la taille racine (HTML), choisissez REM à la place. Ou, vous pouvez le définir par rapport à la largeur de la fenêtre (VW) si cela fonctionne mieux pour votre cas.
Notez que vous pouvez également définir des valeurs PX de taille de police spécifiques par périphérique en utilisant les icônes de périphérique pour spécifier une taille pour le bureau, la tablette et le mobile. Mais cela impose toujours des limites à la réactivité et à l’accessibilité, alors gardez cela à l’esprit si vous choisissez PX.
En savoir plus sur VW et VH
Les unités de la fenêtre représentent un pourcentage de la fenêtre actuelle du navigateur (taille actuelle du navigateur). Bien que similaire aux unités%, il y a une différence. Les unités de la fenêtre sont calculées en pourcentage de la taille actuelle de la fenêtre du navigateur. Les unités de pourcentage, en revanche, sont calculées sous forme de pourcentage de l’élément parent, qui peut être différent de la taille de la fenêtre.
Prenons un exemple de fenêtre d’affichage mobile de 480 px x 800 px.
1 VW = 1% de la largeur de la fenêtre (ou 4,8 px)
50 VW = 50% de la largeur de la fenêtre (ou 240px)
1 VH = 1% de la hauteur de la fenêtre (ou 8 px)
50 VH = 50% de la hauteur de la fenêtre (ou 400 px)
Si la taille de la fenêtre change, la taille de l’élément change respectivement.
Quand devriez-vous utiliser une unité plutôt qu’une autre?
En fin de compte, il n’y a pas de réponse parfaite à cette question. En général, il est souvent préférable de choisir l’une des unités relatives plutôt que PX afin que votre page Web ait les meilleures chances de rendre un design magnifiquement réactif. Cependant, choisissez PX si vous devez vous assurer qu’un élément ne se redimensionne jamais à aucun point d’arrêt et reste le même, que l’utilisateur ait ou non choisi une taille par défaut différente. Les unités PX garantissent des résultats cohérents même si ce n’est pas idéal.
EM est relatif à la taille de police de l’élément parent, donc si vous souhaitez mettre à l’échelle la taille de l’élément en fonction de la taille de son parent, utilisez EM.
REM est relatif à la taille de la police racine (HTML), donc si vous souhaitez mettre à l’échelle la taille de l’élément en fonction de la taille de la racine, quelle que soit la taille du parent, utilisez REM. Si vous avez utilisé EM et que vous rencontrez des problèmes de dimensionnement en raison de nombreux éléments imbriqués, REM sera probablement le meilleur choix.
VW est utile pour créer des éléments pleine largeur (100%) qui remplissent toute la largeur de la fenêtre. Bien sûr, vous pouvez utiliser n’importe quel pourcentage de la largeur de la fenêtre pour atteindre d’autres objectifs, tels que 50% pour la moitié de la largeur, etc.
VH est utile pour créer des éléments pleine hauteur (100%) qui remplissent toute la hauteur de la fenêtre. Bien sûr, vous pouvez utiliser n’importe quel pourcentage de la hauteur de la fenêtre pour atteindre d’autres objectifs, tels que 50% pour la moitié de la hauteur, etc.
% est similaire à VW et VH, mais ce n’est pas une longueur relative à la largeur ou à la hauteur de la fenêtre. Au lieu de cela, il s’agit d’un pourcentage de la largeur ou de la hauteur de l’élément parent. Les unités de pourcentage sont souvent utiles pour définir la largeur des marges, par exemple.
Elementor facilite le choix de l’option la mieux adaptée à votre conception. En fin de compte, c’est votre choix.
Source : https://docs.elementor.com/article/595-difference-between-px-em-rem-percentage-vw-vh

