Toutes mes réponses sur les forums
-
AuteurMessages
-
31 octobre 2017 à 16 h 13 min #42724
Bonjour,
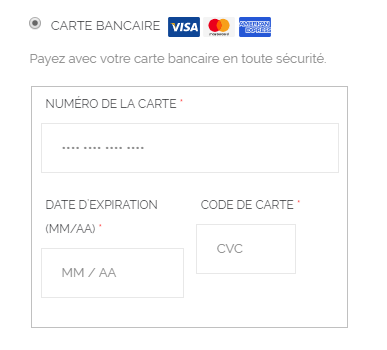
Pour ceux que ça interesse, voici comment j’ai résolu mon problème avec le formulaire de Carte bancaire Stripe:
Avant:
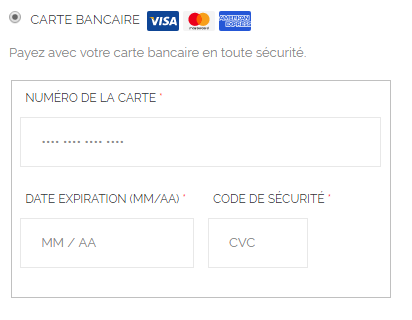
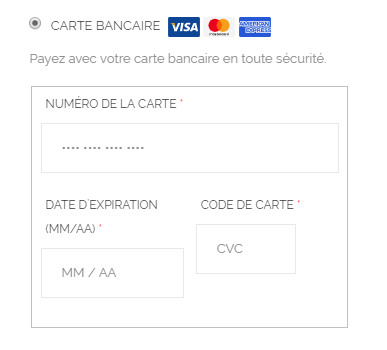
Après:
Comme je n’y connais rien en code, j’ai seulement modifié avec Poedit les libellés de traduction du fichier woocommerce-fr_FR.po qui se trouve dans /www/wp-content/languages/plugins
j’ai remplacé Date d’expiration par Date expiration et en gagnant deux caractères cela évite un retour à la ligne et les deux champs sont alignés 😉
j’ai également remplacé Code de carte par Code de sécurité
Voila 🙂
Marie

1 utilisateur a remercié l'auteur de ce message.
26 octobre 2017 à 10 h 24 min #42434Merci Fred pour votre réponse.
Je vous confirme qu’il y a bien dans les réglages WooCommerce la possibilité d’afficher le formulaire Stripe sous forme de pop-up (formulaire dont le design est plus travaillé). Cependant, je ne souhaite pas l’utiliser car elle ajoute une étape au tunnel d’achat. Je trouve cela plus pratique d’avoir le formulaire de paiement par CB directement sur la page.
Je vais essayer de jouer sur la traduction pour changer les libellés.
Par contre, je ne suis pas codeuse, quelqu’un aurait une idée du code à saisir dans le fichier CSS de Stripe pour aligner les cases de formulaire ou créer trois lignes plutôt que 2 actuellement?
D’avance merci 🙂 !
Marie
 19 octobre 2017 à 22 h 16 min #41422
19 octobre 2017 à 22 h 16 min #41422Merci Guy pour ce retour 🙂
Je pense également que 10% de réduction confortent ds leur décision les personnes qui avaient déjà une intention d’achat et ne déclenche pas forcement une irrépressible envie d’acheter.
Mais ça permet de créer une première bonne impression. Je vais tester et on verra si c’est une bonne approche.
 19 octobre 2017 à 10 h 05 min #41170
19 octobre 2017 à 10 h 05 min #41170@guy
C’est exactement ce que je pensais faire à la base 😉
Créer un coupon unique qui offre -10% (valable une seule fois par utilisateur), de plus MailChimp permet d’envoyer un email de bienvenue automatiquement lorsque quelqu’un s’inscrit à la newsletter via le formulaire sur le site, il suffit donc d’ajouter à cet email le code créer avec WooCommerce.
Comme vous le soulignez, les utilisateurs peuvent se le transmettre et l’utiliser sans être inscrit à la newsletter. Je cherchais donc une méthode un peu plus “carrée”.
Mais comme vous le dites également, ce qui compte au final c’est que le levier de la réduction fonctionne et que des commandes soient passées 😉
Qu’est ce que vous voulez dire par “Et un client tu peux lui envoyer ta newsletter?”. Il me semble que client ou pas, il faut le consentement de la personne pour lui envoyer la newsletter (de toute façon, de mon point de vue, c’est contre-productif d’envoyer une newsletter à quelqu’un qui ne souhaite pas la recevoir) 🙂
En proposant un code de réduction à l’inscription à la newsletter, vous avez observé une augmentation des inscriptions et commandes?
Merci, je n’ai pas encore complètement cerné à quoi sert Gravity form 😀 mais je vais m’attarder un peu plus dessus 😉
 18 octobre 2017 à 16 h 44 min #4113618 octobre 2017 à 16 h 22 min #41133
18 octobre 2017 à 16 h 44 min #4113618 octobre 2017 à 16 h 22 min #41133Merci Fred pour votre réponse.
Je comprends tout à fait votre remarque sur les extensions gratuites.
Avant j’utilisais Prestashop et cette option (réduction lors de l’inscription à la newsletter) était, il me semble et je peux me tromper, très simple à paramétrer. Je comprends donc que ce n’est pas une option qui existe de base avec WooCommerce. Y’a-t-il une possibilité de le faire avec MailChimp et son extension pour WooCommerce?
Je vais jeter un œil à l’extension que vous m’avez mis en lien 😉 Je ferai éventuellement un retour pour ceux que ça intéresserait.
Encore merci !
 27 septembre 2017 à 17 h 08 min #39721
27 septembre 2017 à 17 h 08 min #39721Bonjour,
J’ai exactement le même problème que Nico. (J’utilise WooCommerce 3.1.2)
J’ai pour la France un forfait à 3,50€ et la livraison gratuite à partir de 45€ d’achat et les deux choix s’affichent (3,50€ ou Livraison gratuite) lorsque que le montant total dépasse 45€.
J’ai pris l’extension que Nico mentionne (un grand merci à lui ;)) et cela résout effectivement le problème seule la livraison gratuite est proposée à partir de 45€ d’achat.
Quelqu’un a-t-il trouvé une solution sans passer par une extension ou c’est un “bug” WooCommerce ou moi qui ne paramètre pas correctement?
Merci!

-
AuteurMessages












bonjour
je cherche un plugin qui permette de créer des galeries sur la base d’un tag.
je pensais pouvoir tager les images avec quelques mots clefs (disons 6 ou 7, comme portraits, nb, campagne, ville, ocean, montagne, graphique).
ensuite pouvoir créer à la volée des galeries avec ces mots clefs, pour faire simple disons un seul mot clef.
est ce que vous connaissez un tel plugin ?
merci
julien
Bonjour,
Merci pour ce retour d’expérience avec notre passerelle CM-CIC. A noter que depuis septembre 2015, la solution bancaire a été re-packagée en Monetico. Nous avons choisi de sortir une passerelle spécifique même si les clients Crédit Mutuel / CIC peuvent toujours opter pour CMCIC ou Monetico. Notre passerelle Monetico apporte le remboursement partiel ou total directement depuis WooCommerce. C’est la solution que nous recommandons.
Nicolas Maillard.
J’ai aussi testé ce même plugin, ou plutôt la nouvelle version Monetico et je confirme qu’il fonctionne parfaitement et il est très simple à configurer. Je recommande.
Merci infiniment pour cet article ! J’ai trouvé mon bonheur avec le plugin Photospace Gallery qui correspond exactement à ce que je cherchait : des miniatures à droite, l’image en grand au centre. IMPECCABLE ! Résultat sur mon portfolio d’lllustratrice 9vee.fr
Un grand merci pour toutes ces ressources ^^
Ravis d’avoir pu rendre service
Bonjour,
Très bon test.
Ce plugin m’intéresse beaucoup mais sur la démo le plugin ne semble pas être aussi responsive que sur les captures du site officiel.
Avez vous constaté des soucis à ce niveau?
Bonjour
très honnêtement je n’ai pas fait trop attention au mode responsive du plugin.
Il me parait difficile de faire de la personnalisation via smartphone ou tablette mais il est vrai que ça pourrait être intéressant dans certain cas de figure.
Ducoup je viens de rapidement tester sur mon site de test, sur ma version (Version 4.0.1 ) ça passe bien jusqu’au format Tablette, mais pour le format Smartphone ça demande à être amélioré
Bonjour,
Merci pour votre réponse. Il est vrai que le smartphone n’est sans doute pas le plus adapté pour ça.
Je viens de découvrir un autre plugin dans le même genre qui lui semble bien responsive.
Voici le lien http://fancyproductdesigner.com/
Ça pourrait être sympa de faire un petit comparatif.
En tout cas, merci pour l’initiative de ce site, j’espère qu’il deviendra une référence pour la communauté francophone de wooocommerce.
Une des principales diferences c’est que le fancy designer ne gere pas les variations de prix selon la taille du marquage. Ainsi un logo coeur est au meme prix qu’un plein dos. Pour un professionnel ca fait un grosse diference de cout.
Bonjour et merci pour votre piste !
J’aimerais personnaliser des bijoux et dans le thème présent ici je ne vois pas trop comment je pourrais faire (j’ai posé la question au cas où) alors qu’avec Fancy j’ai trouvé l’exemple des chaussures qui est basé sur le même concept que mes bijoux et que le module que j’ai actuellement sur Prestashop (une vraie daube ! surtout Prestashop lol, hors de prix! 110€ le module et il ne fait même pas les textes ! Sans parler de la difficulté à comprendre et trouver quelque chose dans la configuration du thème sur le back office de Prestashop…) BREF si quelqu’un se posait la question ici : n’allez pas chez eux !
Pour en revenir au sujet, merci pour votre commentaire ! Vous me sauvez peut-être la vie :p
Bonjour,
Petit question bête Greg… Une fois le plugin mis en place, le client peut-il intégrer son logo?
S’il passe une commande recevrons nous celle-ci en direct ou est-ce des fournisseurs tel que le propose WIX? Pour exemple, nous avons nos propres imprimeurs et nous ne voulons pas que ce soit un site web X qui gère nos impressions…
Peut-on juste acheté le plugin et mettre un lien sur notre wix???
Quelles sont les différences entre les deux licences? Celle à 50 dollars et celle à 300dollars
Bonne réception
Bonjour,
depuis la mise à jour de Edge ( et oui beaucoup de clients utilise ce navigateur ) le module ne fonctionne plus au niveau des cliparts )
Bientôt 3 semaines que je suis stopper pas le Bug que le développer ne trouve pas 🙁
Module qui semble une très bonne idée, mais hélas produit non finalisé. trop de bug ( pas fiables pour de la ventes en lignes )
Dommage.
Bonjour,
Merci pour cet article ! Effectivement, le choix du thème WordPress pour un site ecommerce est crucial, car il va influencer sur la performance et la clarté de présentation du catalogue produit. Un mauvais choix de thème peut s’avérer plus que préjudiciable pour tout porteur de projet ecommerce. Pour faire bénéficier aux lecteurs d’un complément d’information et de les orienter dans leur choix de thème, je voudrais partager une autre source que nous venons de publier, une sélection de 30 thèmes WordPress pour les sites ecommerce, commentés et analysés : http://www.lafabriquedunet.fr/creation-site-ecommerce/articles/30-themes-wordpress-creer-site-ecommerce/
Encore merci et à bientôt,
Adrien.
Je ne comprends pas bien vos explications concernant les Données communiquées à PayPal
Que voulez vous dire quand vous indiquez “La passerelle PayPal passera des articles individuels à PayPal (nom du produit, prix et quantité) à moins que … ” ?
Est il possible d’obtenir commande n° … prix total ou le détail des produits prix quantité ligne par ligne ?
D’avance merci.
Cordialement.
Bonjour,
J’ai fait l’acquisition de cette extension pour Woocommerce qui est bien utile cependant j’ai un soucis pour la customisation de certains éléments..
Par exemple lorsque je vais sur un des articles de ma boutique (http://www.opticathome.fr/produit/ray-ban-round-fleck-rb2447-901/) je souhaiterais configurer la couleur du prix remisé, ainsi que la couleur de la capsule promo ainsi que le bouton ajouter au panier..
J’ai cherché un peu partout mais je n’ai rien trouvé malheureusement..
Si vous aviez une solution ça serait super car j’ai le même problème sur les pages “mon compte” et “panier” où la couleur de la police ne me convient pas.
Merci d’avance.
Réponse tardive mais j’espère que ça t’aideras quand même.
C’est juste du css à modifier, mets ceci dans le css additionnal de ton thème Divi
Modifie simplement le code hexa pour la couleur que tu souhaites
/*couleur prix remisé*/
.entry-summary p.price del {color:#ff0000 !important;}
/*capsule promo*/
.woocommerce span.onsale, .woocommerce-page span.onsale {color:#ff0000 !important;}
/*boutopn ajouter au panier*/
.woocommerce button.button, .woocommerce-page button.button {color:#ff0000 !important;}
Merci pour avoir pris le temps de ce test. Intéressé également par ce genre de produit, mais après avoir passer pas mal de temps également à étudier ces offres pour la personnalisation d’objets on-line, il reste toujours des zones inexpliquées ou pas très clair je trouve, et celà aussi bien pour Custom Product que Fancy, d’un point de vie pro je veux dire ;
– 1 ) prise en charge d’image à 300 dpi ?
– 2 ) une fois la perso faite, que récupères-tu dans l’admin ? le fichier seul ? ou le fichier avec l’objet ? Qui de la décomposition en vue de l’impression.
– 3 ) Quid des besoins de fond perdu ? Souvent dans les démos, ils partent du principe de l’image à l’intérieur de l’objet, avec des marges, mais dans la vraie vie, pour une affiche par exemple, ou même une carte postale, il faut imprimer plus grand que le format final, histoire d’avoir des bords propres.
– 3a) Gère-t-il les masques, ou des claques (couche alpha ? Bien pratique pour montrer à l’utilisateur la zonne max de son impression, mais qui n’est pas la zone dont on a besoin d’imprimer (voir point 3)
4 ) Je ne vois jamais de ‘press-book” de sites utilisant leur plugin, histoire de voir également dans la vraie vie, la chose en prod.
Certes, le prix est très cool, mais avant d’acheter, c’est un plug parmi tout un arsenal de plug dont on a besoin, envie, et qui alourdissent la facture, j’aime bien pouvoir faire une étude la plus exhaustive possible.
Sans compter en plus, comme tu le disais très justement, le temps souvent colossal, à configurer tout ceci, tester, vérifier etc…
Le sujet reste ouvert 🙂
Bonjour, LEAVE
tu peut découvrir le module en prod sur CREAT-PRINT.COM ( c’est la version prestashop “identique à la version wordpress” avec tous les jours de nouveaux bug. )
49€ c’est beau. mais je crois que dans notre domaine il faut autre chose. celui la est beau….. juste beau…
Bonjour Frédéric
merci pour ce très bon article, bien détaillé et facile à comprendre, le sujet est pourtant complexe, il est vrai qu’on entend et lit de tout, et il est très difficile pour un non professionnel dans le domaine de savoir véritablement quoi faire.
Bravo pour cet article très clair et très complet ! Je vais m’atteler au référencement de mon site en suivant vos recommandations.
Merci !
Merci, vous verrez, si vous suivez bien ces recommandations les résultats se feront sentir et ce sera en plus sur du long terme
Merci pour cet article mais je me demande si pour une boutique en ligne on peut faire des descriptions produits aussi longes.
je connais un site dans une niche avec de la concurrence , qui a pour titre son nom de domaine qui est lui même un mon clé de 2 mots
aucune description dans le tag description, pas de mot clé, Google et venu chercher la description dans les 4 lignes de texte de présentation de la boutique et avec ça il est numero1 sur Google.fr depuis des années.
c’est vraiment a se poser des questions ??
Dans un secteur “niche” par définition il n’y a trop de concurrence…. néanmoins si le site en question n’est pas très pertinent question expérience utilisateur, un bon site concurrent avec un contenue plus pertinent ne devrait pas avoir de mal a prendre la tête du classement.
Pour les sites E-commerce il est effectivement pas toujours évident de rédiger des fiches produit avec un contenu long et approfondie, néanmoins c’est possible oui… C’est pour celà que je recommande à mes clients de ne pas penser que “E-commerce” quant il font leur site mais penser “site web avec un E-commerce dedans”… (WordPress + WooCommerce le fait très bien )…
Sinon il y a la solution : Ajouter un site WordPress dans un sous répertoire de son site E-commerce par exemple.
Bonjour
Merci pour le tuto
Il me reste un petit souci cependant !
Si le tarif de la variation est bon en total du panier, dans le détail de celui ci il affiche le prix de la variation la plus basse
Auriez vous une idée d’ou cela peu venir
Merci d’avance
Manuel
Bonjour,
Est il possible de créer plusieurs zones d’impression sur un produit ?
chaque commande est numérotée, qu’elle soit payée ou annulée. je voudrais savoir comment ne faire apparaître dans la rubrique Woocommerce>commandes que les commandes effectivement payées
Bonjour Frédéric,
merci pour ta réponse, cela fait plusieurs jours que je test woocommerce, j’ai opté pour faire un autre site boutique sous woocommerce
en multilingues fr, Es, En, De, les plugins que je trouvent traduisent tout, je souhaiterais rediger moi mème en Français et Espagnol puisque je suis bilingue et le deux autres langue en automatique pour le moment,
Quel serait la meilleur solution
merci d’avance
Augusto
Sans aucun doute WPML : https://wpml.org/
Bonsoir
J’ai envie de dire Bravo pour cet article. pratiquement tous les conseils qui y sont donnés sont appliqués!
C’est écrit comme un roman, avec tenue en haleine jusqu’à la fin. 🙂
Mais le contenu est bon (j’espère que les robots Google apprécieront mon commentaire!).
Je me pose une question plus coté technique : comment est ce que les moteurs de référencement arrivent à savoir le temps que je passe sur une page? Ou savoir que j’ai cliqué sur un lien proposé dans l’article pour fuir l’article?
Exemple concret : actuellement je dois avoir une dizaine de fenêtres ouvertes, et si je clique sur un lien, je ne vais pas forcément repasser par Google pour lui “dire” que je suis parti.
Si vous connaissez la réponse sur l’aspect technique de la mesure, je suis interessé.
Merci
Arno
Merci pour ton commentaire, google va aprécier c’est sur ! (D’ailleurs l’article se référence très bien au regard du secteur qui est très conccurentiel)
Techniquement : C’est du tracking : Grace à des cookies enregistré sur les ordinateurs des visiteur / grâce aux codes de suivit analytic… etc… Google (et autres) arrive(nt) à récolter un grand nombre d’informations quant à notre comportement : De quelle page tu viens, ou tu va, et même des info relative a notre age, sexe… … etc
Merci pour vos conseils !
Bonjour Frédéric,
Merci pour cet article très complet sur la sécurité de wordpress. Quand on voit l’état de la plupart des sites wordpress, ce genre d’article ne peut faire que du bien !
Pour compléter votre article, j’aimerais vous proposer un outil que j’ai développé et qui permet d’analyser gratuitement la sécurité d’un site sous WordPress : http://naturedigitale.fr/verifier-securite-wordpress/ .
Simple et rapide, j’espère qu’il pourra vous être utile à vous ou à vos lecteurs.
Merci, cet outil est en effet pratique, il m’a permit d’améliorer un point de sécurité sur mon site.
bonjour
question
est ce que woo commerce est deja optimisé, H1, H2, nofoolow, pour le referencement ,naturel
balisage etc
Bonjour
C’est optimisé oui dans la mesure ou les H1 / H2 …etc sont optimisé dans ton thème WordPress / WooCommerce. En fait celà dépand plus du thème que tu utilisera que du plug-in WooCommerce en lui même.
Bonjour
A propos de l’optimisation des balises H1 et H2, vous répondez à kanh que “celà dépend plus du thème utilisé… que du plug-in WooCommerce”
Sauf erreur je ne trouve sur votre site aucune offre de thème pour le tandem WordPress/WooCommerce.
Si erreur merci de mettre dans le “bon” chemin.
Si pas erreur, vue l’offre pléthorique, avez-vous des suggestions pour un site de produits dématérialisés
Merci d’avance de votre aimable réponse.
Pour ma part j’ai un faible pour le thème Divi d’élégant thème.
Bonjour,
Merci pour cet article, j’avoue que je ne sais plus trop maintenant si je dois utiliser Prestashop ou Woocommerce
Pour ma part, je détourne Prestashop pour en faire un produit de gestion de SAV
J’ai des articles type “Réparation Atelier” –> Changement clavier
J’ai des états “Prise en charge atelier” – “Devis envoyé” – “Matériel réparé”
Je créé un compte client à chaque dépôt de matériel ainsi le client peut voir l’état d’avancement
La question : est-ce que je pourrais en faire de même avec Woocommerce ?
J’ai oublié de dire que je travaille en local avec Wamp et que j’ai également un module caisse trouvé sur prestamod
BAh… heu ??? Apriori oui, WooCommerce peut te permettre de faire la même chose.
Superbe article! Dommage que, justement, l’email de la newsletter qui contenait le lien vers l’article, est classifiée comme spam par gmail. Je l’ai mise en non spam, j’espère que ça peut aider, le contenu de qualité se fait de plus en plus rare, alors quand un article est complet, soigné et intéressant ça serait dommage de s’en priver 🙂
@+
merci 😉
Bonjour
Je gère une grosse boutique woocommerce pour un de mes clients et j’ai tout essayé pour rendre cette boutique multilangues avec des plugin GT translate, bing translator, etcc. Je vois que de nombreux américains se connectent sur la boutique grâce à une pub Facebook mais ne reste pas.
Quelle est la meilleure solution pour avoir un site en trois ou quatres langues et surtout que la boutique atteignent le marché anglophone, hispanophone et autres
Merci
Salut
Pour moi c’est avec WPML qu’il faut faire : https://wpml.org/fr/
Bonjour à tous,
pensez vous qu’il y ait des limitations en terme de :
nombre de produits/
nombre d’attributs/
nombre de déclinaisons
nombre d’autres choses…. ?
si oui lesquelles ?
Bref à quel moment cela explose (ou pas) 😉
Merci !
A.
Bonjour
Les limitations sont surtout celle de l’hébergeur… plus y a de produit / déclinaison… plus les ressource serveur sont sollicité.
Pour ma part j’ai fait un test jusqu’a 5000 produit ici : https://woofrance.fr/project/woo-5000/
Sur un hébergement de type : http://wp-hebergement.com/
sans souci particulier.
Bonjour et merci pour toutes ces informations.
Je crois savoir qu’il n’y a pas la possibilité de paiement en plusieurs fois, avez vous une solution ?
Jérôme
Salut
Sauf erreur de ma part, il faut un plugin spécifique et je crois aussi une option spécifique avec la banque… sinon Stripe permet les payement récurent…
Bonjour,
Je vous remercie pour votre article, c’était exactement ce qu’il me fallait. Je suis en train de faire mon site avec woo-commerce et je cherchais justement un plugin de personnalisation d’objets. Mon anglais étant très moyen, je me permet de vous poser deux trois questions sur les fonctionnalités que je recherche ( je suis également totalement néophyte sur le sujet).
Si j’ai tout compris je peux importer moi même un objet ( image ou vectoriel ) du produit que je veux personnaliser. Est-ce possible pour le client de choisir entre 4 formes d’objets ( un même type d’objet mais 4 déclinaisons)? Ensuite je peux définir chaque partie de mon objet qui peut être personnalisée? Est ce que la personnalisation peut être faite à partir d’une base de donnée de matières/textiles que j’importe et potentiellement modifie en fonction de mes stocks?
Je ne sais pas si vous avez des réponses à ce sujet et si vous pouvez m’éclairer, mais je vous remercie en tous cas d’avoir pris le temps de me lire!
Merci pour cette découverte et belle journée à vous.
Marie
Bonjour Marie,
Etes vous toujours a la recherche d’un module de personnalisation?
Si oui, je suis en mesure de répondre a vos attentes. N’hésitez pas a me contacter pour plus d’informations!
Cordialement,
MARTIN Benjamin.
Bonjour Benjamin,
Je viens juste de voir votre réponse! Merci beaucoup de m’avoir répondu. Je suis au moment où j’achète mon template et les plugins qu’il me faut. Donc vous êtes toujours une vraie source d’intérêt pour moi. Comment puis-je faire pour vous contacter?
Merci beaucoup par avance et belle journée à vous.
Marie SCHWANDER
Bonjour je suis joingnable ici : contact@ddlx.org
Bonjour Fred,
Mon site état enfin en ligne j’ai pu repenser un peu plus à ma demande d’explications sur la customisation d’objets. Je viens de vous envoyer un mail à l’adresse indiquée.
Je vous remercie pour votre aide. Bonne journée à vous.
Marie
Bonjour Benjamin,
Je reviens vers vous après la mise en ligne de mon site, vous m’aviez très gentiment proposé votre aide au sujet du plugin de personnalisation. . Avez-vous une adresse de contact à me communiquer? Est ce la même que celle laissé par Fred : contact@ddlx.org ?
Si tel est le cas, je suis en train de vous envoyer un petit mail avec mes questions.
Merci énormément d’avance pour votre aide et vos réponses.
Je vous souhaite une très bonne journée.
Bonjour Marie, avez-vous finalement trouvé une solution à votre problème qui ressemble fortement au mien ?
Si oui pouvez-vous me dire si ce plugin est le bon pour pouvoir appliquer des matières ou motifs textiles sur un masque à la place de couleurs ?
Yo Fred super article comme toujours!
La version PHP est importante, bien sur PHP 7 bombarde mais encore faut il avoir un code intégralement compatible PHP 7. Compte tenu des nombreuses fonctions dépréciées, un passage en PHP 7 risque d’afficher des warnings ou une fatal error sur beaucoup de sites existants donc attention. Les extensions PHP sont tout aussi utiles et parfois plus efficaces que la version elle meme! Selon les versions, il existe différents systèmes de cache PHP: je pense à eAccelerator par exemple, qui est terriblement efficace (pour info, un PHP 5.4 avec eAccelerator est plus rapide qu’un PHP 7 sans système de cache activé), mais aussi à apcu et opcache, là si tu ajoutes PHP 7 bien sur on est au top coté PHP. J’ai justement eu à faire pas mal de test comparatifs pour des optimisations récemment, le cache PHP c’est vraiment un élément clé! L’activation des extensions est parfois possible sur certains hébergements managés ou mutualisés, ça varie vraiment selon les hébergeurs. En tout cas un bon système de cache PHP est nécessaire pour optimiser le temps de chargement.
Un outil indispensable à mon avis quand on bosse sur la vitesse de chargement c’est bien évidemment Pagespeed: https://developers.google.com/speed/pagespeed/insights/?hl=fr qui donne non seulement des indications sur les améliorations possibles, mais qui fournit aussi des fichiers optimisés (css, js, images). Plutot que d’utiliser une extension wordpress qui va pomper de la ressource en allant compresser / optimiser un fichier de façon régulière avant de le servir au client, autant avoir le fichier déja optimisé directement en dur sur le site, du coup pas besoin d’extension wordpress => moins de load serveur => économie de ressources => chargement plus rapide. D’autant que, comme tu le soulignais, certains modules peuvent etre codés avec les pieds, donc de façon générale je pense qu’il faut vraiment essayer de limiter l’utilisation de modules / plugins / extensions au strict nécessaire, quel que soit le CMS utilisé.
Un bon CDN est très utile, non seulement parce que ça permet d’avoir un meilleur temps de chargement pour les visiteurs qui sont éloignés du serveur qui héberge le site, mais aussi et surtout pour le gain phénoménal de bande passante et de ressources serveur que cela permet d’économiser. L’essentiel de la bande passante consommée pour un site est en général constitué d’images. La mise en cache de ces images sur un CDN peut permettre d’économiser entre 60 et 80% de bande passante! Cela soulage le serveur, moins de charge => serveur plus efficace pour exécuter le code PHP par exemple. Je conseille https://www.cloudflare.com/ qui a des plans gratuits déja très efficaces, avec certificat SSL gratuit aussi.
L’optimisation est un vaste sujet, mais ton article est vraiment complet et intéressant, bravo!
A plus pour un nouvel article 🙂
Salut
Merci pour ce complément d’information, en effet PHP7 est encore jeune et tout les script n’y sont pas encore adapté, Pour ma part je commence à le proposer en option sur mes site hébergé avec la possibilité de revenir sur php5.6
Oui google insigth… Bon outils !! j’ai zappé…
Concernant l’article on pourrait le compléter avec une section dédié au développeurs qui peuvent encore pousser plus loin l’optimisation mais j’ai préféré rester dans le domaine de l’optimisation “accessible a tous”.
En tout cas merci pour ton retour.
moi j’ai un problème qui n’est pas cité et pas des moindres.J’ai voulu changer de thème, jusque là tout va bien les changements s’opèrent sous wordpress mais dès que je vais sur internet avec mon PC c’est toujours l’ancien thème qui est là.Je tiens à préciser que sur tablette et smartphone cela fonctionne(bizarre non ?) .mon hébergeur décline toute faute.Je me suis donc rendue dans file zilla et j’ai supprimer tous les thèmes installés puis j’ai effectuée un nettoyage de la base de donnée de wordpress puis j’ai vidé le cache de mon navigateur et devinez quoi? Rien n’y fait.Je ne sais plus quoi faire ?
si quelqu’un à la solution je suis preneuse car cela fait 48 heures que je suis dessus
salut
heu… ton problème est space…. quant ce genre de truc m’arrive en général c’est que je modifie les fichier du mauvais site…
C’est un classique problème de cache: les manipulations ne se voient pas sur le site en direct. Pourtant, avec une autre adresse IP, elles apparaissent bien. Il s’agit déjà de désactiver la mise en cache et de le nettoyer. Si cela se maintient, c’est que la mise en cache se fait autrement, par exemple par le serveur.
Très bon résumé historique
Merci, et en plus je trouve ça très intérréssant de savoir d’ou vienne les chose… ca nous permet entre autre de savoir ou on met les pied et ou on va.
Bonjour
Je viens de créer un site en https. Pas de problème, mes images sont bien visibles, mais je traîne un vilain message d’avertissement à côté de l’adresse du site.
Je vois bien que l’adresse de mes images est restée en HTTP et non HTTPS. Comme je n’ai rien compris au début de l’explication je ne suis pas assez calée !), j’ai téléchargé Better Search Replace. Mais comment l’utiliser ??? Je sèche. Si vous pouviez m’en dire plus pour changer les adresses et éliminer l’avertissement, ce serait super !
Quel est l’adresse de ton site que je jette un oeil ?
Bonjour, le texte ne donne pas la possibilité d’ajouter des produits via un script sql ou une procédue php.
Où se trouve les produits, catégories, s/caégories, les liens entre produits et cat-s/cat etc…
Pourriez vous m’aiguiller vers un data model complet. Merci – Thierry
Bonjour,
Je me pose également cette question, où sont ces bases (catégories, produits) ?
Merci pour votre retour,
Marina
Les donné sont dans la base de donnée (en général Mysql de votre hébergement).
Bien sûr mais la question de Beau et Marina concerne le fait qu’il n’y ait pas de table produit woocommerce.
Les produits sont dans la table wp_posts, c’est bizarre et perturbant surtout pour moi qui ait besoin de créer un module de produit tellement personnalisable qu’il n’y a qu’un seul produit à vendre mais avec un simulateur pour faire un objet composé d’autres objets avec des dimensions libres. Une infinité de variation. Je ne sais que faire.
Je voudrais créer une table produit mais je ne sais pas comment la rendre compatible avec woocommerce paiements, expédition, etc …..
Il serait bon d’ajouter du texte qui explique les emails automatiquement générés par woocommerce lors de la création d’un achat et lors de tout changement manuel ou automatique – merci – Thierry
Excellent tuto de base, MAIS après avoir testé (toute les possibiités- je crois) je n’ai rien trouvé qui permet une commande de produits avec des taux de TVA différents et induisant une facture avec un s/ttl TVA par taux. Pourriez vous me faire connaître la mache à suivre pour obtenir la visibilité des taux TVA sur la commande et au moins sur la facture. D’avance merci – Thierry
Bonjour
J’ai activé ces fonctions mais sans résultat
J’ai toujours sur ma page produit les derniers produits qui s’affichent 2 fois
Une solution ?
Bonjour,
Est ce une solution indépendante ou faut il installer un module auprès de sa banque ?
Bonjour,
Non il faut bien être client au CIC et activer un abonnement à Monetico (env. 17 euros / mois il me semble).
Bonjour,
J’ai des frais de livraison pour mes produits physique sur mon site et du coup pour mes produits téléchargeables, woocommerce me les compte aussi, même si je n’ai pas dans mon panier de produit physique. Comment faire pour supprimer les frais de livraison sur mes produits téléchargeables ?
Merci de votre réponse
Il faut indiquer que les produits sont téléchargeables et virtuels pour que woocommerce sache qu’il n’y a aucun produit physique a envoyer
Super, merci
Bonjour,
Peut-on créer une page récapitulative avec ce formulaire?
Je n’arrivais à trouver le moyen d’avoir une page récapitulative de la commande d’une client, je ne trouve pas de tuto sur votre site,
comment on peut faire?
Merci
Bonjour et merci pour le tuto.
A l’avenir j’aimerais créer un site de niche, ce que j’aimerais faire, ou du moins ce que je pense faire :
Domaine principal en .fr avec un site entierement en français
Même domaine, pas le même site, en .com
On est d’accord, google ne considerera pas du contenu dupliqué ?
J’aimerais faire 2 sites distinct, est-ce possible avec le multi site ?
C’est pour faire un niche avec des liens d’affiliation amazon, donc 1 site avec lien affilié avec amazon.fr (pour le site en .fr) et un autre site avec liens affilié amazon.com (pour le site en .com)
Ou autre solution plus simple ?
Bonjour
Une question sur ce plugin
Peut-on mettre en veille des produits ?
Et si non connaissez un plugin qui le fait
Merci
En veille… = en mode brouillon ??
Oui on peut logiquement le faire en modifiant le statut des produits
Bonjour,
Une fois les différentes variations créées avec des UGS différents pour chaque variation, impossible de retrouver le produit dans la barre de recherche. http://WWW.PKGFOOD.FR/
Exemple
Gobelet rouge – UGS : gobeletrouge
Gobelet jaune – UGS : gobeletjaune
Gobelet vert – UGS : gobeletvert
Si je recherche “gobeletvert” ou “gobeletjaune” il ne les trouve pas (il ne trouve uniquement le produit “parent”)… Une solution les amis ??
Merci, bonne journée
Bonjour,
Est ce que quelqu’un a connait ce plugin ?
http://www.symbioseo.fr/boutique/plugins/woocommerce-paiement-cmcic-plus/
Il a l’avantage de proposer le paiement en plusieurs fois mais j’ai du mal à trouver des retours d’expérience.
Bonjour,
je travaille sur un projet WP 4.6.1 avec WooCommerce 2.6.9.
Je souhaite afficher les champs pour remplir l’adresse de livraison sur la page checkout ?
Est-ce possible ? Et si oui, pouvez-vous m’expliquer comment ?
Très cordialement
Celà est un parametre woocommerce déjà en place, il suffit de l’activer dans les réglages
Bonjour,
j’utilise plusieurs modules de de livraison : envoimoincher et table rate (pour le format lettre).
Comment faire en sorte que l’option la moins onéreuse soit prè-coché (et en premier) ? si c’est possible bien sur.
Bonsoir,
Super tuto, merci pour ces précieuses indications ! J’ai bien récupéré mes liens, et images, par contre j’ai un soucis sur 3 images.
En effet, l’image est bien apparente sur mon site mais j’ai toujours le symbole lien brisé et peu importe le navigateur que j’utilise…
Une idée de là où ça pourrait venir ? Car là j’avoue que je suis face à une nouveauté…
Merci à vous !
Salur
Ce ne sont peut ête pas ces images qui sont en cause. examine le code source de ta page et cherche les appel en http
Salut, je trouve votre article excellent, mais pourquoi ne pas parler du netlinking, pierre angulaire du référencement?
Parce que le netlinking n’est finalement que secondaire (lol yen a qui vont faire des bond !) … “focus sur le lecteur” avant tout !
Faire des liens ver une page à faible contenu ou à contenu de piètre qualité n’a pas de sens…
Et si le contenu est bon, le netlinking se fera naturellement… celà respecte une logique humaine… et c’est ce qu’attend google.
Bonjour,
A propos de Visual Form Builder vous écivez qu’il “permet de créer une publication”
Faut-il comprendre :
– des template de pages spécifiques avec :
– des blocs prédéfinis
– des styles pré-intégrés
– et l’interdiction faite à l’éditeur de texte en mode visuel de modifier le balisage
Merci d’avance de votre aimable réponse.
Pierre
Hello,
j’aimerais de mon côté créer 2 boutiques. Une pour le marché français et une pour le marché suisse. Les prix sont différents et certains produits sont uniquement pour la Suisse.
Comment dois-je m’y prendre ?
Merci
Personellement je vous conseille une installation indépendante pour chaque site
Bonjour,
Chaque sous boutique est indépendante en catalogue, stock et panier mais est-ce qu’elle peuvent être indépendante en moyen de paiement ?
Merci pour la présentation !
Bonjour,
Je voudrais mettre des codes promo en fonction du nombre de produits achetés. Ma question est si mon client commande 11 produits je lui propose une remise sur le prix unitaire mais comment je peux avertir mon client au moment de la commande qu’il y a un code promo car j ai fait des essais mais on ne visualise pas les codes sur le site au moment de la commande. Y a t’il a un moyen pour faire ca avec woocommerce, et comment puis je le faire.
Merci
Bonjour,
je vois que vous n’avez pas eu de réponse depuis peut-être ceci vous sera utile… Personnellement je passe par diverses solutions;
– Si un slider est présent, image en widget barre latérale ou note sous l’entête en indiquant le code promo. Voir la création d’une page spécialement pour indiquer les codes promos.
– Publicité des codes sur sites divers appropriés et réseaux sociaux.
– Il me semble que des plugins pour utiliser des fenêtres pop up existent…
– J’en averti mon client par email avant sa commande ou si le panier est abandonné avec un plugin “abandonned cart”
jai acheté cette extension ,
je ne la trouve pas du tout utile ,
tout en anglais ! aucune possibilité de customiser quoi que ce soit
c’est vraiment trop nil c’est ce qu’on appelle publicité mensongère !
Heu ??? publicité ??? lol je ne suis pas payé pour parler des plugins que je teste… (en l’occurrence celui là je l’ai acheté…)… je l’ai testé et je donne mon opinion dessus voilà tout. Tu as le droit de ne pas l’aimer mais de là a me tomber dessus et m’accuser de faire de la Publicité mensongère alors que j’essaye juste de rendre service à la communauté en faisant mon retour d’expérience …. c’est un peu limite…
me suis trompé pour capsule promo
/*capsule promo*/
.woocommerce span.onsale, .woocommerce-page span.onsale {background:#ff0000 !important;}
Bonjour
Je me trouve justement dans cette situation. Boutique située en France, j’ai quelques clients à l’étranger et impossible de trouver comment configurer pour ne pas faire payer la TVA française aux étrangers.
Même problème pour le forfait de livraison, qui doit être d’un montant suivant que j’expédie en France ou vers l’UE.
La solution de configuration pour appliquer une TVA et un forfait livraison différenciés en fonction du pays du client?
Merci! Katia
Ce tuto est inutile. Vous n’expliquez rien
Il sagit tout simplement de la traduction de la page en anglais du guide WooCommerce.
Bonjour,
J’ai activé une une livraison à un point de retrait mais ne trouve pas ou je dois paramètrer l’adresse du point de retrait ..Je ne vois pas non plus ou je peux paramertrer l’adresse de la boutique.
Par avance merci de votre aide.
Bonjour,
Comment fait-on lorsque l’on a pour un même produit une TVA réduite sur une zone et un TVA standard sur une autre zone, sachant que dans la fiche produit on peut choisir entre “standard” ou “reduced”. Admettons, le produit est “standard” en France et “reduced” dans le UK?
Merci d’avance,
Cdlt
Merci infiniment
je suis entrainede travailler sur le site samarine.com javais des Pb avec la gestion des menus
Bonjour Frédéric,
Et merci pour cet excellent article.
Une question: est-il nécessaire de viter le cache de son site à intervalle régulier ?
Ou bien, tant que tout focntionne bien, vaut-il mieux ne rien toucher ?
Merci pour votre aide,
Nathalie
Salut
De mon point de vu, ca ne fait pas de mal de le vider de temps en temps. De toute façon en règle générale la durée d’un mise en cache est limité et le cache se régénére régulièrement
Bonjour
j’ai configuré des images pour chaque produit variable (selon couleur) mais celles-ci ne s’affichent pas quand on sélectionne les différentes couleurs.
je ne comprends pas pourquoi.
merci de votre aide
Bonjour, je rencontre le même problème. Avez-vous trouvé une solution à ce problème? merci
Bonjour,
auriez-vous une idée pour que la TVA soit exclue du calcul d’un coupon de réduction ? En effet, fiscalement, nous ne sommes pas sensés appliquer une remise sur la TVA. Merci de vos conseils, cordialement JP
Bonjour,
Merci beaucoup pour ce décryptage! Le plugin qui correspondrait le plus à mes attentes serait GMEDIA GALLERY.
Par contre je bloque sur l’identifiant de mes images, je ne sais pas du tout où le trouver… Pourrais-tu m’aiguiller?
Merci encore!!
mon site m’envoi des dizaines par jour de mails par jour je ne sais pas résoudre ce problèmes !?
Bonjour,
SVP comment je peux faire pour afficher des produits téléchargeable pour des clients spécifique et non par publique ???
Cordialement.
Bonjour ,
et pour les liens hypertextes internes fais dans les articles est-ce préférable de les passer en https un à un également ?
Si les liens pointent vers une page du site alors oui il est bon de les passer en https (manuellement ou avec un plugin)
Si les liens pointent vers des sites externes, il est préférable ne ne pas les passer en https.
Bonjour,
Mon hébergement ne me permet pas d’avoir de gros fichiers sur mon site.800MO ENVIRON°
Est il possible de mettre le lien d’un fichier sur google drive, en ayant paramétrés google drive ( seulement utilisateur avec le lien)?
Bonjour, avec une installation multisites de woocommerce, est il possible d’avoir une base partagée pour les comptes utilisateurs (i.e. les personnes qui vont acheter dans les différentes boutiques) ? En fait je souhaite créer un site pour un réseau de boutiques indépendantes mais avoir une seule base de comptes pour les acheteurs pour qu’un acheteur sur le site N°1 puisse acheter sur le site n° 2 sans devoir recréer un compte. Merci pour votre aide
Bonjour Anne,
C’est justement comme ça que le multisite fonctionne.
Chaque site a ses propres tables dans la base de données, SAUF pour les users.
Ainsi si sur une install multi site un client qui a une compte sur une boutique A essaye de créer son compte sur une boutique B, il ne pourra pas car son compte existe déjà
Bonjour Anne…
Je réagis, tard vu la date de votre post mais c’est parce que je suis confronté aujourd’hui à un constat que je trouve tres troublant :
Avec Woocommerce en multisite, un utilisateur inscrit sur un site A peut se connecter sur tous les autres sites du réseau !?
Bien à vous,
Anthony
bonjour,
je suis en train de monter un woocommerce utilisé pour gérer des donations avec la possibilité de dons récurents automatiques, ce plugin semble coller avec mes besoins, je me permet de vous poser 2 3 questions pour être sûr
– le plugin s’intègre bien automatiquement à l’interface de woocomerce ? il n’est pas nécessaire d’utiliser un template WooTheme spécifique ?
– sauriez vous si on peut l’utiliser avec une plateforme de paiement de banque ( atos en l’occurence ) et pas juste avec paypal ? ( je ne me suis pas encore arrêté sur un plugin pour fair l’interface avec atos )
– est ce que chaque renouvellement de paiement est traité en admin comme un achat de produit distinct, avec génération et envois de la facture pdf ?
merci beaucoup
Bonjour,
Merci pour votre article. Intéressé par ce module je souhaiterais savoir s’il est compatible avec les extensions de paiement CB?
Et si il génère automatiquement une nouvelle commande tous les mois si abonnement mensuel ou une unique commande à la souscription?
Merci !!
Bonjour, Je suis en train de créer une boutique en ligne pour un club de sport. J’aimerais savoir s’il est possible de personnaliser certains produit. Exemple d’un tee-shirt qu’on souhaiterais floquer d’un prénom ? Est-il possible de mettre un champ ou le client peut mettre sa personnalisation ?
Merci Frédéric 🙂 pour cet article clair et structuré ! J’ai enfin compris les bases du référencement naturel, et je vais pouvoir améliorer la position du nouveau blog ….
A votre service Sophie, merci de votre retour
Bonjour,
Je suis à la recherche d’un plugin WordPress me permettant de customiser des rideaux.
Je souhaiterai mettre mon aplat et les dimensions du rapport et que le plugin me donne une image de mise en situation type mapping aux rapport.
Si vous avez des plugins à me conseiller ou des pistes à me suggérer n’hésitez pas.
Merci d’avance pour votre aide. Bonne journée à vous.
Bérangère
Bonjour,
Je vends des produits téléchargeables sur un site wordpress en utilisant woocommerce.
Il arrive que certains clients ne reçoivent pas leur lien de téléchargement suite à leur payement (sur PayPal).
A savoir : leur adresse mail est bien encodée lors de la commande et le mail contenant le lien n’est pas dans leurs spams.)
Pourriez-vous m’indiquer pourquoi et que faire pour résoudre ce problème ?
Merci.
Bonjour,
Concernant le plugin Paypal, il permet de payer avec un compte paypal.
Le plugin Paypal express checkout permet lui de payer sur Paypal avec sa carte bancaire.
Comme je n’arrive pas à paramétrer Paypal express checkout, je me demandais si il faut les 2 plugins ou seulement Paypal express checkout pour avoir les 2 types de payement ?
Merci d’avance
Bonjour,
Est-ce que vous savez s’il existe un tutorial en français de ce plugin?
Merci
Bonjour,
Merci pour cet article extrêmement intéressant, simple et concis et qui me conforte dans ma façon de travailler !
Question : Je suis à la recherche d’une solution pour pouvoir gérer une boutique en ligne (woocommerce) et un point de vente physique (avec caisse) pour pouvoir gérer le stock, encaisser à partir d’une seule interface qui soit à la norme NF525 (qui entre en vigueur au 1er janvier 2018).
Sauriez-vous vers quoi je peux m’orienter ?
Salut et merci pour ton commentaire.
Concernant l’interface unique avec un point de vente physique je n’ai pas de solution, désolé. Mais je sens qu’avec cette histoire de norme NF525 ça va être très compliqué… en tout cas je sais que certain fabricant son a fond sur la fabrication de caisse aux norme (ils se frotte les mains… pendant que les commerçants trinquent.
Bonjour,
Je viens d’installer ce plugin qui semble bien fonctionner. J’ai voulu testé le filtre via la visibilité, mode “caché”, des produits créés auparavant dans woocommerce.
Il semblerait que les produits qui sont en mode “cachés” dans woocommerce soient qualifiés visibles dans le plugin!! Je peux les modifier via le plugin, et lorsque je retourne dans woocommerce, la modification n’est pas non plus prise en compte, comme s’il y avait imperméabilité entre les 2.
Pouvez-vous me dire comment faire en sorte que tout cela soit “chaîné”?
….j’espère que j’ai été claire dans la description de mon souci!
Merci d’avance.
Ha ? heu ?? avez vous ouvert un ticket de support auprès du développeur du plugin ?
Non….les modifis sont bien prises en compte “en ligne” ensuite, c’est juste dans l’Admin, lorsque je navigue entre la liste des produits dans le Woocommerce “de base”, et le plugin, je me suis rendue compte que les modifs faites dans l’un ou dans l’autre, ne basculent pas de l’un à l’autre!
Là le mieux c’est de contacter le vendeur et voir pour qu’il intervienne.
OK je tente…mais je crains que le vendeur ne soit anglophone, ça risque de ne pas être simple!
Merci quand même.
Bonne soirée.
Bonjour Fred, toujours pas de nouvelles du développeur du plugin…une idée sur ce que je peux faire?
Les modifs produits sont bien prises en compte sur le site, dans un cas comme dans l’autre (via le plugin ou via les produits dans Woocommerce), c’est juste cette absence de “chainage” d’une interface à l’autre qui manque, et qui met le doute sur les réelles caractéristiques des produits!
Normalement les auteurs assurent le support. Vous pouvez toujours faire appel a un développeur pour qu’il intervienne sur votre site.
Bonjour tout le monde,
Je vous remercie beaucoup pour ce tuto, celà m’aide beaucoup.
Mais je me demande, avez vous des tutoriels ou des liens permettant de créer des passerelles de paiement basée sur des iFrames. J’en ai vraiment besoin pour mon implémentation.
Je vous remercie beaucoup d’avance. XD
Excellente initiative que la présentation de tous ces modules en Francais. Ce module WooCommerce fonctionne aussi par dessus Divi ou bien c’est l’un ou l’autre du coup ?
Bonjour
C’est un plugin indépandant, il marche avec ou sans DIVI.
Ok merci Fred.
Merci pour cet article, que j’ai lu avec beaucoup d’attention. Je regrette toutefois que Caldera Forms ne fasse pas partie de ce comparatif. Vu les fonctionnalités qu’il abrite sans être obligé de passer en version pro, je trouve particulièrement dommage qu’il ne fasse pas partie de ce test. Ce n’est pas la première fois qu’il semble “boudé” alors qu’il surclasse largement Contact Form 7 en termes de fonctionnalités et de design, CF7 faisant désormais un peu vieillot.
Bonjour,
Je suis très intéressé par ce plugin, je me demande simplement s’il est compatible avec un thème qui n’est pas un thème Wootheme.
Merci d’avance.
Simon
Bonjour,
je rentre actuellement une par une les fiches produits
j’ai plus de 1000 à faire n’existe til pas une solution plus rapide peut être à partir d’une base de donnée ?
merci !
Bonjour à tous ,
Bonne année 2018 ! 😀
Je me permet de laisser un commentaire sur ce post car j’ai une question. J’aimerais faire un code promotionnel par échelon. Je m’explique : Je vais vendre des cartes et des ex-libris, et j’aimerais faire une réduction de 1€ tous les 4 produits achetés. Est-ce possible avec les fonctionnalité de base ou dois-je utilisé YITH (ou autre) ?
Par exemple : Un client souhaite 3 cartes de 2€, mais la réduction permet d’acheter 4 cartes pour 5€. Donc s’il en achète 6 il ne paiera non pas 12 € mais 10€.
En vous remerciant
Bonjour votre article est ultra intéressant, merci ! Je suis à la recherche d’un plugin WdPress simple pour créer un espace privé pour mes clients, je n’ai pas un site e-commerce mais un site de service. L’utilisateur une fois logué doit pouvoir poser des questions sur l’interface et m’envoyer des documents. De mon côté, je souhaiterais pouvoir lui répondre et lui envoyer aussi des documents. Quel module serait le plus approprié ? Merci pour votre aide.
Bonjour
Il y a 2 chose :
1 le coté espace membre : WOOCOMMERCE MEMBERSHIPS (par exemple)
2 le coté contact et envoie de fichier : Gravity form pourrait le faire
Bonjour,
le plugin est très intéressant mais la problématique est la même avec tous les plugin de personnalisation:
ils sont très bien pour personnaliser sur le site mais pour utiliser la création afin de l’imprimer sur un tshirt ou un autre produit on est obliger de répondre le fichier et si l’image n’est pas assez bonne en terme de qualité cela devient très problématique.
si vous avez un bon tuto pour parametrer ce plugin je suis preneur ou un autre plugin qui génère des fichier exploitable en imprimerie.
CDT
François
Ola,
je viens de télécharger le plugin mais je ne sais pas comment l’installer sur mon wordpress…
Je n’ai pas encore compris comment installer manuellement les choses.
J’ai le zip, voilà tout…
Quelqu’un pourrait me guider très rapidement ?
Article très complet et bien documenté. Pour ma part j’utilise wp rocket, j’ai testé tous les autres et c’est celui-là qui me parait le mieux adapté. Il faut néanmoins faire attention avec le defer JS de ne pas casser le site 😉
Wp Rocket est en effet agréable au niveau de l’interface et n’est pas mauvais
Bonjour,
Je souhaiterais faire une remise de 10% sur le montant HT du produit sélectionné, mais mes produits sont affichés en TTC.
Ai-je loupé une case à cocher ou la solution consiste-t-elle à faire une remise fixe sur le produit ?
D’avance merci pour votre aide !!
Bonjour,
Merci pour cet article, il a attiré toute mon attention. Toutefois, j’ai tout de même une question.
Est-il possible de ne donner accès à la boutique Woocommerce que sur une partie du site. Je m’explique, je fais un site pour un club canin. Ce site à pour but de faire connaitre les activités du club mais aussi de faire profiter d’achat de croquettes à des prix réservé uniquement aux adhérents du club.
J’ai installé WP-Members qui me permet de bloquer l’accès à toute une zone membre dans laquelle est incluse la page de la boutique. Donc techniquement les non-adhérents n’ont pas accès à la boutique. Par contre, Woocommerce m’affiche les icones d’accès au compte et le panier pour tout le monde.
Il y a t-il un moyen pour ne les afficher que dans la zone membre ?
J’espère avoir été assez explicite.
Merci d’avance.
Eric
Bonjour
C’est assez délicat : çà dépend beau de la manière dont votre thème est fait, et il faut que le plugin prenne en charge cela. A mon avis cela est faisable en passant par un développement sur mesure
Bonjour,
J’ai ajouté des fichiers à téléchargé rétroactivement (après que la personne ai fait son achat) mais rien n’apparait sur son onglet “Téléchargement” dans la page “mon compte”. Quelqu’un saurait il m’éclairer???
Merci infiniment
Bonjour didoulr,
J’ai a même question, la seule solution que j’ai trouvée est de reprendre la commande et de réaffecter le fichier à télécharger au niveau de la commande, ce qui est galère quand on a beaucoup de commandes. As tu trouvé une autre solution ?
Merci d’avance
Bruno
Bonjour et merci pour cet article clair et complet.
Je ne connaissais pas ce plugin mais il me semble très bien.
Si je veux l’utiliser sur plusieurs sites, je dois ouvrir un compte Google Firebase par site ou je peux utiliser le même compte sur tous mes sites ?
Quels sont les éventuels coûts additionnels liés à l’utilisation de Firebase ?
Je suis allé voir sur https://firebase.google.com/pricing/
Si le plugin s’appuie sur la fonction Cloud Messaging (FCM), ça a l’air gratuit, en tout cas pour l’instant.
1 seul compte firebase suffit pour plusieurs sites.
Firebase reste gratuit jusqu’à un certain volume d’utilisation… a moins que vous ayez un énorme trafic sur votre site il y a peu de chance que vous ayer a payer firebase une jour.
Notons que les modules ne s’arrêtent pas de fonctionner si on ne paie plus la licence. On a plus droit au support ni aux mises à jour.
Oui en effet, comme la plus part des plugin WordPress d’ailleurs. Toutefois sur du long terme si on ne plus met plus a jour un plugin/module, il y a de grande chance pour qu’il ne fonctionne plus avec les mise a jour de WordPress (qui sont indispensable au niveau sécurité)
Bonjour Mélanie,
“ultimate products feed” sur https://wp-shopping.com/ est moins cher et comporte plus d’options pour optimiser son flux Google Shooping 😉
bonne continuation
Fred
Merci pour cet article. Je vois de plus en plus souvent des gens parler d’Elementor.
Si j’ai bien compris c’est un plugin et donc Elementor fonctionne avec n’importe quel thème. Mais ça veut dire qu’on est toujours captif des fonctions de ce plugin ? donc d’un seul dev ?
J’ai déjà eu l’occasion de tester de nombreux “page builder”. Finalement ma préférence va au page builder de siteOrigin, car c’est le plus simple et gratuit. Il ne fait que proposer une structure en lignes et colonnes et tous les blocs que l’on ajoute sont en fait des widgets wordpress standards.
Je trouve cette approche ouverte, compatible avec de nombreux developpeurs externes, indépendante du thème. Ça me semble plus sain pour construire sur le long terme… (enfin, jusqu’à ce que gutenberg chamboule tout… je reste très méfiant avec cette idée qui veut aussi chambouler la manière dont sont géré les widget)
Bonne journée
Bonjour,
merci pour cet article sur les plugins de backup les plus performants. Je suis surpris de ne pas voir Blogvault dans la liste. Je l’utilise depuis un certain temps pour mes clients et moi même, et il est très performant, notamment en matière de migration. Il dispose aussi de fonctionnalités avancées au niveau de la sécurité. Son avantage à mon sens est de fonctionner en dehors du panneau d’administration de wordpress. En effet, si le serveur est planté, et/ou que l’accès à wordpress est devenu impossible, c’est rassurant de pouvoir disposer de ses sauvegardes sur un serveur différent, en l’occurrence les serveurs de Blogvault.
Cordialement,
Eric A.
Bonjour.
J’ai une demande pour réaliser un WordPress pour vendre de courtes vidéos non téléchargeables (à écouter dans un espace privé) hébergées sur Vimeo. D’ici 2 ans, il y en aurait de 200 à 300. La personne ne vendra pas d’abonnements à des programmes, mais des vidéos à l’unité.
Avec une extension d’espaces membres, si monsieur X achète une vidéo, plus tard deux autres, retrouvera-t-il les 3 dans son espace privé à lui? Est-ce qu’il y a un nombre limite d’espaces membres?
Un gros merci pour votre précieuse aide.
Bonjour,
Merci pour cette présentation.
Petite question : comment l’avez-vous francisé ?
Merci de votre aide.
Nicolas.
Bonjour
merci pour votre retour.
Non je ne l’ai pas traduit, je le ferais si j’ai le temps un de ces jours (mais ces temps ci je suis très pris).
Bonjour,
Félicitations pour cet article ! Je souhaite créer un réseau social en direction des personnes handicapées des Antilles et la caraïbe.
Si vous avez un cours ou des liens très explicites sur l’installation et paramétrage de Buddypress, j’en serais ravis.
Merci d’avance,
Florent Pancaldi, de Fort-de-FRance
Bonjour
Je propose des formation Buddypress dans le cadre de mes séances de consulting si vous le souhaitez.
Voir ici : https://woofrance.fr/formations-woofrance-woocommerce/
Ou trouver la solution : avec le theme wpocean, impossible de faire afficher les “choix des options” , le bouton renvoie à la page produit SANS options/variations ??? avec les mêmes réglages, dans le theme twenty de base, c’est ok…
merci de votre aide !
adresse du test http://regarts-plus.fr/index.php/boutique/
Bonjour,
je recherche à octroyer un bon d’achat pour tout nouvel inscrit sur mon site, l’inscription est gratuite est-ce le bon plugin ?
Sur la page du plugin il est écrit :
Subscription coupons – allow coupons to pay for subscriptions – first time as well as renewals
Merci
merci beaucoup , je ramais quelque peu , problème résolu
Bonjour, après configuration complète de woo commerce il me manque des pages importantes de wc. J’ai bien compris comment fonctionne les shortcodes mais je n’arrive pas à rétablir et reconstruire certaines pages manquantes.
Pouvez vous m’aider svp ?
Merci d’avance.
Rafael
Bonjour,
Merci pour cet article, très complet mais il manque quand même une donnée importante: le tarif!
Même sur le site de WPMU DEV, le tarif n’est pas indiqué. On y parle d’un mois gratuit mais au delà, qu’est-ce que ça coute? Mystère.
Ce genre de cachoterie ne rassure pas du tout.
J’ai fini par trouver, écrit en tout petit: 49$ par mois.
Ce qui est tout de même très cher.
Attention 49$ oui mais pour l’ensemble des plugin WPMUDEV !! (Ca fait au final moins de 1$ par plugin… ce n’est pas cher du tout si vous en utiliser plusieurs)
Bonjour,
Si ça peut aider des gens, je viens de voir que l’on peut également créer des formulaires basiques avec Divi mais celà ne répondra pas forcément à tous les besoins bien entendu. Merci Frédéric pour cet article très intéressant en tout cas.
Bonjour, J’utilise actuellement ce pluning que je trouve très intéressant mais il est impossible d’ajouter plusieurs précommande dans le même panier pensez vous que c’est propre à ce pluning?
Est ce qu’il est toujours mis à jour ?
Bonjour, avant d’utiliser cette extension je dois d’abord créer un wp j’imagine. En ce qui concerne le thème je dois le choisir avant ou après la manipulation ? Ou alors reprend-il le thème du prestashop ? Merci
Cette extention n’importe pas le thème, il faudra en creer un sur WordPress
Bonjour,
Est-il possible d’envoyer des fichiers vidéos par mail avec ce plugin ?
Cordialement,
Axel.
Oui en lien en tout cas oui
ATTENTION : Ne fonctionne plus avec les dernières versions WP/Woocommerce (refuse même de s’installer).
N’achetez surtout pas !!!
Ha ? Je viens de voir sur code cayon, il semble que le plugin n’a pas été mis a jour depuis le 29 September 2017… et l’auteur ne semble plus faire de support….
Ca semble le plugin abandonné, c’est vraiment dommage car il est vraiment pratique.
Je vais quant même envoyer un mail a l’auteur pour voir …
Bonjour
Après une lecture très intéressé de billet complet, j’ai donc acheté FOOEVENTS – BILLETERIE POUR WOOCOMMERCE, mais je n’ai pas compris sa mise en service, je n’ai pas pu voir le test non plus de ce billet. Dommage
Bonne réception
Salut Fred, bon petit tour de la “jungle” des extensions pour Espaces-Membres.
Pour ma part je viens de mettre en place un MemberShip : avec “Simple WP Membership” qu’il serait bien d’ajouter à ta liste :
Avantage : Gratuit, assez simple à déployer et suffisamment de fonctions de base pour mettre en place un espace Membres (gratuit/payant) sans passer tout de suite à la caisse 😉
J’ai passé pas mal d’heures à lire et tester sur le sujet et vraiment ce n’est pas simple de sélectionner lequel correspond et correspondra à court, moyen et long terme, le mieux à la stratégie voulue.
Certains permettent de les tester on-line, d’autres il faut les installer, les déployer, puis on se rend compte qu’il vont être finalement trop limités ou qu’il va falloir débourser un max par add-on nécessaires.
Bref, c’est bien une Jungle. En tout cas, merci pour ce bon article qui permet de se faire une bonne idée de la problématique.
Salut
Dès que j’ai un peu de temps je le teste et je l’ajoute a la liste
Salut,
Je cherche à faire un formulaire de contact ou le client inscrit ses disponibilités de façon dynamique,
Par exemple disponible mardi de 11h à 15h mercredi de…
Le tout sur un calendrier en cliquant,
Je n’ai pas.encore trouver le formulaire qui permette de faire ça
Pouvez-vous m’aiguiller
Combien prendrait un programmeur pour faire ça?
Merci
Bonjour,
Une petite question me taraude … est il possible de proposer un paiement par chèque restaurant via woo-commerce et comment ? Merci
Le caratère tangible / physique des cheque restaurant rend la chose difficile. Ca peut envisagée en mode de payement pas chèque …
Bonjour Fred
Je me permets de vous contacter car je souhaite créer un blog basé sur l’affiliation mais à l’inverse de ce que vous présentez pour gérer plusieurs affiliés, existe-t’il un plug-in permettant de gérer plusieurs programmes d’affiliation (amazon et fnac par exemple)
L’exemple le pus génial est celui de lonely planet dont je vous joins une capture d’image
image.png
(mais le site Babelio fait de même). A partir d’une vignette (j’imagine celle d’Amazon) un pop-up s’ouvre sur une multitude de programme d’affiliation. Je trouve cela terriblement judicieux. Connaissez-vous un plugin capable d’offrir les mêmes services ?
Merci infiniment de votre réponse.
Sacha
Lien mort.
Un commentaire reçu par Email :
Tandis que tinyjpg.com/ est un bon outil, il ne vous permet de compresser que des images de maximum 20 MB.
Après quelques recherches, j’ai trouvé l’outil ci-dessous et j’ai voulu vous le suggérer comme addition à l’autre:
https://www.websiteplanet.com/fr/webtools/imagecompressor/
Ce dernier vous permet de compresser des images qui vont jusqu’à 50 MB en format jpeg mais également en png!
Ca à l’air de correspondre à ce que je recherche.
Cependant, il faut créer un produit obligatoirement.
Je cherche quelque chose de similaire mais pour des abonnements de fitness.
J’ai un tableau avec 3 formules, et quand je clic sur “je m’abonne”, il faudrait qu’ils soient redirigés vers paypal mais sans ajouter de produits au panier.
Une idée ?
Merci 🙂
Bonjour
En utilisant les variations sur le produit vous pouvez obtenir le résultat que vous souhaitez.
Bonjour,
Question concernant les notifications pour les paiements par chèque.
Savez-vous si un plugin permet de modifier le contenu de l’email, uniquement pour les paiement par chèque ?
Merci d’avance
Bonjour,
Tout d’abord merci pour la présentation de ce super plugin !
Cependant, pourriez-vous me dire comment peut-on cacher le montant des options s’il vous plaît ?
Voici une capture d’écran de ce que je souhaiterais cacher : https://prnt.sc/kryrxq
Merci d’avance !
Salut fred,
Bonne information. Vous avez mentionné les meilleurs plugins très efficacement. Je souhaite lire vos articles à l’avenir.
Bonjour,
pourquoi selon vous Imagify ne fait pas partie de la liste des meilleurs ?
Il aurait pu être dans la liste en effet,.
Bonjour,
si je comprends bien, certaines banques comme LCL ou CIC ne fournissent pas leur propre module de paiement compatible WooCommerce comme le fait le Crédit Agricole avec son module e-transactions prêt à installer dans Woo ?
Pourquoi donc ?
Au moment ou l’article a été écris non, mais depuis peut être que oui… je n’ai pas personnellement vérifié depuis
Merci Fred, au top, très instructif et condensé !
De rien, merci 😉
Salut,
Merci pour l’article
C’est clair, seul la qualité et la quantité de contenu compte
pour les moteurs de recherche et heureusement d’ailleurs.
” Parce que le netlinking n’est finalement que secondaire (lol yen a qui vont faire des bond !) … “focus sur le lecteur” avant tout ! ”
Complètement d’accord, marre de ces sites qui ne proposent rien ou juste des pubs et des redirections.
Chouette article
Oui, j’adore les réaction des prétendu “pro” du référencement quant je leur dis que le netlinking n’est pas la priorié.
Bonjour,
est-il possible avec WooCommerce de ne faire profiter qu’un seul client d’un code promo ?
Hello.
Très intéressant tout ça !
Mais si je comprends bien et après avoir un peu cherché il y a peu ou pas de concurrence, pour les passerelles Woocommerce / banque française non ?
J’ai réussi grâce à vos explications, à programmer la livraison pour qu’elle ne soit pas taxable. Mais ça se gâte lorsque, dans le même panier, il y a une combinaison de taxable-détaxé.
Les taxes sur la livraison ne se calculent plus comme il le faut.
Pourriez-vous me dire ce qui ne fonctionne pas ?
Merci
Bonjour,
Lorsque j’adresse un crédit à un client, le mail qu’il reçoit est en anglais. Comment modifier le paramétrage pour le passer en français ?
Bonjour,
Lorsque j’adresse un crédit à un client, il reçoit le mail en Anglais. J’arrive à changer le titre mais pas le corps du message. Comment faire pour le paramétrer en français ?
Merci de votre aide !
Pierre
Bonjour.
Je n’ai pas trouvé comment ajouter des attributs et ses variations avec ce plugin ? C’est possible ou pas ?
Merci
Bonsoir,
C’est en cherchant des renseignements sur des plugins pour BBpress que je suis arrivée ici.
J’ai donc installé Bbpress sur mon site wordpress, mais je n’ai pas au-dessus du forum, le lien vers le retour sur l’accueil…
Merci d’avance pour vos conseils.
Bonjour Fred, .
je vois que vous avez traduit le plugin est il possible pour vous de partager cette traduction ? 🙂
Merci
Bonjour,
Avec les “produits téléchargeables” je peux donc créer une plateforme VOD sur laquelle je vends des films ?
Merci.
oui
Bonjour,
Je déterre un peu cet article pour vous indiquer que l’utilisation de Paypal pour les paiement récurrents n’est pas possible en France à ce jour (décembre 2018). La hotline de Paypal m’a indiqué que la fonctionnalité qu’il est nécessaire d’activer n’est pas encore disponible. La démarche proposée par Woo Commerce ne fonctionne donc pas :
https://docs.woocommerce.com/document/subscriptions/faq/paypal-reference-transactions/
Une passerelle comme Stripe fonctionnera par contre sans problème.
Bonjour
Ca me ferais mal, j’utilise paypal avec les abonnement depuis plusieurs années… 😉 Il ont du mal comprendre
Bonjour,
J’ai un souci avec l’utilisation des codes promo sur Woocommerce.
J’en ai paramétré un d’une valeur totale sur le panier e 89 euros.
Quand je le teste avec l’achat d’un produit à 99 euros, on me déduit 99 euros!!
Il ne reste que les frais de port…
Quelqu’un peut-il m’aider svp?
Merci d’avance,
Lauriane
Bonjour,
Pas compatible avec Woo 3.5.3 ??
des retours d’expériences ?
Merci d’avance
Xavier
Bonjour
Pourquoi pas compatible ?
Ben parce que dans la liste des wc compatibles (a droite de la fenetre), la dernière version c’est 3.4
(moi aussi je cherche une solution pour la livraison ^^ )
Bonjour,
Je dois faire un site sur lequel les personnes pourront soit acheter des livres ou des vidéos en ligne, soit accéder à des vidéos pour lesquelles il faudra un abonnement.
Je n’ai jamais fait de sites pour lesquels on fait ce genre d’abonnement. Quel système me conseillez-vous?
Merci beaucoup
Bonjour
Je vous recommande woocommerce membership + woocommerce subscription
Bonjour Fred,
il semblerait que Mail Bank ne propose pas de version gratuite. C’est dommage! j’aurais bien essayé…
Merci pour vos articles. C’est super intéressant.
Oui il a l’air bien ce plug in… du coup je l’ai téléchargé et payé
Résultat :
Décompression de l’archive de l’extension…
Installation de l’extension…
L’archive n’a pas pu être installée. Aucune extension valide trouvée.
L’installation de l’extension a échoué.
mais on, on m’a envoyé un mail disant que Je peux aller sur le Help center ou contacter la help team…. au cas ou, non content d’avoir perdu 25 $, je voudrais aussi perdre quelques heures de travail de plus…
Avez vous ouvert le zip ? a mon avis… le zip du plugin est dans le zip… 😉
Merci , je crois que c’est le problème, mais maintenant, si j’essaie avec le zip contenu dans le zip, il refuse en disant que le dossier existe déjà…, donc il faut que je me procure les accès pour y accéder avec Filezilla (au moins pour supprimer le dossier).
C’est un peu dommage que l’éditeur dise juste d’importer le fichier zip reçu sans préciser. (Le bon fichier Zip, c’est celui qui est caché dans le fichier Zip, j’aurais du y penser !)
Le zip dans le zip c’est souvent le cas dans les thèmes et plugin codecanyon, c’est vrai que la documentation devrait être revue
Bonjour,
Un grand merci pour cet article détaillé. Pensez-vous que l’une de ces solutions puissent restreindre la possibilité de contacter un membre ?
Je m’explique, mon projet est de créer un “linkedin” spécialisé sur une niche de métier.
Adhésion gratuite pour une entreprise qui peut poster une offre d’emploi.
Adhésion payante pour une personne à la recherche d’un emploi SI elle souhaite contacter l’entreprise, la consultation de l’offre est en revanche libre.
Bonjour je n’arrive pas à accéder à mon WordPress.org avec l’application Android comment résoudre ce problème ?
Bonjour j’ai un produit téléchargeable mais qui a une date d’expiration sur une année civile. Lorsque je met le nombre de jours dans l’option “expiration du téléchargement” cela implique que je dois revenir tous les jours enlever un jour (LOL) ? ou existe-t-il une solution pour mettre une date fixe d’expiration ?
D’avance merci
Bonjour,
Pouvez vous me dire pourquoi dans mon interface de WP/Woo commerce, quand je vais dans apparence puis widget je n’ai pas toutes les options de woocommerce comme celles que vous décrivez et dont j’aurai grand besoin pour mon site e commerce ??
faut il acheter une extension de woocommerce ? si oui laquelle ?
Merci d’avance pour votre réponse et votre aide
Hate de vous lire
Belle journée
Nat
Bonjour Natastro j’ai le même soucis ! Impossible de voir les widgets woocommerce !
Article très intéressant !
C’est vrai que si l’on utilise “Redirection seulement” comme “Méthode de téléchargement pour les fichiers”, on peut retrouver les url de tous les produits… donc sans les payer.
Or comme mes produits sont des photos assez volumineuses, j’hésites à utiliser “Forcer le téléchargement”…
Comment barrer une variation quand le stock du produit est à 0.
Je propose des tshirt en plusieurs taille.
Si je retire le prix sur une taille, la taille en question est barré d’une croix rouge signifiant que le produit n’est pas en vente.
Mais il faut que j’intervienne manuellement sur la variation.
Je voudrais que lorsque le stock d’un produit pour une taille est égal à 0, automatiquement la taille soit barré en front office sans que j’intervienne sur la variation.
Autrement dit : si le stock d’un tshirt pour une taille = 0 akors cette taille est barré sur le site en front office.
Comment faire ?
Bonjour !
Je viens d’acheter “RESPONSIVE CSS3 PRICING TABLE” mais en revanche je ne sais pas comment l’intégrer au Divi Builder :/
Pourriez-vous m’aider ?
Bonjour
Le divi Builder, n’accepte que des modules qui ont été développées pour le Divi Builder, je pense que le plugin que vous avez acheté il fonctionne séparément
S’il vous plait j’aimerai savoir comment faire pour protéger un produit téléchargeable par un code que le client doit recevoir par SMS. Merci
Bonjour,
J’ai actuellement un site wordpress qui fonctionne bien mais j’aimerai remplacer la page catalogue de produit en pdf par une boutique en ligne ou les images seraient automatiquement chargées à l’aide d’un serveur distant et modifiable via un fichier csv
J’ai plus ou moins 4000 references dans ce catalogue et je ne trouve pas de solutions.
Y aurait il une solution? Comment font les site e-commerce pour gérer leurs catalogue?
En vous remerciant par avance
Etienne
Bonjour cela fait 2 mois que je travaille mon site en local, j’ai migrer mon site.
Mais aujourd’hui en bas de page d’accueil wommerce affiche mes produits par catégorie, nouveauté et meilleurs vente alors qu’il n’y a aucun widget d’actif .vous pouvez m’aider ?
Bonjour,
comment peut-on personnaliser les champs du formulaire de commande WooCommerce (checkout fields) pour chaque produit ?
ex :
produit 1 : ne mentionner que le nom et prénom
produit 2 : mentionner nom, prénom et adresse
produit 3 : mentionner nom, prénom, adresse, tel et email.
produit 4 : ne mentionner que l’adresse
l’éditeur permet de le faire, mais tous les formulaires produits sont impactés, impossible de saisir ces champs plus finement.
Si vous avez une solution…
Merci par avance pour votre diligence.
Cordialement
Bonjour tout le monde,
Je vous remercie beaucoup pour ce tuto, celà m’aide beaucoup.
Mais je me demande, avez vous des tutoriels permettant de créer des passerelles de paiement basée sur formulaire.
J’en ai vraiment besoin pour mon implémentation.
Je vous remercie beaucoup d’avance.
Bonjour, je cherche également. Avez-vous trouvé la solution ? Je vous remercie.
Hello,
Peut-être suis-je mal éveillé mais pour ma part, je ne vois que 4 plugins présentés et pas 5.
mdr LOL? Je change titre… (merci pour la remarque)
Et niveau perf ça s’en sort comment?
Parce que c’est sacrément important pour le référencement et la transformation prospect=>client.
Certains disent que ce n’est pas optimisé pour des grosses boutiques (+ 2000 produits)
Bien sûr que c’est performant… WordPress est réputé pour le référencement…
Quant à l’idée reçu que c’est fait pour les petite boutique la réponse en “image” :
– Voici un WooCommerce avec 5000 produit… jugez par vous même : http://01.demo.woofrance.fr
– Voici un WooCommerce avec 100.000 produit (en construction) : https://cm.demo.woofrance.fr
Bref…
En effet ca va vite !
Ca me surprend étant donné que la BD n’est pas conçu spécialement pour le e-commerce.
Comme quoi avec des devs compétents on arrive à d’excellent résultats.
Quant à ceux qui prétendent que Woocommerce c’est lent, ils perdent totue crédibilité.
Je dis ca car j’ai vu cet argument dans de nombreux comparatifs de solutions e-commerce.
C’est navrant de colporter les “on dit” sans faire de tests soi mm…
La BD de WP est conçue pour être un “noyaux” avec une gestion de compte utilisateurs et une gestions de “données” au sens large et la possibilité d’évoluer… C’est la base qui sert a tout type de site : E commerce – Site vitrine – Blog… etc… Donc en definive c’est tout a fait conçu pour du Ecommerce… et même mieux dans la mesure ou c’est ouvert a tout autre type de donnée (Blog / forum / chat / galerie …etc )
Super article, merci ! En plus on sent bien le vécu des situations et je partage ton avis sur les silos hermétiques que sont les réseaux sociaux, donc vive son propre site web !
Merci, et oui les réseaux sociaux ont du bon mais ils ont tendance a nous faire oublier l’essentiel a savoir qu’on veux avant tout attirer du monde chez nous, sur notre site web.
Merci d’expliquer si clairement ce que j’essaie de faire comprendre à mes clients à chaque instant! Isabelle
De rien Isa. En espérant que ça puisse aider.
Super article, complet !
Ca devrait faire partie des premières infos à donner pour la gestion d’une boutique
Pour un dev le child theme c’est la vie, ca permet de pas perdre son code custom à chaque maj 😀
Merci super infos et complet vraiment utile
C’est clair aujourd’hui avec un blog et avec les réseaux sociaux on touche énormément de gens c’est vraiment bien Merci !
Gmail + modules complémentaires + Integromat + CRM === success story 😉
Merci pour cette article intéressant !
Très utile ! Merci
C’est vrai tiens il faut que je teste ça bientôt.
Merci 🙂
Merci super utile : )
je suis entrain d’essayer mais depuis 30 minutes et a la fin de l’installation il est bloquer sur connecter vous a votre jetpack !!
Bonjour
Jetpack n’est pas une obligation et je vous recommance même de ne pas l’installer
Il y manque le plug in Sirv qui est un CDN spécialisé image. Il sert les images au format nouvelle génération (jpg en webP) et de façon dynamique (adapte les tailles en fonction de la taille de l’écran), en fonction de vos préférences d’optimisation (compression), gestion des images dites 360 pour le packshot et enfin offre 2 gigas gratuits de téléchargement par mois (et 500 mégas de stockage). Ce qui vous permet de gagner de superbes secondes de chargement pour votre site et de s’approcher du vert de l’indicateur de performance de notre gros vilain mais ô incontournable Google. A essayer!!! 😉
Merci beaucoup pour cet excellent article. J’utilisais WP Rocket jusqu’à présent mais je vais tester Hummingbird en version gratuite pour voir si je constate une différence. Est-il aussi facile à configurer pour un non-développeur de métier ?
Il a l’air vraiment top ce plugin !
Mais je me pose une question :
J’aimerais l’utiliser sur une Market Place où les points gagnés changent en fonction du produit acheté.
Comme il s’agit d’une Market Place, ce sont les vendeurs qui gèrent leurs produits.
Ma question est la suivante :
Est-ce que c’est le vendeur qui choisit le nombre de points gagnés lors de l’achat ou bien est-ce que je peux paramétrer ça ailleurs que dans les paramètres du produit ?
Bonjour
Merci pour votre article, clair et très intéressant, pourriez vous me dire si vous proposez de l’aide justement pour optimiser le référencement de site, et pourquoi pas d’autres stratégies.
merci
http://www.agencevisa.com
Bonjour,
Comment puis-je désactiver l’option Téléchargement d’une boutique ? Elle ne va pas en faire et du coup autant épurer les options;
Merci
Divi body commerce est devenu pratiquement inutile depuis Divi 4.0 qui a implementé toute les fonction d’édition de page Woocommerce avec le Divi Thème Builder ce qui rend le tout beaucoup plus propre et natif au thème
Body commerce implémente encore beaucoup de fonctionnalité d’édition qui ne sont pas native dans divi (Présentation des catégorie / Présentation des liste produit …etc …) il reste utile
Bonjour Fred,
Je suis en train de finaliser la création d’un site e-commerce pour un client et j’utilise Divi Engine pour la personnalisation des pages Commerce. Je ne trouve pas l’endroit pour configurer à l’identique les boutons de l’ensemble de ces pages. Quand je réalise une personnalisation bouton par bouton, cela ne fonctionne pas.
Savez-vous où je peux configurer cela ?
Merci d’avance pour votre aide
Bonjour,
Comment ne pas rendre facultatives les coordonnées de l’acheteur pour un produit virtuel ?
Merci pour votre réponse
Les widgets sont bien là, enfin je ne sais pas si il y la totalité. Ils se nomment maintenant “Produit”, “Filtrer les produits” etc … Woocommerce à disparu du nom du widget !!!
J’espère vous avoir un peu aidé.
Salut,
Il y a t’il un moyen que les abonnés voient la page ?
En faite moi j’ai 4 pages de location que je veux quelles ne soient visibles que a mes inscrits.
Je pense que l’idéal est de passer par un logiciel de gestion des membres. Ainsi tu peux définir des rôles différents pour tes utilisateurs et donner tu définis dans les articles ou pages que tu crées, quel rôle à de voir quelles pages. Paid membership pro fait ça très bien et gratuitement. Si tu parles anglais tu auras des tas de vidéos gratuit pour mettre en place ce type de site, avec accès payant ou gratuit à des parties de ton site.
Pour ma part je cherche une solution pour que une partie de mon site soit visibles à des personnes précises, c’est un peu plus compliqué, par exemple le client et la personne qui accompagne le client plus eventuellement les RH du client.
Je n’ai rien trouvé comme solution, j’ai le sentiment que cela passera donc pas un développement …
Bonjour Fred,
J’ai installé le plugin et j’ai créé un affilié test.
Lorsque je veux me connecter avec cet affilié test, après avoir validé, je reviens toujours sur la page de login. Je n’arrive jamais sur l’affiliate account page.
J’ai peut-être mal paramètre quelque chose, mais quoi ?
D’avance merci pour ton aide.
Emmanuel
Bonjour, il y a quelques jours j’ai posté un sujet pour mon site ecommerce concernant l utilisation de memberships. Quelqu’un saurait il me renseigner s’il vous plait? je pense que je n’ai peut-etre pas choisi la bonne extension hélas
https://woofrance.fr/forums/topic/formule-abonnement-sur-mon-site-e-commerce/
Merci pour vos réponses
Eric
Merci pour votre retour, mais en conclusion définitive, si vous ne deviez qu’en sélectionner qu’un ? et qui intègre bien les finalités d’Elementor pro? ?
bonjour, j’ai un problème le processus de commande pour les produits téléchargeables, lorsque ma commande est terminé et qu’on clique sur Téléchargement une erreur apparait : “Impossible d’insérer l’entrée de journal de téléchargement dans la base de données.”
Comment résoudre ce problème s’il vous plait
Bonjour, avez vous trouvé une solution à ce problème ? Si oui, pouvez-vous la partager svp.
Bonjour, j’aimerais crée un code promo uniquement pour les étudiants
Merci Fred, en terme dutilisation ou de facilité de compréhension, “Dokan lite & pro” est celui que je conseillerais à n’importe qu’elle personne qui souhaiterait mettre sur pieds un système de marketplace avec possibilité d’avoir des commissions sur chaque produit de ses vendeurs.
bonjour Fred pour quand j’installe woozone ya pas la France merci d’avance
Bonjour, on m’a proposer de créer un site avec abonnements au mois ou à l’année qui donnerai accès un nombres définie de titres mp3., un peu comme shutterstock ( https://www.shutterstock.com/fr/pricing )pour des images Jusqu’à maintenant j’ai surtout créer des site avec un accès ouvert ou fermé à certaines pages, mais jamais d’abonnement. J’ai donc pensé à wordpress et ces différentes extensions mais j’avoue êtres un peu perdu avec toutes les extensions possible..
J’ai lu qu’il était possible de restreindre certaines pages ou produits à un membres mais Est-il possible avec woocommerce memberships de limité le nombre de téléchargement pour un type d’abonnement .
Que me conseillez vous ?
Cordialement,
Non ce n’est pas son rôle, c’est plutot subscription qu’il vous faut
Merci pour votre éclaircissement
Voila le code erreur que je recois, impossible d’effectuer une paiement. Auriez-vous une piste ?
Erreur PayPal (11601) : Une erreur (11601) s’est produite lors du traitement du paiement PayPal. Veuillez contacter le propriétaire de la boutique.
Bonjour,
Un compte pro et plusieurs sites web :
Factures avec leur propre préfixe ok,
Mais la page de retour ?? on est sensé mettre l’adresse complète du site.
Je comprends pas le ‘Indépendamment de ce paramètre, cela redirige dynamiquement vers la page de reçu correcte.’
est-ce à dire on zappe, et cela marche tout de même ?
Même poblème pour l’ipn : http://exemple.com/?wc-api=WC_Gateway_Paypal , il n’y a qu’un champs à rentrer , Pas possible d’en mettre plusieurs.
Merci.
Très intéressant cet article.
Perso je cherche un plugin de réservation pour camping et j’ai du mal à voir lequel correspondrait le mieux, même si j’ai bien compris que FooEvents n’est pas vraiment adapté.
Si vous avez des retours d’expériences merci !
Bonjour, de mon côté j’ai un problème qui me semble insoluble, a J-1 du lancement de mon site : la photo principale de la page d’accueil, que je vois lorsque j’ouvre le divi builder n’est pas visible sur le site. Si je modifie l’image, ou autre, elle est visible une fois puis disparait a jamais ( sauf via le divi builder)
Une idée pour me sauver?
pluggin plein de bugs et super lourd…à déconseiller
Bonjour,
Est ce que quelqu’un a récemment utilisé ce plugin. Il a l’air génial avec plein de fonctionnalités. Mais si on regarde les avis sur ce plugin sur codecanyon, il y a beaucoup de critiques et on dirait qu’il ‘agit d’une perte de temps et d’argent et qu’il s’agit d’une arnaque.
Votre expérience serait sûrement d’une grande aide.
Merci
Bonjour
Alors ce qu’i m’inquiette un peu c’est qu’il n’a pas été mis a jour depuis juillet 2019. Mais sinon ben c’est un bon plugin, compliquer a mettre en ouevre voilà tout
Bonjour, aucun onglet Code Promo apparaît dans mes onglets du menu au niveau de Woocommerce, j’ai installé plusieurs Woo, dans deux cas il n’y a pas l’onglet, dans les autres pas de problèmes. Merci si quelqu’un peut m’expliquer pourquoi.
Merci quand même, résolu.
Bonjour,
J’ai le même souci, je ne vois plus l’onglet code promo. Pourriez vous me guider ? Ce serait gentil, merci d’avance en tous cas !
Cordialement
Il a été déplacé dans la section “marketing”
Bonjour je recherche un fichier de traduction pour cet extension, pouvez vous m’aiguiller?
Mon soucis est chelou ^^
Si je ne fais pas de ma boutique , ma page d’accueil officiel ( celle qui pointe sur le domaine .fr) et bien mes produits ne fonctionnent pas, on ne peux pas ajouter au panier mais ATTENTION la où c’est magique c’est que c’est SEULEMENT les produits avec attribut qui font cela… les autres marche niquel exemple :
MARCHE PAS / https://aux-faire-part-etoiles.fr/produit/lalphabet-des-animaux-lettre-t-fille-garcon-tortue-tigre-toucan-tatou-tapir-recto-verso
MARCHE : https://aux-faire-part-etoiles.fr/produit/carte-1-face-recto-fille-fleurit-10×13
Moi je veux que ma page s’ouvre https://aux-faire-part-etoiles.fr/ directement sur une page statique (je ne veux pas afficher directement les produits recents . )
Si je met la page statique boutique en accueil tout fonctionne… Mais voila je suis têtu …
J’avais pensé aussi à faire en sorte que la page boutique n’affiche ni les catégo ni les produit en y ajoutant un shortcode mais en vain…
Pour le moment je travail dessus je ne sais pas si au moment ou vous lirez ceci la configuration aura évoluer…
Merci de votre aide.
Lee
Si je ne fais pas de ma boutique , ma page d’accueil officielle ( celle qui pointe sur le domaine .fr) et bien mes produits ne fonctionnent pas, on ne peut pas ajouter au panier mais ATTENTION là où c’est magique c’est que c’est SEULEMENT les produits avec attribut qui font cela… les autres marches niquel exemple :
MARCHE PAS / https://aux-faire-part-etoiles.fr/produit/lalphabet-des-animaux-lettre-t-fille-garcon-tortue-tigre-toucan-tatou-tapir-recto-verso
MARCHE : https://aux-faire-part-etoiles.fr/produit/carte-1-face-recto-fille-fleurit-10×13
Moi je veux que ma page s’ouvre https://aux-faire-part-etoiles.fr/ directement sur une page statique (je ne veux pas afficher directement les produits récents . )
Si je mets la page statique boutique en accueil tout fonctionne… Mais voilà je suis têtu …
J’avais pensé aussi à faire en sorte que la page boutique n’affichent ni les catégo ni les produits en y ajoutant un shortcode mais en vain…
Pour le moment je travaille dessus je ne sais pas si au moment où vous lirez ceci la configuration aura évolué…
Merci de votre aide.
Lee
Bien vu la solution avec wp-config.php, ça m’a sauvé ! Merci
FRED LE SUPER-HEROS !
Très bon plugin, vous pouvez utiliser en complément le logiciel Automatic Email Manager pour imprimer automatiquement les factures sur vos imprimantes sans aucune action de votre part, très simple à mettre en oeuvre: https://www.automatic-email-manager.com/FR/fonction-imprime-email
Bonjour Fred!
J’ai un gros soucis avec une mise en page importée depuis ELEMENTOR PRO
J’ai voulu insérer dans une page une mise en page toute faite depuis “PAGES” dans ELEMENTOR PRO, mais celle-ci se retrouve dans tout mon site! Toute l’architecture a changé! Ceci dit, la mise en page originale y est toujours ( elle se retrouve à la suite de cette nouvelle mise en forme)mais lorsque je clique sur éditer avec Elementor Pro, impossible de supprimer cette mise en page!
Comment revenir en arrière?
Merci de votre aide!
Plusieurs site utilise le technique de redirection des anciens domaines vers leur domaine et ne sont pas pénalisé par google . J’évite d’utilisé cette technique sur mon site : https://www.apprentus.fr/ malgré que tous les concurrent l’utilise.
Je suis très content de lire cet article. Cela prouve que Bitcoin s’éloigne peu à peu de sa réputation sulfureuse qu’on lui attribut généralement à tort.
Une précision cependant. les solutions type Bitpay sont très facile à mettre en oeuvre mais surtout elle ne change rien à votre comptabilité; comme le dit l’article, les bitcoin reçus sont automatiquement convertit en euro. Par conséquent, pour la boutique, rien ne change, vous facturez en euro, votre comptable ne voit que des euros.
Ceci dit, si vous désirez recevoir des Bitcoins sans conversion, c’est possible mais il faudra en discuter avec votre comptable afin des les intégrer. La solution semble être des les considérer comme un stock.
Il vous faudra un plugin et je préconise celui ci:
Nomiddleman Bitcoin and Crypto Payments for WooCommerce
Gratuit, Très simple il a en outre, le mérite de ne pas se limiter à Bitcoin. On peut accepter d’autres crypto-monnaies sur le site.
Ceci dit, si votre activité c’est de vendre des fleurs ou des meubles, il y a de forte chance que vous ne voyiez jamais l’ombre d’un bitcoin; ce type de clientèle n’est pas très “crypto-friendly”.
Bonjour Fred,
Merci pour cet article.
Dans le cas où l’on a déjà installé un plugin (DiviChildren) pour ce fameux thème enfant, comment procède-t-on si l’on préfère en fin de compte l’installer manuellement, comme vous l’avez montré plus haut ?
Merci à vous !
Franck
bonjour que ce quil me faut pour pouvoir rediriger hors de woocommerce
Bonjour,
Est-il possible d’afficher la liste des utilisateurs ayant utilisé un certain code promo ?
Merci d’avance
Bonjour,
Je n’arrive pas à régler la largeur de mon sous-menu, même en modifiant à l’endroit prévu (100% en px). Que proposez-vous ?
Merci beaucoup,
Morgane
Bonjour à vous Morgane,
C’est bizarre, avez vous déjà vérifier qu’il n’y a pas d’espace entre les chiffres et le % ou px?
Mets en 100% pour que la largeur s’adapte automatiquement à la barre de menu
Cordialement 🙂
Testé dernièrement sur un site woocommerce/divi, ce plugin gratuit est effectivement intéressant. J’ai eu plus de mal avec la mise en page du contenu pour lequel j’ai voulu utiliser le divi builder mais ça n’a pas fonctionné. Du coup, obligé de coder le contenu du popup. Avez-vous une astuce pour l’édition de contenu avancé ?
Bonjour à vous Magali, j’ai jamais testé de ce côté sinon, vous pouvez toujours consulter la documentation :
https://docs.wppopupmaker.com/
Bien à vous 🙂
Bonjour, est ce que ce plugin fonctionne correctement sur DIVI et est-il bien compatible sur mobile ? Merci pour votre retour.
Bonjour
Oui, et oui.
Il faut toutefois aller dans le code pour l’intégrer a divi (il y a un tuto sur le site officiel)
Bonjour,
Je recherche un plugin pour créer un espace membre et avec la fonctionnalité suivante : Une fois le client enregistré dans l’espace membre, il pourra envoyer des documents à l’administrateur du site worpress et inversement.
Merci pour votre réponse.
Bonjour,
J’utilisais la version très limitée Free depuis quelque temps ,
aussi je viens d’installer la version pro et gros problème … la colonne avec le filtre catégorie a disparu
J’ai soumis le problème au vendeur… mais pas réponse
Quelqu’un aurait un solution ?
Cordialement
Qu’est ce que vou entendez pas “les commandes sont mises en suspens jusqu’à ce que le paiement soit autorisé en dehors de WooCommerce” ?
J’ai actuellement un soucis avec ce module, je ne reçois pas l’argent qui est sensé être versé sur mon compte, je ne comprends pas ce que j’ai mal parametré.
Bonjour,
j’ai un souci concernant l’envoi d’un mail de confirmation avec un paiement fait par virement bancaire.
Le client ne recoit pas la confirmation par mail.
Je vous remercie d’avance.
Bonjour,
Comment faire pour mettre des photos aux termes d’attributs ? de manière générale je veux dire , c’est à dire sans aller dans:
– produit
– variation d’attribut
J’ ai des centaines de photos à rentrer pour toutes mes variations , et j’aimerai pouvoir les rentrer qu’une seule fois et pas pour chaque variation de produit …
Exemple:
non de l’attribut : couleur
termes de l’attribut: noir , noir ebene, gris souris, gris éléphant, rose barbie, rose pale, rose gold, etc..
Si vous avez un plugin, j’en serai vraiment soulagé !
Merci,
Bonjour,
Merci pour cette présentation de Forminator
Donc si je comprends et si je lis bien, celui-ci “permet à nos clients de s’inscrire et de se connecter a notre site WordPress”.
Cependant, quel rôle ont nos client après l’inscription ? Je pose la question (qui paraitre bête en apparence, mais qui est tout de même sérieuse), parce que je ne veux pas qu’après leur inscription mes clients aient le rôle d’Auteur, Contributeur, Editeur, Abonné ou Traducteur (les rôles d'”utilisateurs” de WordPress) et puissent avoir accès au B.O du site, mais bien le (seul) rôle de client et puissent accéder UNIQUEMENT au F.O.
Où et à quel moment configure-t-on cela dans Forminator ?(C’est bien) À la 3eme étape de création de Forminator (intitulée “Inscription utilisateur”) dans le menu déroulant “Rôle” ?
Merci pour votre réponse
Bonne journée 😉
Bonjour, et surtout merci beaucoup !
Ça fait tellement plaisir de trouver une solution clé en main à un problème.
Sans vous, ce soucis m’aurait vraiment mis le démon et fais perdre un temps et une énergie hallucinante.
Désactiver les traductions de divi… …tout simplement. Cela m’aurait pris des jours.
Bonne continuation et merci encore.
Bruno
Découvrez toutes nos références sur le site https://digital-in.fr
Nous vous proposons des prestations de développement sur wordpress, woocommerce, prestashop et autres CMS basés sur PHP
Vos projets méritent de vrais compétences.
Bonjour, article très intéressant et complet !
Auriez-vous un logiciel pour réaliser la passerelle entre woo-commerce et sage 50 (gestion commerciale) ?
Je vous remercie pour votre aide.
Bonjour
J’ai la même question, en, ce qui concerne woocommerce et Sage ?
Bonjour,
J’ai un petit problème sur mon blog. Il y a des centaines, voire 400 articles en 3 jour qui apparaissent dans le compte d’un éditeur. Comment çà se fait ?
Bonjour, j’ai crée une offre permanante sur mon site web, qui est que les frais de port sont gratuits a partir de 59€ d’achat.
Est il possible de creer un code de reduction sur un produit en particulier ou mon offre sur les frais de port gratuit n’est pas prise en compte.
Cest à dire si un client utilise mon code promo automatiquement il devra payer les frais de port.
La seule maniere que jai trouvé pour le moment cest de retirer mon offre sur les frais de port quand je creer un code de reduction sur un produit. Mais du coup ca ne va pas car les clients qui n’utilisent pas ce coupon de reduction doivent payer les frais de port aussi ..
Merci d’avance pour votre aide ! 🙂
Bonsoir !
Merci Fred pour cet article.
Une petite question… Je souhaites créer une marketplace avec quelques “options” en plus comme gérer certaines expéditions pour des vendeurs (ça c’est bon) mais surtout pouvoir proposer des expéditions groupées ? Savez-vous quel plugin pourrait le permettre ?
Bien à vous
Gilles
Bonjour,
Peut-on créer des autres rôles afin qu’ils soient adaptés à nos groupes clients?
Comment sont générés les groupes par role ?
Mon client aura un connecteur entre son woocommerce et son logiciel de compta SAGE50c (Où sont configuré tous ces groupes clients avec remises). Cela se fait donc en parellele ? Peut-être avez vous déjà eu ce cas.
Je vous remercie pour toutes la vidéo !
Il m’est impossible d’accorder l’accès aux téléchargement depuis le back office d’une commande client déjà passée. Je reçois le message d’erreur suivant : Impossible d’accorder l’accès – l’utilisateur peut déjà avoir la permission pour ce fichier ou l’e-mail de facturation n’est pas défini. Assurez-vous que l’e-mail de facturation est défini, et que la commande a été sauvegardée.
Pourtant ce qui est cité dans le message d’erreur n’est pas le cas. Pouvez-vous m’aider ?
Bonjour Fred,
Merci beaucoup pour cet article complet et le ton sur lequel tu l’as écrit…. J’ADORE !!!
Beau travail ! Bravo.
Bonjour
peux t’on obliger des commandes par carton de 12 bières ou 24 ou 36….
je n’arrive pas a comprendre cette extension. c’est à dire : je ne souhaite pas la possibilité de valider un carton entre 1 et 11 bières, seulement pour 12. Ensuite si le client veut un autre carton, je ne veux pas la possibilité entre 11 et 23, seulement pour 24, etc….
comment faire avec TABLE RATE SHIPPING.?
Dois-je faire quelques choses en plus dans woocommerce (catégories,….)
merci
Merci pour cet article. Je préfère largement Polylang à WPML. Déjà grâce à sa gratuité mais également à son ergonomie et mode de fonctionnement plus simple que WPML.
Merci à vous Nico, sur ces points là vous avez tout à fait raison, Polylang est plus ergonomique
Bonjour,
J’ai installé l’extension Animate it et je n’ai pas d’icone dans la barre des menus de l’éditeur WordPress (nouvel éditeur Word press, très différent de celui indiqué sur vos copies d’écran). J’ai juste une petite icone avec 3 cercles… est-ce cela ? cela me permet qqs animations mais pas de réglages et de choix comme vous ). Pourtant, il s’affiche bien dans mes extensions installées.
Merci de me dire si cette extension fonctionne avec le nouvel éditeur WP ?
Merci à vous.
Natacha
Bonjour à vous Natacha, essayez avec l’Editeur Classic à la place de Gutenberg 🙂
Bien à vous
Dommage le titre me faisait rêver !
Deux critiques :
– cet article doit dater, car les photos d’écran n’ont absolument rien à voir avec le plugin actuel. Le fonctionnement semble tout à fait différent, à tel point que je me suis demandé si j’avais installé la bonne extension ! (et c’est pourtant le cas)
– il n’est pas du tout abordé le sujet du certificat, pourtant nécessaire pour passer en ssl.
Bonjour,
Je viens de tester cette extension et elle m’a déplu.
Et c’est là que je souhaite pondérer votre avis sur cette extension.
Je l’ai donc désinstallé et voulu supprimer mon compte or cela est impossible.
J’ai donc tenté de contacter Newsletter qui propose 3 solutions de contact :
1. Une assistance générique sur le forum où l’on peut voir des messages de 2016 sans réponse.
2. Le ticket prioritaire pour les clients “prime”.
3. Un formulaire pour tout autre demande.
C’est de ce fait logiquement, la 3ᵉ option… Ben, non, un message en no-reply me disant d’aller sur le forum.
Je ne trouve pas ça trop rgpd friendly, ni trop professionnel friendly.
Cela mérite d’être souligné avant de s’inscrire pour obtenir une clé gratuite pour faire votre essai : pas de désinscription.
Ah oui, lorsque l’on désire se connecter à un service SMTP Tiers, il faut taper son code gmail dans mon cas; et bien votre code n’est même pas masqué et impossible de le masquer.
C’est du jamais vu.
J’ai testé sendinblue et mailpoet et ai pu me désinscrire sans aucune difficulté.
Cordialement.
Bonjour
Je ne peux pas être disponible avant 17h. Des replays sont ils possible ?
Merci
Bonjour,
Est-ce possible de faire des codes promos à usage unique en masse ?
C’est à dire que je voudrais faire des codes promos pour différentes personnes, qui ne s’utilisent qu’une seule fois, mais je n’ai pas envie de tous les programmés individuellement.
Merci,
Salut, j’aimerais créer un coupon de réduction de 10% pour les clients historiques de ma boutique (https://shinobi.club/) , comment faire svp?
Bonjour Samson, merci pour cet article, j’ai trouvé encore plus simple pour utiliser le code JavaScript sur mon blog
Je me permet de partager avec toi, cette petite astuce de débutant
https://stephanelafaye.com/ajouter-du-code-javascript-dans-wordpress/
j’ai le même problème sans solution
Bonjour,
Quelqu’un a le fichier en FR
Merci pour le retour
Bonjour, etes-vous sur un page builder ?
Sinon, essayez d’abord de regénerer vos permaliens
Bonjour,
Je viens d’installer Popup Maker.
Je souhaite créer un Lien Cliquable (avec apparition de la petite main au survol du lien) qui ouvre une image “Guide des Tailles”.
=> Par contre je n’arrive pas à comprendre comment créer le lien avec le Popup… ???
Bonjour,
Merci pour cet article.
Est il possible d’ajouter un lien “annuler la commande et demander le remboursement” dans la page Mon compte.
J’aimerais que le client puisse se faire rembourser sa commande sans mon intervention.
Par contre une fois la prestation effectuée, il faudrait que le lien disparaisse ou bien qu’il y ait un message comme quoi il n’est plus possible d’être remboursé car la prestation a eu lieu.
Je ne sais pas si c’est possible ?
Merci.
Bonjour
J’ai mis ça dans le taux standard : https://prnt.sc/B-5X_UvZfgKu
ou ça dans le taux réduire: https://prnt.sc/EJIjaO-srn_i
pour que La Réunion devienne avec un taux de taxe 0%, mais aucun ne marche on the panier page: https://prnt.sc/csWfAk6g7OyZ
Est-ce que vous pouvez me dire où est le problème svp?
Merci en avance!
Tuto très intéressant.
Et avec polylang, vous avez des retours?
Merci !