Une optimisation réussie des actifs varie considérablement d’un site à l’autre, en fonction des plugins et des thèmes installés et activés.
Dans cette section, nous examinerons les étapes d’utilisation de l’outil avancé d’optimisation des actifs de Hummingbird pour compresser, combiner et déplacer avec succès vos fichiers CSS et JS sans casser le style ou les fonctionnalités de votre site Web.
Pendant que vous configurez les choses, vous pouvez utiliser une petite fonctionnalité pratique de Hummingbird qui vous permet de désactiver temporairement l’optimisation des actifs sur la page que vous consultez pour vérifier s’il y a des problèmes de mise en page qui ne sont pas désirables.
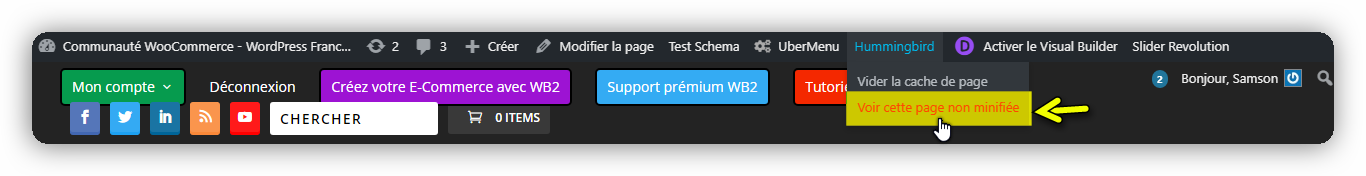
Dans la barre d’outils du frontend, cliquez sur « Voir cette page non minifiée » dans le menu Hummingbird.

Cliquez dessus pour l’ajouter à l’URL dans la barre d’adresse du navigateur pour vous informer que l’optimisation des actifs est temporairement désactivée :
?avoid-minify=true
Pour récupérer la page optimisée, supprimez-la simplement de l’URL et rechargez la page, ou cliquez sur n’importe quelle autre page de votre site, puis cliquez de nouveau sur celle que vous consultez. N’utilisez pas le bouton «Retour» de votre navigateur, car vous reviendrez simplement à la page non réduite.
REMARQUE
Lors de la configuration de l’optimisation des actifs, n’oubliez pas de désactiver ou d’effacer le cache, y compris le cache des pages, du navigateur et des objets côté serveur.
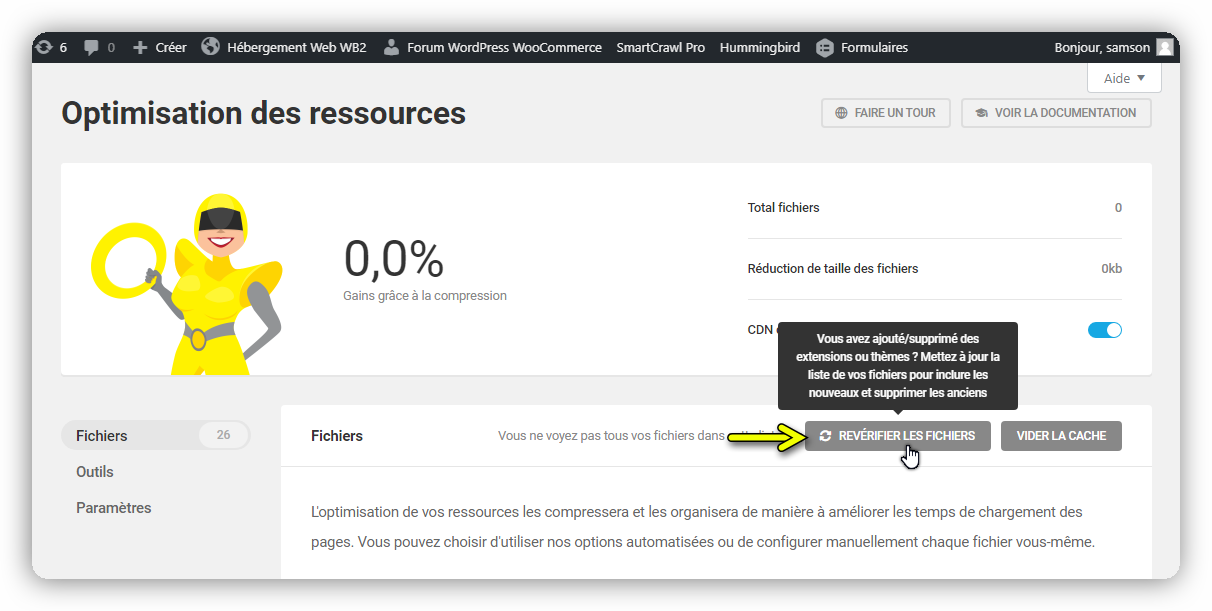
1. Installez et configurez vos plugins et votre thème – Si vous ajoutez ou supprimez un plugin ou un thème, cela changera les ressources disponibles. Si vous ne voyez pas les fichiers d’un plugin ou d’un thème spécifique, videz votre cache et utilisez le bouton REVÉRIFIER LES FICHIERS pour recharger les fichiers disponibles.

2. Utilisez d’abord l’outil d’optimisation des fichiers de votre thème – Les thèmes Premium et les générateurs de pages incluent parfois une fonction d’optimisation des ressources qui résoudra 80% de vos problèmes. Cela doit être configuré avant de configurer Hummingbird Optimization des Ressources. Voici quelques exemples de fonctionnalités d’optimisation d’actifs de thème populaires :
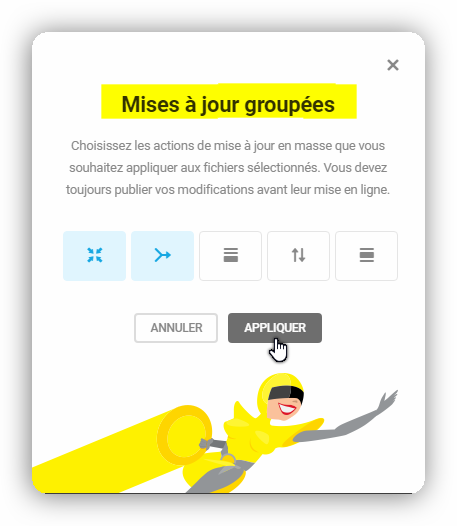
3. Exécutez l’optimisation des actifs Hummingbird – Maintenant que vos plugins et votre thème sont activés et configurés, lancez l’analyse d’optimisation des actifs Hummingbird. Compressez et combinez tout. Pour compresser et combiner en bloc, cochez la case CSS / JavaScript au-dessus de chaque section, cliquez sur le bouton Mises à jour groupées pour ouvrir le module.

Sélectionnez les options Compresser et Combiner et cliquez sur Appliquer. Cliquez ensuite sur le bouton «Publier les modifications» pour diffuser les modifications en direct.
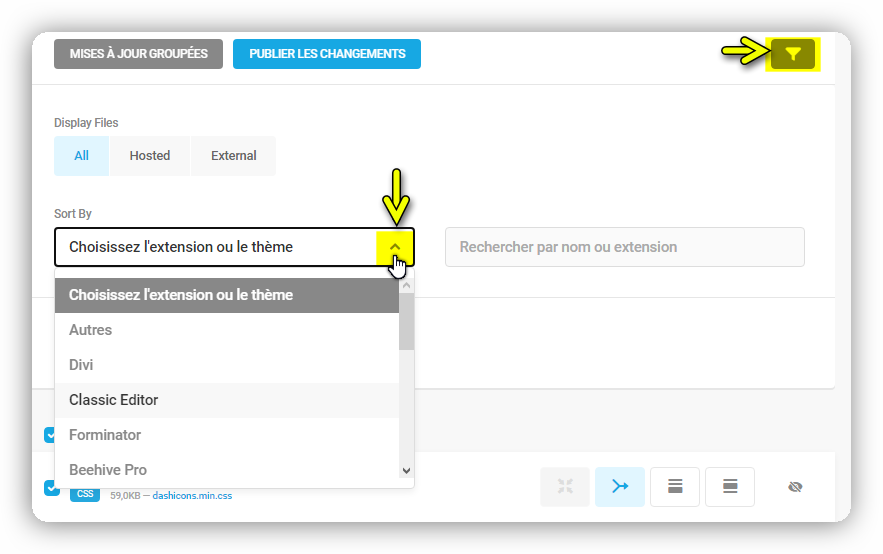
4. Déplacer les fichiers vers le pied de page – Déplacez tous vos fichiers à charger dans le pied de page, à l’exception des fichiers JavaScript JQuery, JQuery-migrate et du thème principal. Utilisez l’outil de tri de filtre de plugin ou de thème si vous ne savez pas quels fichiers appartiennent à vos fichiers de thème.

Cliquez sur le bouton Publier les changements pour diffuser vos modifications en direct. Cela peut casser la fonctionnalité ou le style, mais restez calme et continuez les tests.
5. Déplacez les fichiers contenant une erreur vers l’en-tête – Visitez les pages clés de votre site et utilisez la console du navigateur pour rechercher les erreurs. Pour vérifier les erreurs avec Google Chome, visitez une page de votre site, cliquez avec le bouton droit de la souris, sélectionnez Inspecter et ouvrez l’onglet Console.

Revenez à l’onglet Optimisation des ressources Hummingbird et déplacez les fichiers signalés par une erreur à charger dans l’en-tête.
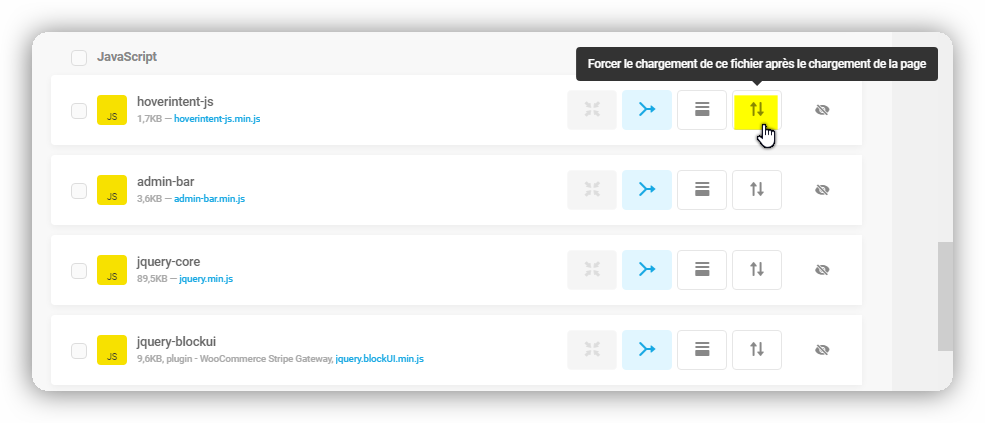
6. Différer les scripts non nécessaires immédiatement – Enfin, utilisez le bouton Forcer le chargement de ce fichier après le chargement de la page disponible dans la section JavaScript pour différer les scripts dont vous n’avez pas besoin immédiatement (comme un script de formulaire ou un script de protection anti-spam).

Si vous rencontrez des problèmes, vous pouvez rapidement désactiver l’optimisation des actifs sous l’onglet Paramètres d’optimisation des actifs et contacter l’équipe d’assistance.


