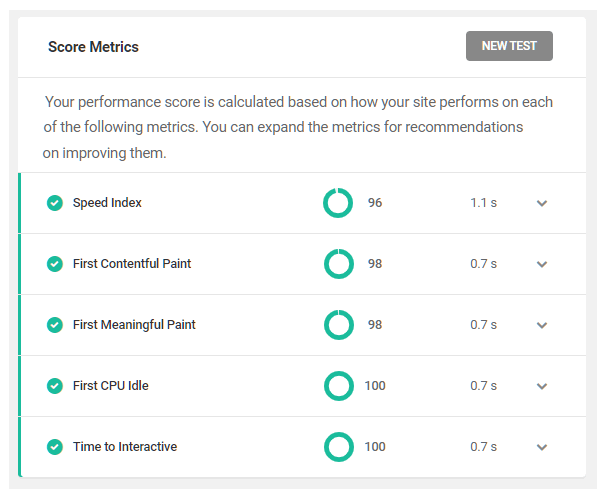
Les indicateurs de score mesurent la vitesse et l’efficacité avec lesquelles un site dispose d’un contenu entièrement fonctionnel.
Les métriques les moins performantes apparaissent en premier dans les résultats du test.

Chaque métrique peut être développée en cliquant n’importe où dans sa ligne pour accéder à une explication détaillée de la métrique, le dernier score de test enregistré pour cette métrique ainsi que quelques bonnes pratiques recommandées.
Recommandations
La section Recommandations contient des liens vers les tests spécifiques qui mesurent dans quelle mesure un site répond ou ne parvient pas à atteindre ces indicateurs de performance. Cliquez sur n’importe quel lien pour voir le test applicable, le score le plus récent et, dans de nombreux cas, des instructions détaillées sur la façon de résoudre les problèmes.

Dans certains cas, les fonctionnalités propres à Hummingbird peuvent être activées ou modifiées pour résoudre les problèmes de performances. Dans d’autres cas, Hummingbird peut identifier le problème, mais le correctif nécessitera l’utilisation d’un plugin séparé, tel que Smush Pro.
Quelque fois, une petite édition de code est nécessaire au lieu d’utiliser un plugin. Dans tous les cas, l’interface utilisateur de Hummingbird fournit des instructions sur la façon d’accomplir chaque correctif recommandé.
Indice de vitesse

Le score de l’indice de vitesse reflète le temps moyen nécessaire pour que le contenu apparaisse sur l’écran visible, ou «au-dessus du pli». C’est un peu un score général car il y a plusieurs sous-tâches qui ont un impact sur le temps que cela prend.
De plus, des facteurs indépendants à l’administrateur du site ont également un impact sur l’indice de vitesse, tels que les types d’appareils accédant au site ainsi que leurs différentes tailles d’écran.
Cliquez n’importe où dans la ligne Speed Index pour accéder aux recommandations.
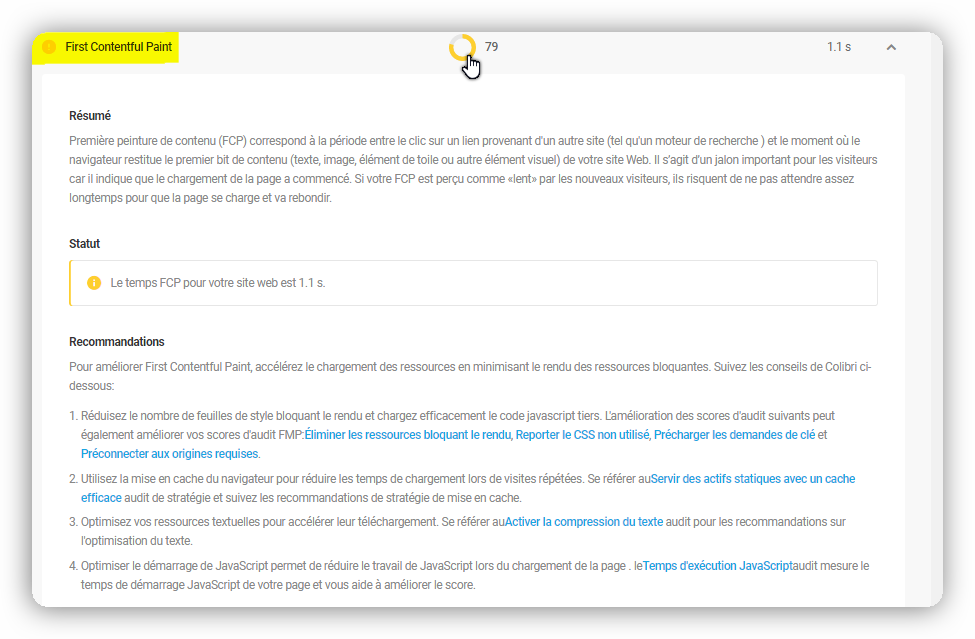
First Contentful Paint

First Contentful Paint (FCP) fait référence à la période entre le moment où un utilisateur clique sur un lien vers un site, tel qu’un résultat de recherche ou un lien dans un autre site, et le moment où le contenu du site cible apparaît à l’écran.
FCP est important car les utilisateurs s’attendent de plus en plus à ce que les pages se chargent très rapidement et associent souvent les pages à chargement lent à un manque de qualité ou de professionnalisme.
Cliquez n’importe où dans la ligne First Contentful Paint pour accéder aux recommandations.
First Meaningful Paint

La First Meaningful Paint (FMP) fait référence au temps nécessaire pour que le contenu principal devienne visible. Le contenu principal est défini comme le plus grand bloc de contenu qui apparaît au-dessus du pli, quel que soit le type de contenu de ce bloc.
Plus le contenu principal se charge rapidement, plus les visiteurs peuvent interagir rapidement avec la page et moins ils sont susceptibles de rebondir. Le contenu principal n’est pas le même sur chaque page. Par exemple, le contenu principal sur un site de médias sociaux peut être des publications d’utilisateurs, tandis que sur un blog, il peut s’agir d’une image ou d’un titre en vedette.
Cliquez n’importe où dans la ligne Première peinture significative pour accéder aux recommandations.
First CPU Idle

Le First CPU Idle (FCI) représente le temps nécessaire à une page pour devenir interactive au minimum. Ce qui signifie que la plupart des éléments sont interactifs, mais ne sont pas tous nécessairement fonctionnels.
FCI est parfois confondu avec Time to Interactive (TTI). La différence est que FCI ne mesure que lorsqu’une page accepte les entrées utilisateur, alors que TTI nécessite une réponse à ces entrées.
Cliquez n’importe où dans la ligne First CPU Idle pour accéder aux recommandations.
Time to Interactive

Time to Interactive (TTI) représente le temps nécessaire pour qu’une page devienne entièrement interactive, ce qui signifie que la plupart du contenu est visible et que le site répond aux entrées des utilisateurs dans les 50 ms.
Le TTI est utile pour identifier les cas dans lesquels le contenu d’une page est visible et semble être interactif mais ne l’es pas du tout.
Cliquez n’importe où dans la ligne Time to Interactive pour accéder aux recommandations.


