Comment ajouter, configurer et personnaliser le module de Compteur en Cercle Divi.

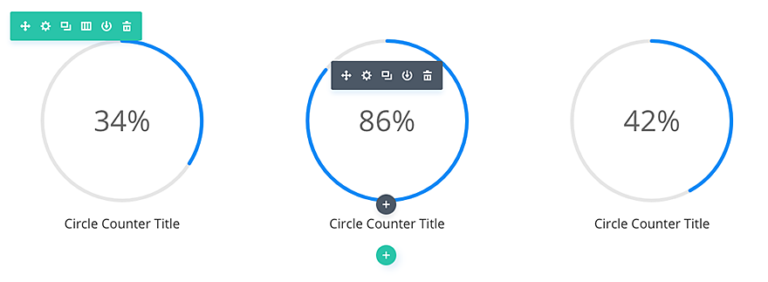
Le Compteur en Cercle vous fournit une manière belle et visuellement convaincante d’afficher une seule statistique. Lorsque vous faites défiler vers le bas, le nombre compte et le graphique circulaire se remplit jusqu’à l’emplacement en pourcentage. Essayez de combiner plusieurs modules de compteurs de cercles sur une seule page pour donner à vos visiteurs une façon amusante de découvrir votre entreprise ou vos compétences personnelles.
Voir une démo live de ce module
Comment ajouter un module Compteur en Cercle à votre page
Avant de pouvoir ajouter un module de Compteur en Cercle à votre page, vous devez d’abord sauter dans le Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builderau-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

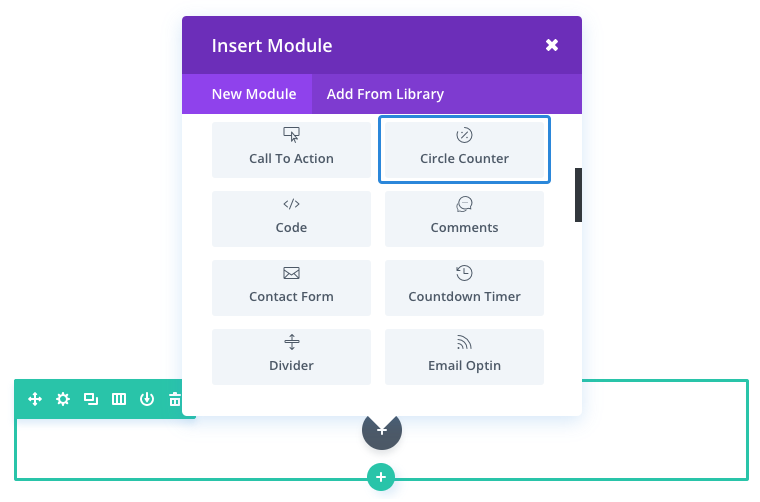
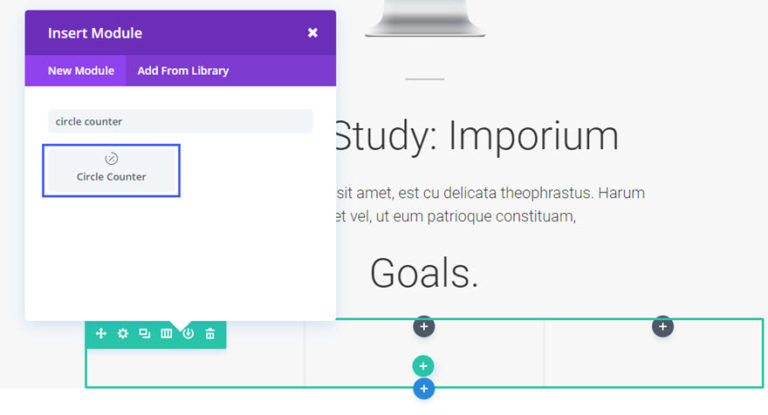
Localisez le module Compteur en Cercle dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « cercle compteur », puis cliquez sur entrer pour trouver automatiquement et ajouter le module Compteur en Cercle!Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: utilisation du module Cercle compteur pour afficher les objectifs d’un projet dans une étude de cas
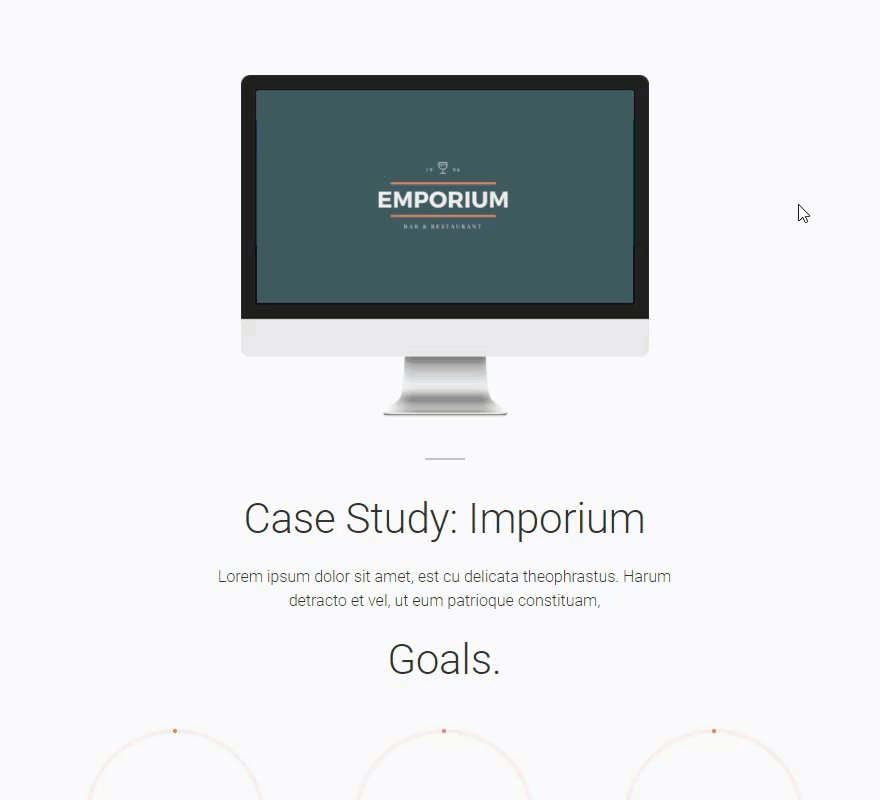
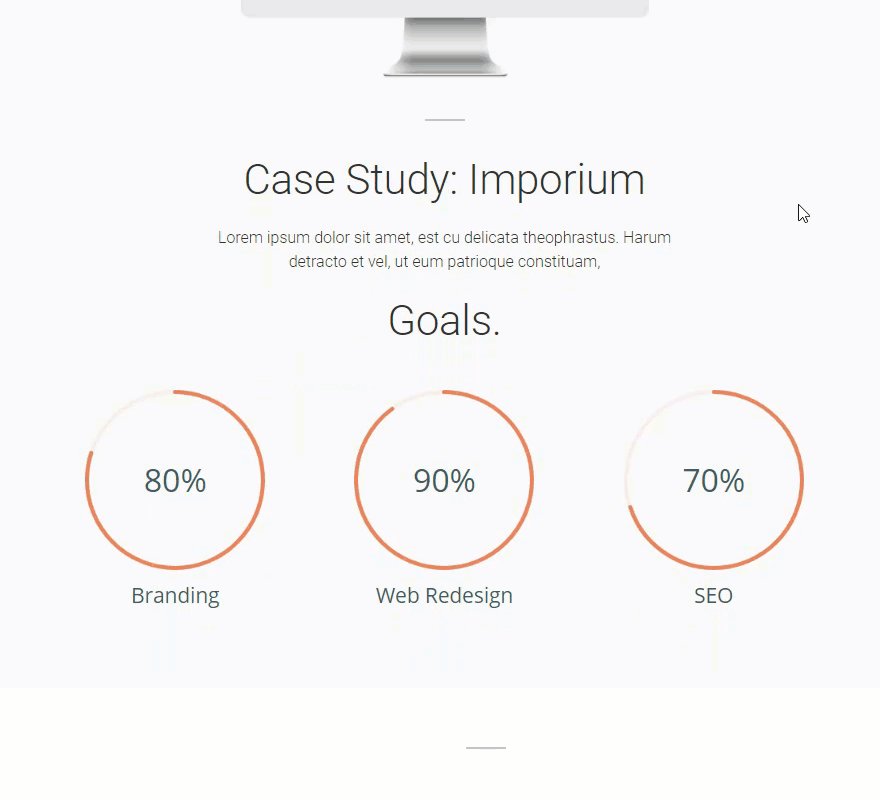
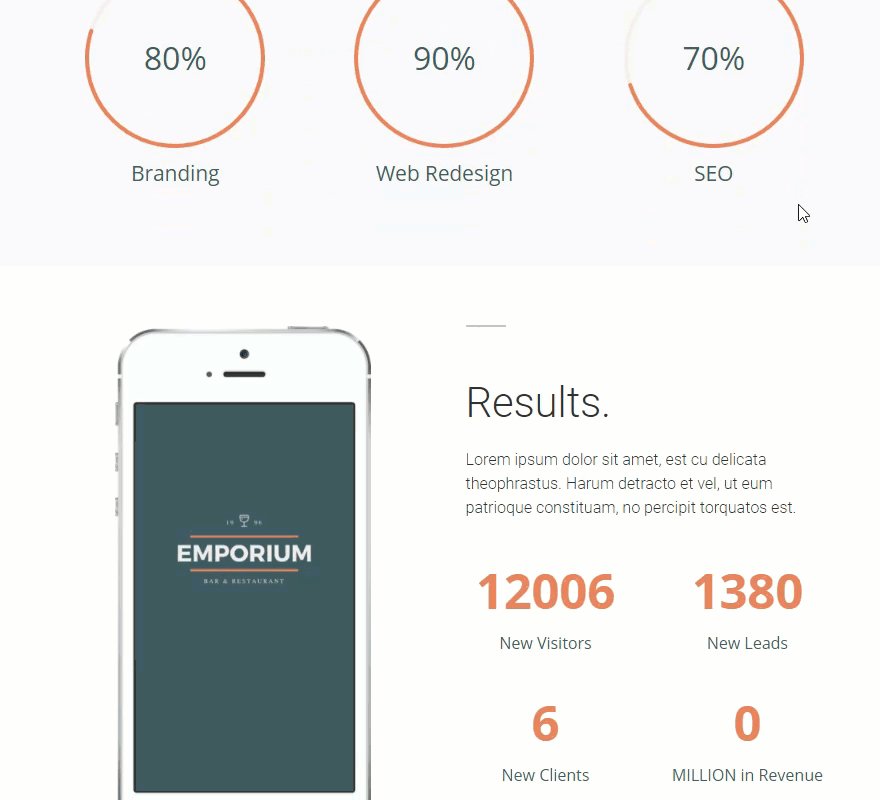
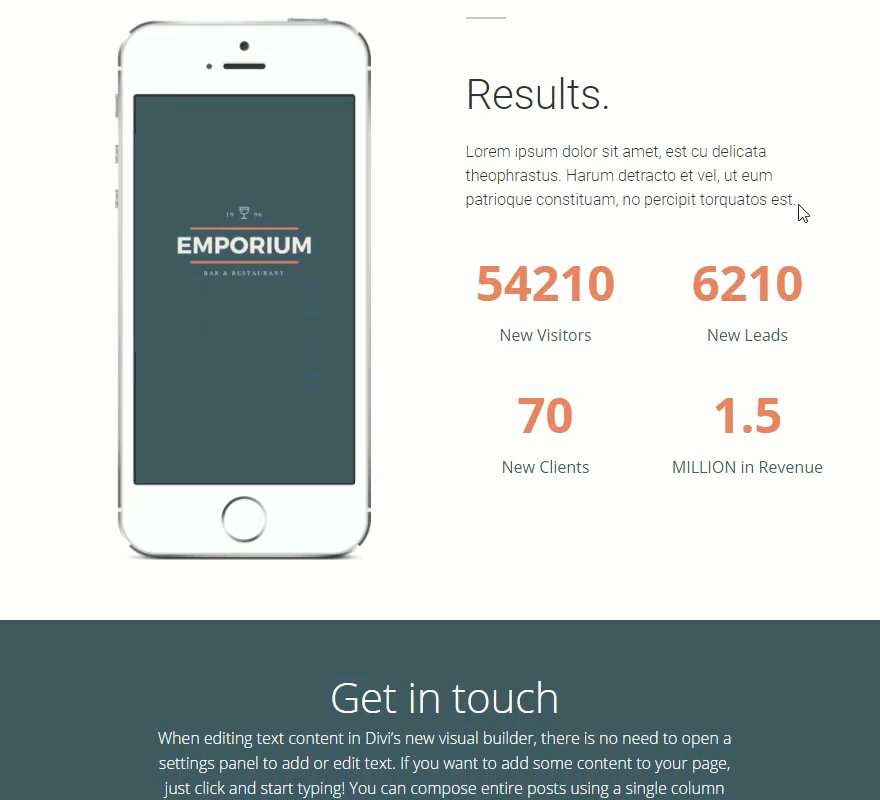
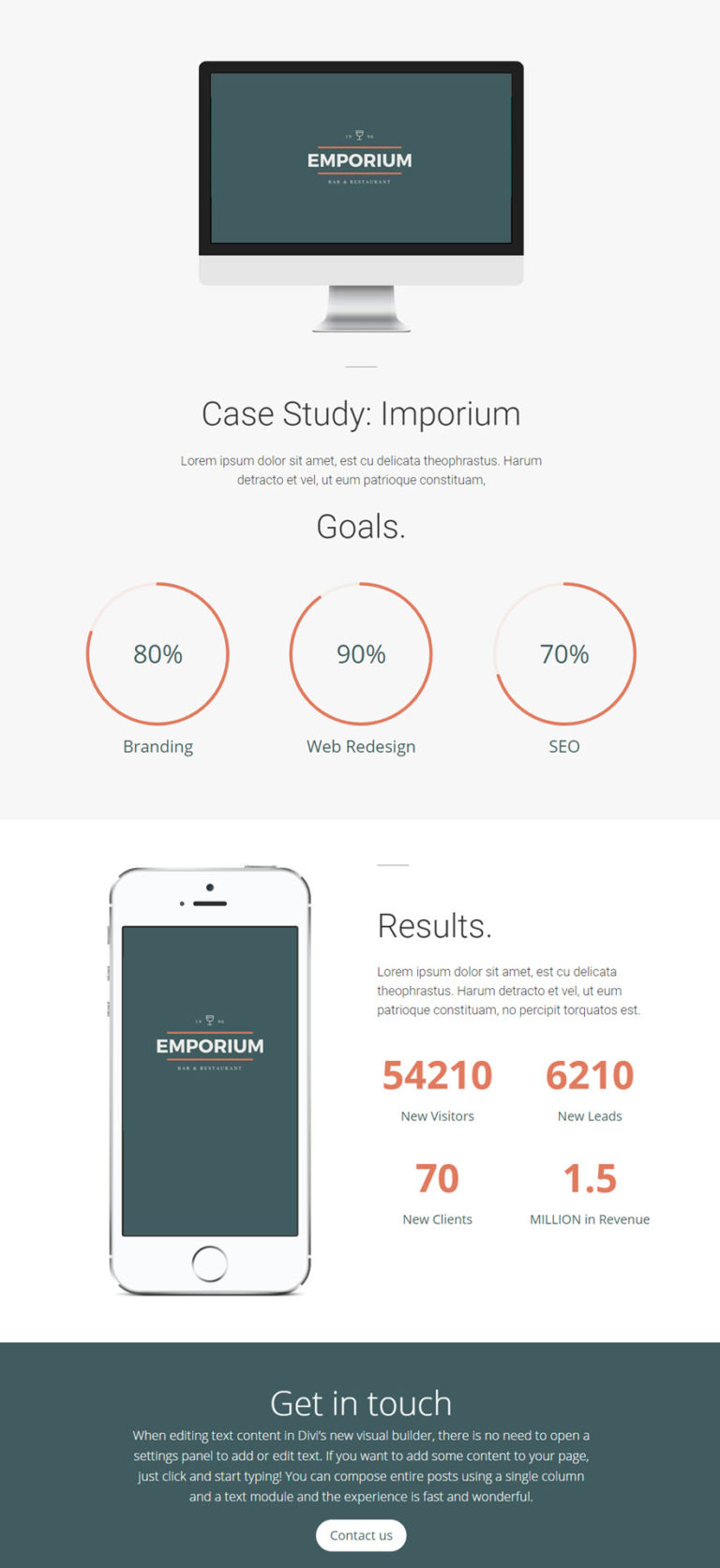
Une excellente façon d’utiliser le module Compteur en Cercle est d’illustrer des statistiques pour des études de cas ou des éléments de portfolio. Il suffit d’étiqueter chaque Compteur en Cercle avec une caractéristique ou un objectif spécifique du projet afin que l’utilisateur sache quels services sont inclus dans le projet. Dans cet exemple, j’ajoute en utilisant le module Compteur en Cercle pour afficher trois objectifs du projet.
Comme vous pouvez le voir dans l’image ci-dessous, le haut de la page comprend les trois objectifs du projet utilisant le module Compteur en barres et le bas de la page inclut les résultats de l’étude de cas à l’aide du module Compteur numérique.

Commençons.
Utilisez le générateur de visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne). Ensuite, ajoutez un module Compteur en Cercle à la rangée.

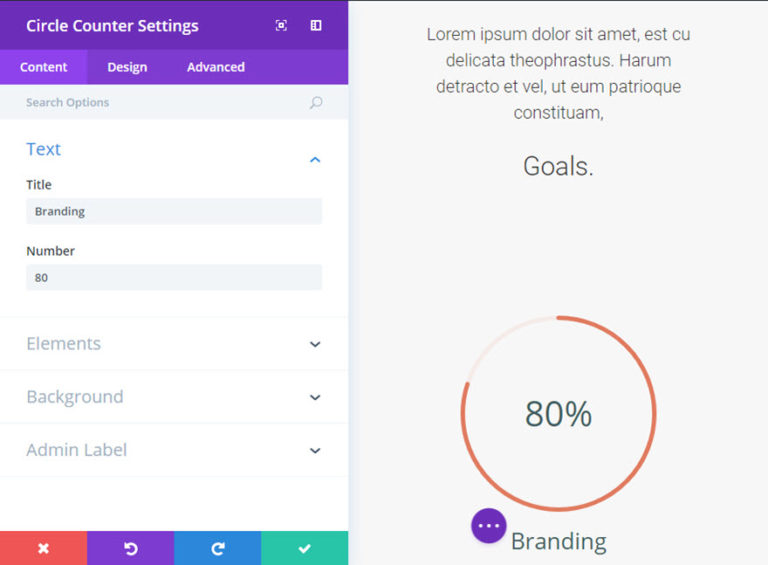
Mettez à jour les paramètres du Compteur en Cercle comme suit:
Options de contenu
Titre: Branding
Nombre: 80
Pourcentage du signe: ON
Couleur de fond de barre: # e07a5e
Options de conception
Couleur du cercle: # e07a5e
Couleur du texte: sombre
Police du titre: par défaut
Titre Taille de la police: 26px
Titre Couleur du texte: # 405c60
Numéro de police: par défaut
Taille de la police de nombre: 46px
Couleur du texte: # 405c60

Enregistrer les paramètres
Maintenant, dupliquez deux fois le module Compteur en Cercle et faites glisser chaque doublon sur les deuxième et troisième colonnes de votre rangée.

Étant donné que vos éléments de conception ont été transférés aux modules en double, tout ce que vous devez faire est de mettre à jour le titre et le numéro du Compteur en Cercle.
C’est tout!
Découvrez la page.

Options de contenu du Compteur en Cercle
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Titre
Entrez un titre pour le Compteur en Cercle. C’est généralement un mot qui représente cette statistique que vous affichez. Il sera affiché sous le nombre dans le graphique circulaire.
Nombre
Définissez un nombre pour le Compteur en Cercle. Si vous choisissez un nombre inférieur à 100, le graphique circulaire se remplira jusqu’à un pourcentage égal au nombre entré. Par exemple, si vous entrez le chiffre 20, le cercle sera rempli à 20% de votre couleur d’accentuation.
Signe pourcentage
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Ici, vous pouvez choisir si le signe de pourcentage doit être ajouté après le nombre défini ci-dessus.
Couleur de fond de barre
Cela va changer la couleur de remplissage pour la barre. La quantité de couleur de remplissage est contrôlée par le « nombre » sélectionné ci-dessus. Si vous sélectionnez le numéro 50 et une couleur de bleu, votre cercle remplira 50% du chemin avec une couleur bleue.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de Compteur en Cercle
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur du cercle
C’est la couleur qui sera utilisée pour la partie non remplie du cercle (l’espace négatif qui n’est pas rempli par la couleur d’arrière-plan de la barre définie dans l’onglet Contenu).
Opacité de couleur de cercle
Vous pouvez réduire l’opacité de la partie remplie du cercle en utilisant ce paramètre.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
Police de titre
Vous pouvez changer la police du texte de votre titre en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Titre Taille de la police
Ici vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre titre, choisissez la couleur désirée dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre titre Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police de nombre
Vous pouvez changer la police de votre texte en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police de nombre
Ici vous pouvez ajuster la taille de votre texte numérique. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte numérique
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte numérique, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres numériques
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte numérique, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de ligne de nombre
La hauteur de la ligne affecte l’espace entre chaque ligne de votre texte numérique Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Options avancées du Compteur en Cercle
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]


