Personnalisez facilement le look & feel, ainsi que la structure de votre en-tête.
Personnaliser l’en-tête et la navigation de votre thème
Pour commencer à personnaliser l’en-tête et la navigation de votre site Web, vous devez d’abord entrer dans le Customizer du thème en cliquant sur le lien Divi> Personnalisation du thème dans votre tableau de bord WordPress. Cela lancera le customizer. Ensuite, recherchez le panneau « En-tête et navigation ». Cliquez sur le panneau pour ouvrir les paramètres pertinents et commencer la personnalisation.

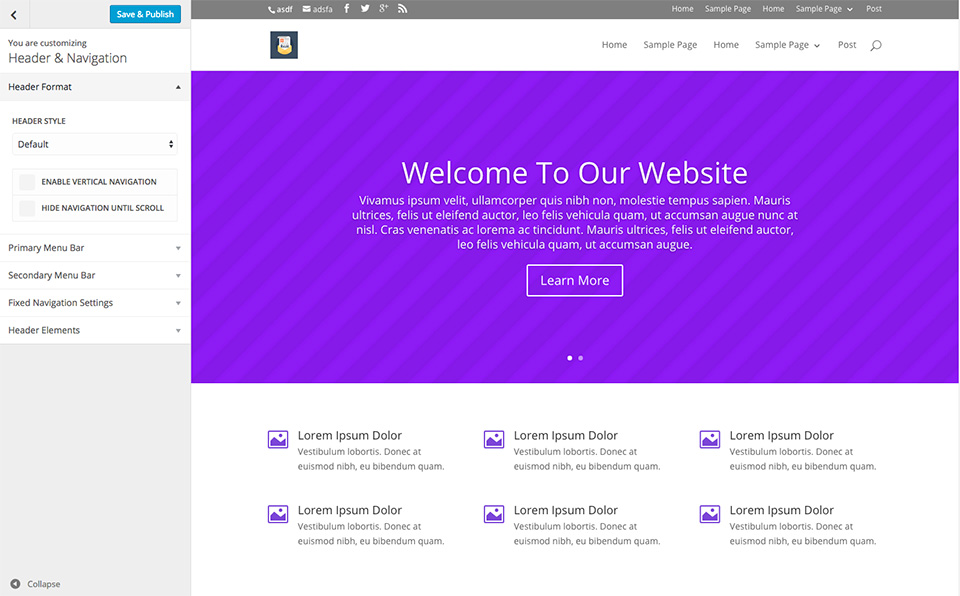
En-tête
Ici, vous pouvez ajuster le format général de votre en-tête, par exemple basculer entre les principaux modes de mise en page: par défaut, centré, centré Inline Logo, Slide-in et plein écran. Choisir centré placera votre logo au-dessus de votre menu de navigation et centré les deux dans l’en-tête. Choisir le logo en ligne centré placera le logo en ligne avec vos éléments de menu nav, centrés entre les liens. Vous pouvez également activer la navigation verticale dans cette section, ce qui créera une apparence radicalement nouvelle pour votre site, en plaçant la barre de navigation à gauche de votre contenu.

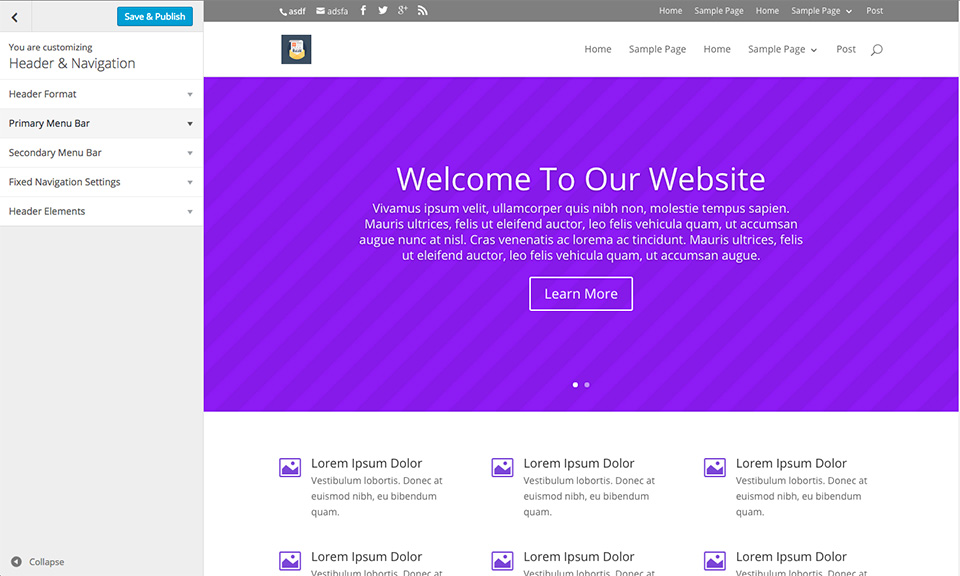
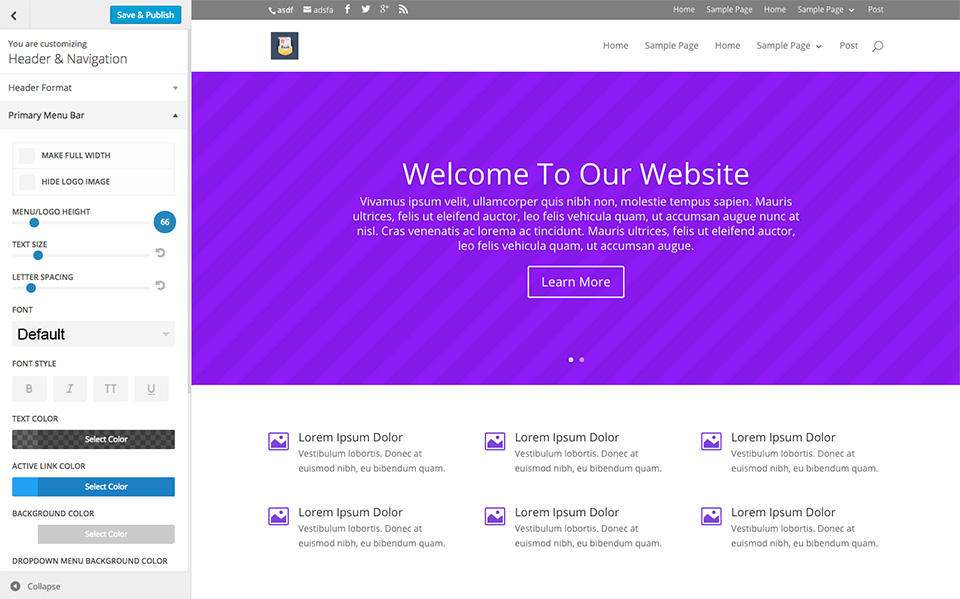
Barre de menu principale
Dans ce menu, vous pouvez ajuster la taille, le style et la couleur de votre menu de navigation principal. C’est la grande barre blanche en haut de votre page qui contient votre logo et vos liens de menu principal. Dans ce panneau, vous pouvez très facilement faire beaucoup de choses, comme ajuster la hauteur de votre logo, la couleur de fond de la barre de menu et la couleur de vos liens.

Faire la pleine largeur
Cela étend le menu sur toute la largeur de la fenêtre du navigateur.
Masquer l’image du logo
Si vous le souhaitez, vous pouvez masquer complètement l’image du logo dans votre menu.
Hauteur du menu
Ici vous pouvez changer la hauteur du menu pour ce que vous voulez. Bien, faites attention à ne pas faire votre taille de menu trop grande puisque vous pourriez gaspiller l’immobilier valable sur un menu au lieu du contenu de votre page d’accueil.
Logo Hauteur Max
Ici vous pouvez augmenter ou diminuer le pourcentage de largeur maximum de votre logo pour le rendre plus grand ou plus petit.
Taille du texte, Espacement des lettres, Police, Style de police, Couleur du texte, Couleur du lien actif
Ces options vous permettent de personnaliser les liens de menu.
Couleur de fond
Cela vous permet de changer la couleur d’arrière-plan de votre menu principal.
Paramètres du menu déroulant
Votre menu déroulant n’a pas à hériter du style du menu principal. Ici vous pouvez créer un design unique pour votre menu déroulant. Vous pouvez même ajouter une animation personnalisée lors de l’affichage du menu déroulant.
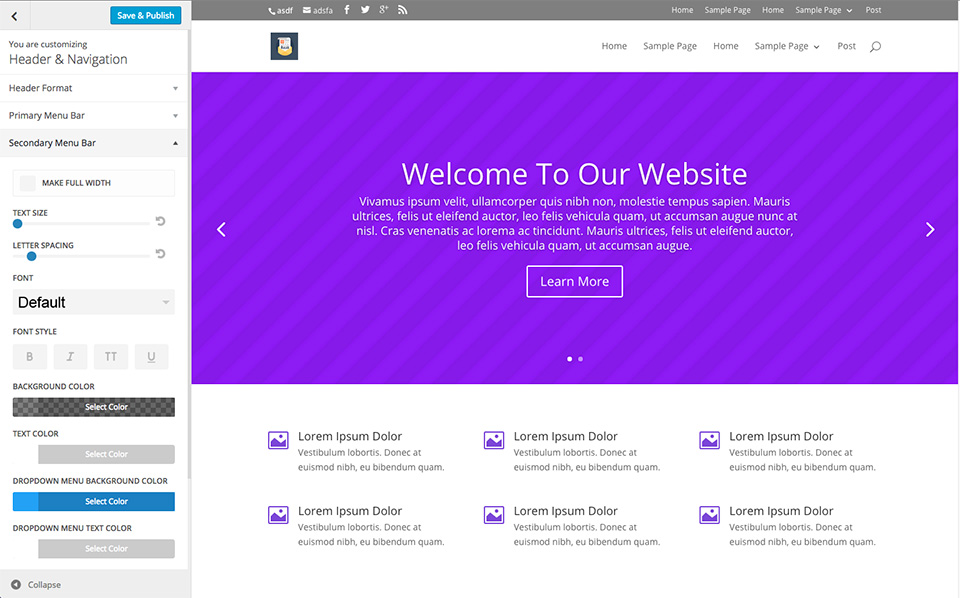
Barre de menus secondaire
La barre de menus secondaire est la plus petite des deux barres de navigation qui apparaît au-dessus de votre barre de navigation principale. Ce menu n’apparaîtra que si vous avez affecté un menu à l’emplacement du menu secondaire. Une fois activée, une plus petite barre de menu bleue apparaîtra. Ce panneau vous permet de personnaliser cette barre de menus et le texte qui s’y trouve, en ajustant la couleur d’arrière-plan, la couleur du texte et les styles de texte.

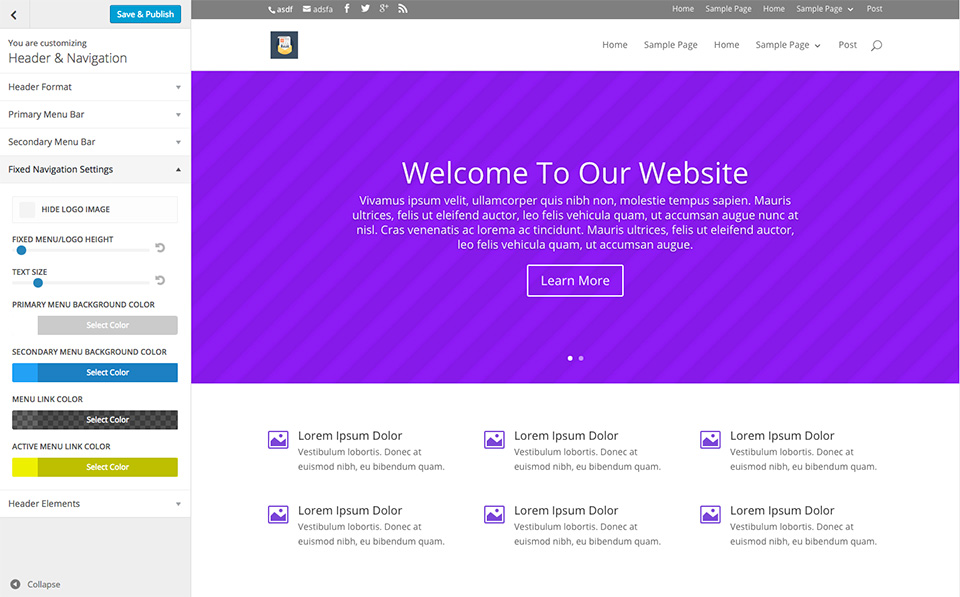
Navigation fixe
La barre de navigation fixe fait référence à la barre de navigation car elle se fixe en haut de votre écran lorsque vous faites défiler. Vous remarquerez que lorsque vous faites défiler votre page vers le bas, votre barre de menu reste fixe en haut de l’écran et rétrécit pour fournir un espace plus lisible sur l’écran. Tout cela est personnalisable depuis le panneau de navigation fixe. Vous pouvez ajuster la hauteur du menu si vous pensez qu’il rétrécit trop petit, et vous pouvez ajuster les couleurs du menu et les liens de menu indépendamment de l’état non fixé du menu.

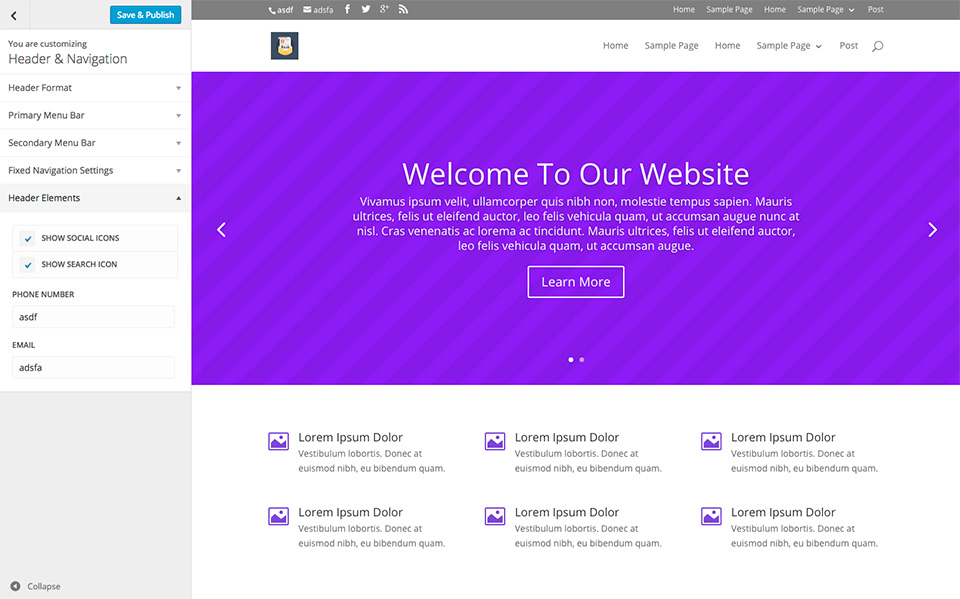
Éléments d’en-tête
Les éléments d’en-tête sont différents éléments optionnels qui apparaissent dans votre barre de navigation, chacun d’entre eux pouvant être activé ou désactivé ici, tels que vos icônes de suivi social, l’icône de recherche, le numéro de téléphone et l’adresse e-mail.