Comment ajouter, configurer et personnaliser le module à bascule Divi.

Les bascules sont un excellent moyen de consolider les informations et d’améliorer l’expérience utilisateur sur votre page. En utilisant Divi, vous pouvez créer n’importe quel nombre de bascules qui seront très bien dans n’importe quelle colonne de taille.
VOIR UNE DÉMO EN DIRECT DE CE MODULE
Comment ajouter un module bascule à votre page
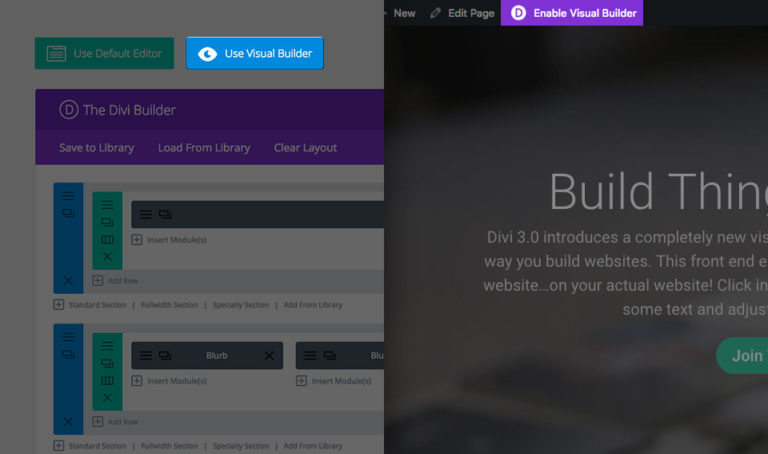
Avant de pouvoir ajouter un module à bascule à votre page, vous devez d’abord aller dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

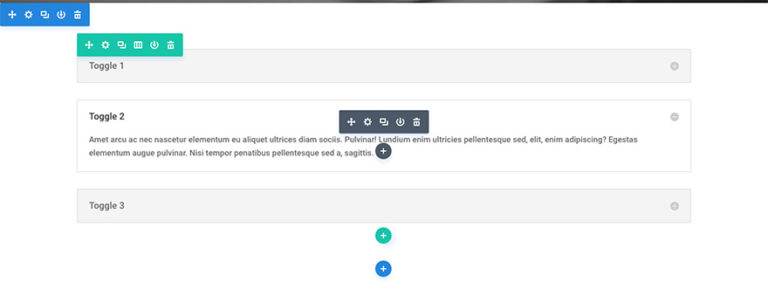
Une fois dans le Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

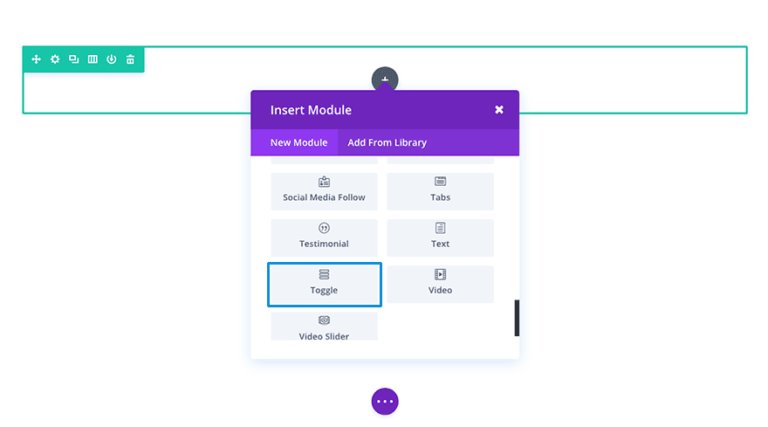
Localisez le module à bascule dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper “toggle” puis appuyer sur enter pour rechercher et ajouter automatiquement le module bascule! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
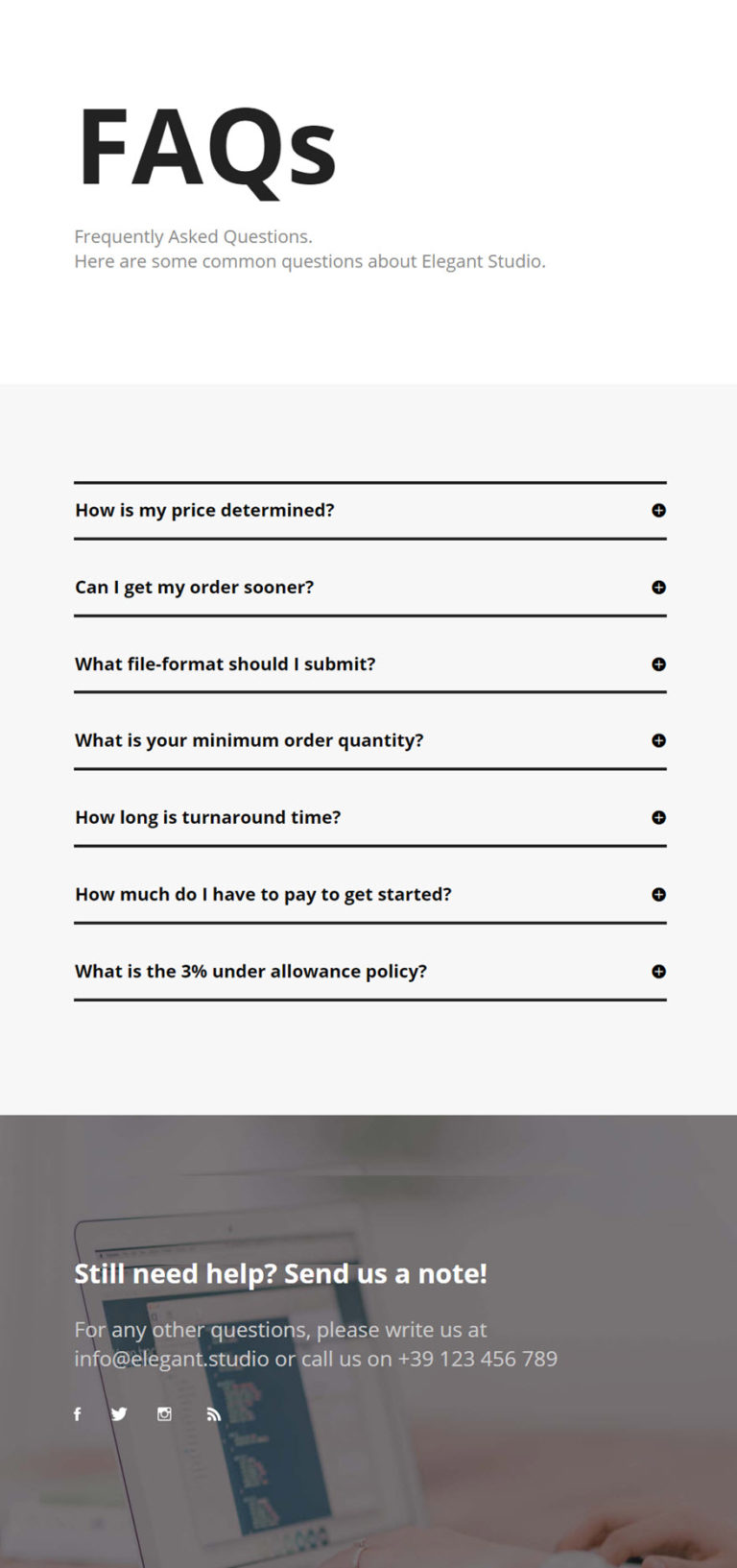
Exemple de cas d’utilisation: page FAQ
Une page FAQ est l’un des meilleurs endroits pour consolider les informations à l’aide du module Toggle.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
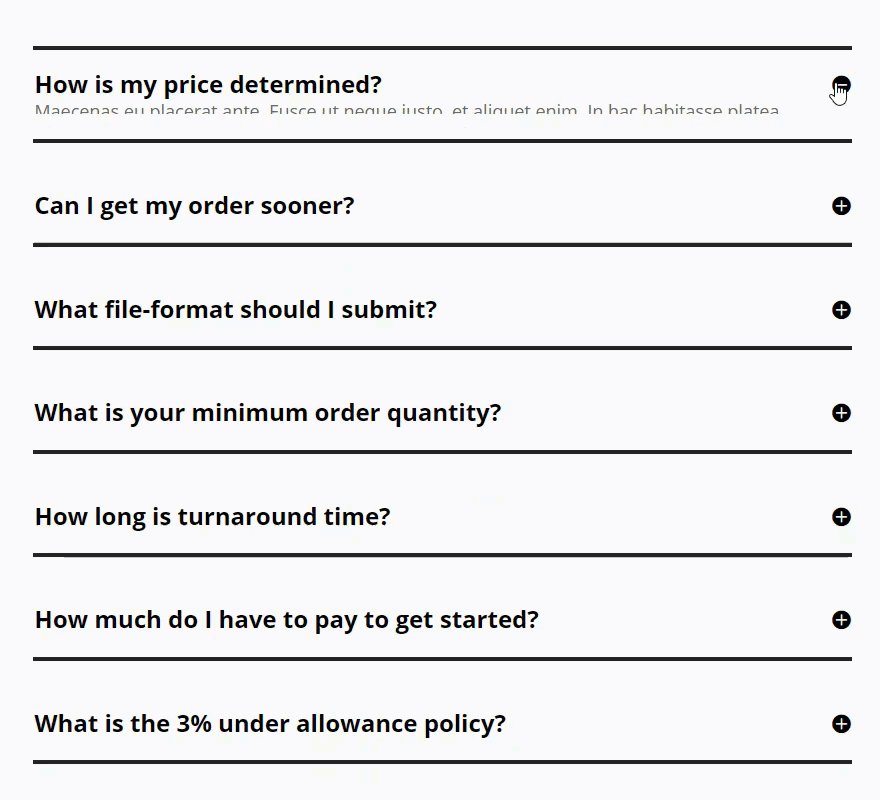
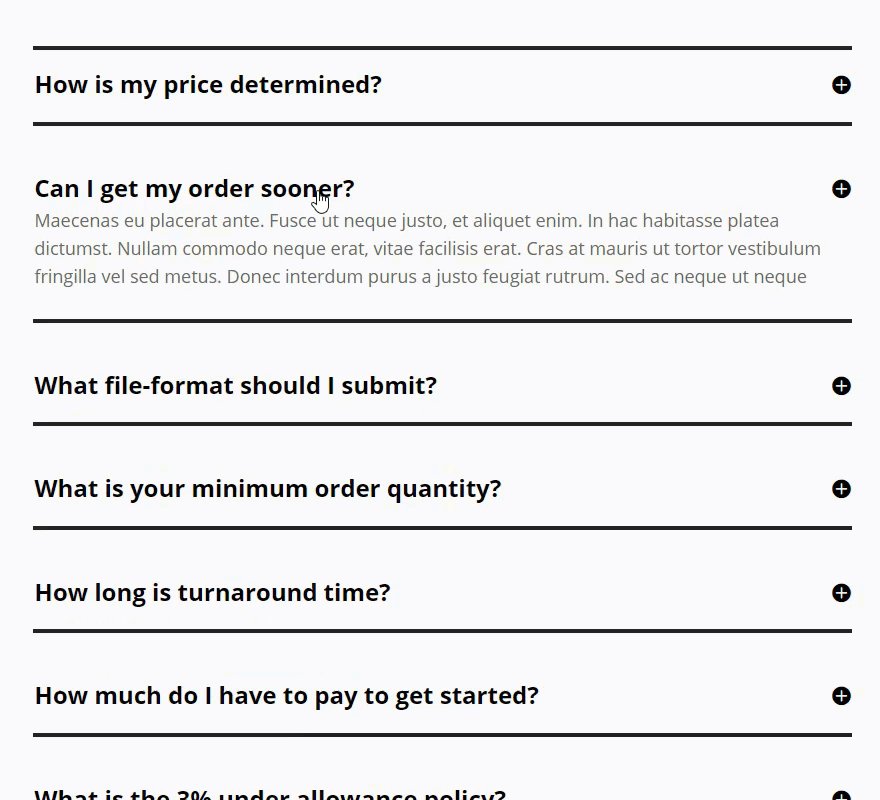
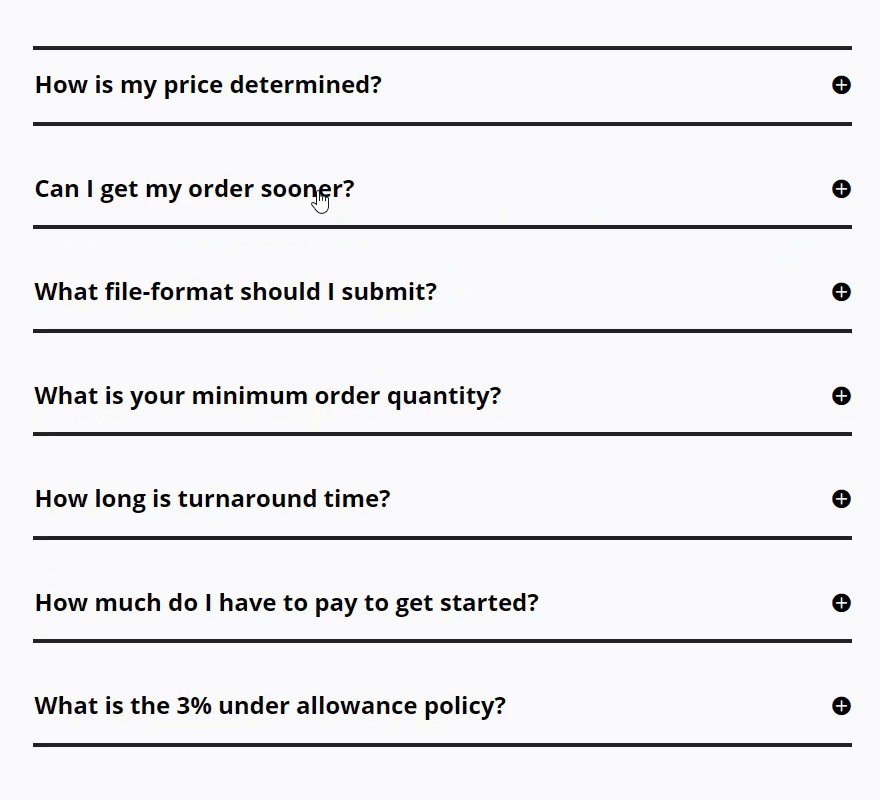
Il permet à l’utilisateur d’identifier rapidement la question qu’il souhaite sans avoir à lire des tonnes de texte.Pour cet exemple, je vais vous montrer comment vous pouvez utiliser le module Toggle pour concevoir une section FAQ moderne pour votre page FAQ en quelques minutes.

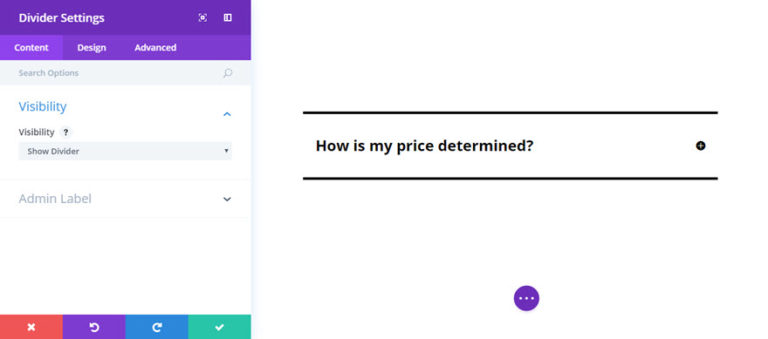
À l’aide de Visual Builder, ajoutez une nouvelle section avec une ligne fullwidth (1 colonne). Ensuite, ajoutez un module Divider à la ligne. Sous l’onglet Contenu des paramètres du module Divider, sélectionnez l’option “Show Divider”.

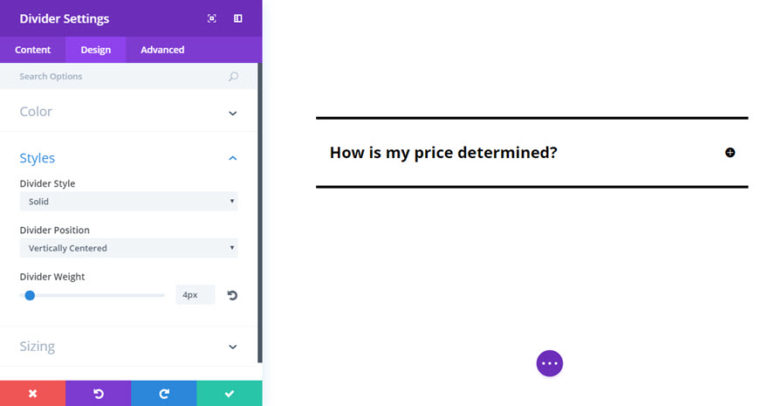
Sous l’onglet Conception, entrez les options suivantes:
Couleur: #000000 (noir)
Style de séparation: solide
Position du diviseur: verticalement centré
Diviseur Poids: 4px
Hauteur: 1

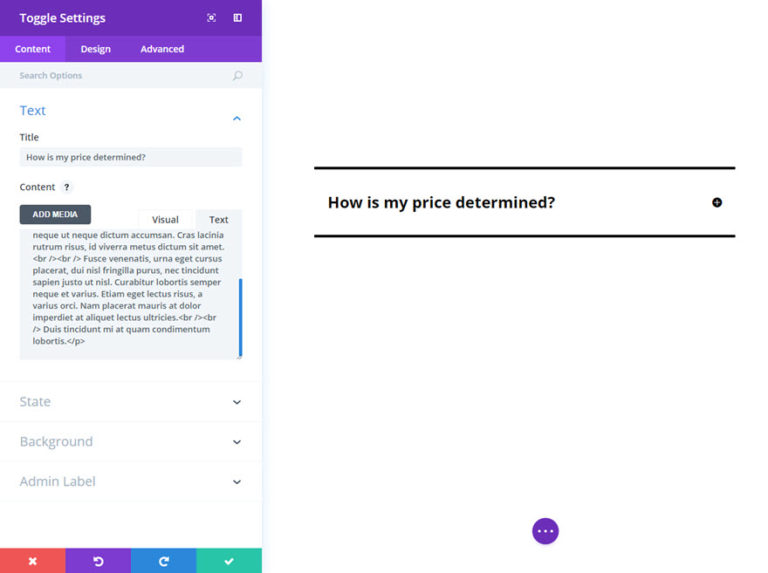
Ensuite, ajoutez un module à bascule sous le diviseur que je viens de créer dans la même rangée. Dans les paramètres du module Toggle, mettez à jour les éléments suivants:
Onglet Contenu
Titre: [entrez votre titre]
Contenu: [entrez votre contenu]
Etat: Fermer
Ouvrir la couleur de l’arrière-plan du bascule: #ffffff
Closed Couleur de fond du bascule: #ffffff
Couleur de fond: #ffffff
Onglet Conception
Couleur de l’icône: # 000000
Ouvrir la couleur du texte à bascule: # 000000
Couleur du texte à bascule fermé: # 000000
Titre Police: Open Sans, Bold
Titre Taille de la police: 24px
Titre Couleur du texte: # 000000
Police du corps: Open Sans
Taille de la police du corps: 18px
Couleur du texte de corps: # 666666
Hauteur de la ligne du corps: 1.6em
Utilisez la bordure: OUI
Largeur de la bordure: 0px
Padding personnalisé: Top 2px, Bottom 2px

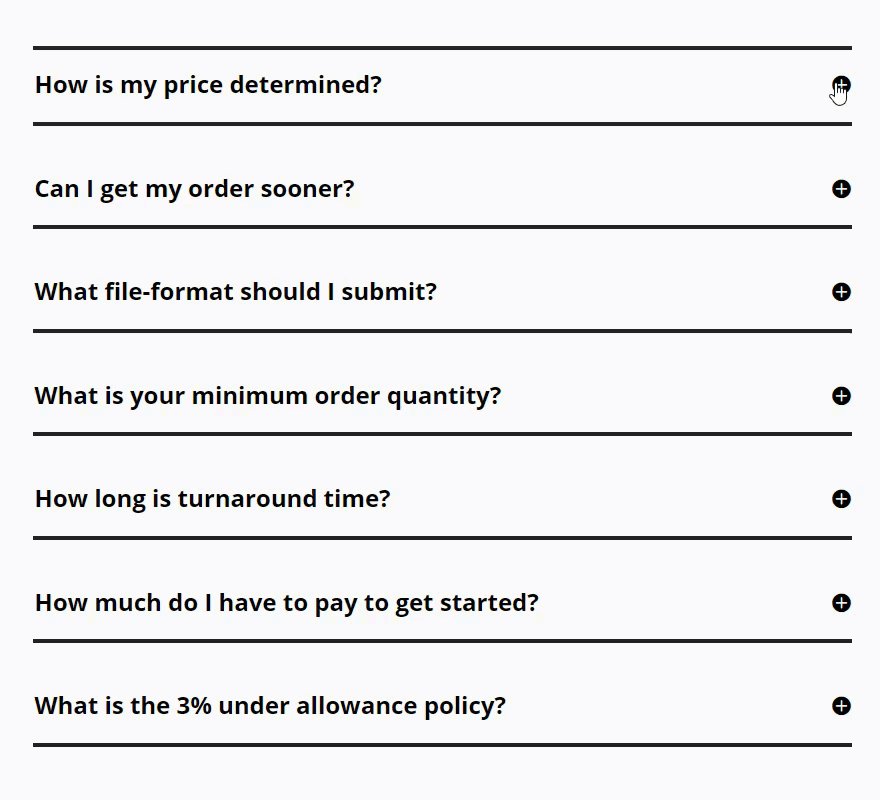
Après avoir enregistré votre paramètre pour le module à bascule, dupliquez le module diviseur que vous avez créé et placez-le sous le module à bascule. Cela encadrera le Toggle avec une ligne de séparation supérieure et inférieure. Après cela, dupliquez votre module bascule et placez-le après la ligne de séparation inférieure.Comme il s’agit d’un module Toggle en double, tous les paramètres de conception ont été transférés au nouveau Toggle et tout ce que vous devez faire est de mettre à jour le contenu du nouveau Toggle Module.Ensuite, continuez le processus de duplication des modules diviseurs et de Toggle Modules et mettez à jour le contenu de vos Toggles jusqu’à ce que vous ayez complété toute la section FAQ.
C’est tout. Vous avez maintenant une section FAQ moderne utilisant le module Toggle pour consolider vos questions et réponses.

Maintenant que vous avez vu le module à bascule en action, plongez dans TOUS ses paramètres dans les sections ci-dessous. Nous avons fourni un aperçu détaillé de ce que vous trouverez dans chaque onglet des paramètres du module et une explication de ce que chacun fait.
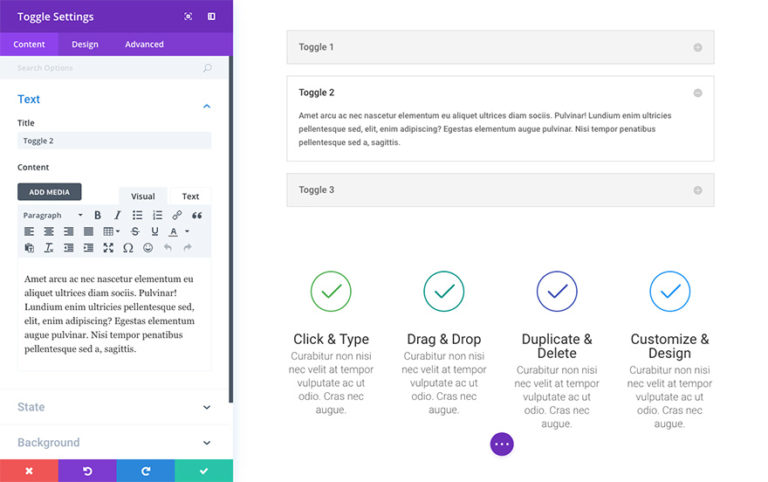
Les paramètres de contenu du module Toggle

L’onglet de contenu du module bascule est organisé dans les groupes de paramètres suivants (qui alternent aussi!).
Texte
C’est ici que vous pouvez ajouter le titre et le contenu de bascule.
Etat
Vous pouvez choisir si vous voulez ou non que votre bouton apparaisse ouvert ou fermé par défaut avec ce paramètre.
Contexte
Ici, vous pouvez modifier la couleur d’arrière-plan à bascule ouverte et la couleur d’arrière-plan à bascule fermée. Vous pouvez également facilement les rendre la même chose en définissant l’option de couleur d’arrière-plan. Il existe également la possibilité de définir ou de télécharger une image d’arrière-plan.
Étiquette d’administration
Par défaut, votre module bascule apparaîtra avec une étiquette qui lit ‘Toggle’ dans le générateur. L’étiquette Admin vous permet de changer cette étiquette pour une identification facile.
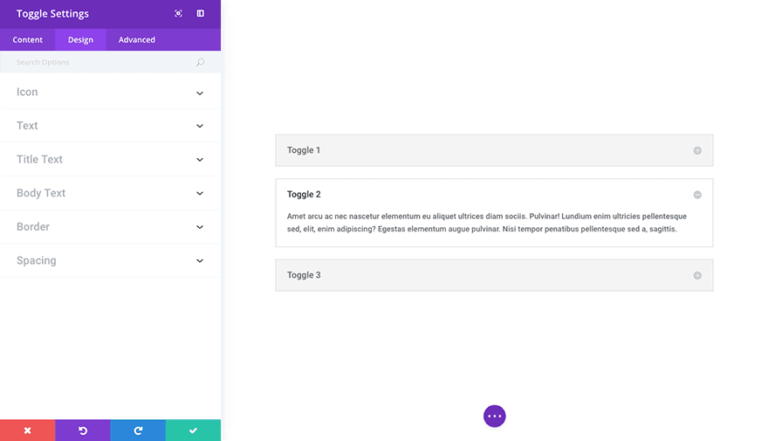
Les paramètres de conception du module à bascule

Les paramètres de conception du module à bascule ont été regroupés dans les menus déroulants suivants sous l’onglet Conception.
Icône
C’est ici que vous pouvez changer la couleur de l’icône à bascule.
Texte
Ici, vous êtes en mesure de définir la couleur pour le texte à bascule ouvert et fermé.
Texte du titre
Ici vous pouvez ajuster la police du texte du titre, le poids, la taille, la couleur, l’espacement, la hauteur de la ligne, et plus encore.
Le corps du texte
Ici, vous pouvez ajuster la police, le poids, la taille, la couleur, l’espacement, la hauteur de ligne et plus encore.
Frontière
Ici vous pouvez choisir d’utiliser une bordure. Et si vous choisissez d’utiliser une bordure, vous pouvez également sélectionner sa couleur, modifier sa largeur et choisir son style.
Espacement
Dans la zone d’espacement, vous pouvez ajouter un padding personnalisé en haut, à droite, en bas ou à gauche de la bascule. Vous pouvez également modifier ces valeurs pour les ordinateurs de bureau, les tablettes ou les appareils mobiles.
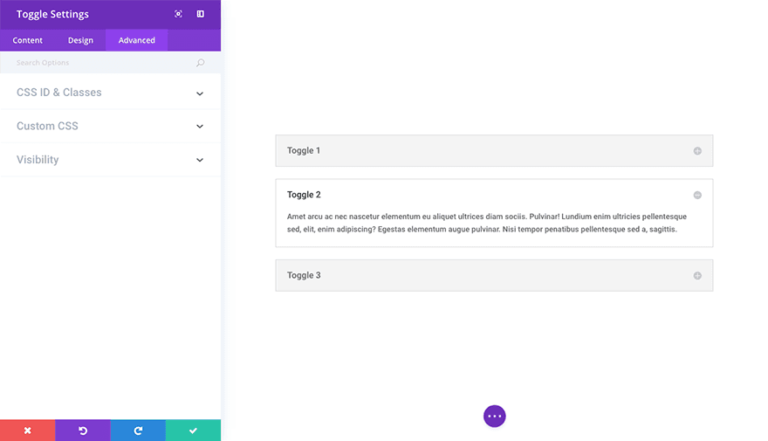
Les paramètres avancés du module bascule

Dans l’onglet Avancé de votre module bascule, vous pouvez ajouter un ID et une classe css uniques. Vous pouvez également ajouter des css personnalisés à divers sélecteurs css prédéfinis (et présélectionnés) dans le module de curseur vidéo de la liste déroulante css personnalisée. Enfin, dans la liste déroulante de visibilité, vous pouvez ajuster la visibilité de votre module sur les téléphones, les tablettes et les ordinateurs de bureau.
[/wcm_restrict]


