Divi avec des tonnes de grandes mises en page premade que vous pouvez utiliser pour relancer votre conception.
Où les trouver
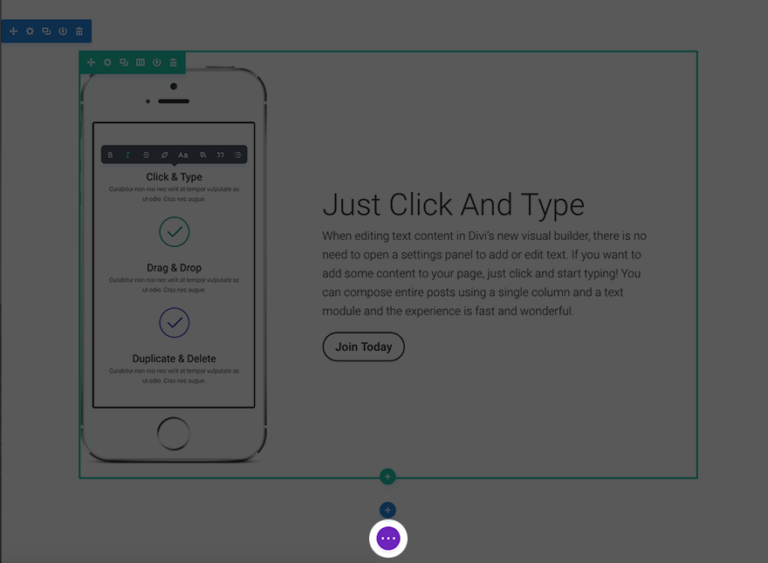
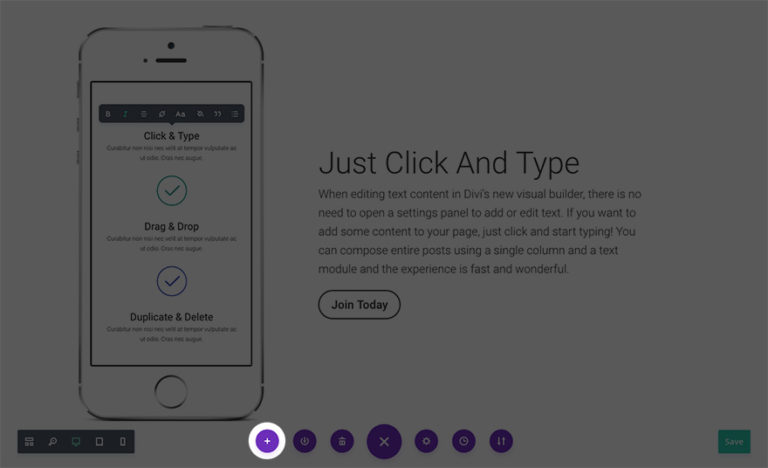
Pour commencer, vous souhaiterez ajouter une nouvelle page ou un nouveau projet et activer le générateur visuel. Au bas de la page, vous remarquerez une icône circulaire pourpre avec trois points dans une ligne horizontale. Cliquez ici pour développer les paramètres de page du générateur de visuel.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

L’icône plus dans ce menu étendu est l’endroit où vous pouvez ajouter des éléments de la bibliothèque Divi, y compris une grande variété de mises en page prédéfinies que nous avons incluses pour vous aider à lancer n’importe quel type de page Web que vous devez concevoir.

Liste des dispositions de Premade
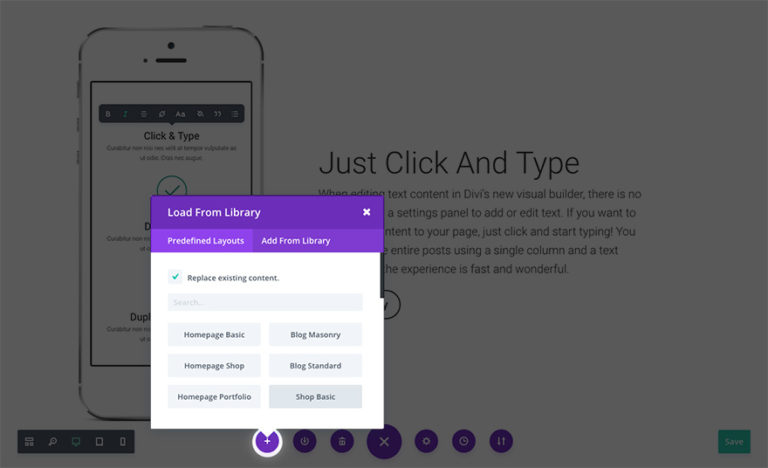
En cliquant sur l’icône plus, vous obtiendrez une liste complète des dispositions prédéfinies de Divi que vous pourrez parcourir et sélectionner. Vous pouvez charger une mise en page prédéfinie dans une page vierge, une mise en page existante ou remplacer le contenu existant.

Chargement d’une mise en page Premade
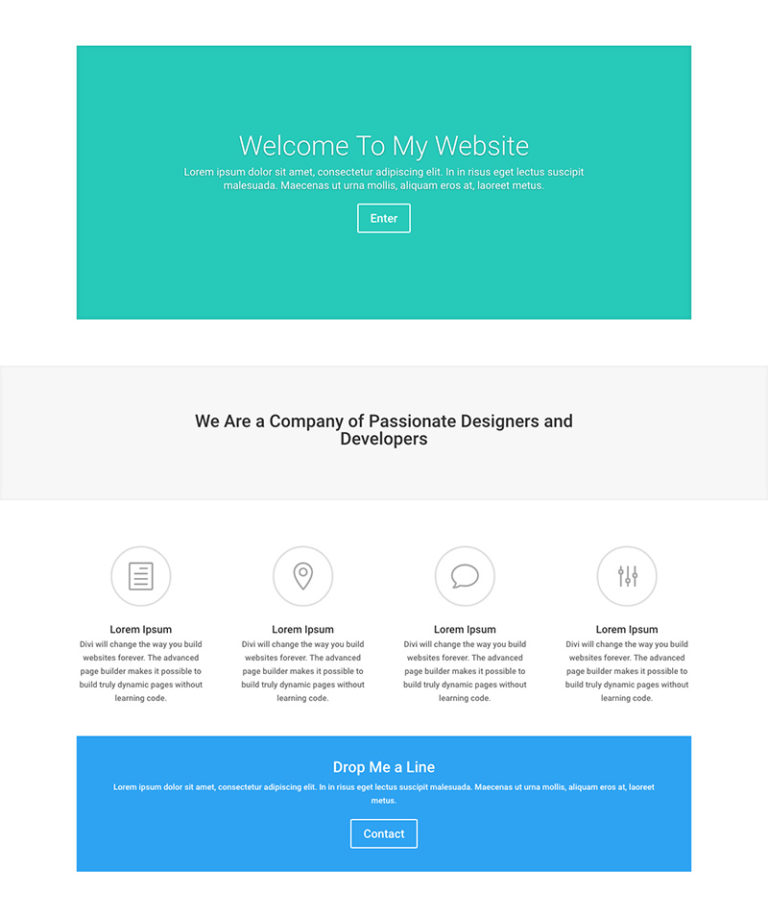
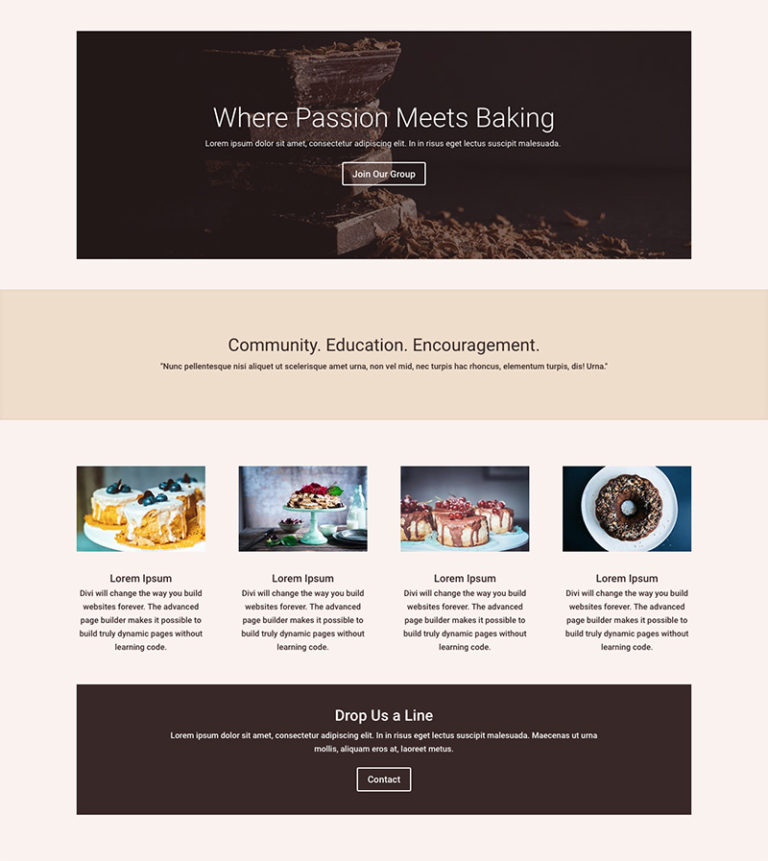
En cliquant sur l’une des mises en page prédéfinies, vous allez charger ce contenu dans votre page. Vous trouverez ci-dessous un exemple de mise en page prématurée une fois qu’elle a été chargée sur une page vierge auparavant.

En remplaçant chaque élément de la page par votre propre contenu, vous pouvez avoir un beau site personnalisé en quelques minutes. Dans cet exemple, nous allons remplacer le titre, l’image et le bouton du curseur, le texte de la bannière, les textes de présentation et le titre promotionnel afin de créer une page de destination simple pour une communauté culinaire. Avec le constructeur visuel faisant ces changements est simple. Passez la souris sur n’importe quelle zone à laquelle vous souhaitez apporter des modifications et les paramètres correspondants apparaîtront. Si vous souhaitez changer de texte, sélectionnez simplement le texte et commencez à taper.

La flexibilité
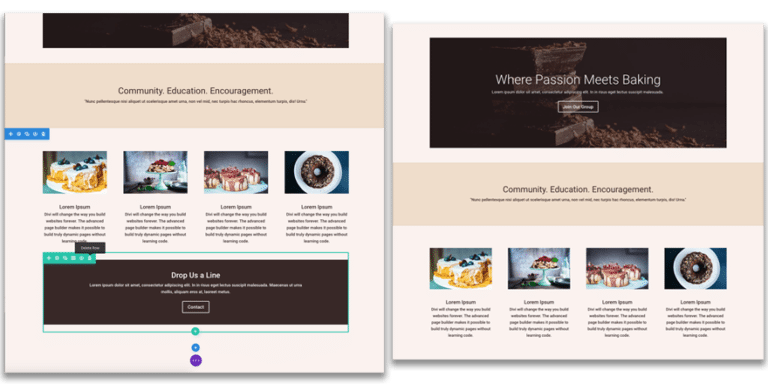
La beauté de ces mises en page est que vous pouvez les modifier comme vous le souhaitez. Par exemple, si vous aimez cette mise en page particulière, mais préférez ne pas avoir un Appel à l’action en bas, il suffit de le supprimer en cliquant sur l’icône de la poubelle pour cette rangée et c’est parti! Regardez l’image ci-dessous pour voir comment la suppression de l’appel à l’action affecterait l’apparence de votre mise en page.

Si vous aimez ce changement, vous pouvez appuyer sur « command + save » (ou cliquer sur le bouton save). Si vous n’aimez pas la modification, vous pouvez appuyer sur « command + z » pour l’annuler (ou utiliser le bouton d’historique pour annuler plusieurs actions en même temps!).
[/wcm_restrict]


