Comment ajouter, configurer et personnaliser le module de bouton Divi.

Comment ajouter un module de bouton à votre page
Avant de pouvoir ajouter un module de bouton à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

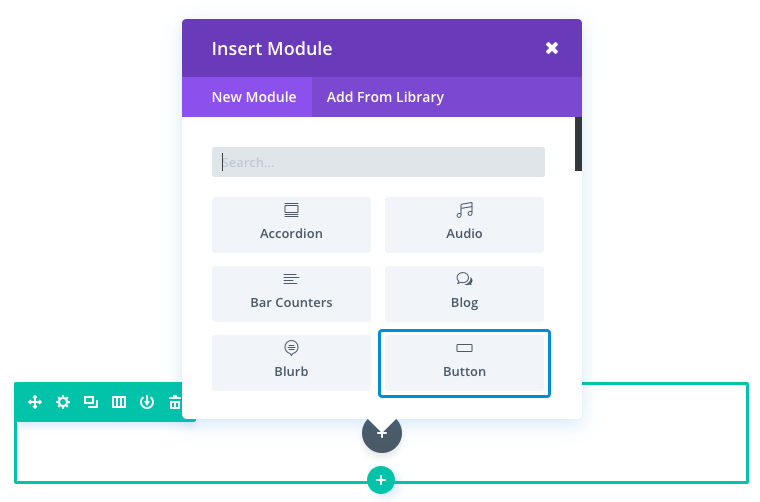
Localisez le module bouton dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « bouton », puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de bouton! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
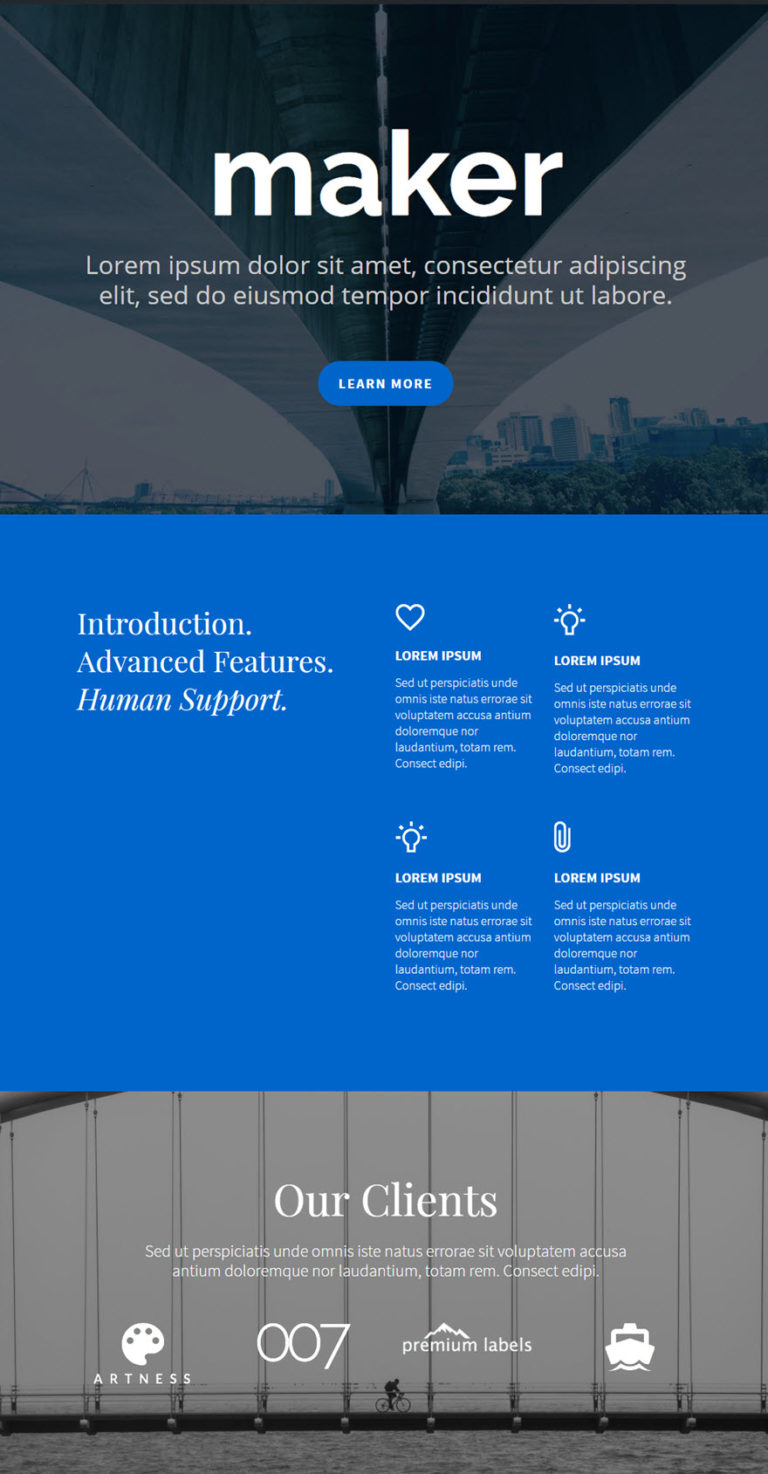
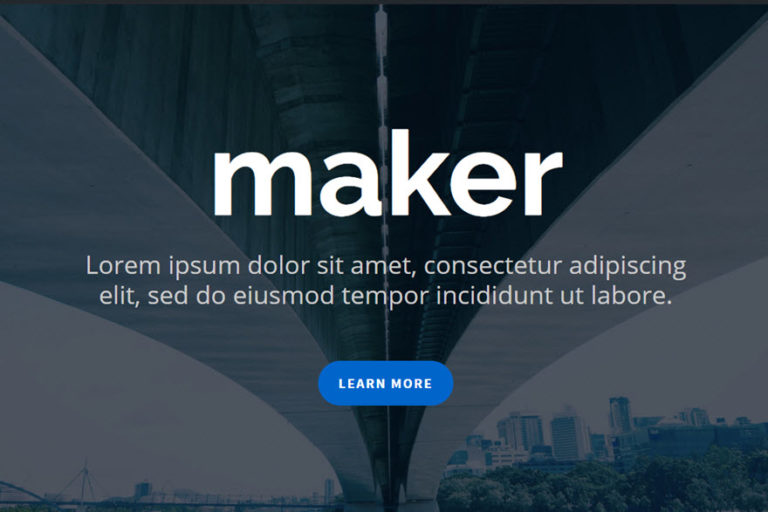
Exemple de cas d’utilisation: Ajout d’un bouton CTA à la section Héros d’une page de destination.
Il existe d’innombrables façons d’utiliser le module de bouton. Pour cet exemple, je vais vous montrer comment ajouter un bouton « apprendre plus » à la section des héros d’une page de destination.

Commençons.
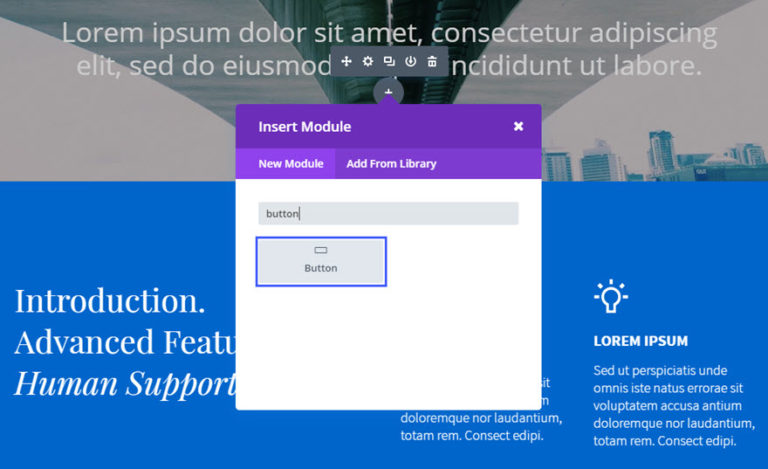
Utilisez le générateur de visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne). Ajouter un module de texte pour ajouter et styler le titre et la sous-ligne. Ensuite, ajoutez le module de bouton directement sous le module de texte.

Mettez à jour les paramètres du module comme suit:
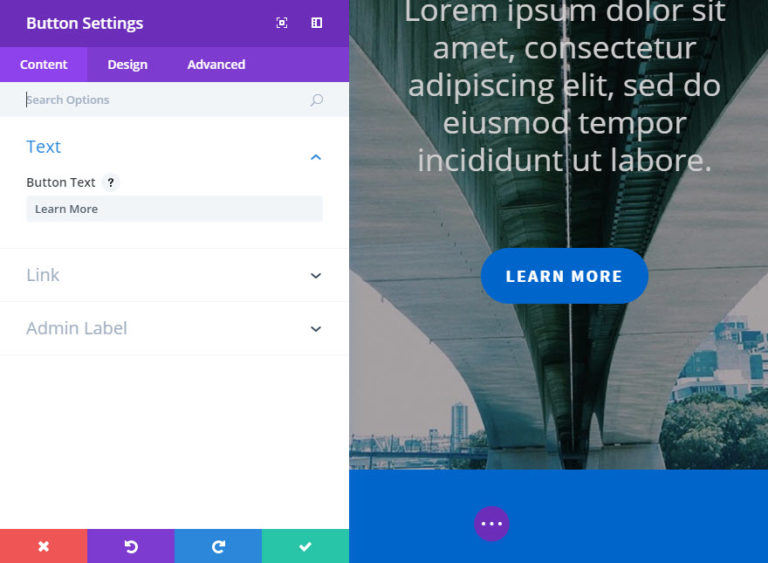
Onglet Contenu
Texte du bouton: en savoir plus
URL du bouton: [entrez l’URL]
Onglet Conception
Alignement des boutons: Centre
Couleur du texte: Léger
Utilisez des styles personnalisés pour le bouton: OUI
Taille du texte du bouton: 20px
Couleur du texte du bouton: #ffffff
Couleur d’arrière-plan du bouton: # 0065cb
Largeur de la bordure du bouton: 9px
Couleur de la bordure du bouton: # 0065cb
Rayon de bordure de bouton: 100px
Espacement des lettres de bouton: 2px
Bouton Police: Source Sans, Gras, Majuscules
Espacement des lettres de Hover de bouton: 2px

C’est tout! Ceci est juste l’un des innombrables façons dont vous pouvez utiliser le module de bouton.

Options de contenu du bouton
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Texte du bouton
Entrez le texte de votre bouton désiré.
URL du bouton
Entrez l’URL de destination de votre bouton.
URL s’ouvre
Vous pouvez choisir ici si votre lien s’ouvre dans une nouvelle fenêtre.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de bouton
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Alignement des boutons
Ici vous pouvez choisir d’avoir votre bouton aligné à gauche, à droite ou au centre.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Bouton Police
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
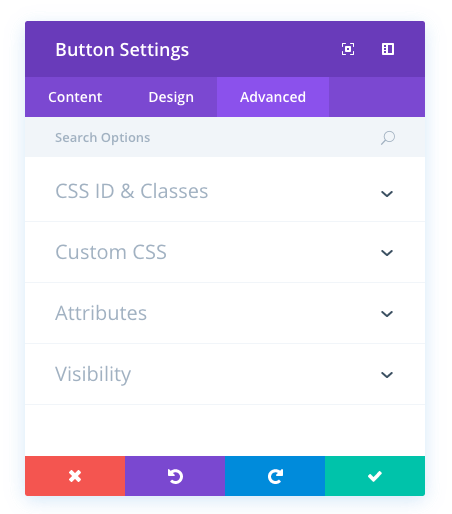
Options avancées du bouton
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Relation de bouton
Ici, vous pouvez définir un attribut rel personnalisé pour le bouton, tel que rel = « nofollow ». Divi vous permet de choisir parmi tous les attributs de lien les plus courants.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]


