Comment ajouter, configurer et personnaliser le module de tableau de tarifs Divi.

Il est plus facile que jamais de créer des tableaux de prix pour vos produits en ligne. Créez autant de tables que vous le souhaitez et contrôlez les prix et les fonctionnalités de chacun. Vous pouvez même proposer un plan particulier pour augmenter les conversions. Même si votre module comprend plusieurs tables de tarification, il sera traité comme un seul module et pourra être placé dans n’importe quelle taille de colonne.
Voir une démo live de ce module
Comment ajouter un module de tables de tarification à votre page
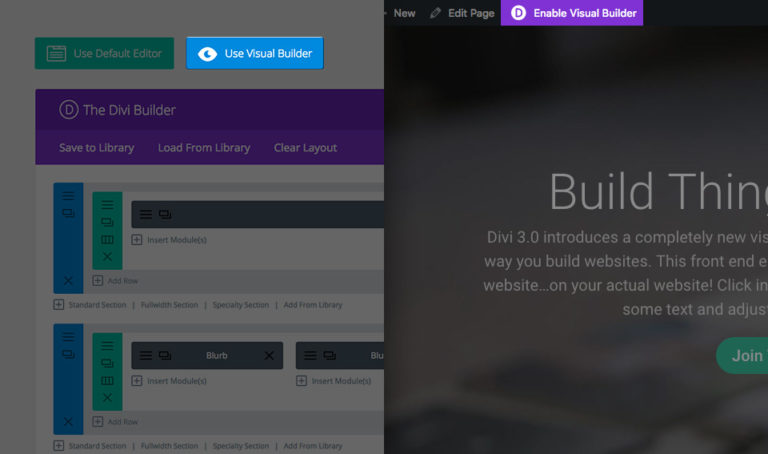
Avant de pouvoir ajouter un module de tableaux de prix à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
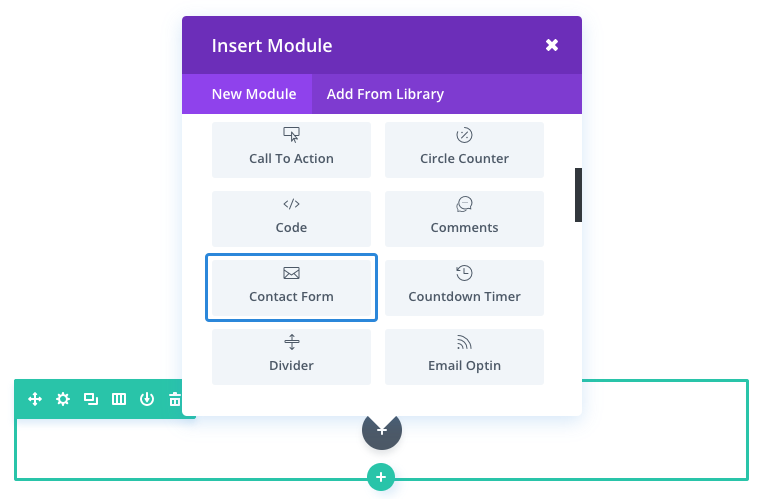
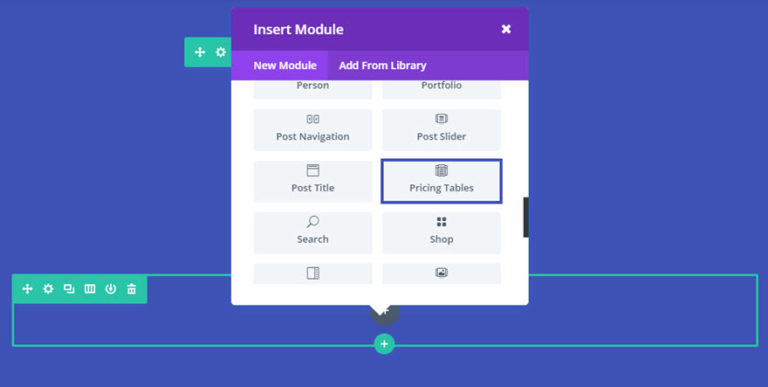
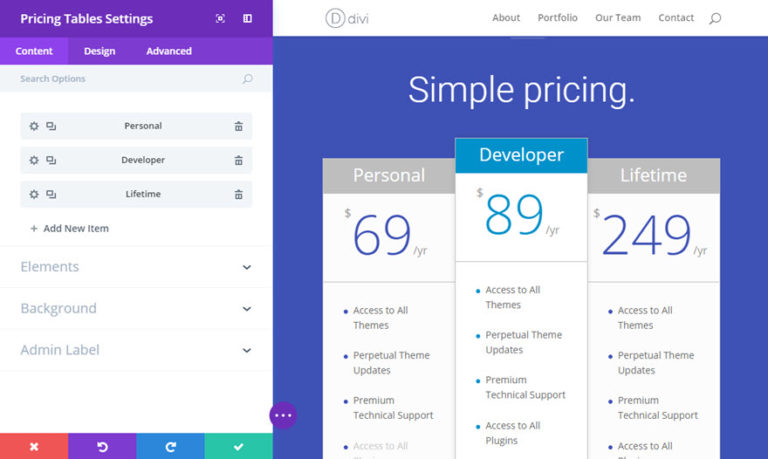
Localisez le module des tableau de tarifs dans la liste des modules et cliquez dessus pour l’ajouter à votre page.La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «tableau des tarifs», puis cliquer sur «entrer» pour rechercher et ajouter automatiquement le module des tableaux de prix! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
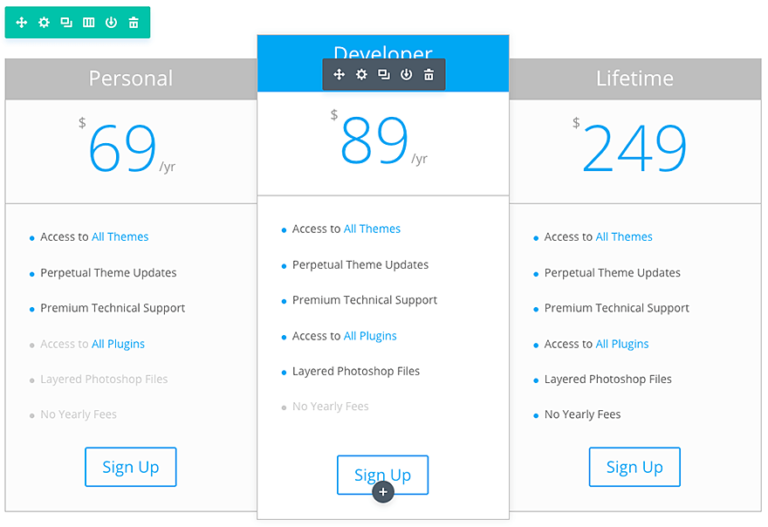
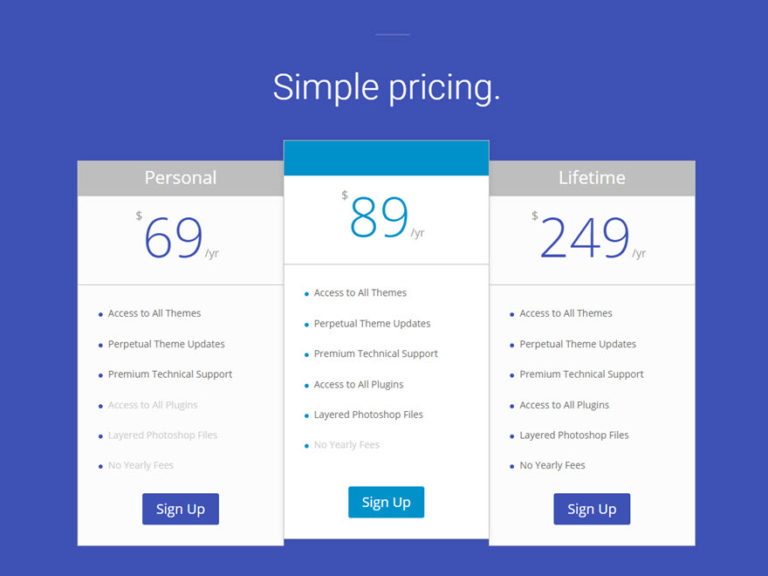
Exemple de cas d’utilisation: Ajoutez une tableau de tarifs à la page de renvoi de votre produit
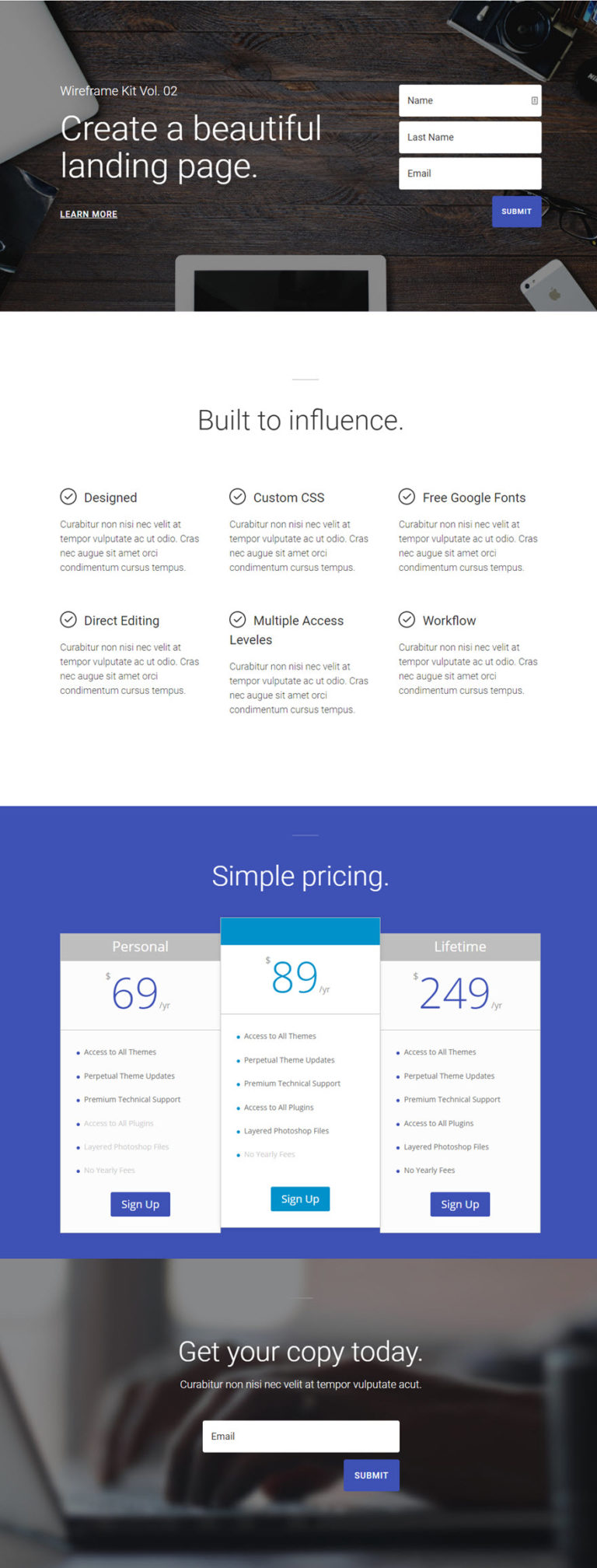
Lorsque vous faites la promotion de vos produits sur une page de destination, les tableaux de prix peuvent présenter efficacement vos différentes options de tarification.
Dans cet exemple, je vais ajouter un module de tableau de tarifs pour afficher trois plans de tarification (ou tables) avec l’un de ces plans se démarquant comme un plan en vedette afin d’augmenter les conversions.

Tout d’abord, ajoutez une nouvelle section régulière à la page où les tableaux de prix doivent être affichés.Ajoutez une ligne fullwidth (1 colonne) à la section et insérez un module tableau de tarifs dans la ligne.

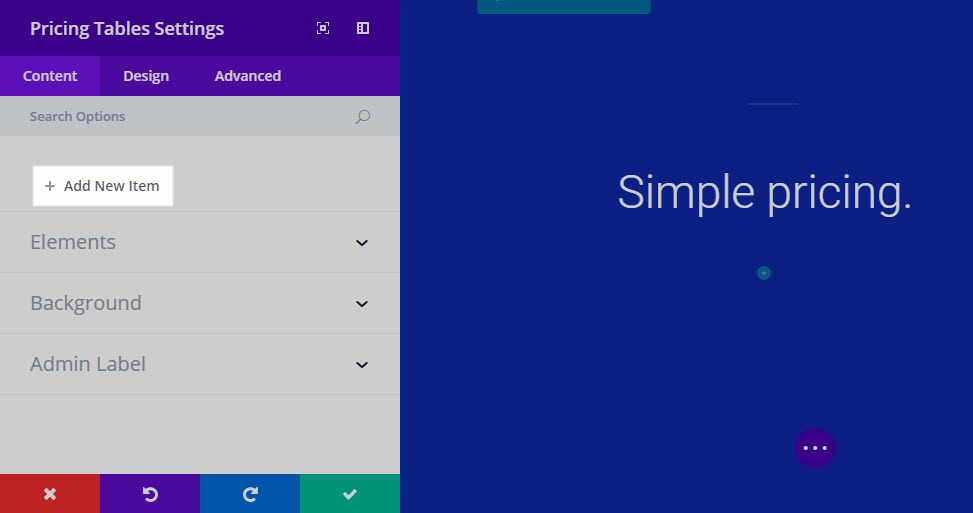
Dans les paramètres des tableaux de tarifs, sous l’onglet Contenu, cliquez sur + Ajouter un nouvel élément pour ajouter votre premièr tableau.

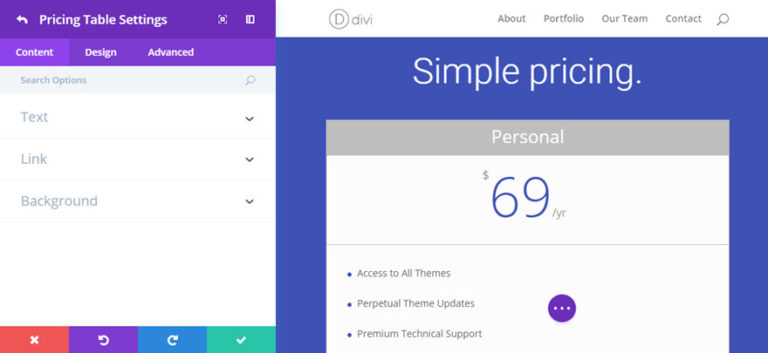
Mettez à jour les paramètres de la tableau de tarifs comme suit:
Options de contenu
Titre: Personnel
Devise: $
Par: année
Le prix: 69
Texte du bouton: Inscrivez-vous
Contenu:
Accès à tous les thèmes
Mises à jour du thème perpétuel
Support technique Premium
-Accès à tous les plugins
– Fichiers Photoshop multicouches
-Pas de frais annuels
URL du bouton: [entrez l’URL du bouton]
Historique: #ffffff
Options de conception
Couleur du texte: # 3e51b5
Utilisez des styles personnalisés pour le bouton: OUI
Couleur du texte du bouton: #ffffff
Couleur d’arrière-plan du bouton: # 3e51b5
Largeur de la bordure du bouton: 0px
Enregistrer les paramètres

Maintenant, dupliquez la tableau de tarifs que vous venez de créer deux fois pour avoir trois tableau de tarifs au total.

Pour la tableau de tarifs du milieu, mettez à jour les options suivantes:
Onglet Contenu
Titre: Développeur
Le prix: 89
Contenu:
Accès à tous les thèmes
Mises à jour du thème perpétuel
Support technique Premium
Accès à tous les plugins
Fichiers Photoshop en couches
-Pas de frais annuels
URL du bouton: [entrez l’URL du bouton]
Onglet Conception
Couleur du texte des prix: # 0091ca
Couleur d’arrière-plan du bouton: # 0091ca
Pour la troisième tableau de tarifs, mettez à jour les paramètres comme suit:
Onglet Contenu
Titre: Durée de vie
Prix: 249
Texte du bouton: Inscrivez-vous
Contenu:
Accès à tous les thèmes
Mises à jour du thème perpétuel
Support technique Premium
Accès à tous les plugins
Fichiers Photoshop en couches
Pas de frais annuels
URL du bouton: [entrez l’URL du bouton]
Enregistrer les paramètres
Revenez maintenant aux paramètres des tableau de tarifs et mettez à jour les éléments suivants:
Options de contenu
Couleur d’arrière-plan du tableau en vedette: # 0091ca
Options de conception
Couleur de la balle: # 3e51b5
Couleur du tableau en vedette: # 0091ca

Enregistrer les paramètres
Maintenant retournez et éditez les paramètres de section pour donner à la section une couleur de fond de # 3e51b5.
C’est tout. Maintenant, vous avez un tableau de tarifs avec trois options avec l’option du milieu définie comme un élément en vedette qui se démarque du reste.

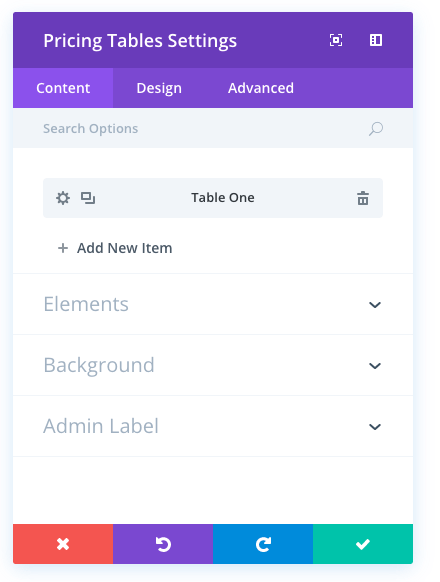
Options de contenu des tableau de tarifs
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

+ Ajouter un nouvel article
C’est ici que vous ajoutez de nouveaux tableau de tarifs à votre module. En cliquant sur « + ajouter un nouvel élément » ouvrira une toute nouvelle liste d’options de conception spécifiques à cette tableau de tarifs. Voir ci-dessous pour les paramètres individuels de la tableau de tarifs.
Après avoir ajouté votre premier onglet, une barre grise apparaîtra avec le titre de votre tableau des tarifs sous la forme d’une étiquette. La barre grise comporte également trois boutons vous permettant d’éditer, de dupliquer ou de supprimer le tableau.
Afficher Bullet
Par défaut, les éléments des tableau de tarifs sont affichés sous forme de listes à puces. Si vous souhaitez supprimer les puces de la liste des fonctionnalités, vous pouvez désactiver cette option.
Couleur de fond du tableau en vedette
Chaque tableau de tarifs peut être «présenté». Les tableaux en vedette sont surlignés dans la rangée, ce qui les distingue des autres options. En utilisant ce paramètre, vous pouvez changer la couleur d’arrière-plan pour les tableaux en vedette seulement.
Couleur de fond de l’en-tête de tableau
Au-dessus de chaque tableau de tarifs se trouve une zone d’en-tête qui inclut le titre et le sous-titre de votre table. Vous pouvez contrôler la couleur d’arrière-plan de cette zone indépendamment de la couleur d’arrière-plan de la tableau principale en sélectionnant la couleur souhaitée dans le sélecteur de couleurs.
En-tête de tableau en vedette
Chaque tableau de tarifs peut être «présenté». Les tableaux en vedette sont surlignés dans la rangée, ce qui les distingue des autres options. En utilisant ce paramètre, vous pouvez modifier la couleur d’arrière-plan de l’en-tête pour les tableaux sélectionnés uniquement.
Couleur de fond
Par défaut, les tableaux de tarifs ont une couleur de fond blanche. Si vous souhaitez utiliser une couleur différente pour l’arrière-plan de votre tableau de tarifs, vous pouvez définir votre couleur personnalisée ici à l’aide du sélecteur de couleurs.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
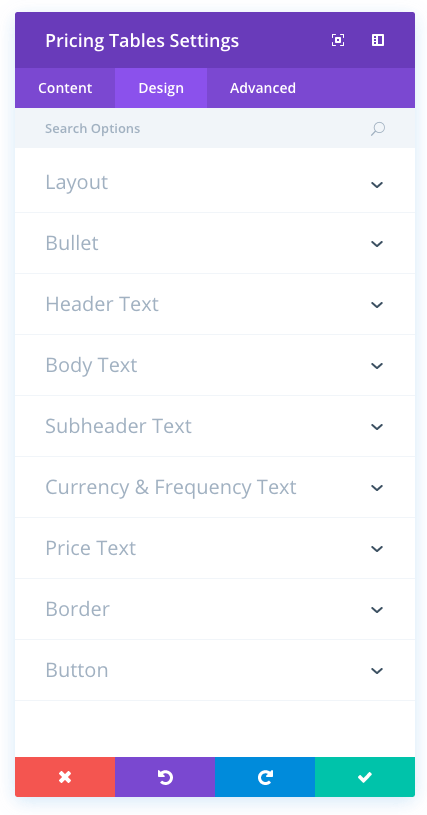
Options de conception des tableau de tarifs
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Articles de la liste du centre
Par défaut, les listes de caractéristiques sont alignées à gauche dans le tableau de tarifs. Si vous souhaitez les aligner, vous pouvez activer cette option.
Supprimer l’ombre portée du tableau en vedette
Par défaut, les tableau de tarifs comportent une ombre subtile derrière chaque tableau. Si vous souhaitez supprimer cette ombre, vous pouvez activer cette option.
Articles de la liste du centre
Ici vous pouvez choisir de centrer les éléments listés dans votre tableau.
Couleur de balle
Par défaut, les puces de la liste de tableau de tarifs hériteront de la couleur d’accent de votre thème. Si vous souhaitez utiliser une couleur différente, vous pouvez la définir ici à l’aide du sélecteur de couleur.
Couleur du tableau en vedette
Si vous souhaitez utiliser une couleur différente pour les puces dans les tableaux de prix, vous pouvez définir cette couleur ici à l’aide du sélecteur de couleurs.
Couleur du texte de l’en-tête du tableau en vedette
Cette option contrôle la couleur de la couleur du texte de votre en-tête de tableau. Si vous modifiez la couleur d’arrière-plan de l’en-tête du tableau, vous pouvez également modifier cette option afin d’assurer la lisibilité.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour changer de type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour changer de type d’unité.
Couleur du texte du tableau en vedette
Cela modifie la couleur du texte du corps pour votre tableau en vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau, vous devrez peut-être modifier cette option pour assurer la lisibilité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur de texte du sous-en-tête Tableau
Cela modifie la couleur du texte du sous-titre pour votre tableau en vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau, vous devrez peut-être modifier cette option pour assurer la lisibilité.
Subheader Police
Vous pouvez modifier la police du texte de votre sous-titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de police du sous-en-tête
Ici vous pouvez ajuster la taille de votre texte de sous-en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour changer de type d’unité.
Couleur du texte du sous-en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre sous-titre, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres de sous-en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte de sous-en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de sous-en-tête
La hauteur de ligne affecte l’espace entre chaque ligne du texte de votre sous-titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Devise et fréquence Police
Vous pouvez changer la police de votre devise et texte de fréquence en sélectionnant votre police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Devise et fréquence Taille de la police
Ici, vous pouvez ajuster la taille de votre devise et votre texte de fréquence. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Devise et fréquence Couleur du texte
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre devise et de votre texte de fréquence, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres et des devises
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre devise et votre texte de fréquence, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour changer de type d’unité.
Devise et ligne de fréquence
La hauteur de ligne affecte l’espace entre chaque ligne de votre devise et texte de fréquence Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur . Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Tableau en vedette Prix Couleur
Cela modifie la couleur des prix pour votre tableau en vedette. Si vous modifiez la couleur d’arrière-plan de votre tableau, vous devrez peut-être modifier cette option pour assurer la lisibilité.
Police des prix
Vous pouvez changer la police de votre texte de prix en sélectionnant votre police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Prix Taille de la police
Ici vous pouvez ajuster la taille de votre texte de prix. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte des prix
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur de votre texte de prix, choisissez la couleur désirée dans le sélecteur de couleurs en utilisant cette option.
Espacement des lettres de prix
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte de prix, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de prix
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour changer de type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, en pointillés, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Ajuster ce paramètre changera la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Options avancées des tableaux de tarifs
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Options de contenu des tableaux de tarifs individuelles

Titre
Le titre que vous insérez ici sera utilisé pour cette option de tarification (Premium).
Sous-titre
Le sous-titre que vous insérez ici apparaîtra sous votre titre (c’est-à-dire le plus populaire).
Devise
Entrez le symbole de votre devise souhaitée ici.
Par
Si votre tarification est basée sur un abonnement, entrez le cycle d’abonnement ici (par exemple, Année).
Prix
Entrez la valeur du produit ici.
Texte du bouton
Spécifiez le texte du bouton ici.
Contenu
Ce champ est l’endroit où vous pouvez entrer dans la liste des fonctionnalités qui viennent ou ne viennent pas avec votre produit. Séparez chaque élément de liste sur une nouvelle ligne et commencez chaque ligne avec un symbole + ou -. A + spécifie une fonctionnalité incluse, alors que a – spécifie une caractéristique exclue.
URL du bouton
Au bas de chaque tableau, vous pouvez insérer un bouton Appel à l’action en insérant une URL Web valide dans ce champ. Laissez ceci et le
Champ de texte de bouton vide si vous ne souhaitez pas avoir un bouton dans votre tableau de prix.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut.
Options de conception des tableaux de tarifs individuelles

Faire ce tableau en vedette
Choisissez de mettre cette tableau de tarifs en vedette ou non avec ce menu déroulant. Doté d’une tableau de tarifs fera ressortir parmi
le reste.
Couleur de l’article exclue
Pour les éléments de votre liste qui ont été définis comme exclus en utilisant le symbole -, vous pouvez ajuster leur couleur en utilisant ce paramètre. Par exemple, vous souhaiterez peut-être changer la couleur en rouge ou réduire leur opacité pour signifier visuellement que les éléments sont exclus du package en cours.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Subheader Police
Vous pouvez modifier la police du texte de votre sous-titre en sélectionnant la police souhaitée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de police du sous-en-tête
Ici vous pouvez ajuster la taille de votre texte de sous-en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du sous-en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur du texte de votre sous-titre, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres de sous-en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre sous-titre, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne de sous-en-tête
Hauteur de ligne affecte l’espace entre chaque ligne de votre texte subheader Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Police de devises et fréquence
Vous pouvez changer la police de votre monnaie et texte de fréquence en sélectionnant votre police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de grandes polices par Google Fonts alimenté. Par défaut, Divi utilise la police Open Sans pour tout le texte sur votre page. Vous pouvez également personnaliser le style de votre texte en utilisant le gras, italique, en majuscules et les options soulignement.
Monnaie et fréquence Taille de la police
Vous pouvez ajuster la taille de votre texte de devises et de fréquence. Vous pouvez faire glisser le curseur de plage pour augmenter ou diminuer la taille de votre texte, ou vous pouvez entrer votre valeur de la taille du texte souhaité directement dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Monnaie et fréquence couleur texte
Par défaut, toutes les couleurs de texte dans Divi apparaîtront comme blanc ou gris foncé. Si vous souhaitez changer la couleur de votre monnaie et texte de fréquence, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des devises et Lettre de fréquence
l’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre monnaie et fréquence, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Monnaie et fréquence Hauteur de ligne
Hauteur de ligne affecte l’espace entre chaque ligne de votre texte monétaire et fréquence Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur . Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Prix police
Vous pouvez modifier la police de votre texte de prix en sélectionnant votre police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de grandes polices par Google Fonts alimenté. Par défaut, Divi utilise la police Open Sans pour tout le texte sur votre page. Vous pouvez également personnaliser le style de votre texte en utilisant le gras, italique, en majuscules et les options soulignement.
Prix Taille de la police
Vous pouvez ajuster la taille de votre texte de prix. Vous pouvez faire glisser le curseur de plage pour augmenter ou diminuer la taille de votre texte, ou vous pouvez entrer votre valeur de la taille du texte souhaité directement dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Prix Couleur du texte
Par défaut, toutes les couleurs de texte dans Divi apparaîtront comme blanc ou gris foncé. Si vous souhaitez changer la couleur de votre texte de prix, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Prix Interlettrage
l’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre prix, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Prix Hauteur de ligne
Hauteur de ligne affecte l’espace entre chaque ligne de votre texte de prix Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
Utiliser les styles personnalisés pour Button
L’activation de cette option révéler différents paramètres de personnalisation du bouton que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Bouton Taille du texte
Ce réglage peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton échelle comme la taille du texte est augmentée et diminuée.
Bouton Couleur du texte
Par défaut, les boutons supposent que votre couleur d’accent thème tel que défini dans le Customizer Thème. Cette option vous permet d’attribuer une couleur de texte personnalisé sur le bouton dans ce module. Choisissez votre couleur personnalisée à l’aide du sélecteur de couleurs pour changer la couleur du bouton.
Bouton Arrière-plan de couleur
Par défaut, les boutons ont une couleur d’arrière-plan transparent. Cela peut être modifié par sélectionné la couleur d’arrière-plan souhaité à partir du sélecteur de couleur.
Bouton Largeur frontière
Tous les boutons Divi ont une bordure de 2px par défaut. Cette frontière peut être augmentée ou diminuée en taille à l’aide de ce paramètre. Les frontières peuvent être éliminés par l’entrée d’une valeur de 0.
Bouton Couleur de la bordure
Par défaut, les frontières des boutons supposent que votre couleur d’accent thème tel que défini dans le Customizer Thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton dans ce module. Choisissez votre couleur personnalisée à l’aide du sélecteur de couleurs pour changer la couleur de la bordure du bouton.
Bouton Rayon frontière
rayon de la frontière affecte la façon dont arrondi les coins de vos boutons sont. Par défaut, les boutons de Divi a un rayon de petit frontière qui arrondit les coins par 3 pixels. Vous pouvez réduire à 0 pour créer un bouton carré ou l’augmenter de manière significative à créer des boutons avec des arêtes circulaires.
Bouton Interlettrage
l’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou l’entrée de votre taille d’espacement souhaité dans le champ de saisie à droite du curseur. Les champs d’entrée prend en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » suivant la valeur de votre taille pour modifier son type d’unité.
bouton police
Vous pouvez modifier la police de votre texte du bouton en sélectionnant votre police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de grandes polices par Google Fonts alimenté. Par défaut, Divi utilise la police Open Sans pour tout le texte sur votre page. Vous pouvez également personnaliser le style de votre texte en utilisant le gras, italique, en majuscules et les options soulignement.
Bouton Ajouter une icône
Désactivé ce paramètre supprime les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône de flèche sur le vol stationnaire.
Icône bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton. Divi a différentes icônes à choisir.
Couleur Bouton icône
Le réglage de ce paramètre va changer la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre permet d’ajuster la couleur de façon indépendante.
Bouton Placement Icône
Vous pouvez choisir d’avoir votre bouton d’affichage des icônes sur la gauche ou le côté droit de votre bouton.
Seulement Icône sur Hover Button
Par défaut, les icônes ne sont affichées que sur le vol stationnaire. Si vous souhaitez l’icône apparaisse toujours, désactivez ce paramètre.
Bouton Hover Couleur du texte
Lorsque le bouton est plané au-dessus de la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base défini dans les paramètres précédents.
Bouton Hover Couleur de fond
Lorsque le bouton est plané au-dessus de la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base défini dans les paramètres précédents.
Bouton sensitif Couleur de la bordure
Lorsque le bouton est plané au-dessus de la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base défini dans les paramètres précédents.
Bouton sensitif Rayon frontière
Lorsque le bouton est plané au-dessus de la souris d’un visiteur, sera utilisé cette valeur. La valeur passera de la valeur de base est définie dans les paramètres précédents.
Bouton sensitif espacement des lettres
Lorsque le bouton est plané au-dessus de la souris d’un visiteur, sera utilisé cette valeur. La valeur passera de la valeur de base est définie dans les paramètres précédents.
Tableaux de tarifs individuels Options avancées

CSS personnalisé
CSS personnalisé peut également être appliquée au module et l’un des éléments internes du module. Dans la section CSS personnalisée, vous trouverez un champ de texte où vous pouvez ajouter CSS personnalisé directement à chaque élément. entrée CSS dans ces paramètres sont déjà enveloppés dans les balises de style, vous devez donc saisir que des règles CSS séparées par des points-virgules.
[/wcm_restrict]


