Comment ajouter, configurer et personnaliser le module Séparateur Divi.

Le module diviseur est parfait pour créer une règle de ligne horizontale, un espacement vertical personnalisé, ou les deux. L’utilisation de cet élément permet d’ajouter de la structure et de l’organisation à votre site.
Voir une démo live de ce moduleComment ajouter un module de séparation à votre page
Avant de pouvoir ajouter un module de séparation à votre page, vous devez d’abord sauter dans Divi Builder.Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builderpour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

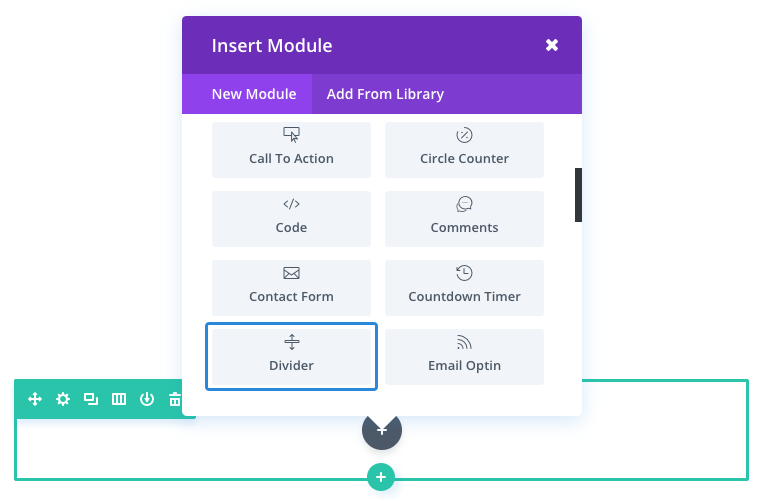
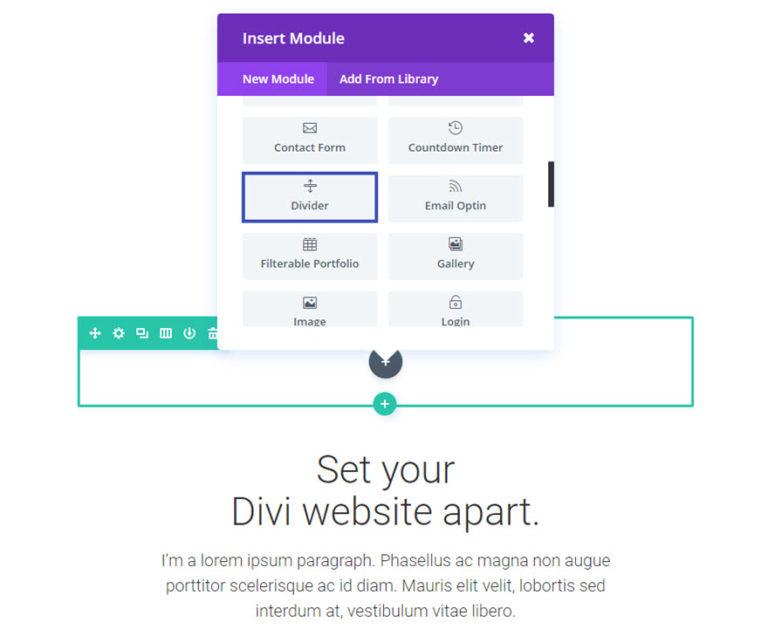
Localisez le module diviseur dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « Séparateur », puis cliquer sur enter pour rechercher et ajouter automatiquement le module diviseur! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
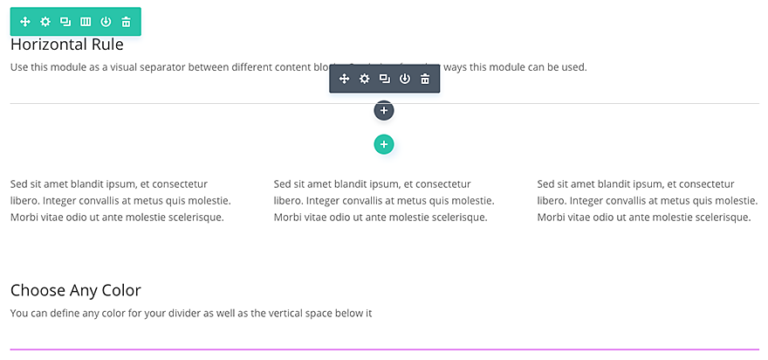
Exemple de cas d’utilisation: Ajoutez une ligne Séparateur personnalisée au-dessus des en-têtes de section sur une page.
L’ajout d’une ligne de diviseur stylisée à une page Web à l’aide du Module Séparateur est une solution pratique pour encadrer vos sections et rendre votre en-tête superbe.
Pour cet exemple, je vais vous montrer comment ajouter une ligne de séparation minimale au-dessus d’un en-tête de section de 4px d’épaisseur et de 50px de large. La petite ligne fait deux choses. Tout d’abord, il ajoute un élément de design au-dessus de vos en-têtes, ce qui les rend mieux. Et en second lieu, la ligne séparatrice sépare la section, l’encadrant pour une meilleure lisibilité.
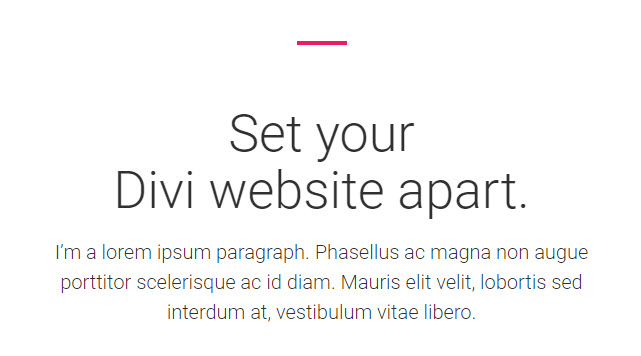
Ici vous pouvez voir le petit diviseur rose mis en place sur la page Web.

Maintenant, je vais vous montrer comment ajouter cette petite ligne de séparation au-dessus d’un des en-têtes.
A l’aide de Visual Builder, ajoutez une nouvelle ligne de 1 colonne au-dessus (ou avant) de l’en-tête de la section. Ensuite, ajoutez le module diviseur à cette rangée.

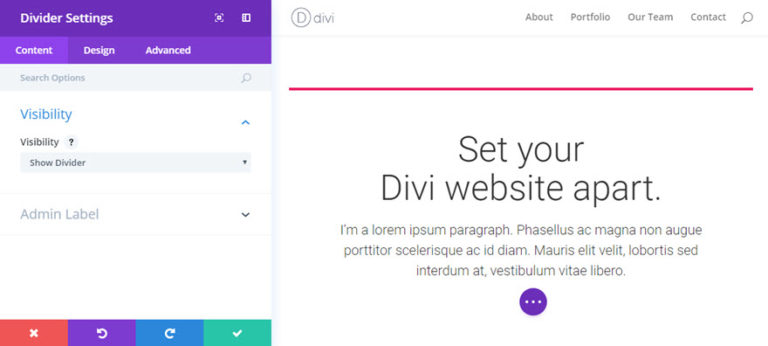
Mettez à jour les paramètres du diviseur comme suit:
Options de contenu
Visibilité: Afficher Séparateur
Options de conception
Couleur: # ea1d63 (rose)
Position du diviseur: verticalement centré
Diviseur Poids: 4px
Hauteur: 4
Mettez à jour les paramètres du diviseur comme suit:
Options de contenu
Visibilité: Afficher Séparateur
Options de conception
Couleur: # ea1d63 (rose)
Position du diviseur: verticalement centré
Diviseur Poids: 4px
Hauteur: 4

Enregistrer les paramètres
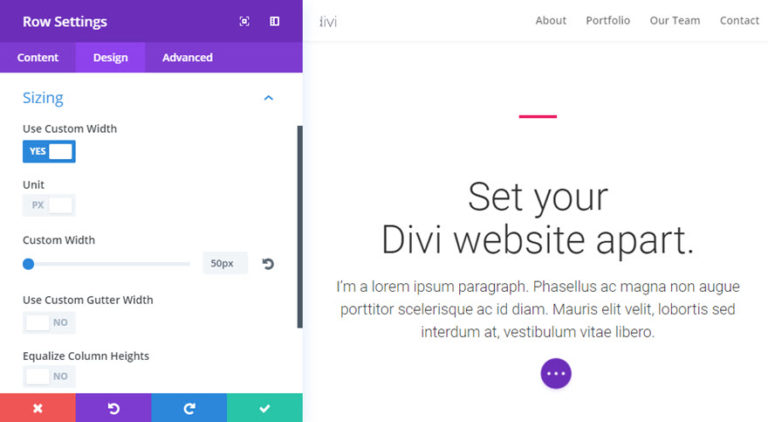
Maintenant revenez en arrière et modifiez les paramètres de ligne que vous avez créés pour le module diviseur. Sous l’onglet Conception des paramètres du module Ligne, modifiez « Utiliser la largeur personnalisée » sur OUI et définissez l’option Largeur personnalisée sur 50px.

Cela permettra de s’assurer que votre ligne contient votre Séparateur ne sera que 50px de large et rester centré sur la page.
Maintenant, votre en-tête de section a un diviseur subtil qui ajoute un élément de design agréable.

Vous pouvez ensuite répéter ce processus pour tous les en-têtes de section sur votre page.
Options de contenu du diviseur
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Visibilité
Choisissez de ne pas afficher le séparateur si vous souhaitez uniquement ajouter un espacement vertical. Si vous choisissez d’afficher le diviseur, la règle apparaîtra en haut du module, mais n’affectera pas la hauteur que vous spécifiez ci-dessous.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
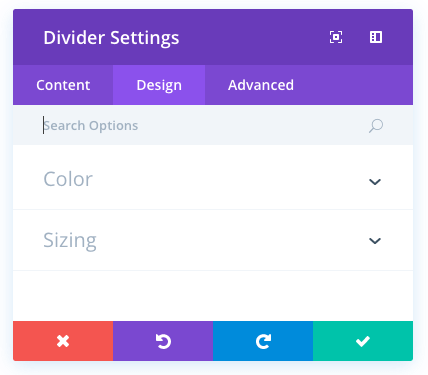
Options de conception de diviseur
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur
Choisissez la couleur de la ligne de séparation 1px qui sera créée avec ce module. La règle horizontale s’étendra sur toute la largeur de la colonne dans laquelle elle se trouve.
la taille
Définissez la quantité d’espace vertical que vous souhaitez créer pour votre module diviseur (en pixels).
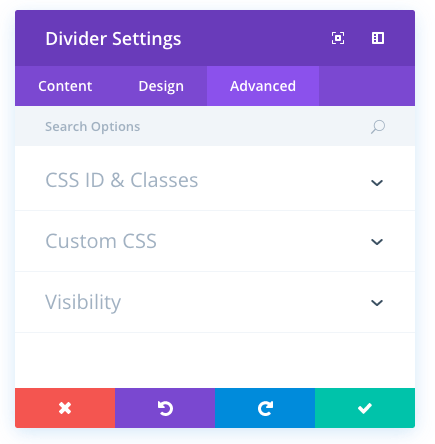
Options avancées du diviseur
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]


