Comment ajouter, configurer et personnaliser le module de texte Divi.

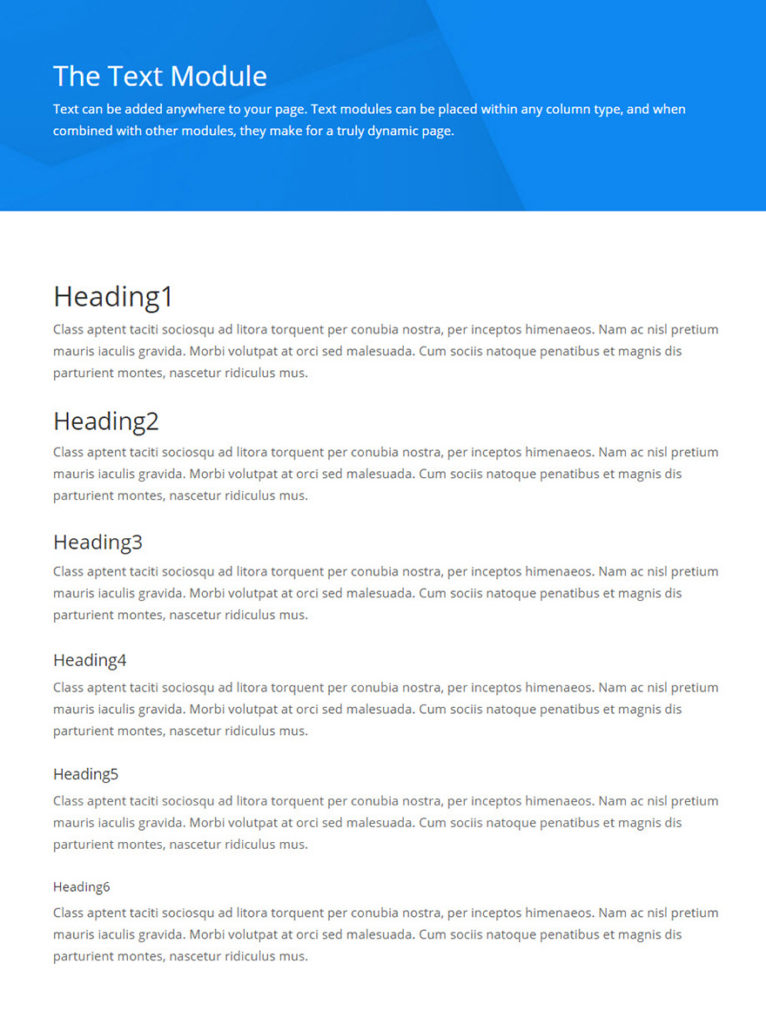
Le texte peut être ajouté n’importe où sur votre page. Les modules de texte peuvent être placés dans n’importe quel type de colonne, et lorsqu’ils sont combinés avec d’autres modules, ils constituent une véritable page dynamique. Lorsque vous ajoutez un module de texte, vous disposez de toutes les fonctionnalités d’édition d’une page WordPress normale. Le module de texte peut être utilisé pour créer un petit bout de texte dans une mise en page complexe, ou il peut être utilisé dans une colonne pleine largeur pour créer une page entière.
Voir une démo live de ce module
Comment ajouter un module de texte à votre page
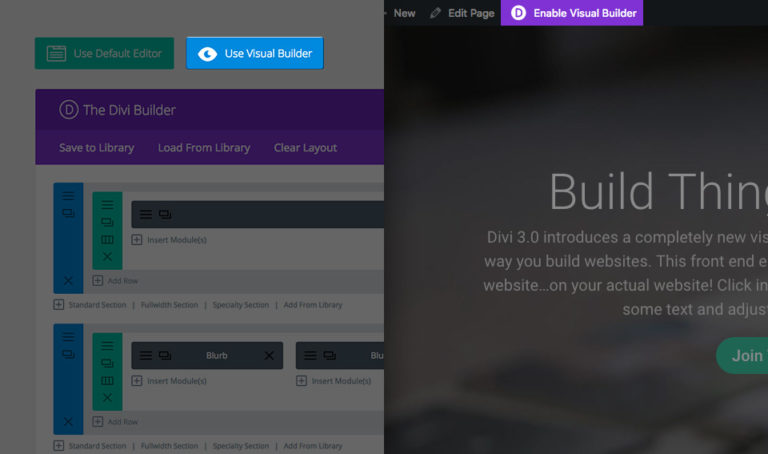
Avant de pouvoir ajouter un module de texte à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

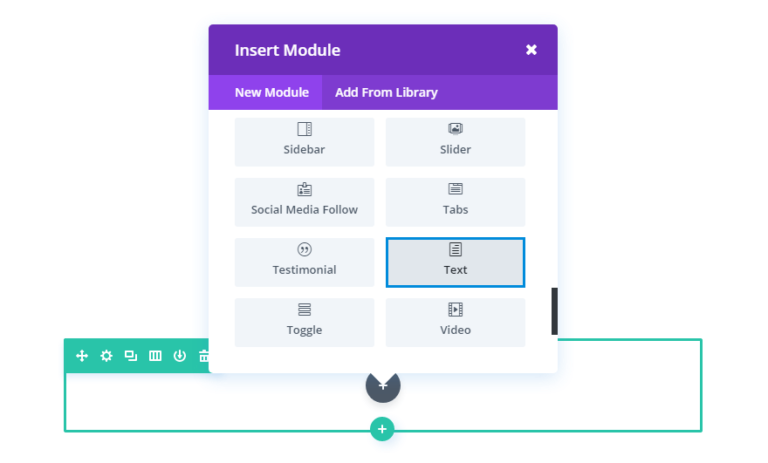
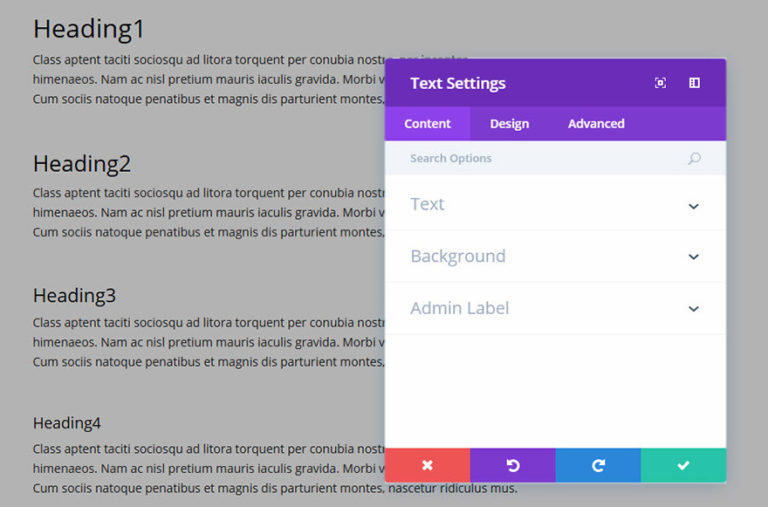
Localisez le module de texte dans la liste des modules et cliquez dessus pour l’ajouter à votre page.La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot “texte”, puis cliquer sur entrer pour trouver automatiquement et ajouter le module de texte! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .

Contenu textuel
Ce champ est l’endroit où vous pouvez entrer le contenu du corps de votre module. Le contenu du texte s’étend sur toute la largeur de la colonne dans laquelle il se trouve.
Si votre texte est placé sur un arrière-plan sombre, la couleur du texte doit être définie sur “Foncé”. En revanche, si votre texte est placé sur un arrière-plan clair, la couleur du texte doit être réglée sur «Clair».
Couleur de fond
Ici vous pouvez choisir une couleur d’arrière-plan pour votre module de texte.
Image de fond
Ici vous pouvez choisir une image de fond pour votre module de texte.
Étiquette d’administration
Par défaut, votre module de texte apparaîtra avec une étiquette qui lit ‘Texte’ dans le générateur.L’étiquette Admin vous permet de changer cette étiquette pour une identification facile.
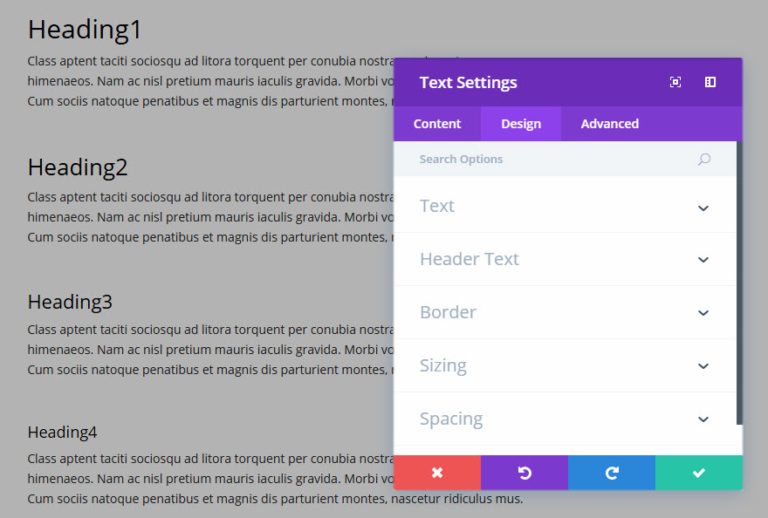
Options de conception

Vous pouvez ici styliser et / ou positionner votre texte ou texte d’en-tête comme vous le souhaitez en choisissant la couleur du texte, l’orientation, la police, la taille de la police, l’espacement des polices et la hauteur de la ligne.
Vous pouvez également désigner un style de bordure, définir une largeur maximale pour votre module et ajouter une marge et un remplissage personnalisés.
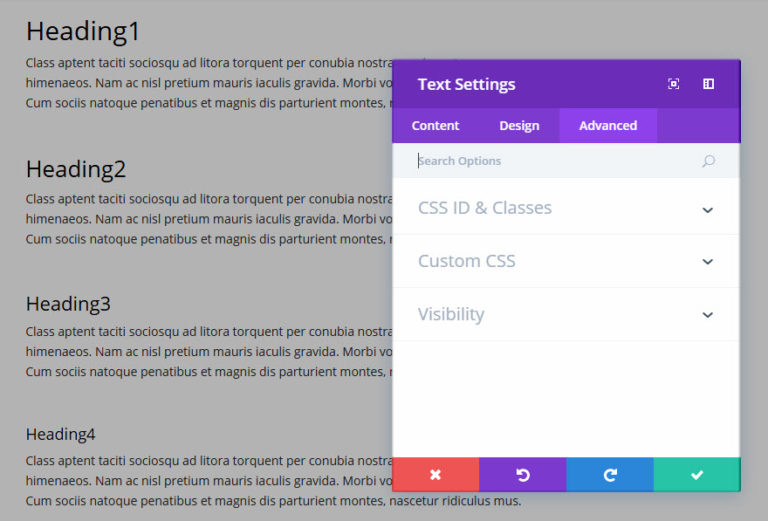
Options avancées

Utilisez les options avancées pour donner à votre module de texte des ID et des classes CSS personnalisés.Ajoutez des CSS personnalisés pour un style avancé et indiquez la visibilité du module sur certains appareils.
[/wcm_restrict]


