Comment ajouter, configurer et personnaliser le module Email optin de Divi.

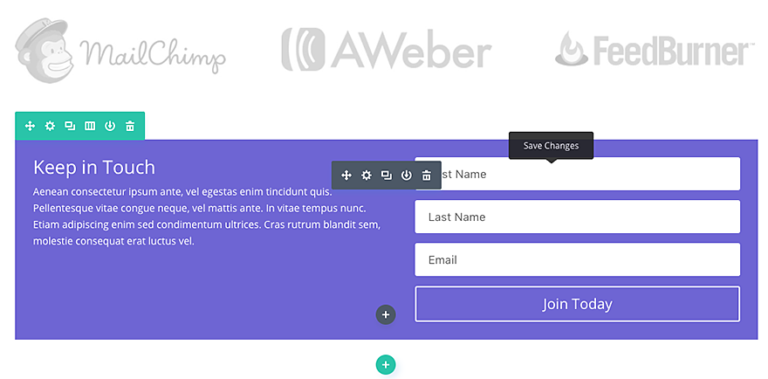
Il est facile de faire grandir votre liste de diffusion en utilisant le module d’inscription à la newsletter de Divi. Ce module prend en charge l’ intégration MailChimp , Aweber et Feedburner .
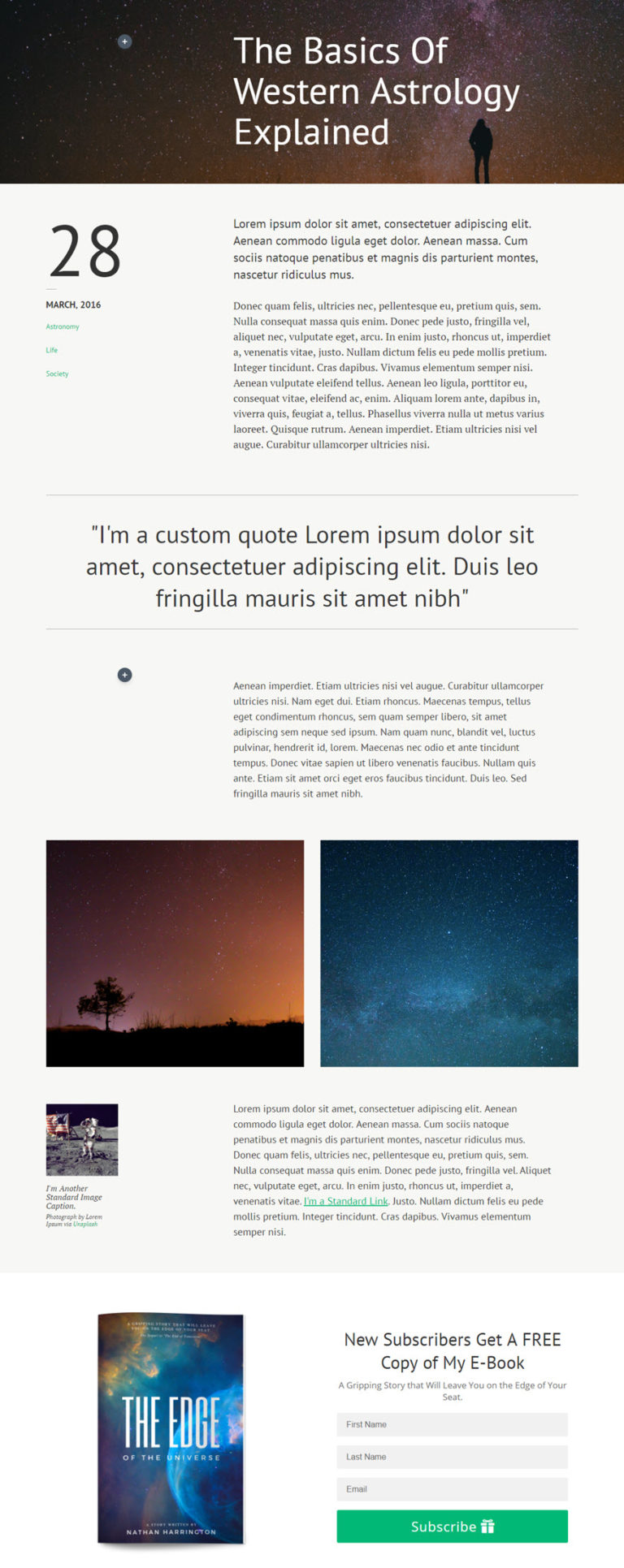
Voir une démo live de ce module
Comment ajouter un module Email optin à votre page
Avant de pouvoir ajouter un module d’e-mail à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Activer Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

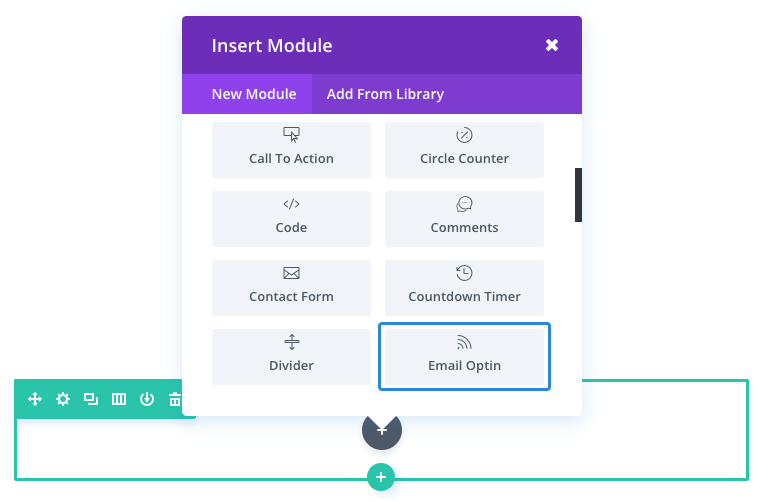
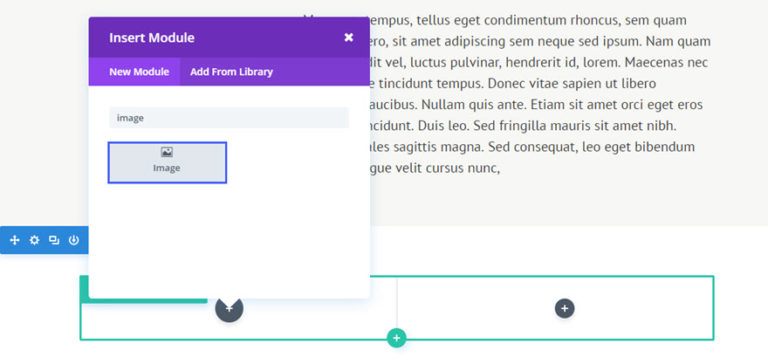
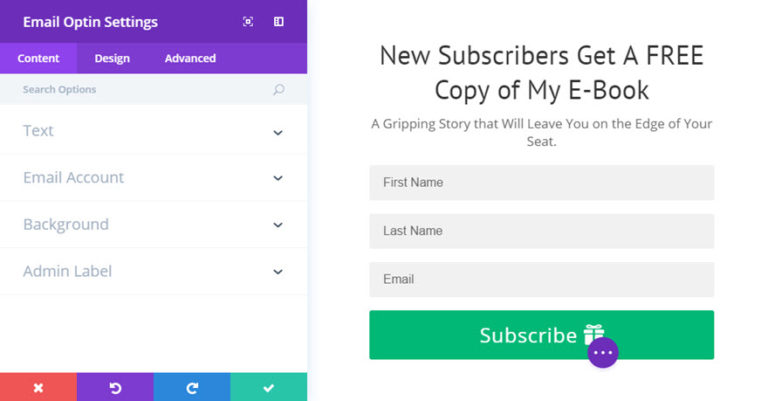
Localisez le module Email optin dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « email optin » puis cliquer sur « Enter » pour rechercher et ajouter automatiquement le module optin! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Configuration des comptes de messagerie
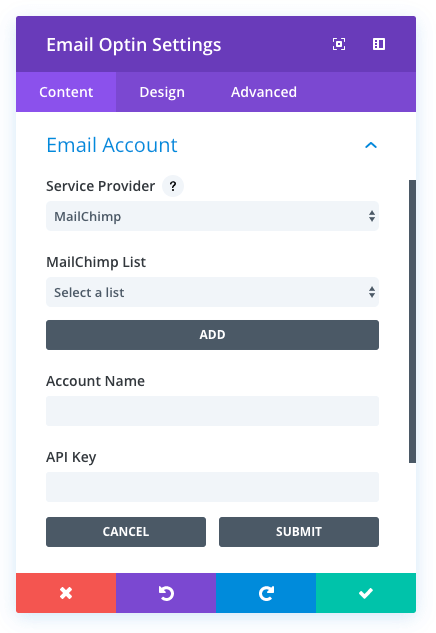
Avant de pouvoir utiliser le module e-mail optin, vous devez d’abord le connecter à un fournisseur de messagerie. Ces fournisseurs peuvent être ajoutés et gérés dans les paramètres du module. Une fois que vous avez ajouté un nouveau fournisseur de messagerie, il apparaît dans les paramètres du module chaque fois que vous modifiez un module d’e-mail sur votre site Web.

Pour ajouter un nouveau fournisseur de messagerie, sélectionnez d’abord votre fournisseur de messagerie dans la liste Sélectionner un fournisseur . Ensuite, cliquez sur le bouton Ajouter pour lier le module à votre compte de messagerie. Divi prend actuellement en charge trois fournisseurs: MailChimp, AWeber et Feedburner.
Lier votre compte AWeber
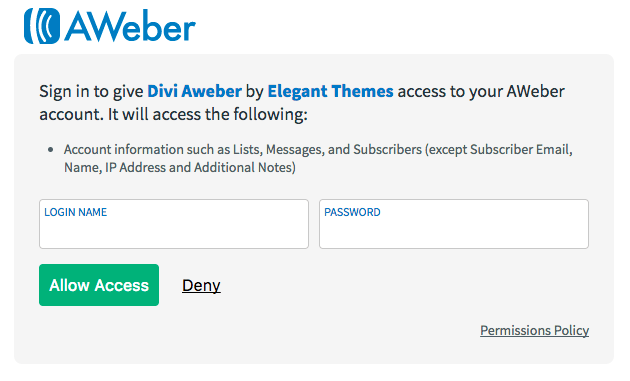
Avant de pouvoir utiliser ce module avec AWeber, vous devez d’abord connecter votre compte AWeber. Pour ce faire, sélectionnez AWeber dans la liste des fournisseurs, puis cliquez sur le bouton Ajouter pour lancer le processus. Après avoir cliqué sur le bouton Ajouter, vous serez redirigé vers une page où vous serez invité à vous connecter à votre compte AWeber. Connectez-vous pour générer votre clé API.

Ensuite, copiez et collez la clé dans le champ Clé API dans les paramètres du module, puis cliquez sur le bouton Envoyer .
Votre compte a maintenant été lié et vous pouvez choisir votre liste d’email souhaitée dans le menu déroulant AWeber Lists .
Lier votre compte MailChimp
Avant de pouvoir utiliser le module avec MailChimp, vous devez d’abord connecter votre compte MailChimp.Pour ce faire, sélectionnez MailChimp dans la liste des fournisseurs, puis cliquez sur Ajouter. Après avoir cliqué sur le bouton Ajouter, un champ Clé API apparaîtra. Copiez et collez votre clé API dans le champ, puis appuyez sur le bouton Envoyer . Votre compte a maintenant été lié et vous pouvez choisir votre liste d’e-mails dans le menu déroulant MailChimp Lists .
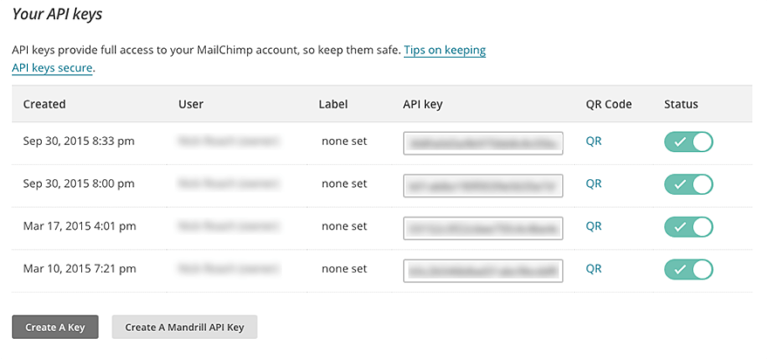
Vous pouvez localiser votre clé API MailChimp dans votre compte MailChimp.com. Connectez-vous et accédez à votre page de profil. Regardez dans la catégorie Extras et trouvez le lien API Keys . Voici quelques informations supplémentaires sur la façon de trouver votre clé API.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

Exemple de cas d’utilisation: Ajout d’un message Optin au bas d’un article de blog
Un endroit commun pour ajouter un formulaire Email optin est juste au-dessous du contenu de votre message.
Pour cet exemple rapide, je vais vous montrer à quel point il est facile d’insérer et de styliser un module Email optin sous un article de blog en utilisant Visual Builder.

À l’aide de Visual Builder, ajoutez la section standard avec une ligne demi-demi (2 colonnes) sous la section contenant le contenu de la publication.
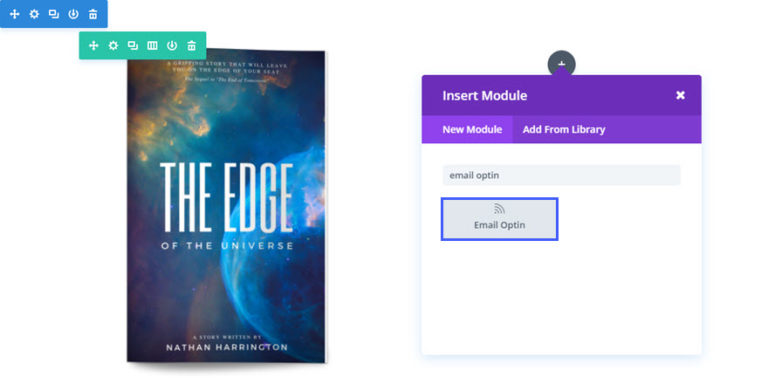
Puisque cet exemple va être une offre d’e-book avec l’optin, ajoutez un module d’image à la colonne de gauche et téléchargez une image du livre. Réglez l’alignement de l’image sur « Centre » et réglez la largeur maximale de l’image sur 300px.

Ensuite, ajoutez le module Email optin à la colonne de droite.

Mettez à jour les paramètres Optin de messagerie comme suit:
Options de contenu
Titre: « Les nouveaux abonnés obtiennent une copie GRATUITE de mon E-Book »
Texte du bouton: « S’abonner »
Contenu: « Une histoire captivante qui vous laissera sur le bord de votre siège. »
Fournisseur de service: [sélectionnez le fournisseur de services]
Sélectionnez la liste ou le titre de flux
Options de conception
Couleur de l’arrière-plan du champ de formulaire: # f1f1f1
Focus Couleur de fond: #ffffff
Utiliser la couleur de la bordure de mise au point: OUI
Focus Border Couleur: # 02b875
Couleur du texte: sombre
Orientation du texte: Centre
Header Police: PT Sans
Taille de la police d’en-tête: 35px
Hauteur de la ligne de tête: 1.3em
Taille de la police du corps: 18px
Rembourrage personnalisé: 20px droite, 20px gauche
Utilisez des styles personnalisés pour le bouton: OUI
Taille du texte du bouton: 26px
Couleur du texte du bouton: #ffffff
Couleur d’arrière-plan du bouton: # 02b875
Largeur de la bordure du bouton: 2
Couleur des boutons: # 02b875
Espacement des lettres de bouton: 1px
Ajouter une icône de bouton: Oui
Icône du bouton: [ajouter une icône]

C’est tout. Si vous voulez faire passer vos opt-ins d’e-mail au niveau suivant, vous pouvez obtenir Bloom , l’option d’e-mail de Divi et le plugin de génération de leads spécialement conçus pour vous aider à développer votre liste de diffusion.
Envoyez un e-mail aux options de contenu Optin
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Titre
Insérez le titre de votre formulaire d’inscription ici.
Texte du bouton
Spécifiez le texte du bouton d’inscription ici.
Contenu
Ce champ est l’endroit où vous pouvez entrer le contenu du module SignUp.
Fournisseur de services
Vous pouvez choisir ici le fournisseur de liste de diffusion que vous utilisez. Le module supporte actuellement les intégrations MailChimp , Aweber et Feedburner . Sélectionnez votre fournisseur dans la liste, puis passez aux options suivantes.
Listes MailChimp
Si vous avez choisi MailChimp comme fournisseur, cette option apparaîtra. Ici vous pouvez choisir la liste MailChimp pour ajouter des clients. Si vous ne voyez aucune liste ici, vous devez vous assurer que la clé API MailChimp est définie dans ePanel et que vous avez au moins une liste sur un compte MailChimp. Si vous avez ajouté une nouvelle liste, mais qu’elle n’apparaît pas ici, activez l’option ‘Regenerate MailChimp Lists’ dans ePanel. N’oubliez pas de le désactiver une fois la liste régénérée.
Listes Aweber
Si vous avez sélectionné Aweber comme fournisseur, cette option apparaîtra. Ici vous pouvez choisir la liste Aweber pour ajouter des clients. Si vous ne voyez aucune liste ici, vous devez vous assurer que Aweber est correctement configuré dans ePanel et que vous avez au moins une liste sur un compte Aweber. Si vous avez ajouté une nouvelle liste, mais qu’elle n’apparaît pas ici, activez l’option ‘Regenerate Aweber Lists’ dans ePanel.N’oubliez pas de le désactiver une fois la liste régénérée.
Feedburner Titre
Si vous avez sélectionné Feedburner comme fournisseur, cette option apparaîtra. C’est ainsi que vous identifiez votre compte Feedburner. Vous devrez entrer votre titre de flux.
Utiliser la couleur de fond
Si activé, une couleur d’arrière-plan sera appliquée au module. Si une couleur d’arrière-plan a été activée, un remplissage supplémentaire est ajouté à l’intérieur du module pour séparer le contenu du texte du bord visible du module. Si une couleur d’arrière-plan n’est pas activée, l’arrière-plan du module devient transparent et le remplissage supplémentaire est supprimé.
Couleur de fond
Vous pouvez rendre votre carreau d’inscription de la couleur que vous souhaitez en utilisant le sélecteur de couleur. Sélectionnez la même couleur que l’arrière-plan de la section pour créer l’apparence d’une largeur ou d’un effet sans bordure.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
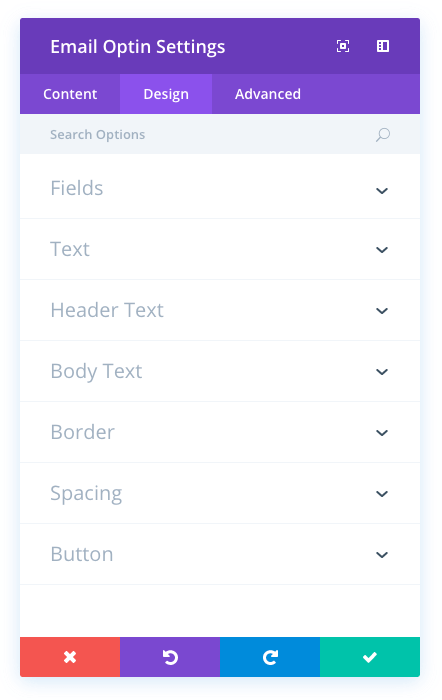
Email Optin Design Options
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur de fond de champ de formulaire
Le formulaire Email optin contient deux champs de saisie pour le nom d’utilisateur et le mot de passe. Vous pouvez utiliser ce paramètre pour ajuster la couleur d’arrière-plan de ces champs.
Couleur du texte du champ de formulaire
Le formulaire Email optin contient deux champs de saisie pour le nom d’utilisateur et le mot de passe. Vous pouvez utiliser ce paramètre pour ajuster la couleur du texte de ces champs. Si vous avez ajusté la couleur d’arrière-plan du champ de formulaire, vous pouvez également ajuster la couleur du texte pour assurer une relation de couleur harmonieuse.
Couleur de fond
Lorsqu’un champ de saisie est focalisé avec la souris d’un visiteur, les couleurs changent pour indiquer clairement quel champ est actif. Ici vous pouvez définir la couleur d’arrière-plan des champs focalisés.
Couleur du texte mise au point
Lorsqu’un champ de saisie est focalisé avec la souris d’un visiteur, les couleurs changent pour indiquer clairement quel champ est actif. Ici vous pouvez définir la couleur du texte des champs focalisés.
Utiliser la couleur de la bordure de mise au point
Si vous souhaitez ajouter une bordure aux champs de saisie lorsqu’ils sont mis au point, vous pouvez activer cette option.
Couleur de la bordure de mise au point
En utilisant ce réglage, vous pouvez changer la couleur de la bordure qui apparaît sur les champs de saisie focalisés.
Couleur du texte
Si la couleur d’arrière-plan est sombre, la couleur du texte doit être réglée sur « Lumière ». En revanche, si la couleur d’arrière-plan est claire, la couleur du texte doit être réglée sur « Foncé ».
Orientation du texte
Ce menu déroulant vous permet de spécifier l’orientation de votre texte pour qu’il soit justifié à gauche, centré ou justifié à droite.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Email Optin Options avancées
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]


