Divi est mieux utilisé en mode visuel, ce mode vous permet de construire votre page sur le front-end de votre site Web.
Qu’est-ce que Visual Builder?
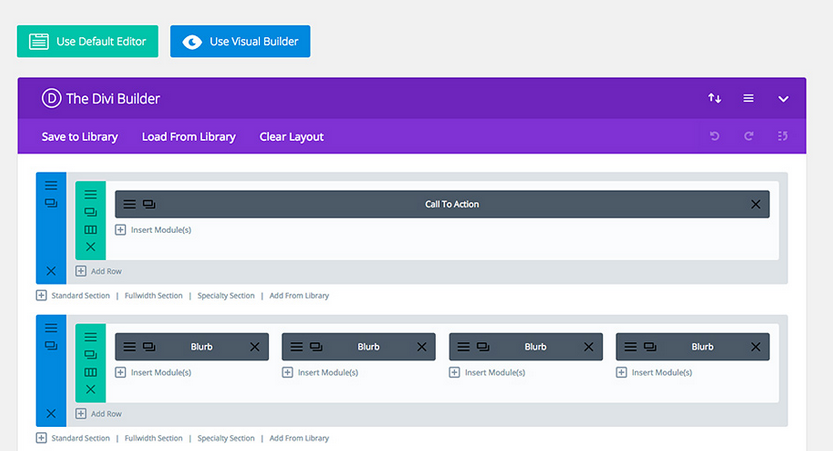
Divi Builder se présente sous deux formes: le «Back-end Builder» standard et le «Visual Builder» frontal. Les deux interfaces vous permettent de créer exactement les mêmes types de sites Web avec les mêmes éléments de contenu et les mêmes paramètres de conception. La seule différence est l’interface. Le Back-End Builder vit à l’intérieur du tableau de bord WordPress et il peut être consulté avec tous les autres paramètres WordPress standard. Il se trouve à l’intérieur de l’interface utilisateur WordPress et remplace l’éditeur de poste WordPress standard. Il est idéal pour effectuer des changements rapides lorsque vous êtes dans le tableau de bord, mais il est également limité par le tableau de bord et est rendu sous la forme d’une représentation en bloc de votre site Web. Ce tutoriel se concentrera uniquement sur le constructeur visuel.

Le tout nouveau Visual Builder, en revanche, vous permet de construire vos pages sur le front-end de votre site web! C’est une expérience incroyable et permet un design beaucoup plus rapide. Lorsque vous ajoutez du contenu ou ajustez les paramètres de conception dans le générateur de visuel, vos modifications apparaissent instantanément. Vous pouvez cliquer sur la page et commencer à taper. Vous pouvez surligner le texte et ajuster sa police et son style. Vous pouvez ajouter un nouveau contenu, construire votre page et regarder tout se passer sous vos yeux.

Activation du Visual Builder
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
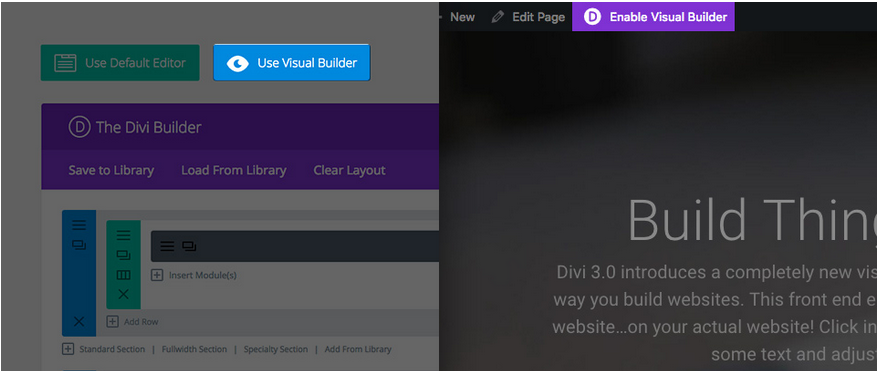
Lorsque vous êtes connecté à votre tableau de bord WordPress, vous pouvez accéder à n’importe quelle page du frontal de votre site Web et cliquer sur le bouton « Activer Visual Builder » dans la barre d’administration de WordPress pour lancer le générateur visuel.
Si vous éditez votre page sur le back-end, vous pouvez passer au constructeur visuel en cliquant sur le bouton « Activer Visual Builder » qui se trouve en haut de l’interface principale de Divi Builder (notez, vous devez d’abord activer le Divi Builder). Builder avant l’apparition du bouton constructeur visuel).

Les bases de Visual Builder
La puissance de Divi réside dans Visual Builder, un outil de création de pages par glisser-déposer qui vous permet de créer à peu près n’importe quel type de site Web en combinant et en arrangeant des éléments de contenu.
Le constructeur utilise trois blocs de construction principaux:
- Sections,
- Lignes
- et Modules.
Les utiliser à l’unisson vous permet de créer un nombre infini de mises en page. Les sections sont les plus grands blocs de construction, et ils abritent des groupes de rangées. Les lignes sont placées à l’intérieur des sections et servent à loger les modules. Les modules sont placés à l’intérieur des rangées. C’est la structure de tous les sites Divi.
Sections
Les blocs de construction les plus basiques et les plus importants utilisés dans la conception des dispositions avec Divi sont des sections. Ceux-ci sont utilisés pour créer de grands groupes de contenu, et ils sont la première chose que vous ajoutez à votre page. Il existe trois types de sections: régulière, spéciale et pleine largeur.
- Les sections régulières sont constituées de rangées de colonnes
- les sections de pleine largeur sont composées de modules pleine largeur qui étendent toute la largeur de l’écran.
- Les sections spéciale permettent des dispositions de barre latérale plus avancées.
Lignes
Les lignes sont placées à l’intérieur des sections et vous pouvez placer n’importe quel nombre de lignes dans une section. Il y a différents types de colonnes à choisir. Une fois que vous avez défini une structure de colonne pour votre ligne, vous pouvez ensuite placer les modules dans une colonne souhaitée. Il n’y a pas de limite au nombre de modules que vous pouvez placer dans une colonne.
Modules
Les modules sont les éléments de contenu qui composent votre site Web. Chaque module que Divi peut s’adapter à n’importe quelle largeur de colonne et ils sont tous entièrement réactifs.
Construire votre première page
Les trois blocs de construction de base (Sections, Lignes et Modules) sont utilisés pour construire votre page.

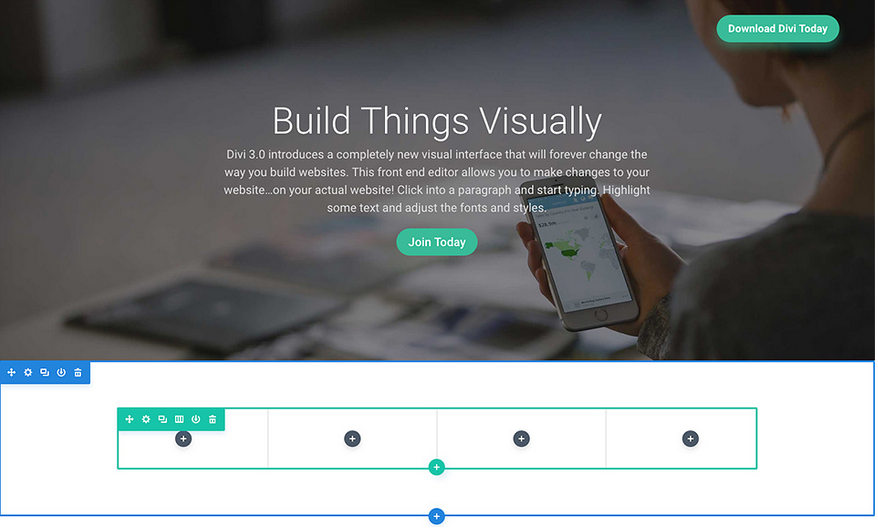
Ajouter votre première section
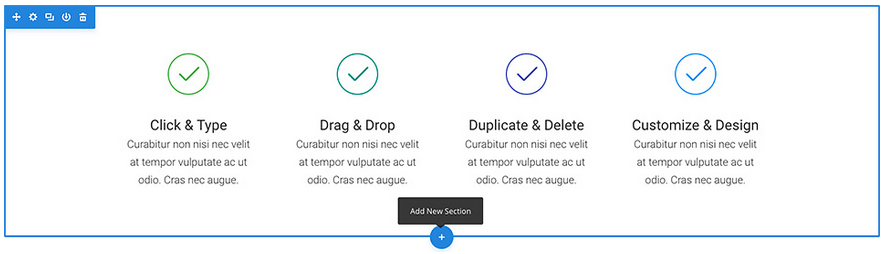
Avant de pouvoir ajouter quelque chose à votre page, vous devez d’abord ajouter une section. Les sections peuvent être ajoutées en cliquant sur le bouton bleu (+). Lorsque vous survolez une section qui existe déjà sur la page, un bouton bleu (+) apparaît en dessous. Lorsque vous cliquez dessus, une nouvelle section sera ajoutée sous la section sur laquelle vous avez actuellement plané.
Si vous démarrez une toute nouvelle page, votre première section sera ajoutée automatiquement.

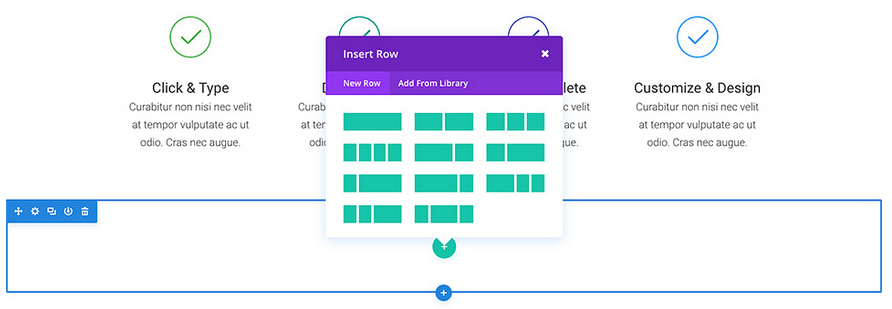
Ajouter votre première ligne
Après avoir ajouté votre première section, vous pouvez commencer à ajouter des lignes de colonnes à l’intérieur de celle-ci. Une section peut contenir n’importe quel nombre de lignes et vous pouvez mélanger et assortir des rangées de types de colonnes différents pour créer une variété de mises en page.
Pour ajouter une ligne, cliquez sur le bouton vert (+) à l’intérieur d’une section vide, ou cliquez sur le bouton vert (+) qui apparaît lorsque vous passez la souris sur une ligne en cours pour ajouter une nouvelle ligne en dessous. Une fois que vous avez cliqué sur le bouton vert (+), une liste de types de colonnes vous sera proposé. Choisissez votre colonne souhaitée et vous êtes prêt à ajouter votre premier module.

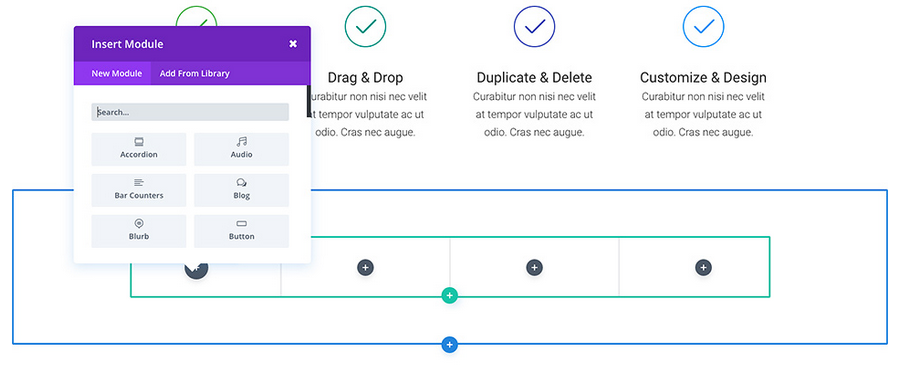
Ajouter votre premier module
Des modules peuvent être ajoutés à l’intérieur des rangées, et chaque rangée peut contenir n’importe quel nombre de modules. Les modules sont les éléments de contenu de votre page, et Divi est livré avec plus de 40 éléments différents que vous pouvez utiliser pour construire avec. Vous pouvez utiliser des modules de base tels que Texte, Images et Boutons, ou des modules plus avancés tels que Sliders, Portfolio Galleries et eCommerce Shops.
Pour ajouter un module, cliquez sur le bouton gris (+) qui existe à l’intérieur d’une colonne vide ou cliquez sur le bouton gris (+) qui existe lorsque vous survolez un module sur la page pour ajouter un nouveau module en dessous. Une fois que vous avez cliqué sur le bouton, une liste de modules vous sera proposé. Choisissez votre module, il sera ajouté à votre page et le panneau de paramètres pour le module apparaîtra. En utilisant ce panneau de configuration, vous pouvez commencer à configurer votre module.

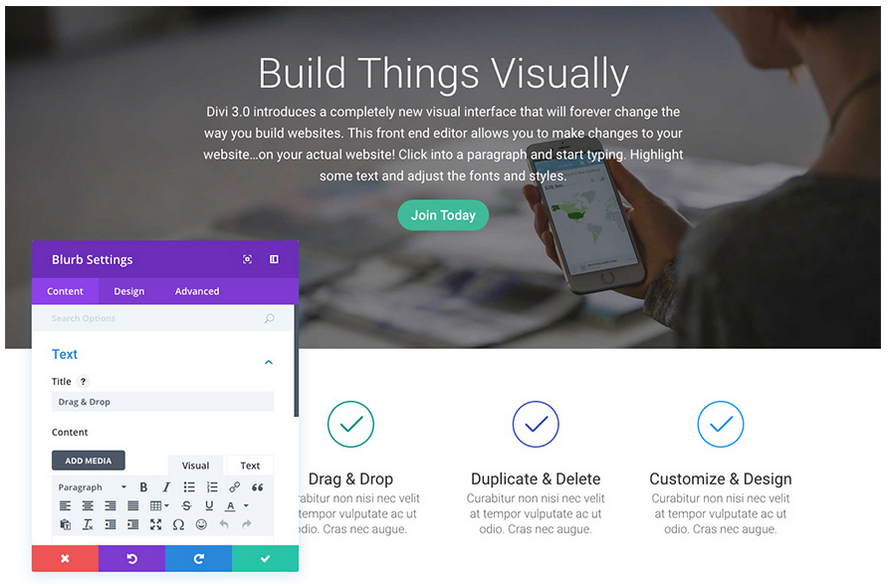
Configuration et personnalisation des sections, des lignes et du module
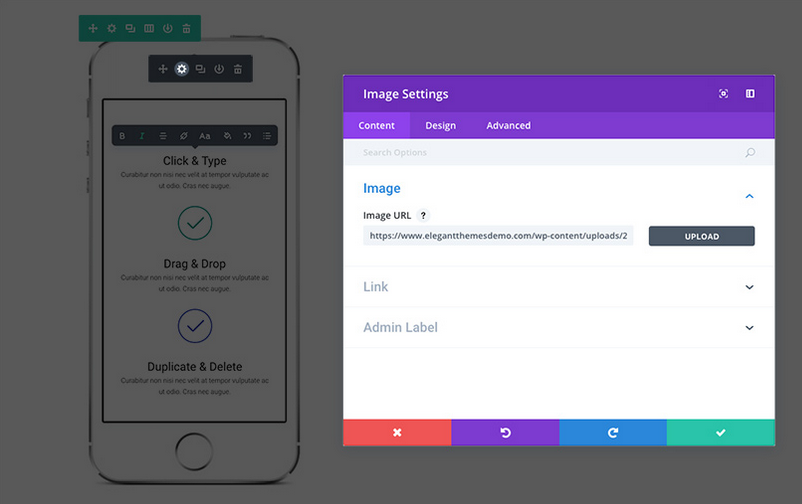
Chaque section, rangée et module peut être personnalisé de différentes manières. Vous pouvez accéder au panneau des paramètres d’un élément en cliquant sur l’icône en forme de roue dentée qui survole un élément de la page.

Cela lancera le panneau des paramètres pour l’élément spécifié. Chaque panneau de configuration est divisé en trois onglets:
- Contenu,
- Conception
- et Avancé.
Chaque onglet est conçu pour faciliter et accélérer l’accès à la grande variété de paramètres de Divi.
- L’onglet Contenu est bien sûr l’endroit où vous pouvez ajouter du contenu tel que des images, des vidéos, des liens et des étiquettes d’administration.
- L’onglet Conception est l’endroit où nous avons placé tous les paramètres de conception intégrés pour chaque élément. En fonction de ce que vous éditez, vous pouvez contrôler un large éventail de paramètres de conception en un clic. y compris: typographie, espacement (marge / marge), styles de bouton, et plus encore.
- Enfin, si vous voulez encore plus de contrôle, vous pouvez vous diriger vers l’onglet Avancé où vous pouvez appliquer des CSS personnalisés, ajuster la visibilité en fonction de l’appareil et (selon l’élément que vous éditez) faire encore plus de réglage.
Enregistrement de votre page et accès aux paramètres de la page
Pour accéder aux paramètres généraux de la page, cliquez sur l’icône du Dock violet en bas de votre écran. Cela étendra la barre de paramètres et vous fournira diverses options. Vous pouvez ouvrir les paramètres de votre page en cliquant sur l’icône représentant une roue dentée. Ici vous pouvez ajuster des choses comme la couleur de fond de la page et la couleur du texte. Vous trouverez également les boutons Enregistrer et publier ainsi que les boutons de prévisualisation réactifs.

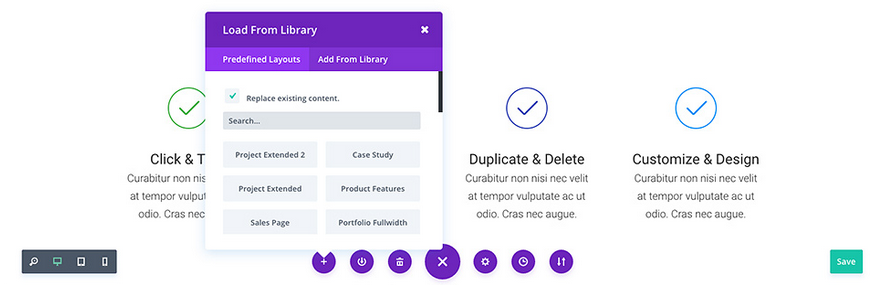
Démarrez votre conception avec des mises en page pré-faites
Une excellente façon de démarrer votre nouvelle page est de commencer avec une mise en page pré-faite. Divi avec plus de 20 mises en page pré-faites qui couvrent une variété de types de pages communes, tels que « À propos de nous », « Contact », « Blog », « Portfolio », etc. Vous pouvez les charger et ensuite échanger le contenu de démo par le vôtre. Votre nouvelle page sera terminée avant que vous le sachiez!

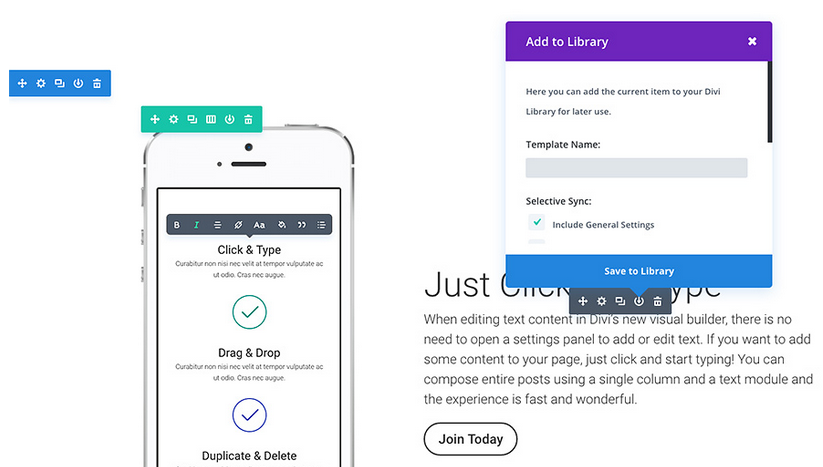
Enregistrement de vos propres dispositions dans la bibliothèque
En plus d’utiliser les mises en page prédéfinies fournies avec Divi, vous pouvez également enregistrer vos propres créations dans la bibliothèque Divi. Lorsqu’un dessin est enregistré en tant que disposition Divi dans la bibliothèque Divi, il peut être chargé sur de nouvelles pages. Plus vous construisez votre bibliothèque avec vos conceptions préférées, plus vite vous pourrez créer de nouveaux sites Web.
Pour enregistrer un élément dans la bibliothèque, cliquez sur l’icône de bibliothèque qui existe lorsque vous passez la souris sur un élément et dans la barre des paramètres de la page. Une fois qu’un élément a été ajouté à la bibliothèque, il apparaît dans l’onglet « Ajouter à la bibliothèque » lors de l’ajout de nouvelles dispositions, sections, lignes et modules Divi.

Ok, vous avez les bases vers le bas. Il est maintenant temps de creuser plus loin!
Donc maintenant vous avez ajouté vos premières sections, lignes et modules à votre page. Vous avez ajusté leurs paramètres et commencé à construire et à personnaliser votre design. Vous avez les bases.
[/wcm_restrict]


