Comment ajouter, configurer et personnaliser le module d’accordéon Divi.
Le module d’accordéon est un excellent moyen de consolider l’information dans un seul système. Les accordéons sont très similaires aux onglets, sauf que les éléments sont affichés dans une liste verticale.Lorsqu’un nouvel élément de la liste est ouvert, l’élément précédemment ouvert est fermé et le contenu du nouvel élément est affiché.

Comment ajouter un module d’accordéon à votre page
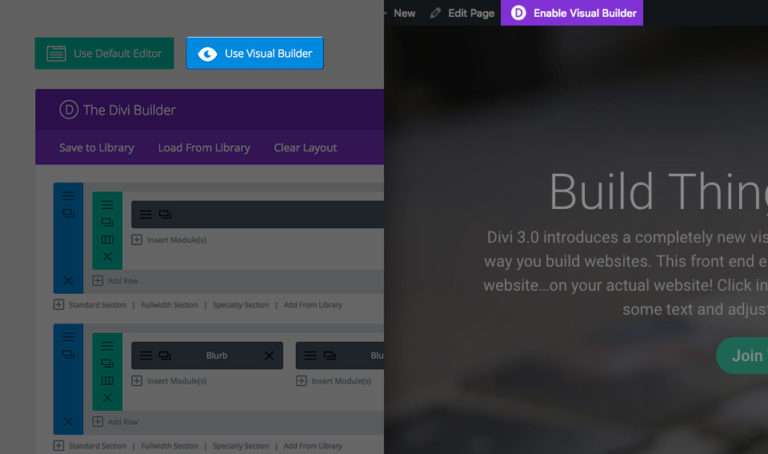
Avant de pouvoir ajouter un module accordéon à votre page, vous devez d’abord sauter dans le Divi Builder.Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builderpour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builderlorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

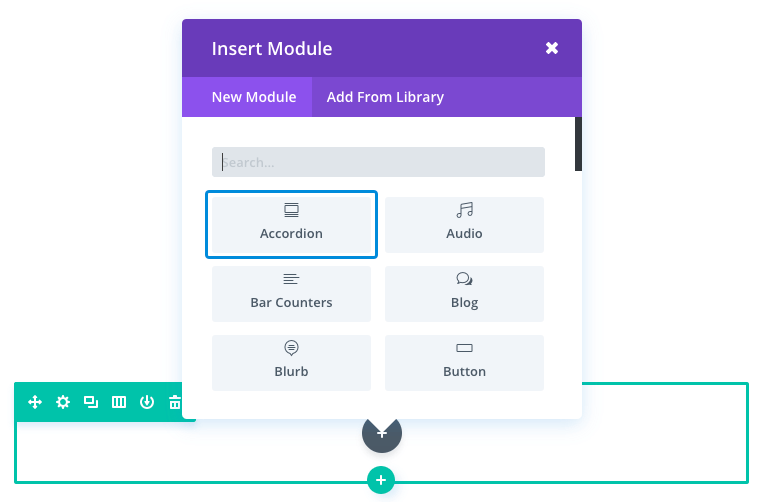
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

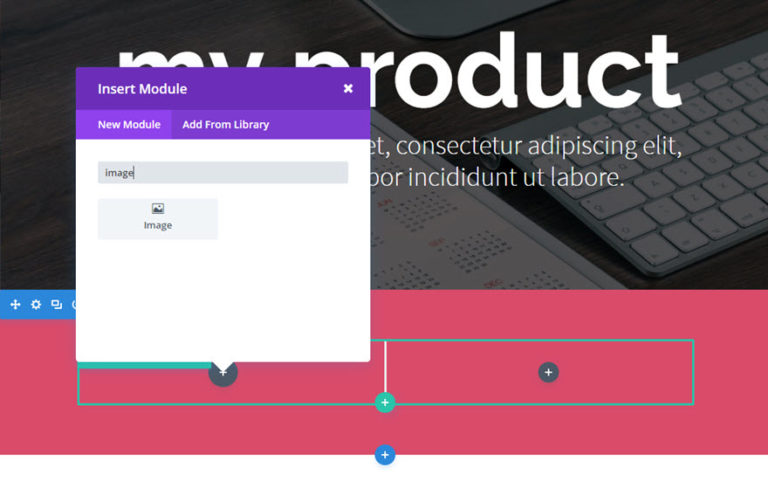
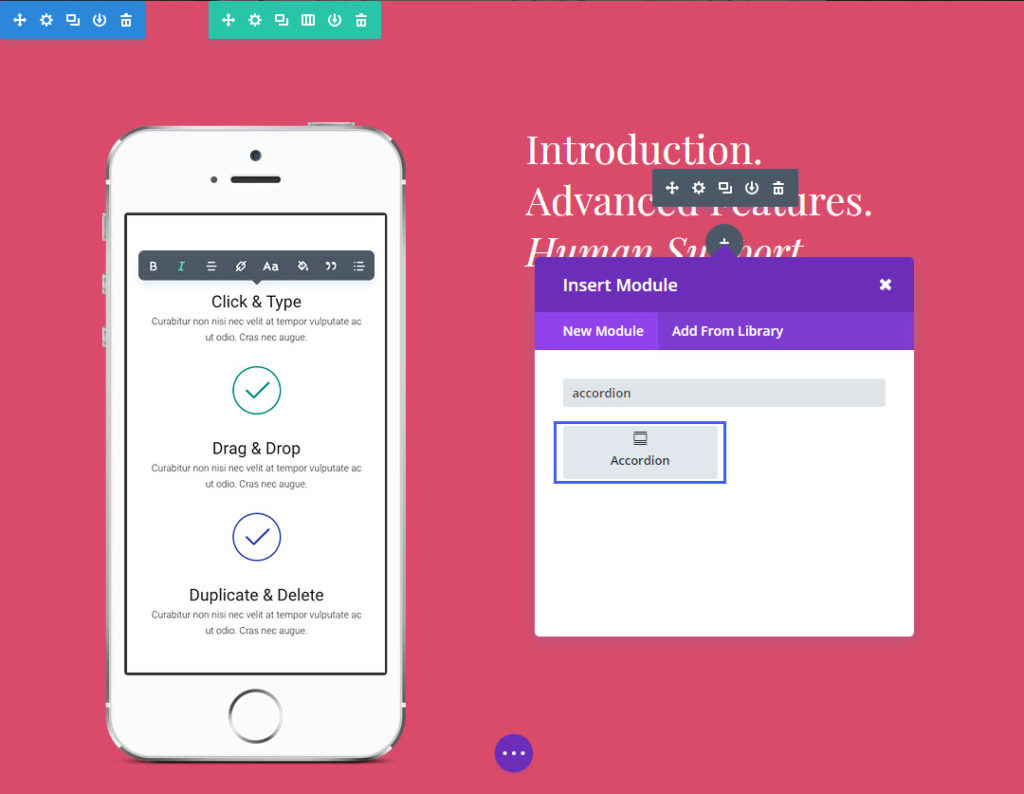
Localisez le module d’accordéon dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «accordéon», puis cliquer sur «Entrée» pour rechercher et ajouter automatiquement le module d’accordéon! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Présentation des fonctionnalités du produit à l’aide du module d’accordéon
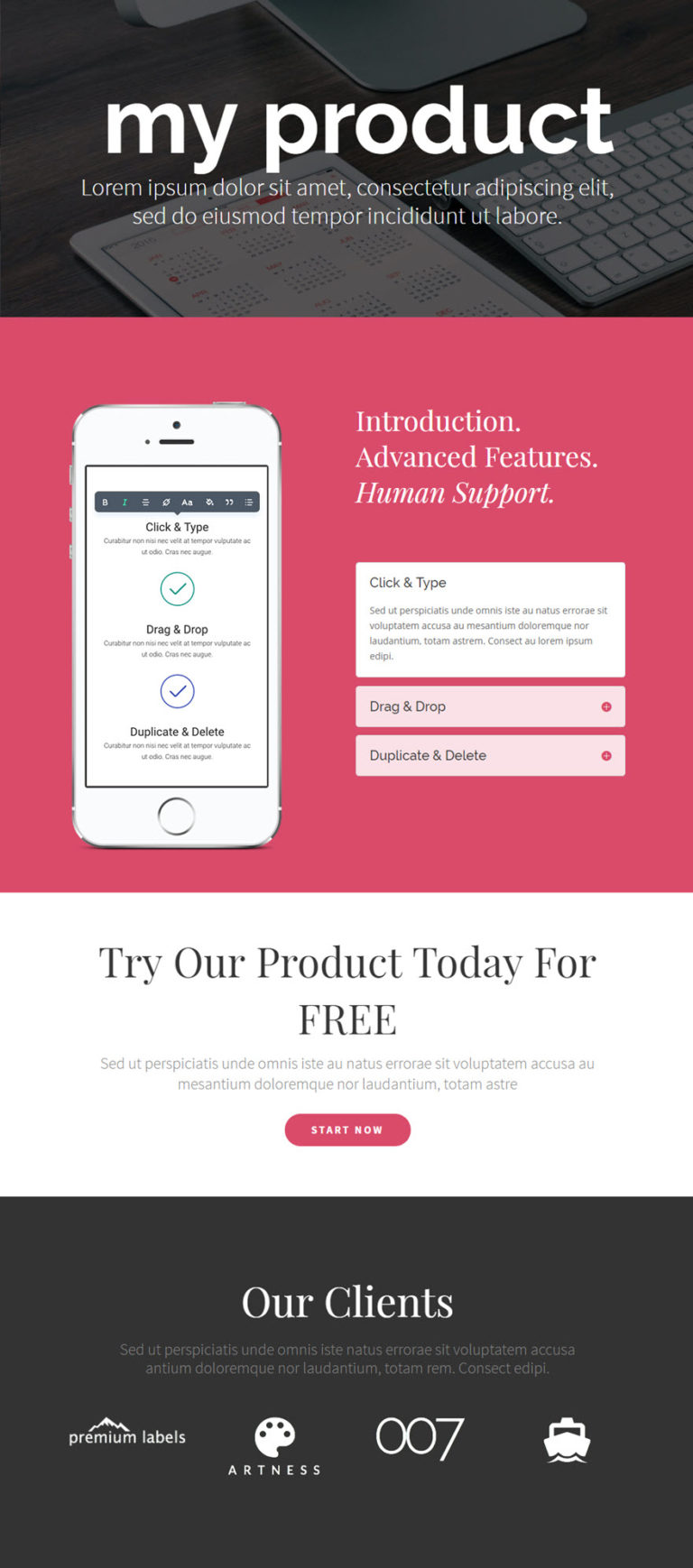
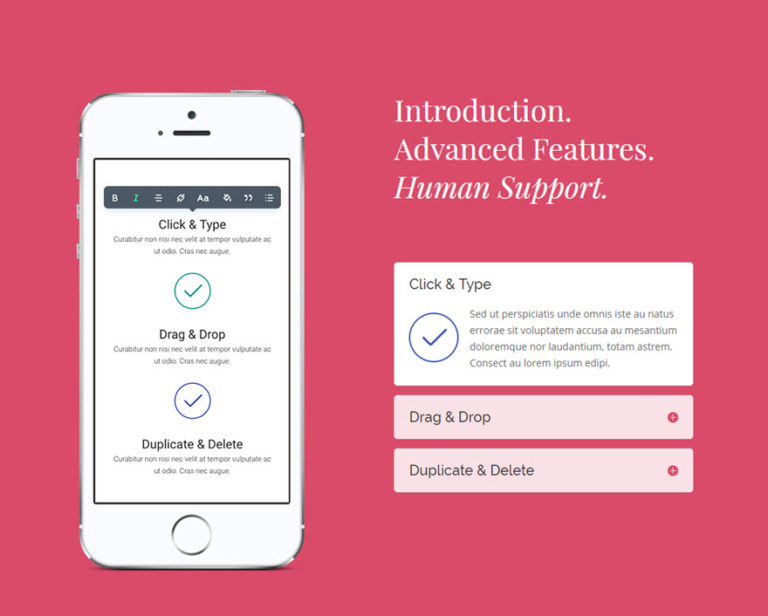
Pour cet exemple, je vais vous montrer comment ajouter des fonctionnalités de produit à une page de produit en utilisant le module Accordéon.

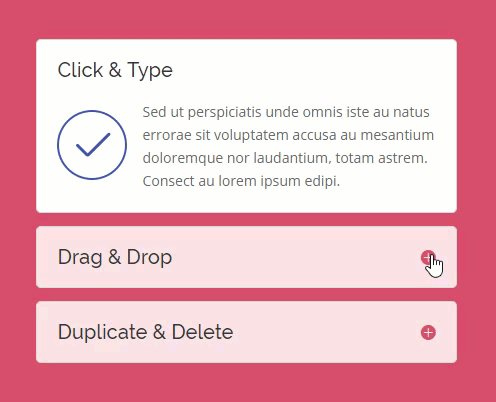
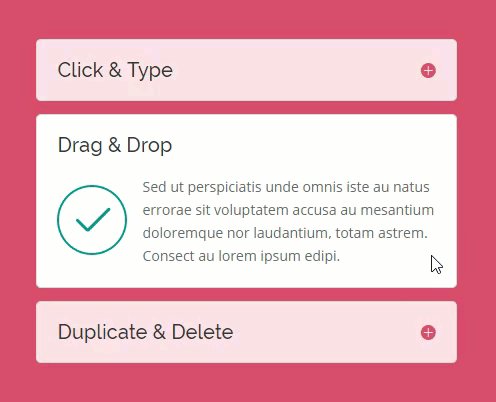
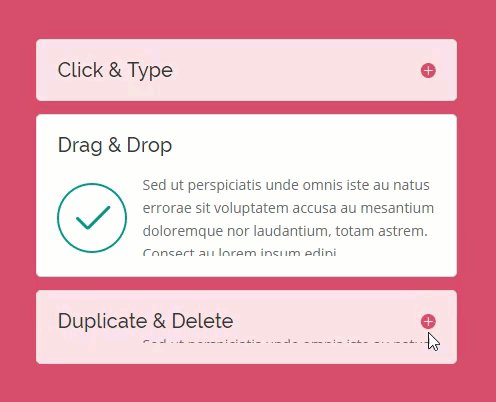
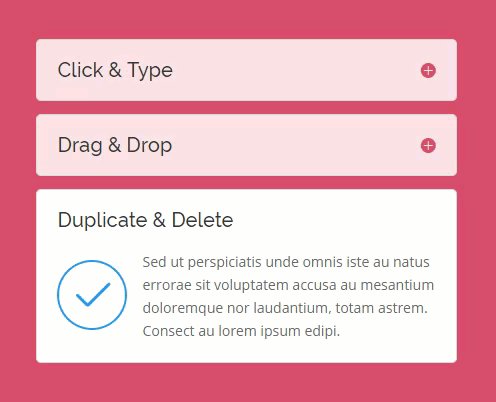
Voici le module bascule en action:

Commençons.
Utilisez le constructeur visuel pour ajouter une section régulière avec une rangée 1/2 1/2 (2 colonnes). Modifiez les paramètres de section pour changer la couleur d’arrière-plan en # d94b6a (rose).
Dans la colonne de gauche, ajoutez l’image de votre produit.

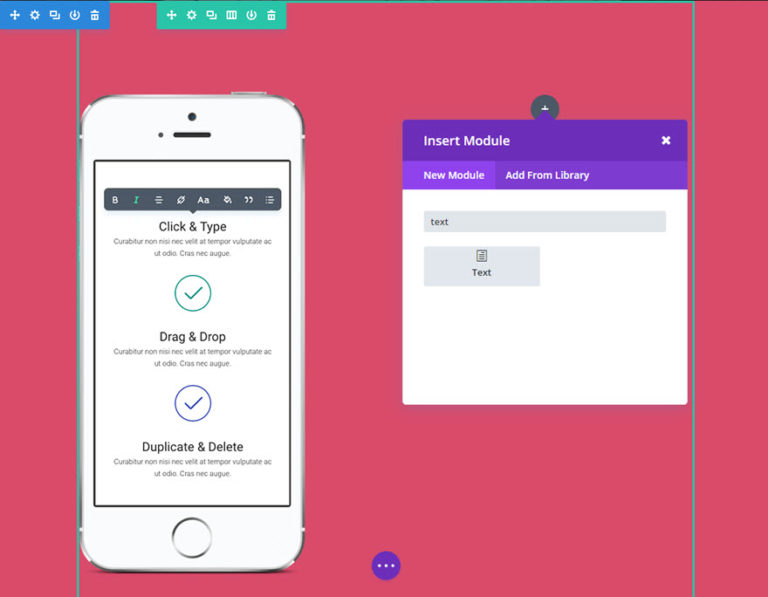
Dans la colonne de droite, ajoutez un module de texte pour servir d’en-tête au-dessus du module d’accordéon.

Enfin, ajoutez le module d’accordéon directement sous le module de texte dans la colonne de droite.

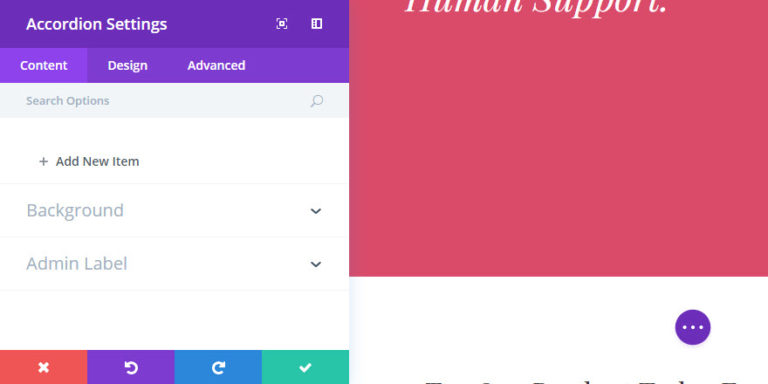
Mettez à jour les paramètres Accordion comme suit:
Options de contenu
Ouvrir la couleur de l’arrière-plan du bascule: #ffffff
Closed Basculer la couleur de fond: rgba (255,255,255,0.83)
Options de conception
Couleur de l’icône: # d94b6a
Ouvrir la couleur du texte de bascule: # 333333
Closed Toggle Text Couleur: # 333333
Basculer la police: Raleway
Basculer la taille de la police: 20px

Enregistrer les paramètres
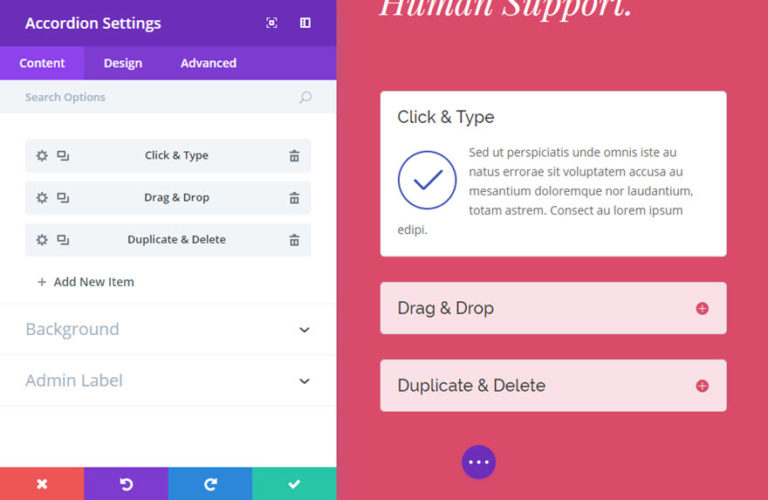
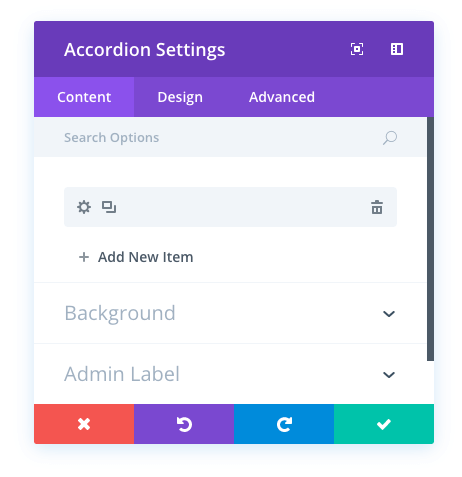
Sous l’onglet Contenu, cliquez sur + Ajouter un nouvel élément pour ajouter votre premier accordéon au module.
Mettez à jour les paramètres d’accordéon individuels comme suit:
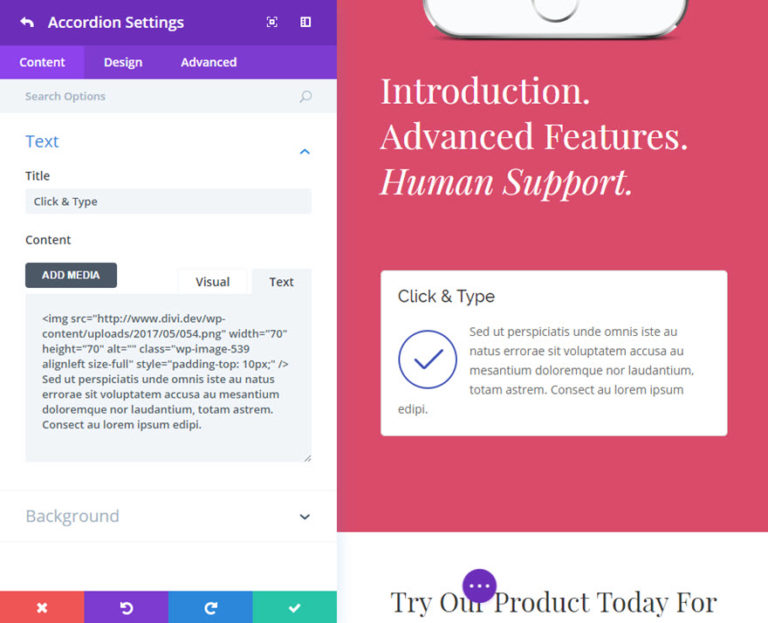
Options de contenu
Titre: [entrez le titre]
Contenu: [entrez le contenu]

Remarque: Étant donné que nous avons déjà configuré les options de conception pour les paramètres du module d’accordéon, il n’est pas nécessaire de mettre à jour la conception des paramètres d’accordéon individuels, sauf si vous souhaitez remplacer les paramètres du module.
Maintenant, dupliquez l’élément d’accordéon que vous venez de créer deux fois et mettez à jour le titre et le contenu pour chacun des doublons si nécessaire.

C’est tout! L’accordéon est superbe et garde le contenu compact, bien dans la section de la page.

Options de contenu accordéon
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Ouvrir la couleur d’arrière-plan
La couleur de fond de chaque bascule d’accordéon est différente quand elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur de fond des bascules ouvertes. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Couleur d’arrière-plan à bascule fermée
La couleur de fond de chaque bascule d’accordéon est différente quand elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur de fond des bascules fermées. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception d’accordéon
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur de l’icône
Ici vous pouvez ajuster la couleur de l’icône qui apparaît à l’intérieur de chaque bascule, à l’intérieur du rectangle à bascule. Si vous ajustez la couleur d’arrière-plan de votre bascule, vous souhaiterez peut-être ajuster la couleur de l’icône pour mieux compléter votre couleur personnalisée.
Ouvrir la couleur du texte
La couleur du texte de chaque bascule d’accordéon est différente lorsqu’elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur du texte des bascules ouvertes. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Couleur du texte à bascule fermée
La couleur du texte de chaque bascule d’accordéon est différente lorsqu’elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur du texte des bascules fermées. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Toggle Font
Vous pouvez changer la police de votre texte en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Basculer la taille de la police
Ici vous pouvez ajuster la taille de votre texte à bascule. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Basculer la couleur du texte
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur de votre texte à bascule, choisissez la couleur désirée dans le sélecteur de couleurs en utilisant cette option.
Basculer l’espacement des lettres
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte à bascule, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Bascule la hauteur de la ligne
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte à bascule Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Options avancées d’accordéon
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Options de contenu d’accordéon individuel

Titre
Le titre sera affiché lorsque l’élément est fermé à l’intérieur de l’accordéon, ainsi qu’au-dessus du texte de l’accordéon lorsque l’élément a été ouvert.
Contenu
Le contenu est affiché dans la boîte d’élément lorsque l’élément accordéon a été ouvert, sous le titre.
Ouvrir la couleur d’arrière-plan
La couleur de fond de chaque bascule d’accordéon est différente quand elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur de fond des bascules ouvertes. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Couleur d’arrière-plan à bascule fermée
La couleur de fond de chaque bascule d’accordéon est différente quand elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur de fond des bascules fermées. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Options de conception d’accordéon individuel

Couleur de l’icône
Ici vous pouvez ajuster la couleur de l’icône qui apparaît à l’intérieur de chaque bascule, à l’intérieur du rectangle à bascule. Si vous ajustez la couleur d’arrière-plan de votre bascule, vous pouvez ajuster la couleur de l’icône pour mieux compléter votre couleur personnalisée.
Ouvrir la couleur du texte
La couleur du texte de chaque bascule d’accordéon est différente lorsqu’elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur du texte des bascules ouvertes. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Couleur du texte à bascule fermée
La couleur du texte de chaque bascule d’accordéon est différente lorsqu’elle est dans son état ouvert et fermé. Ici vous pouvez ajuster la couleur du texte des bascules fermées. Sélectionnez la couleur désirée dans le sélecteur de couleurs pour l’appliquer à votre module.
Rembourrage personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Options avancées individuelles d’accordéon

CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
[/wcm_restrict]

