Comment ajouter, configurer et personnaliser le module Appel d’action Divi.
Il est toujours important de donner à vos visiteurs un appel clair à l’action. Que vous essayiez de les convaincre d’acheter votre produit ou de vous contacter pour un devis, le module d’incitation à l’action obtiendra les clics dont vous avez besoin. Le module Appel d’action est une combinaison simple d’un titre, d’un corps de texte et d’un bouton. Lorsqu’il est combiné avec une couleur de fond dynamique, un Appel d’action peut facilement attirer l’attention de votre visiteur.

Comment ajouter un module Appel d’action à votre page
Avant de pouvoir ajouter un module Appel d’action à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

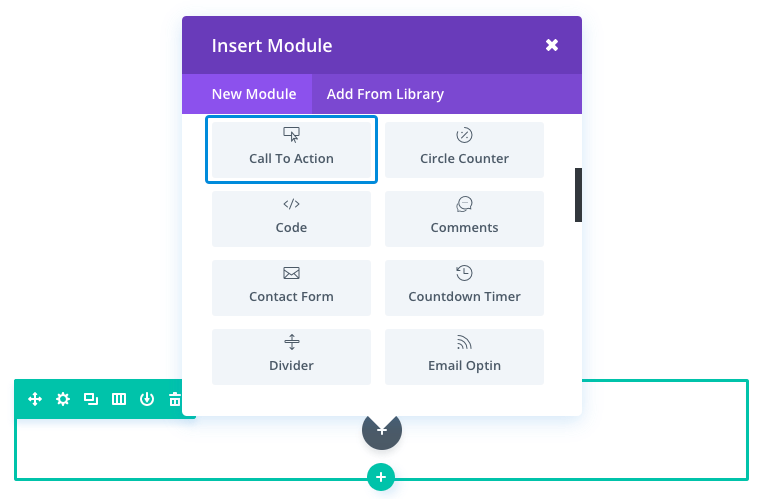
Localisez le module Appel d’action dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «Appel d’action», puis cliquer sur «Entrée» pour rechercher et ajouter automatiquement le module Appel d’action! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’un Appel d’action sur une page de destination
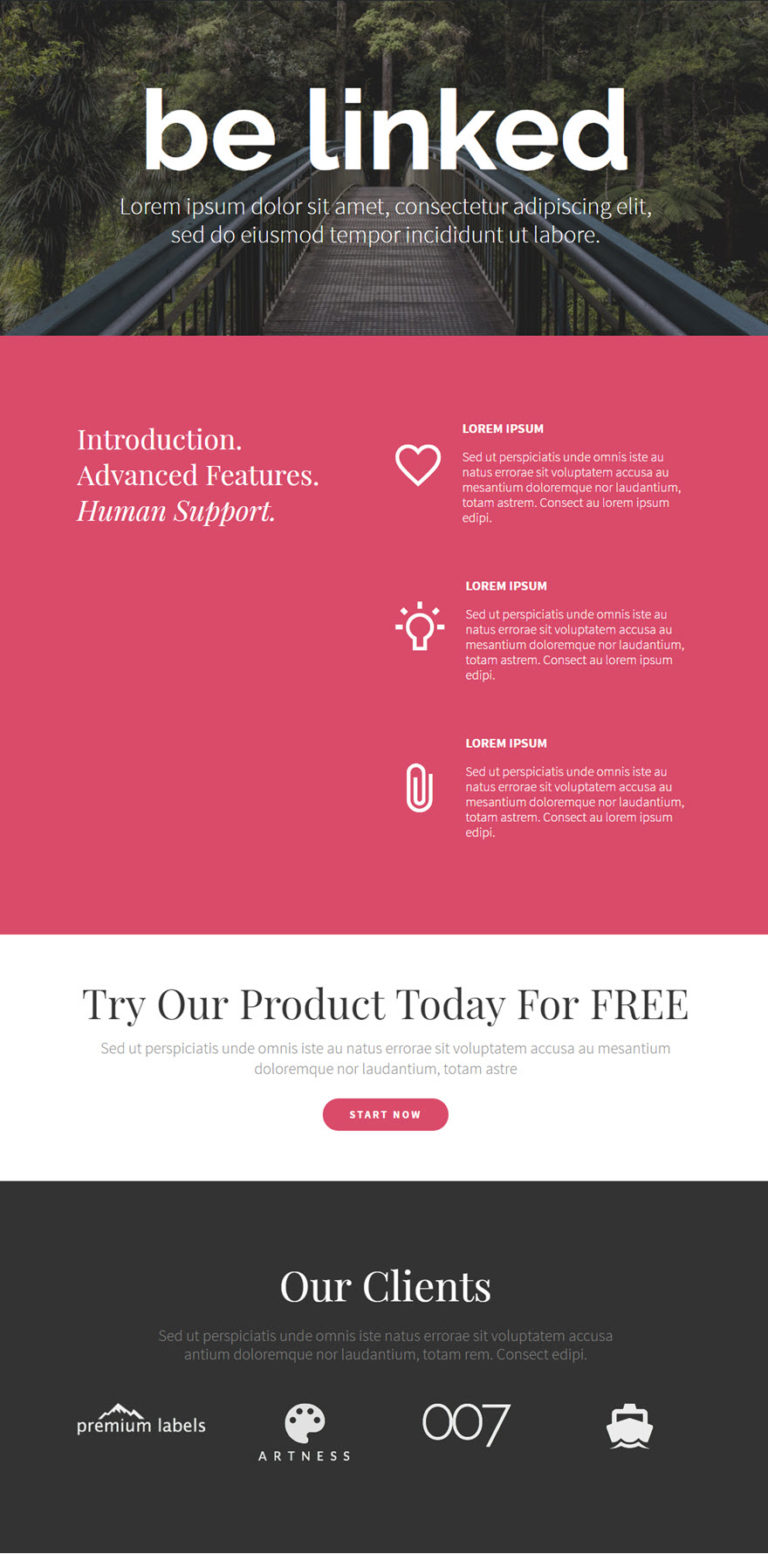
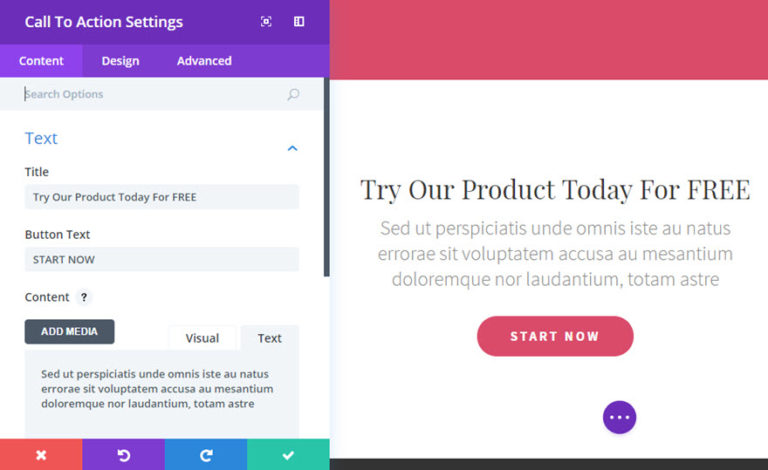
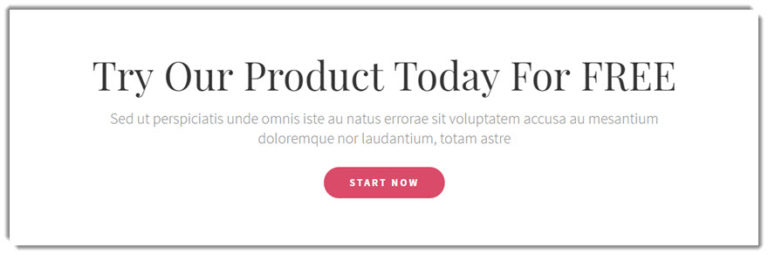
Pour cet exemple, je vais ajouter un Appel d’action clair à une page de destination du produit. Notez qu’Appel d’action a un gros titre qui indique au visiteur en termes clairs exactement ce qu’il doit faire (« Essayez notre produit »). Et le gros bouton rose se démarque et indique clairement ce qui va se passer quand ils cliquent sur le bouton (« commencer maintenant »). Le texte sombre et le bouton rose sur un fond blanc rendent le texte plus lisible et le bouton pop qui peut augmenter les conversions.

Commençons.
Utilisez le générateur visuel pour ajouter une section régulière avec une ligne pleine largeur (1 colonne).Ajoutez ensuite un module Appel d’action à la ligne.

Mettez à jour les paramètres d’Appel d’action comme suit:
Options de contenu
Titre: Essayez notre produit aujourd’hui gratuitement
Texte du bouton: COMMENCER MAINTENANT
Contenu: [ajouter du contenu pour votre Appel d’action]
URL du bouton: [entrez l’URL de votre destination Appel d’action]
Options de conception
Couleur du texte: sombre
Orientation du texte: Centre
En-tête Police: Playfair Display
En-tête Taille de police: Desktop 62px, Tablet 32px, Smartphone 32px
Police du corps: Source Sans
Taille de la police du corps: 24
Couleur du texte du corps: # 888888
Hauteur de la ligne du corps: 1.3em
Utilisez des styles personnalisés pour le bouton: OUI
Taille du texte du bouton: 16
Couleur du texte du bouton: #ffffff
Couleur d’arrière-plan du bouton: # d94b6a
Couleur des boutons: # d94b6a
Rayon de bordure de bouton: 100
Espacement des lettres des boutons: 3
Bouton Police: Source Sans, Bold
Couleur de fond de bouton Hover: # d8294f
Button Hover Border Couleur: # d8294f
Bouton Espacement des lettres de pointage: 3

C’est tout!

Appel d’action Options de contenu
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Titre
Insérez le titre de votre module Appel d’action ici.
Texte du bouton
Spécifiez le texte du bouton ici, ou laissez-le vide si vous ne souhaitez pas avoir de bouton.
Contenu
Ce champ est l’endroit où vous pouvez entrer le contenu de Appel d’action.
URL du bouton
Insertion d’une URL Web valide dans ce champ pour spécifier la destination de votre Appel d’action.
URL s’ouvre
Ici vous pouvez choisir si votre lien s’ouvre dans une nouvelle fenêtre
Utiliser la couleur de fond
Si activé, une couleur d’arrière-plan sera appliquée au module. Si une couleur d’arrière-plan a été activée, un remplissage supplémentaire est ajouté à l’intérieur du module pour séparer le contenu du texte du bord visible du module. Si une couleur d’arrière-plan n’est pas activée, l’arrière-plan du module devient transparent et le remplissage supplémentaire est supprimé.
Couleur de fond
Définissez une couleur d’arrière-plan personnalisée pour votre module ou laissez vide pour utiliser la couleur par défaut. Cette option n’apparaîtra que lorsque l’option Utiliser la couleur d’arrière-plan a été activée.
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres. Les images d’arrière-plan apparaîtront au-dessus des couleurs d’arrière-plan, ce qui signifie que la couleur d’arrière-plan ne sera pas visible lorsqu’une image d’arrière-plan est appliquée.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception Appel d’action
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Couleur du texte
Si votre couleur d’arrière-plan Appel d’action est sombre, la couleur du texte doit être définie sur « Lumière ». En revanche, si la couleur d’arrière-plan Appel d’action est claire, la couleur du texte doit être réglée sur « Foncé ».
Orientation du texte
Ce menu déroulant vous permet de spécifier l’orientation de votre texte pour qu’il soit justifié à gauche, centré ou justifié à droite.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser la bordure
Activer cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée en utilisant les paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleurs pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur.Unités de mesure personnalisées de supportées, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, comme em, vh, vw etc.
Style de bordure
Les bordures prennent en charge huit styles différents: solide, pointillé, pointillé, double, rainure, crête, incrustation et début. Sélectionnez votre style désiré dans le menu déroulant pour l’appliquer à votre frontière.
Largeur maximale
Par défaut, le module étendra 100% de la largeur de la colonne parente. Si vous souhaitez limiter cette largeur maximale, vous pouvez entrer une valeur de largeur maximale ici. Si vous entrez 50%, par exemple, le module sera limité à 50% de la largeur de la colonne qui le contient.
Marge personnalisée
La marge est l’espace ajouté à l’extérieur de votre module, entre le module et l’élément suivant au-dessus, en dessous ou à gauche et à droite de celui-ci. Vous pouvez ajouter des valeurs de marge personnalisées à l’un des quatre côtés du module. Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Padding personnalisé
Le remplissage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Vous pouvez ajouter des valeurs de remplissage personnalisées à l’un des quatre côtés du module.Pour supprimer la marge personnalisée, supprimez la valeur ajoutée du champ de saisie. Par défaut, ces valeurs sont mesurées en pixels, mais vous pouvez entrer des unités de mesure personnalisées dans les champs de saisie.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Appel d’action Options avancées
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]


