Comment ajouter, configurer et personnaliser le module de barre latérale Divi.

Divi vous permet de créer un nombre illimité de zones prêtes à l’emploi à la volée. Les barres latérales peuvent ensuite être ajoutées à n’importe quelle page, ce qui vous permet de créer des barres latérales uniques pour différentes sections de votre site Web.
Voir une démo live de ce module
Comment ajouter un module de barre latérale à votre page
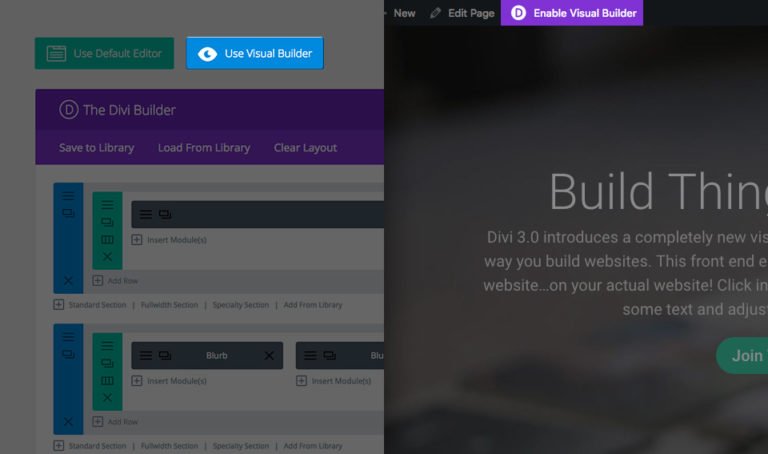
Avant de pouvoir ajouter un module de barre latérale à votre page, vous devez d’abord aller dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.
[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]

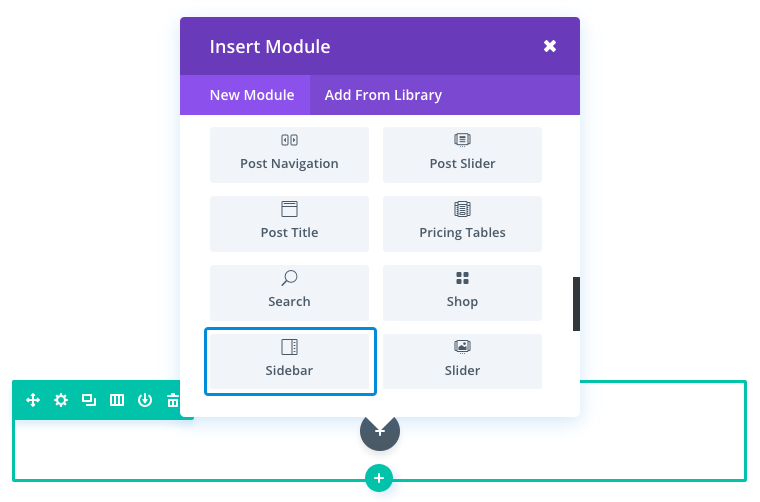
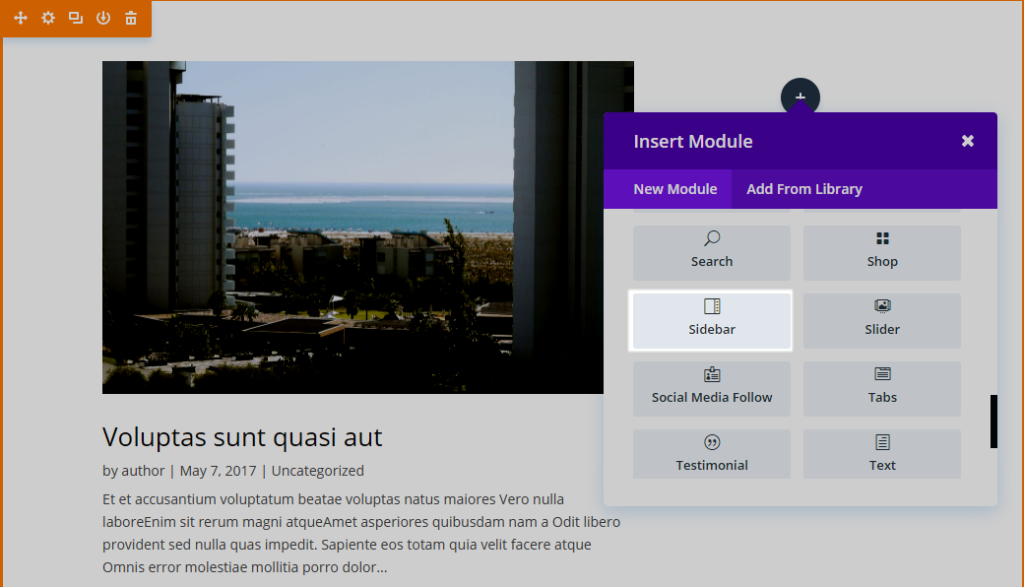
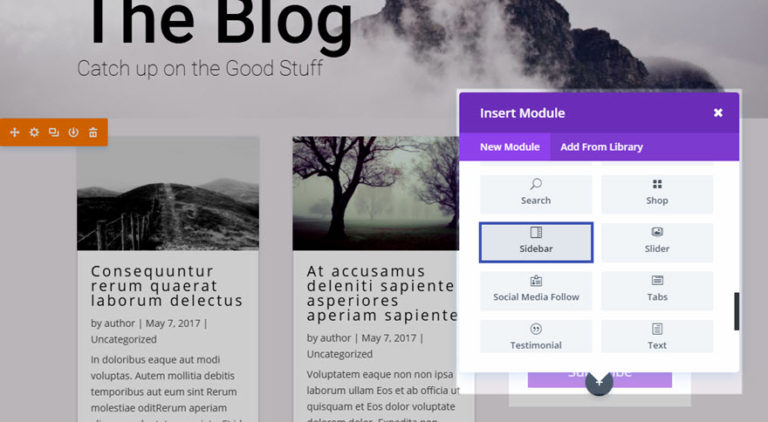
Localisez le module de barre latérale dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper les mots « barre latérale », puis cliquer sur enter pour trouver et ajouter automatiquement le module! Une fois ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajout d’une barre latérale à votre page de blog
Le module barre latérale vous permet d’insérer une barre latérale (et tous ses widgets intégrés) n’importe où sur votre page. En fait, vous pouvez ajouter n’importe quelle zone de widget en utilisant le module de barre latérale. Pour cet exemple, je vais vous montrer comment insérer une barre latérale personnalisée à votre page de blog en utilisant la section spécialisée pour afficher le widget Recherche et Messages récents WordPress.

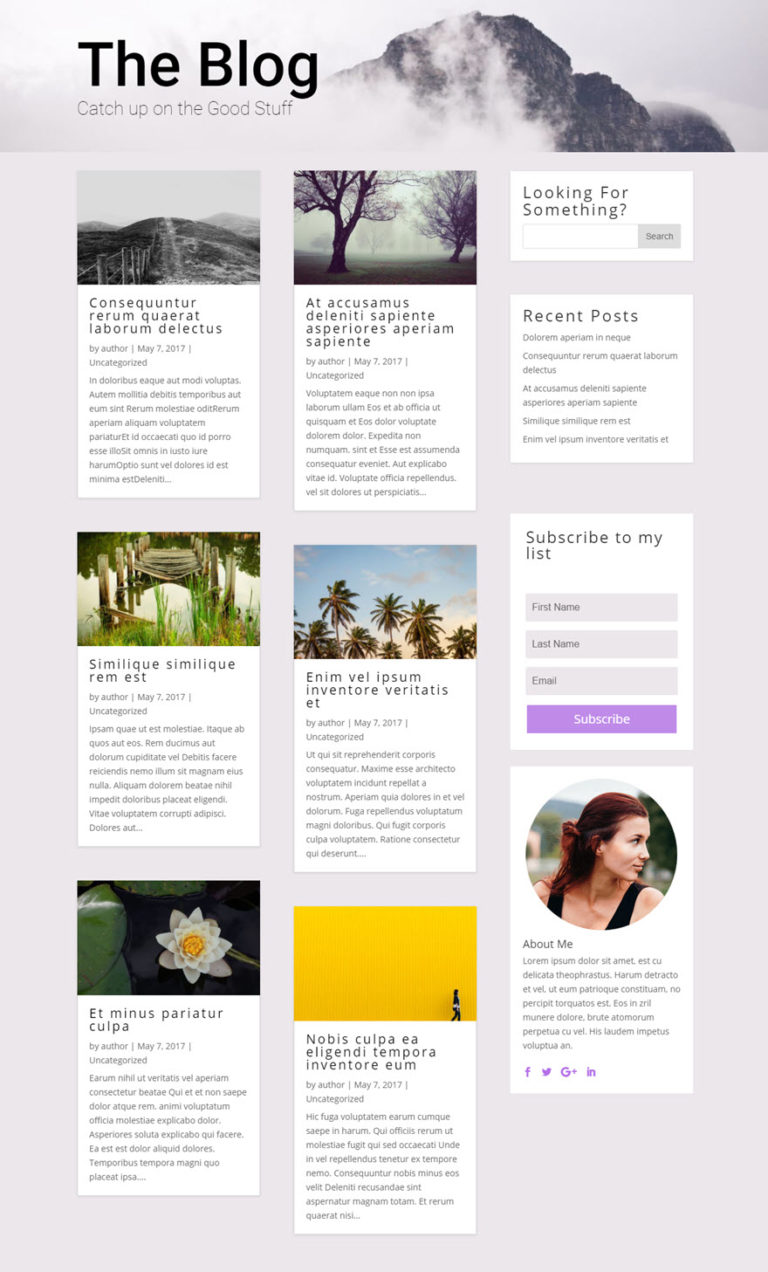
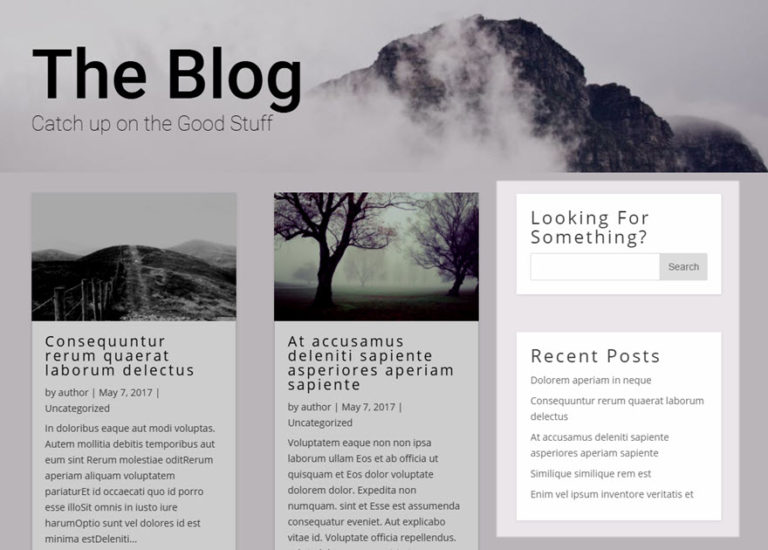
Cette page de blog a un en-tête pleine largeur pour afficher le titre du blog en haut de la page. Sous le module d’en-tête fullwidth est une disposition de spécialité avec un module de blog sur la gauche et une zone de barre latérale verticale droite sur la droite.
L’utilisation de la section spécialisée vous permet d’ajouter des variantes de colonnes complexes à côté des barres latérales verticales, sans ajouter de ruptures indésirables à la page. C’est parfait pour un blog avec une barre latérale.
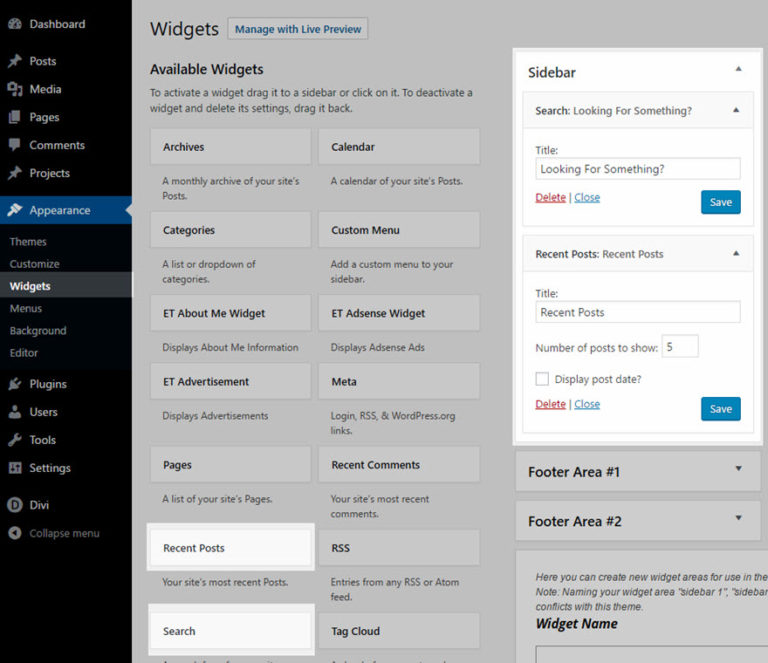
Vous devez d’abord vous assurer que vous avez les widgets mis en place dans la page Widgets de votre tableau de bord WordPress. Pour cet exemple, j’ajoute le widget Recherche et le widget Messages récents au widget Barre latérale.

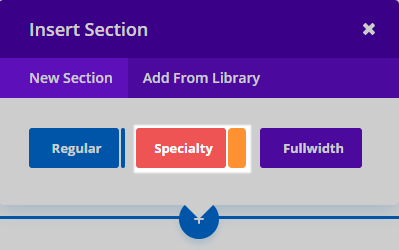
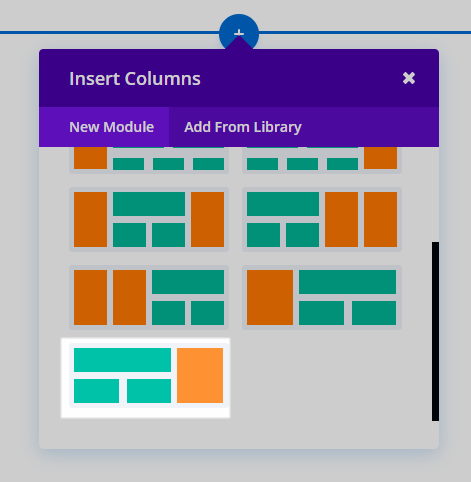
Ensuite, déployez Visual Builder pour modifier la page de blog. Ajoutez une section spécialisée à votre page (juste sous votre en-tête) avec la mise en page suivante:


Une fois que vous avez ajouté une section spécialisée à la page, vous remarquerez qu’une zone (à gauche) comporte un bouton «ajouter un module». Pour cet exemple, c’est ici que le module Blog avec une disposition en grille a été ajouté pour afficher les articles du blog.

L’autre (sur la droite) a un bouton « Insérer une ligne ». La zone « Insérer un module » représente votre barre latérale verticale. C’est là que vous entrerez dans le module de barre latérale. Vous pouvez ajouter autant de modules ici, dans une seule ligne, et ils s’étendront sur la largeur verticale de la section, adjacente à la structure de colonne que vous construisez à côté de celle-ci. En fait, pour cet exemple, la page du blog comporte déjà un module Optin d’e-mail et un module Personne dans cette zone de la barre latérale verticale de la mise en page Spécialité.
Maintenant, ajoutons le module de barre latérale à la partie supérieure des autres modules dans votre zone de barre latérale verticale.

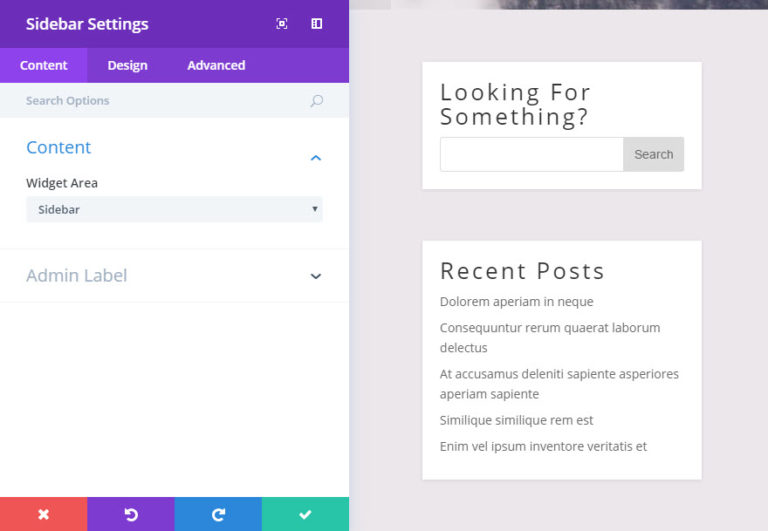
Dans le paramètre Module de barre latérale, mettez à jour les éléments suivants:
Onglet Contenu
Zone de widget: sélectionnez Barre latérale
Onglet Conception
Orientation: Droite (parce que la barre latérale est sur la droite)
Supprimer le séparateur de bordure: OUI
Couleur du texte: sombre
Taille de la police d’en-tête: 26px
Espacement des lettres de tête: 3px
Hauteur de la ligne d’en-tête: 1.1em
Onglet Avancé
Sous la section CSS personnalisé, ajoutez le CSS suivant à la zone de texte Widget. Cela fera en sorte que la conception des widgets de la barre latérale corresponde à la conception du site:
fond: #fff;
padding: 20px;
-webkit-box-shadow: 0 1px 5px rgba (0, 0, 0, 0.1);
-moz-box-shadow: 0 1px 5px rgba (0, 0, 0, 0.1);
box-shadow: 0 1px 5px rgba (0, 0, 0, 0.1);

Enregistrer les paramètres
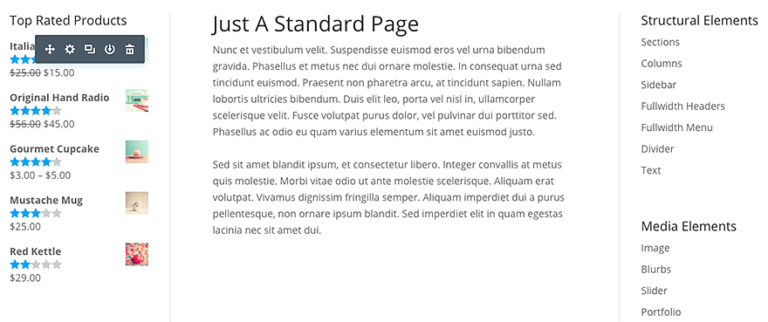
Vous pouvez maintenant voir que le module de barre latérale tire les éléments du widget Barre latérale (Recherche et Messages récents) et les affiche dans la zone de la barre latérale verticale de votre section spécialisée.

Options de contenu de la barre latérale
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Zone de widget
Le module Barre latérale utilise des zones de création de widget que vous pouvez créer dans l’onglet Apparences> Widgets. Vous pouvez sélectionner l’une de vos zones de widget personnalisées dans ce menu déroulant.
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de la barre latérale
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Orientation
Ici vous pouvez choisir de quel côté de la page votre sidebar sera sur. Ce paramètre contrôle l’orientation du texte et la position de la bordure.
Supprimer le séparateur de bordure
Ici vous pouvez supprimer la fine bordure grise qui sépare votre barre latérale du contenu de votre page.
Couleur du texte
Ici vous pouvez choisir si votre texte doit être clair ou sombre. Si vous travaillez sur un fond sombre, votre texte doit être clair. Si votre arrière-plan est clair, votre texte doit être sombre.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Options avancées de la barre latérale
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
[/wcm_restrict]

