Comment ajouter, configurer et personnaliser le module de carte Divi.

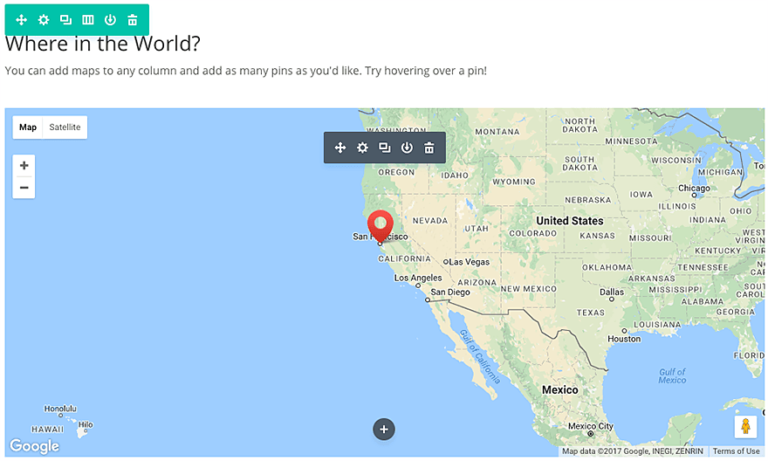
Les modules de cartes facilitent l’intégration de Google Maps personnalisées partout sur votre page. Vous pouvez même ajouter des épingles illimitées à la carte et définir un emplacement de départ personnalisé. Les modules de cartes viennent également dans un format de pleine largeur , alors assurez-vous de vérifier cela aussi bien!
Voir une démo live de ce module
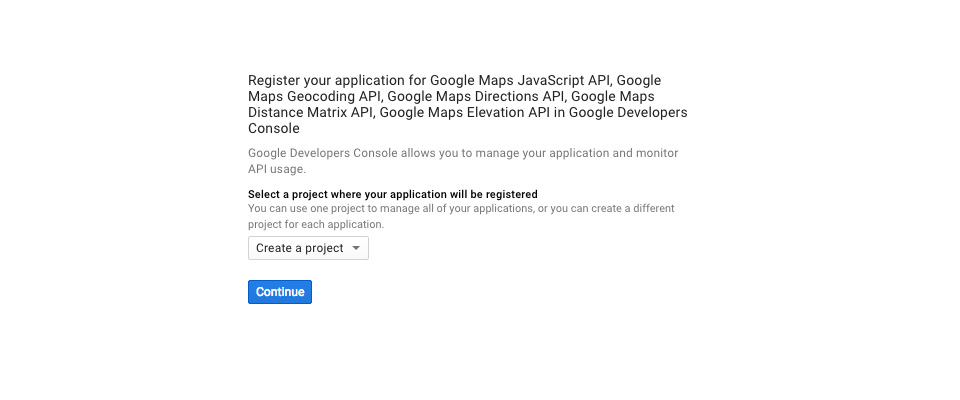
Une clé API est requise pour utiliser le module Maps. Pour obtenir une clé API, connectez-vous à Google Developers Console , qui vous guidera tout au long du processus et activera automatiquement l’API JavaScript de Google Maps et tous les services associés. La première chose que l’on vous demandera est de créer un nouveau projet.

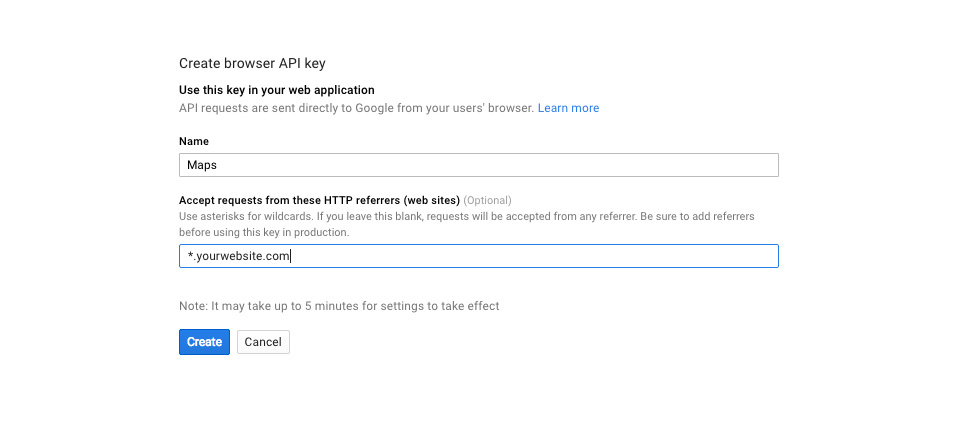
Ensuite, il vous sera demandé de nommer votre projet. Vous pouvez nommer le projet comme vous voulez.Dans cet exemple, je l’ai simplement appelé « Cartes ». Vous pouvez également saisir le nom de domaine de votre site Web (ajoutez un * devant celui-ci si vous autorisez l’accès depuis www.domain.com et domain.com) pour vous assurer que sont autorisés à votre clé API.

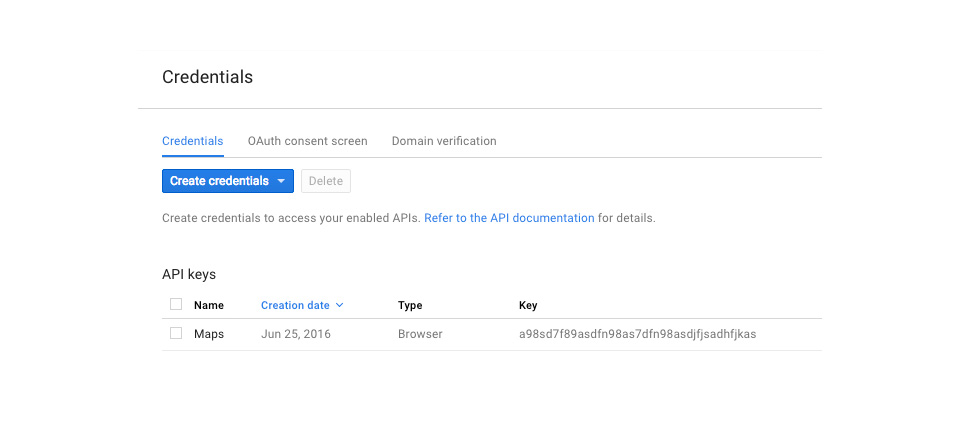
Une fois que vous avez créé un projet nommé, une clé API que vous pouvez utiliser s’affiche.

Après avoir obtenu une clé API, vous devez le copier / coller dans le panneau des options de thème en accédant à: Divi >> Options du thème >> Paramètres généraux >> Clé de l’API Google Maps
Comment ajouter un module de carte à votre page
Avant de pouvoir ajouter un module de carte à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

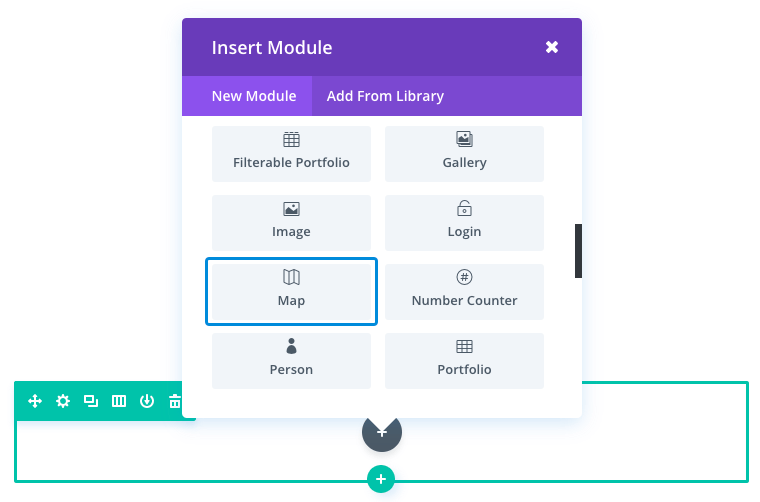
Une fois que vous avez entré Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

Localisez le module de carte dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot «carte», puis cliquer sur entrer pour rechercher et ajouter automatiquement le module de carte! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
Exemple de cas d’utilisation: Ajouter un module de carte à une page de contact
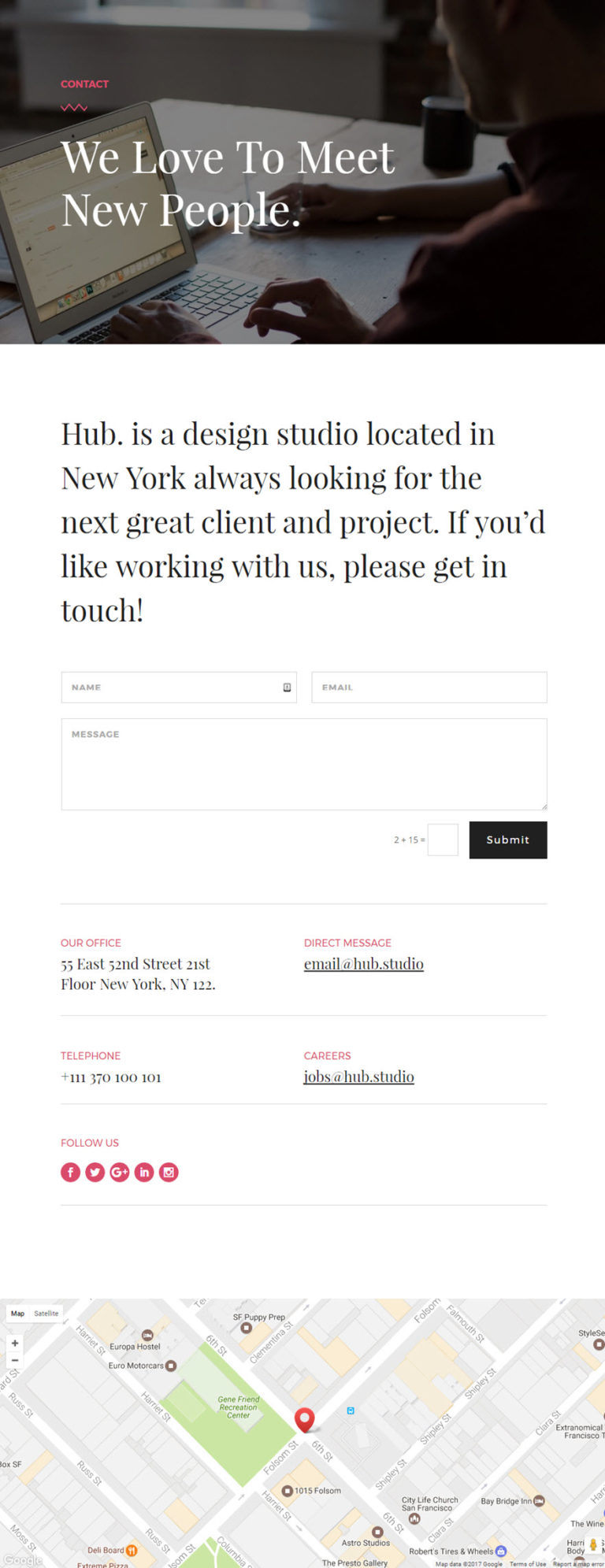
Un module de carte est un excellent moyen de présenter l’emplacement de votre entreprise sur votre page de contact. Et la possibilité d’ajouter plusieurs épingles à votre carte pour mettre en valeur différents emplacements et informations de l’entreprise est une fonctionnalité utile et attrayante.
Pour cet exemple, je vais ajouter un module de carte pour présenter l’emplacement et les informations de l’entreprise en ajoutant une épingle personnalisée à la carte.

Important : Assurez-vous qu’une clé Google API valide a été entrée dans le panneau Options du thème Divi. Le module de carte ne fonctionnera pas sans cela.
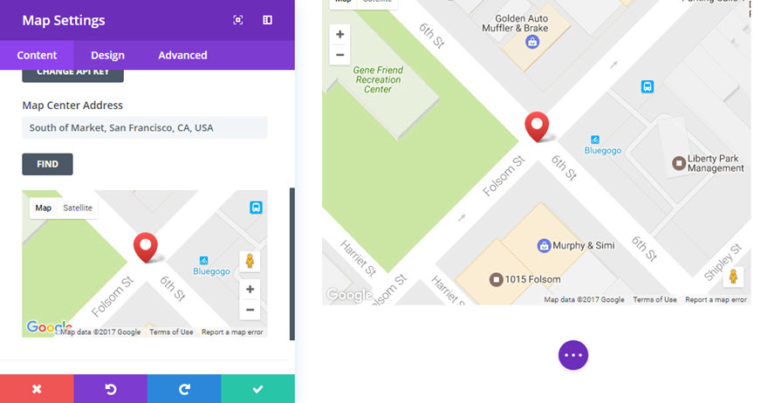
À l’aide de Visual Builder, ajoutez une section standard au bas de la page de contact. Insérez ensuite le module Carte dans votre nouvelle section. Dans l’onglet Contenu des paramètres de la carte, entrez l’adresse de votre société sous l’option Adresse du centre de la carte. L’adresse du centre de carte correspond au point central de la carte.

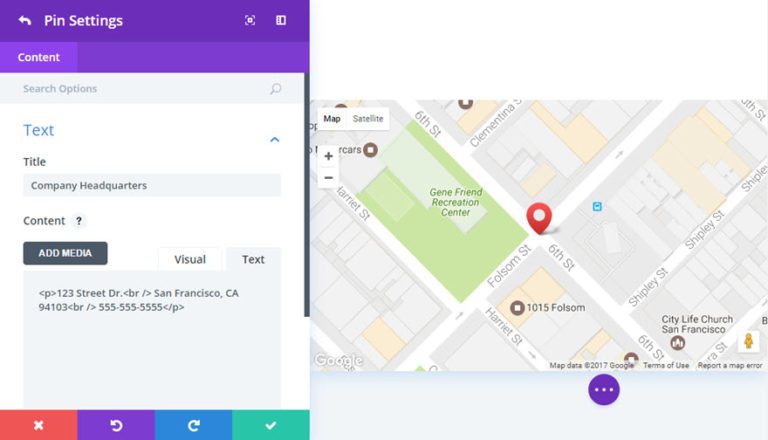
Puis cliquez sur + Ajouter un nouvel élément pour créer votre première épingle. Mettez à jour les éléments suivants:
Titre: [entrez le titre de votre emplacement]
Contenu: [entrez le contenu de votre épinglette (adresse et numéro de téléphone)]
Adresse de l’épingle de la carte: [entrez l’adresse pour cet emplacement spécifique]

Enregistrer les paramètres
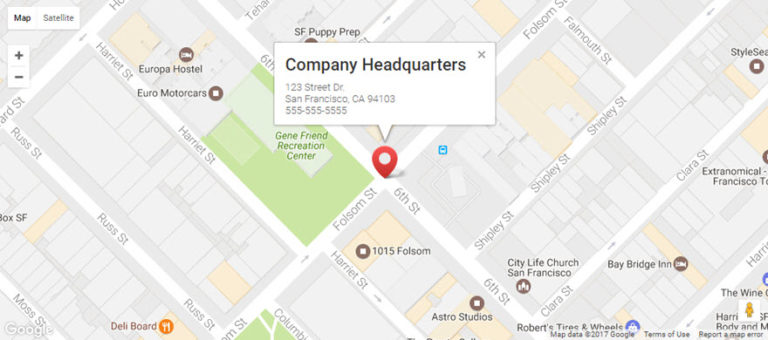
C’est tout. Maintenant vous avez un module de carte dynamique au bas de la page de contact avec une broche cliquable qui affiche les informations de l’entreprise.

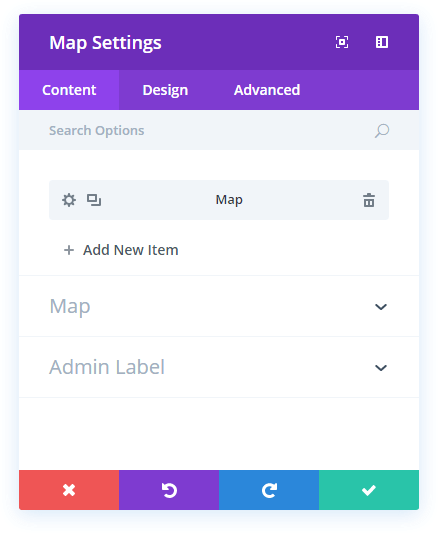
Options de contenu de la carte
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

+ Ajouter un nouvel article
C’est là que vous ajoutez de nouvelles broches (ou emplacements) à votre module de carte. En cliquant sur « ajouter un nouvel élément » ouvrira une toute nouvelle liste de paramètres de conception (y compris le contenu, la conception, avancé) pour votre nouvelle broche. Voir ci-dessous pour les réglages individuels des broches.
Après avoir ajouté votre première épingle, vous verrez apparaître une barre grise avec le titre de votre épinglette en tant qu’étiquette. La barre grise comporte également trois boutons vous permettant d’éditer, de dupliquer ou de supprimer la punaise.
Clé de l’API Google
Le module Maps utilise l’API Google Maps et nécessite une clé API Google valide pour fonctionner. Avant d’utiliser le module Carte, assurez-vous d’avoir ajouté votre clé API dans le panneau Options du thème Divi.
Adresse du centre de carte
Entrez une adresse pour le point central de la carte, et l’adresse sera géocodée et affichée sur la carte ci-dessous. Ceci est utile si vous avez plusieurs broches et que vous souhaitez que la carte soit agrandie dans un emplacement spécifique et plus précis. Vous pouvez simplement taper une adresse dans un format standard, tel que « 1235 Sunny Road, Some City, State, 88343 ».
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
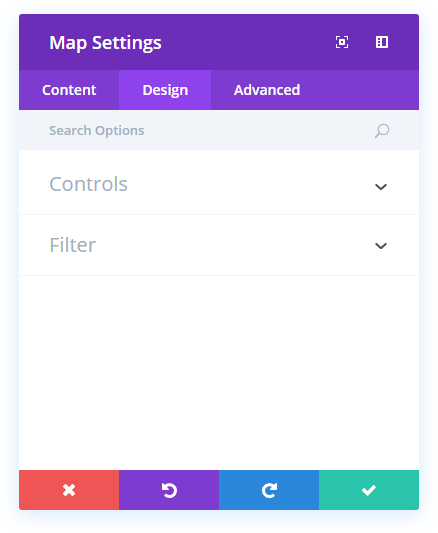
Options de conception de carte
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Roue de la souris Zoom
Ici vous pouvez choisir si le niveau de zoom sera contrôlé par la molette de la souris ou non. Souvent, il est préférable de désactiver cette option afin que les visiteurs ne soient pas perturbés en faisant défiler la page et en bloquant la molette de la souris dans l’iframe de la carte. Ceci est particulièrement vrai pour les modules de carte pleine largeur.
Draggable Zoom
Vous pouvez choisir ici si la carte peut être déplacée sur les appareils mobiles.
Utiliser le filtre en niveaux de gris
Activer cette option transformera votre carte en une image en niveaux de gris.
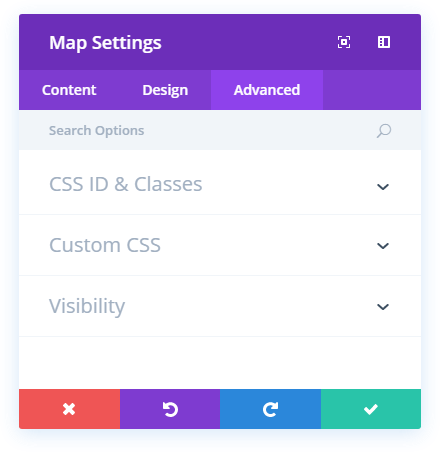
Options avancées de carte
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Options de broche de carte individuelle

Titre
Lors de la création d’une nouvelle broche, vous pouvez attribuer un titre. Ce titre apparaîtra dans la case en survolant l’épingle sur la carte.
Contenu
Lors de la création d’une nouvelle broche, vous pouvez affecter un bloc de texte de contenu. Ce texte apparaîtra dans la boîte en survolant l’épingle sur la carte.
Adresse de la carte
C’est l’endroit précis sur la carte où votre nouvelle broche apparaîtra. Vous pouvez entrer l’adresse dans un format standard.

