Comment ajouter, configurer et personnaliser le module de diaporama Divi.

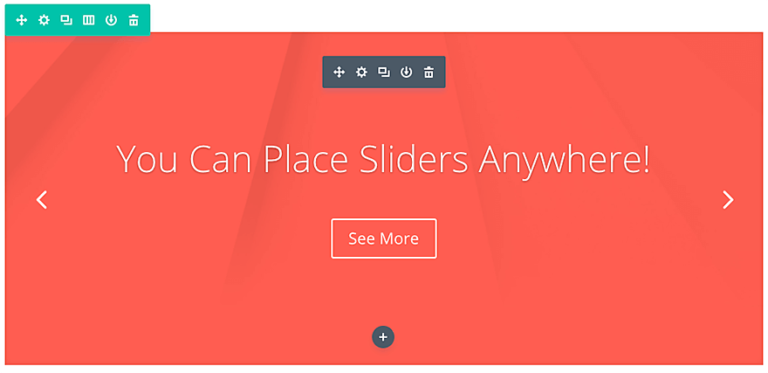
Les diaporamas peuvent être placés n’importe où, couvrant toute la largeur de la structure de colonne dans laquelle ils se trouvent. Les Diaporama Slider Divi prennent en charge les arrière-plans de parallaxe, ainsi que les arrière-plans vidéo!
Voir une démo live de ce module
Comment ajouter un module Slider à votre page
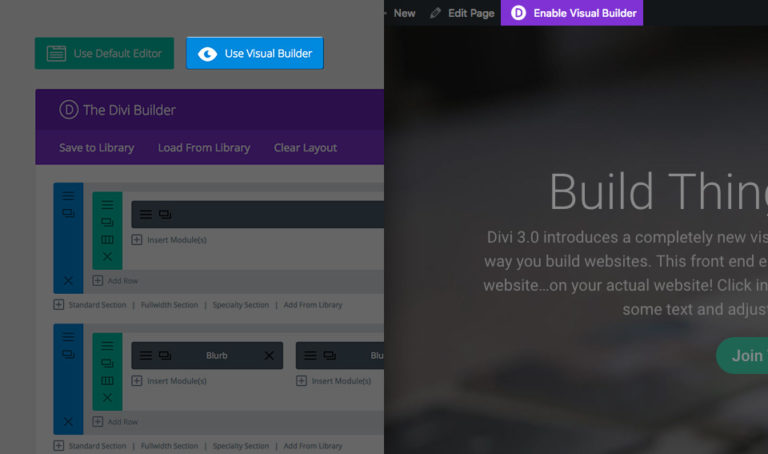
Avant de pouvoir ajouter un module de Diaporama Slider à votre page, vous devez d’abord sauter dans Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page. Cliquez sur ce bouton pour activer Divi Builder et accéder à tous les modules de Divi Builder. Ensuite, cliquez sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel. Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous parcourez votre site Web au premier plan si vous êtes connecté à votre tableau de bord WordPress.

[wcm_nonmember]
La suite de ce tutoriel est réservé aux membres inscrits.
Inscrivez vous gratuitement ici Connectez vous ici
[/wcm_nonmember]
[wcm_restrict]
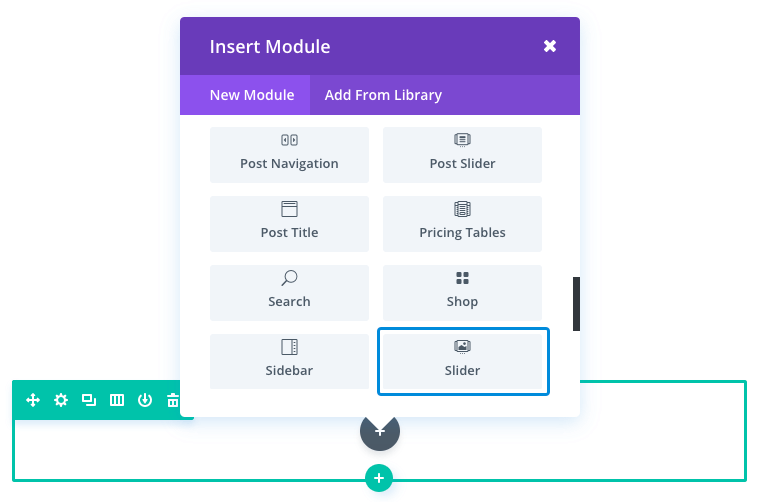
Une fois dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous commencez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page.

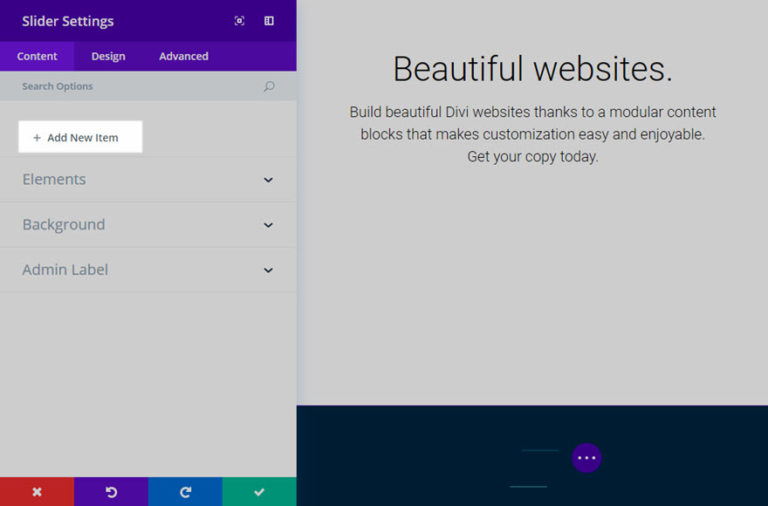
Localisez le module Diaporama Slider dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « slider », puis cliquer sur « Entrée » pour rechercher et ajouter automatiquement le module Diaporama Slider! Une fois le module ajouté, vous serez accueilli par la liste d’options du module. Ces options sont séparées en trois groupes principaux: Contenu , Conception et Avancé .
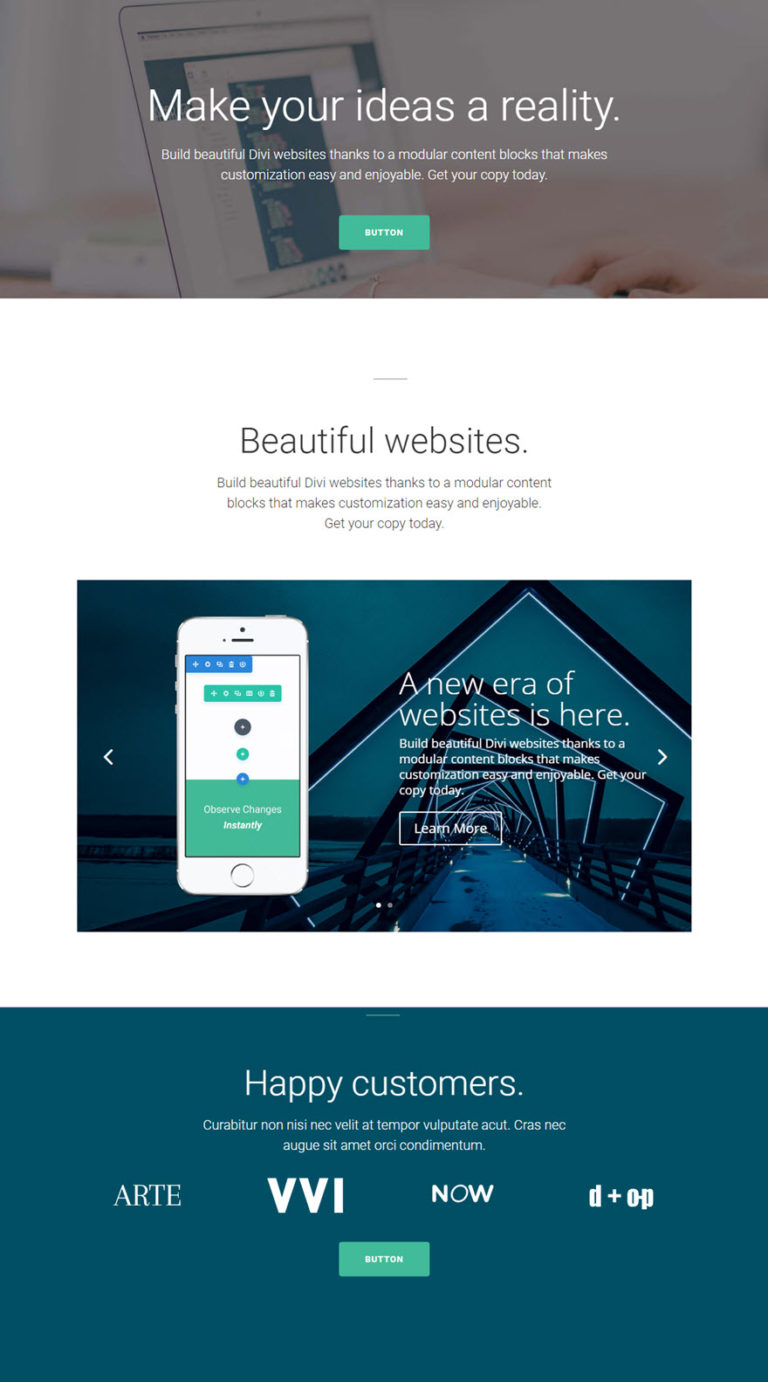
Exemple de cas d’utilisation: ajoutez un diapo à votre page pour promouvoir les fonctionnalités du produit
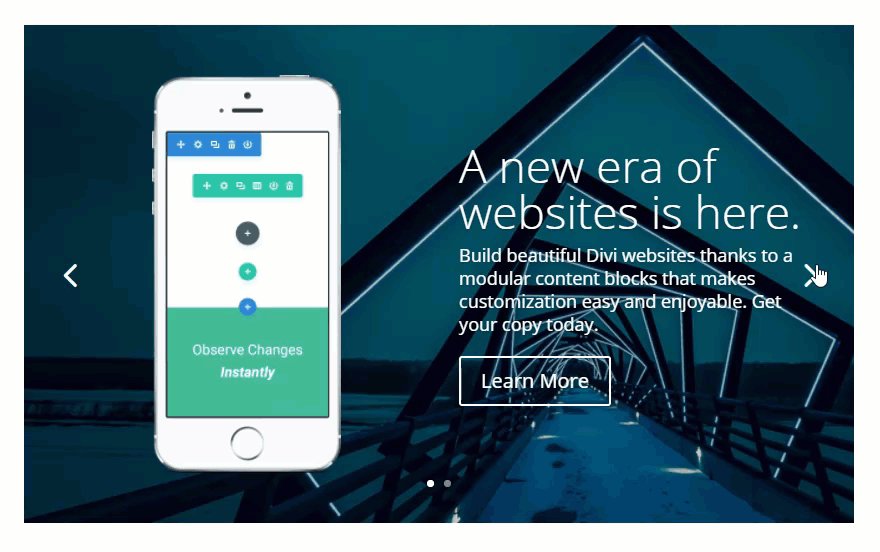
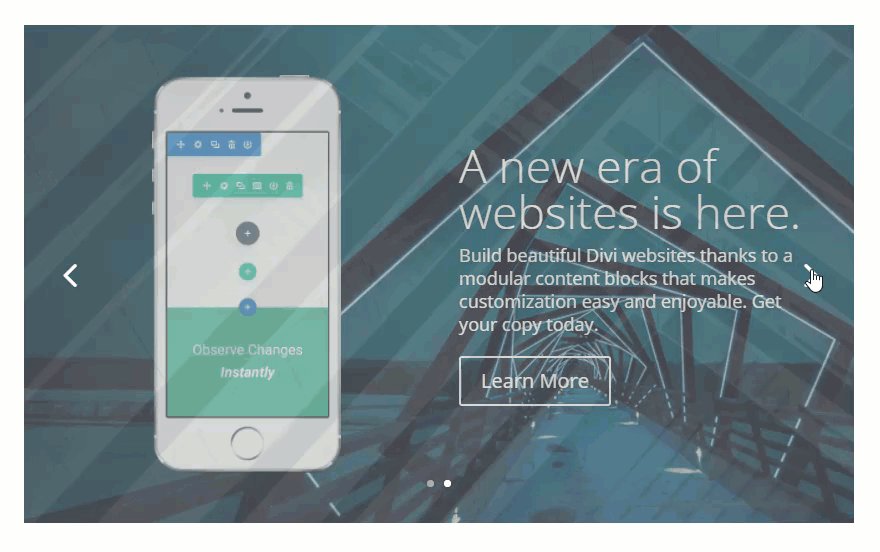
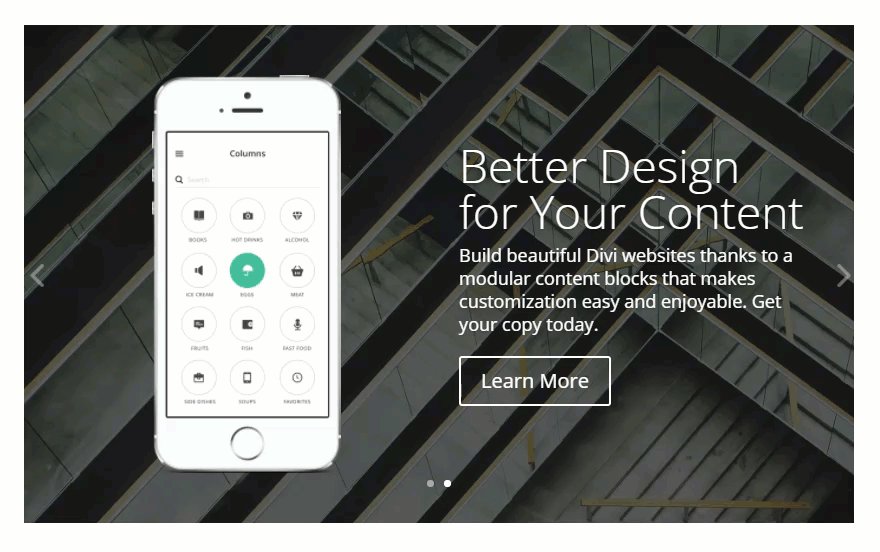
Un slider est un excellent moyen de présenter vos caractéristiques de produit ou de service. La combinaison d’images et de contenu peut vraiment donner à vos produits un aspect professionnel qui se démarque.
Pour cet exemple, je vais ajouter un diapo pour présenter quelques fonctionnalités du produit. Chaque diapositive comportera une image d’arrière-plan, une image de diapositive et une section de contenu.

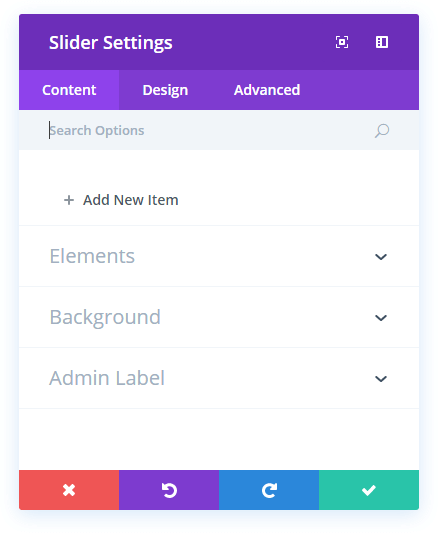
À l’aide de Visual Builder, ajoutez une nouvelle section avec une ligne fullwidth (1 colonne). Insérez ensuite un module de Diaporama Slider sur votre nouvelle ligne. Dans l’onglet Contenu des Paramètres, cliquez sur + Ajouter un nouvel élément pour créer votre première diapositive.

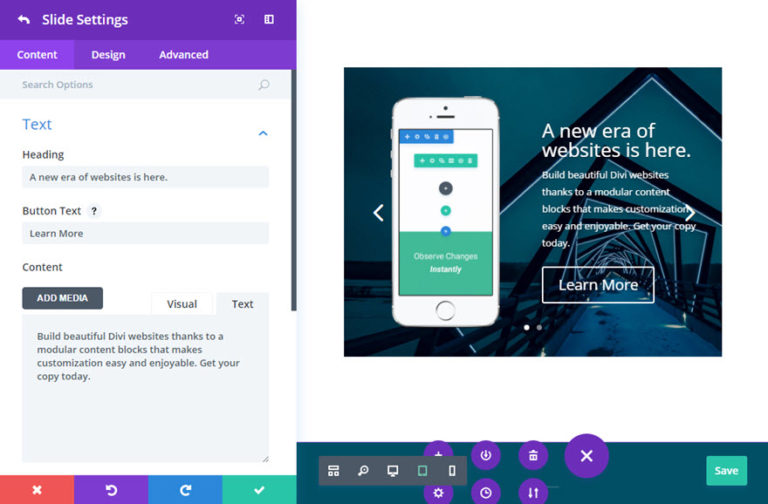
Dans les paramètres de Diaporama Slider de votre première diapositive, mettez à jour les options suivantes:
Options de contenu
En – tête : [entrez le titre de la diapositive]
Texte du bouton : [entrez le texte du bouton]
Contenu : [entrez le contenu du texte de la diapositive principale]
URL du bouton : [entrez l’URL de destination du bouton Diapositive]
Image : [télécharger une image png de votre produit]
Image d’arrière-plan : [entrez l’image qui servira d’arrière-plan pour la diapositive]
Remarque : Par défaut, l’image du slider s’affichera à gauche et le contenu du texte et le bouton seront affichés sur la droite.
Options de conception
Utiliser la superposition d’arrière-plan : OUI
Couleur de superposition d’arrière-plan : rgba (0,0,0,0.2) * cette superposition assombrit légèrement l’image de fond pour rendre le texte plus lisible.

Enregistrer les paramètres de diapos
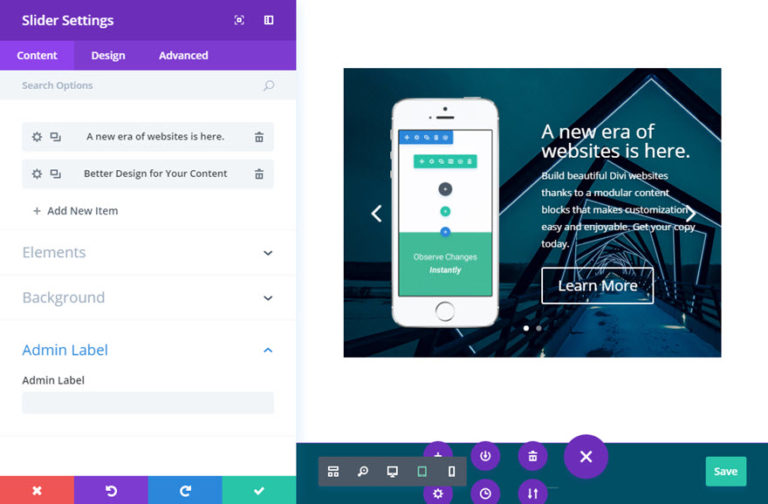
Maintenant dupliquez le slide que vous venez de créer et mettez à jour la nouvelle diapositive avec du nouveau contenu si nécessaire. Répétez cette opération pour toutes les slides que vous souhaitez ajouter.

C’est tout. Pour cet exemple, j’inclue seulement deux slides, mais le résultat est un Diaporama Slider qui correspond à la conception du site, qui présente votre produit de manière efficace et qui invite l’utilisateur à cliquer sur le bouton pour plus d’informations sur le produit.

Options de contenu
Dans l’onglet contenu, vous trouverez tous les éléments de contenu du module, tels que du texte, des images et des icônes. Tout ce qui contrôle ce qui apparaît dans votre module sera toujours trouvé dans cet onglet.

Flèches
Choisissez si vous souhaitez ou non afficher les flèches de navigation gauche et droite.
Contrôles
Choisissez si vous souhaitez ou non afficher les boutons de cercle / indicateurs
Étiquette d’administration
Cela changera l’étiquette du module dans le constructeur pour une identification facile. Lorsque vous utilisez la vue WireFrame dans Visual Builder, ces étiquettes apparaissent dans le bloc de module de l’interface de Divi Builder.
Options de conception de Diaporama Slider
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, le dimensionnement et l’espacement. C’est l’onglet que vous utiliserez pour changer l’apparence de votre module. Chaque module Divi a une longue liste de paramètres de conception que vous pouvez utiliser pour changer n’importe quoi.

Supprimer l’ombre intérieure
Par défaut, une ombre interne est affichée dans le Diaporama Slider. Si vous souhaitez désactiver cette ombre, vous pouvez le faire en utilisant ce paramètre.
Effet de parallaxe
Activer cette option donnera à vos images d’arrière-plan une position fixe pendant que vous faites défiler.Gardez à l’esprit que lorsque ce paramètre est activé, vos images mettent à l’échelle vos images à la hauteur du navigateur.
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez le faire glisser de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez le faire glisser de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Padding supérieur
Ce paramètre contrôle l’espace interne entre le haut du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
Padding inférieur
Ce paramètre contrôle l’espace interne entre le bas du module et le contenu du texte dans le module. Si vous souhaitez augmenter ou diminuer cet espace, entrez votre valeur désirée ici. Par exemple, pour réduire l’espace et la taille globale, vous pouvez entrer une valeur de 100 px. Vous pouvez également entrer une valeur en pourcentage, par exemple 10%, pour rendre la hauteur plus dynamique.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du bouton
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Ajuster ce paramètre changera la couleur de l’icône qui apparaît dans votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Options avancées du Diaporama Slider
Dans l’onglet avancé, vous trouverez des options que les concepteurs Web plus expérimentés pourraient trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici vous pouvez appliquer CSS personnalisé à l’un des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, ce qui peut être utilisé pour personnaliser le module dans le fichier style.css de votre thème enfant.

Entrez un identifiant CSS facultatif à utiliser pour ce module. Un ID peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans la feuille de style CSS personnalisée que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de la page Divi Builder.
CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
Animation automatique
Si vous souhaitez que le Diaporama Slider glisse automatiquement, sans que le visiteur doive cliquer sur le bouton suivant, activez cette option, puis ajustez la vitesse de rotation ci-dessous si vous le souhaitez.
Vitesse d’animation automatique (en ms)
Vous pouvez indiquer ici à quelle vitesse le Diaporama Slider se fane entre chaque diapositive, si l’option ‘Animation automatique’ est activée ci-dessus. Plus le nombre est élevé, plus la pause entre chaque rotation est longue.
Continuer Diapositive automatique sur Hover
Allumer ceci permettra le glissement automatique pour continuer sur le vol stationnaire de la souris.
Masquer le contenu sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments moins importants pour réduire la taille du Diaporama Slider et le rendre plus lisible. L’activation de ce paramètre masque le contenu du texte du Diaporama Slider sur le mobile.
Masquer CTA sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments moins importants pour réduire la taille du Diaporama Slider et le rendre plus lisible. L’activation de ce paramètre masquera l’appel du Diaporama Slider aux boutons d’action sur mobile.
Afficher l’image / la vidéo sur mobile
Comme la taille de l’écran devient plus petite sur les appareils mobiles, l’immobilier à écran devient plus précieux. Parfois, c’est une bonne idée de désactiver certains éléments de Diaporama Slider moins importants pour réduire la taille du Diaporama Slider et le rendre plus lisible. L’activation de ce paramètre affiche les images de diapositives et les vidéos sur mobile (elles sont désactivées par défaut).
Désactiver
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. C’est utile si vous voulez utiliser différents modules sur différents appareils, ou si vous voulez simplifier la conception mobile en éliminant certains éléments de la page.
Options de contenu de Diaporama Slider individuel

Titre
Définissez le texte du titre de votre Diaporama Slider ici.
Texte du bouton
Si vous souhaitez afficher un bouton sous le contenu, entrez le texte du bouton ici. Laissez ce champ vide si vous ne souhaitez pas afficher un bouton.
Contenu
Entrez le contenu du corps ici. Notez que la quantité de texte que vous entrez ici déterminera la hauteur de vos Diaporama Slider.
URL du bouton
Si vous affichez un bouton, insérez une URL Web valide dans ce champ pour définir le lien de destination.
Faire glisser l’image
Si vous ajoutez une image, elle apparaîtra à gauche du texte de votre diapositive au-dessus de votre arrière-plan de diapositive. Si vous ne spécifiez pas une image de diapositive, vous serez à gauche avec une diapositive centrée, texte seulement. Étant donné que la hauteur de chaque diapositive est déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle tombera en dessous du bas de la diapositive, créant une image alignée en bas.
Notez que la hauteur d’une diapositive avec une image de diapositive peut être déterminée par une diapositive plus grande dans le Diaporama Slider, donc assurez-vous que votre image est assez grande pour s’adapter si vous souhaitez avoir une image alignée en bas. Pour des raisons de lisibilité, les images de diapositives n’apparaîtront que dans les Diaporama Slider en colonne, en colonne ou en largeur de 1 colonne. De même, les images de diapositives ne s’afficheront pas sur les largeurs de navigateur inférieures à 768 pixels.Les largeurs d’images de diapositives sont définies ci-dessous. Nous recommandons que vos images de diapositives soient au moins aussi larges.
Diapositive vidéo
Si vous ajoutez une vidéo, elle apparaîtra à gauche du texte de votre diapositive au-dessus de l’arrière-plan de votre diapositive. Si vous ne spécifiez pas une vidéo de diapositive, vous serez à gauche avec une diapositive centrée, texte seulement. Étant donné que la hauteur de chaque diapositive est déterminée par le texte, si l’image de votre diapositive est suffisamment haute, elle tombera en dessous du bas de la diapositive, créant une image alignée en bas.
Mettre en pause la vidéo
Autoriser la vidéo à être mise en pause par les autres joueurs lorsqu’ils commencent à jouer
Image de fond
Si elle est définie, cette image sera utilisée comme arrière-plan pour ce module. Pour supprimer une image d’arrière-plan, supprimez simplement l’URL du champ des paramètres.
La hauteur d’une diapositive est déterminée par la quantité de texte que vous ajoutez. Si vous avez plusieurs diapositives, le Diaporama Slider prendra la hauteur de la diapositive la plus haute.
La largeur de votre Diaporama Slider est déterminée par la largeur du navigateur. Sur la base des tailles d’écran standard, nous recommandons que vos images soient au moins 1280px par 768px.
Position de l’image de fond
Par défaut, les images d’arrière-plan sont affichées au centre de la diapositive. Vous pouvez utiliser ce paramètre pour modifier le positionnement en haut, en bas, à gauche, à droite ou dans l’un des quatre coins de la diapositive.
Taille de l’image de fond
Par défaut, les images d’arrière-plan seront agrandies proportionnellement pour garantir qu’elles remplissent la totalité de la diapositive. Toutefois, vous pouvez utiliser cette option pour modifier le comportement par défaut. « Couverture » est le comportement par défaut, qui met à l’échelle l’image pour couvrir toute la zone de diapositive. « Ajuster » forcera également l’image à couvrir toute la zone, cependant, elle forcera la hauteur et la largeur de l’image à correspondre à la hauteur et à la largeur du Diaporama Slider. Cela peut entraîner une image faussée, mais cela empêchera le recadrage de l’image. « Taille réelle » n’échelonne pas l’image et l’affiche à sa taille native.
Couleur de fond
Si vous souhaitez simplement utiliser un arrière-plan de couleur unie pour votre diapositive, utilisez le sélecteur de couleurs pour définir une couleur d’arrière-plan.
Vidéo d’arrière-plan MP4
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez la version .MP4 ici. Remarque importante: Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image bkacground sera utilisée. Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.
Vidéo de fond WEBM
Toutes les vidéos doivent être téléchargées dans les deux formats .MP4 .WEBM pour assurer une compatibilité maximale dans tous les navigateurs. Téléchargez les versions .WEBM ici. Remarque importante: Les arrière-plans vidéo sont désactivés à partir d’appareils mobiles. Au lieu de cela, votre image bkacground sera utilisée.Pour cette raison, vous devez définir à la fois une image d’arrière-plan et une vidéo d’arrière-plan pour garantir de meilleurs résultats.
Largeur vidéo d’arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez saisir la largeur exacte (en pixels) de votre vidéo ici.
Hauteur vidéo arrière-plan
Pour que les vidéos soient correctement dimensionnées, vous devez entrer la hauteur exacte (en pixels) de votre vidéo ici.
Options de conception de Diaporama Slider individuels

Utiliser la superposition d’arrière-plan
Lorsqu’elle est activée, une couleur de surimpression personnalisée sera ajoutée au-dessus de votre image de fond et derrière votre contenu.
Couleur de superposition de fond
Utilisez le sélecteur de couleurs pour choisir une couleur pour l’arrière-plan.
Utiliser la superposition de texte
Lorsque cette option est activée, une couleur d’arrière-plan est ajoutée derrière le texte pour le rendre plus lisible sur les images d’arrière-plan.
Couleur de superposition de texte
Utilisez le sélecteur de couleurs pour choisir une couleur pour la superposition de texte.
Rayon de bordure de superposition de texte
Le rayon de la bordure affecte l’arrondi des coins de la zone de superposition de texte. Par défaut, les coins ont un bord légèrement arrondi de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer une boîte rectangulaire ou augmenter la valeur pour rendre les coins encore plus arrondis.
Flèches Couleur personnalisée
Lorsque vous survolez un module Diaporama Slider, des flèches apparaissent pour permettre au visiteur de naviguer dans chaque diapositive. Par défaut, ces flèches héritent de la couleur du texte principal de la diapositive.Cependant, vous pouvez définir une couleur personnalisée pour ces flèches en utilisant ce paramètre.
Dot Nav Couleur personnalisée
Dans chaque Diaporama Slider, les éléments de navigation par points apparaissent sous le contenu du curseur. Ces éléments permettent à l’utilisateur de naviguer dans le Diaporama Slider. Vous pouvez définir une couleur personnalisée à utiliser pour ces éléments à l’aide du sélecteur de couleurs dans ce paramètre.
Alignement vertical de l’image de la diapositive
Ce paramètre détermine l’alignement vertical de votre image de diapositive. Votre image peut être centrée verticalement ou alignée au bas de votre diapositive.
Couleur du texte
Si l’arrière-plan de votre diapositive est sombre, la couleur du texte doit être réglée sur « Lumière ». Visa versa, si l’arrière-plan de la diapositive est clair, la couleur du texte doit être réglée sur « Foncé ».
Header Font
Vous pouvez changer la police de votre texte d’en-tête en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police d’en-tête
Ici vous pouvez ajuster la taille de votre texte d’en-tête. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte d’en-tête
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte d’en-tête, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres d’en-tête
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte d’en-tête, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite du. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne d’en-tête
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte d’en-tête Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Police du corps
Vous pouvez changer la police de votre corps en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Taille de la police du corps
Ici vous pouvez ajuster la taille du texte de votre corps. Vous pouvez faire glisser le curseur de plage pour augmenter ou réduire la taille de votre texte ou saisir directement la valeur de la taille de texte souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Couleur du texte du corps
Par défaut, toutes les couleurs de texte en Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte, choisissez la couleur désirée dans le sélecteur de couleurs à l’aide de cette option.
Espacement des lettres du corps
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans votre texte, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Hauteur de la ligne du corps
La hauteur de ligne affecte l’espace entre chaque ligne de texte de votre corps Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Utiliser des styles personnalisés pour le bouton
L’activation de cette option révèle différents paramètres de personnalisation des boutons que vous pouvez utiliser pour modifier l’apparence du bouton de votre module.
Taille du texte du bouton
Ce paramètre peut être utilisé pour augmenter ou diminuer la taille du texte dans le bouton. Le bouton s’adapte à mesure que la taille du texte augmente et diminue.
Couleur du texte du bouton
Par défaut, les boutons adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de texte personnalisée au bouton de ce module.Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour changer la couleur du bouton.
Couleur de fond de bouton
Par défaut, les boutons ont une couleur d’arrière-plan transparente. Cela peut être modifié en sélectionnant la couleur d’arrière-plan souhaitée dans le sélecteur de couleur.
Bouton Bordure Largeur
Tous les boutons Divi ont une bordure 2px par défaut. Cette bordure peut être augmentée ou réduite en utilisant ce paramètre. Les bordures peuvent être supprimées en entrant une valeur de 0.
Couleur de bordure de bouton
Par défaut, les bordures de bouton adoptent la couleur d’accent de votre thème telle que définie dans le Customizer du thème. Cette option vous permet d’attribuer une couleur de bordure personnalisée au bouton de ce module. Sélectionnez votre couleur personnalisée en utilisant le sélecteur de couleur pour modifier la couleur de la bordure du bouton.
Rayon de bordure de bouton
Le rayon de la bordure affecte l’arrondi des coins de vos boutons. Par défaut, les boutons dans Divi ont un petit rayon de bordure qui arrondit les coins de 3 pixels. Vous pouvez réduire cette valeur à 0 pour créer un bouton carré ou l’augmenter de manière significative pour créer des boutons avec des bords circulaires.
Espacement des lettres de bouton
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre dans le texte de votre bouton, utilisez le curseur de plage pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie situé à droite. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez entrer « px » ou « em » en fonction de la valeur de votre taille pour modifier son type d’unité.
Button Font
Vous pouvez changer la police du texte de votre bouton en sélectionnant la police désirée dans le menu déroulant. Divi est livré avec des dizaines de grandes polices alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscules et soulignées.
Ajouter une icône de bouton
Désactivé, ce paramètre supprimera les icônes de votre bouton. Par défaut, tous les boutons Divi affichent une icône en forme de flèche sur le vol stationnaire.
Icône de bouton
Si les icônes sont activées, vous pouvez utiliser ce paramètre pour choisir l’icône à utiliser dans votre bouton.Divi a différentes icônes à choisir.
Bouton icône couleur
Le réglage de ce paramètre changera la couleur de l’icône qui apparaît sur votre bouton. Par défaut, la couleur de l’icône est la même que la couleur du texte de vos boutons, mais ce paramètre vous permet de régler la couleur indépendamment.
Bouton Icon placement
Vous pouvez choisir d’afficher l’icône de votre bouton à gauche ou à droite de votre bouton.
Afficher uniquement l’icône au survol du bouton
Par défaut, les icônes de bouton ne s’affichent que lors du survol. Si vous souhaitez que l’icône apparaisse toujours, désactivez ce paramètre.
Couleur du texte de Hover de bouton
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Couleur de fond de bouton Hover
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Couleur
Lorsque le bouton est survolé par la souris d’un visiteur, cette couleur sera utilisée. La couleur passera de la couleur de base définie dans les paramètres précédents.
Bouton Hover Border Radius
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Bouton Espacement de lettre de pointage
Lorsque le bouton est survolé par la souris d’un visiteur, cette valeur sera utilisée. La valeur passera de la valeur de base définie dans les paramètres précédents.
Options avancées du Diaporama Slider individuel

CSS personnalisé
CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisé, vous trouverez un champ de texte dans lequel vous pouvez ajouter des feuilles de style CSS personnalisées directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà enveloppées dans les balises de style. Il suffit donc d’entrer les règles CSS séparées par des points-virgules.
[/wcm_restrict]

